WEBBASE篇: 第八篇, JavaScript知识2
JavaScript 2
一,数据类型:
作用: 约束了数据在内存中所占空间大小问题的;
JS数据类型分类:
基本数据类型(值类型)
(1) number 类型; 数字类型,可以表示32位的整数或64位的浮点数;
整数:
表示十进制,八进制,十六进制
十进制:var num = 111;var num = 321;
八进制:var num = 010;
十六进制:var num = 0x22;
小数:
小数点计数法:var num = 123.456;
科学计数法:var num = 1.5e2;
(2)string 类型; 字符串,都是由Unicode的字符,数字,标点组成的;
查看字符的Unicode码;
var str = "张";
var uCode=str.charCodeAt().toString(2)
如何将Unicode码转换成对应的字符??
已知Unicode码:5f20
var str = "\u5f20";
console.log(str);
中文范围:
"\u4e00" ~ "\u9fa5"
转义字符:
\n : 换行
\t : 制表符
\" : "
\' : '
\\ : \
(3)、boolean类型
布尔类型,只用于表示真(true)或假(false)
注意:
在参与数字运算时,true当作1运算,false当作0运算
var r = 365 + true ; // 366
var r = 27.58 * false; // 0
var r = true + false; // 1
(4)、查看数据类型
使用 typeof() 或 typeof 都可以查看变量的数据类型
引用数据类型:(待续)
数据类型转换:
1,隐式转换: 不同类型的数据在做加法运算时,会进行自动转换;
(1)、字符串 + 数字 :将数字转换为字符串
var num = 15;
var str = "18";
var r = num + str; //1518
var r = "15" + 18 + 15; //151815
var r = 15 + 18 + "15"; //3315
(2)、数字 + 布尔 :将布尔转为数字做加法
var boo = true;
var num = 15;
var r = boo + num; //16
(3)、字符串 + 布尔 :将布尔转换为字符串做连接
var boo = true;
var str = "Hello";
var r = boo + str;//trueHello
(4)、布尔 + 布尔 :都转换为数字做加法运算
var b1 = true;
var b2 = false;
var r = b1 + b2; //1
2、强制转换(转换函数)
(1)、toString()
将任意类型的数据转换成字符串,并返回转换后的结果
语法:
var r = 变量.toString();
var r = 变量+"";
(2)、parseInt()
作用:将指定的数据尽量转换成整数,如果实在无法转换的话,则返回NaN(Not a Number)
ex:
1、
var r = parseInt("456");
r : 456
2、
var r = parseInt("123.456");
r : 123
3、
var r = parseInt("123Hello");
r : 123
4、
var r = parseInt("Hello123");
r : NaN
3、parseFloat()
作用:尽量将任意类型的数据转换为小数,如果实在无法转换,那么结果为 NaN
(1)、
var r = parseFloat("3.14");
r : 3.14
(2)、
var r = parseFloat("3.14Hello");
r : 3.14
(3)、
var r = parseFloat("Hello3.14")
r : NaN
4、Number()
作用:将任意类型的数据转换为数字,只要包含非法字符,结果就是NaN
(1)、
var r = Number("35");
r : 35
(2)、
var r = Number("35.65");
r : 35.65
(3)、
var r = Number("35NIHAO");
r : NaN
练习:
1、创建02-dataType-exer.html
2、在浏览器中弹出一个输入框
var input = window.prompt("请输入一个数字:")
input中存放的就是输入的数据
3、将输入的数据 + 10,并打印计算后的结果
4、注销第三步,使用typeof查看输入的数据的类型是什么
5、将输入的数据转换为数字,再+10查看结果
二、运算符
1、算数运算符:
+,-,*,/,%(求余或模)
5 / 2 : 2.5
5 % 2 : 1
2 % 5 : 2
var num = 1234;
var ge = num % 10;
var shi = parseInt(num / 10) % 10
var bai = parseInt(num / 100) % 10;
var qian = parseInt(num / 1000);
运算符:++,--
++ :自增运算符,在自身基础上做+1操作
-- :自减运算符,在自身基础上做-1操作
前后缀:
var num = 10;
num++;
特点:先使用num的值,然后再做自增运算;
var num = 10;
console.log(num++); 输出 10
console.log(num); 输出 11
var num = 10;
++num;
特点:先对变量进行自增,然后再使用变量的值
var num = 10;
console.log(++num); 输出 11
console.log(num);输出 11
var num = 5;
5 (6)6 6(7) (8)8 8
var result = num + ++num + num++ + ++num + num ;
结果:33
2、关系运算符(比较运算符):
>,<,>=,<=,==,!=,===,!==
10 > 5 : true
"10" > 5 : true
运算符两端如果有一个是数字的话,那么另外一个会自动转换(通过Number())成数字,再进行比较
"10a" > 5 : false
"10a" < 5 : false
NaN 除了 != 以外,其他比较都是false
"10" > "5" : false
比较的是 字符1的ASCII 和 字符5的ASCII
张三丰">"张无忌" : false
三:19977
无:26080
"10" == 10 : true
运算符:
=== : 判断数值和数据类型必须全相等的时候,结果才为真
!== : 数值 和 数据类型 任何一个不等的话,结果都为真
"10" !== 10 : true
"10" != 10 : false
3,逻辑运算符:
! 逻辑非, 等同于python not
&& 逻辑与, 等同于python and
|| 逻辑或 , 等同于python or
练习:
从弹框中录入一个年份(4位数字),判断该年是否为闰年
闰年:能被4整除,但不能被100整除,或者能被400整除;
4,位运算符
(1)按位与 &
两个数字的二进制位进行比较,对应位都为1, 则该位结果为1, 否则为0;
场合: 奇偶性验证;
7 & 1 ; // 1 奇数
7:111
1:001
6:110
1:001
(2)按位异或 ^
不借助第三方变量交换两个数字时;
var a = 3;
var b = 5;
a = a ^ b ; a = 6
3 : 011
5: 101
================
110 : 6
b = b ^ a ; b=3
a : 6 : 110
b : 5: 101
=================
011: 3
a = a ^ b ; a = 5
a : 6: 110
b: 3: 011
=================
101:5
结论: a = a ^ b ; b = b ^ a ; a = a ^ b ;
5,条件运算符;
单目运算符: ++ , -- , !, -
双目运算符: + , - ...
三目运算符: ? :
语法: ?:
条件表达式? 表达式1 : 表达式2;
当条件表达式的结果为true的时候,执行表达式1中的内容,并将表达式1的结果作为整体表达式的结果。否则,则执行表达式2的内容,并将表达式2的结果作为整体表达式的结果
练习:
BMI 计算器
1、分两次从弹框中输入数据
1、第一次:输入 身高(m)
2、第二次:输入 体重(kg)
2、计算bmi
bmi = 体重 / (身高 * 身高)
3、
如果 bmi 的值小于20,提示偏瘦
如果 bmi 的值大于25,提示偏胖
否则 :提示正常;
6,赋值运算符;
+=,-=, *=, /=,
var a = 5;
a +=5; // a = a+5
var a = 3;
var b = 5;
a ^= b ; // a = a ^ b;
b ^= a ; // b = b ^ a;
a ^= b ; // a = a ^ b;
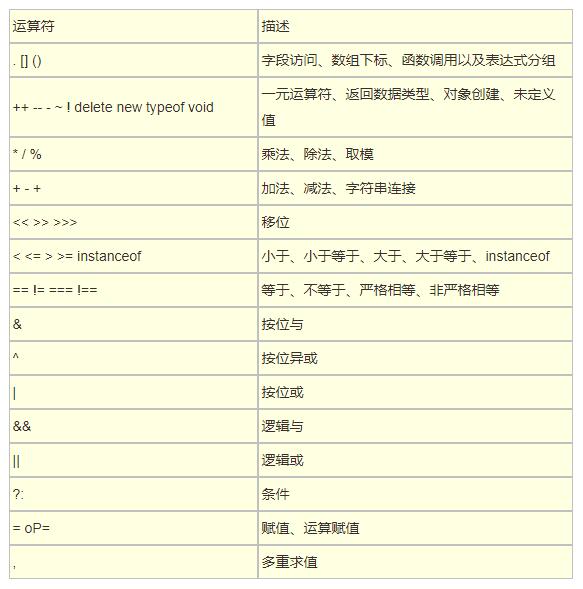
以下为优先级,从高到低排序:

三,流程控制;
1、程序控制结构
(1)、顺序结构
(2)、分支结构 / 选择结构
(3)、循环结构
2、分支结构
(1)、if结构
语法:
if (条件) {
语句块;
}
(2)、if ... else 结构
语法:
if (条件) {
语句块1;
} else {
语句块2;
}
(3)、if ... else if ... 结构
语法:
if(条件1){
语句块1
}else if(条件2){
语句块2
}else if(条件n){
语句块n
}else{
语句块n+1
}
练习:
1、分三次从弹框中输入年,月,日
2、判断该日是该年的第?天
ex :
年 2018
月 3
日 14
1.3.5.7.8.10.12 :31天
4.6.9.11 :30天
2 :平年28天,闰年29天
2、switch结构
作业:
从弹框中录入一个字符,判断该字符是中文?英文?数字?
ex:
从弹框中录入:5
控制台输出:输入的字符是数字
从弹框中录入:a
控制台输出:输入的字符是英文
从弹框中录入:你
控制台输出:输入的字符是汉字
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <script>
- var c = window.prompt('请输入一个字符:');
- //判断一个数字
- var isNum = c >= '0' && c <= '9';
- //判断一个字母是否是小写
- var isSmall = c >= 'a' && c <= 'z';
- //判断一个字母是否是大写
- var isBig = c >= 'A' && c <= 'Z';
- var isEn = isSmall || isBig ;
- //判断是否是汉字
- var isZh = c >= '\u4e00' && c <= '\u9fa5'
- if(isNum){
- console.log(c + '输入的字符是数字');
- }else if(isEn) {
- console.log(c + '输入的字符是字母');
- }else if(isZh) {
- console.log(c + '输入的字符是汉字');
- }else {
- console.log(c +'是其他字符');
- }
- </script>
- </body>
- </html>
WEBBASE篇: 第八篇, JavaScript知识2的更多相关文章
- python学习之路基础篇(第八篇)
一.作业(对象的封装) 要点分析 1.封装,对象中嵌套对象 2.pickle,load,切记,一定要先导入相关的类二.上节内容回顾和补充 面向对象基本知识: 1.类和对象的关系 2.三大特性: 封装 ...
- WEBBASE篇: 第十一篇, JavaScript知识6
JavaScript 知识6 一, String 对象 1,分隔字符串, 函数: split(seperator) 作用: 将字符串,通过seperator 拆分成一个数组: eg: var msg= ...
- WEBBASE篇: 第十篇, JavaScript知识5
JavaScript知识5 <!doctype html> <html lang="en"> <head> <meta charset=& ...
- Python之路【第十八篇】:Web框架们
Python之路[第十八篇]:Web框架们 Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Pytho ...
- 第八篇 :微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 第八篇 SQL Server安全数据加密
本篇文章是SQL Server安全系列的第八篇,详细内容请参考原文. Relational databases are used in an amazing variety of applicatio ...
- [老老实实学WCF] 第八篇 实例化
老老实实学WCF 第八篇 实例化 通过上一篇的学习,我们简单地了解了会话,我们知道服务端和客户端之间可以建立会话连接,也可以建立非会话连接,通信的绑定和服务协定的 ServiceContract 的S ...
- 【强烈强烈推荐】《ORACLE PL/SQL编程详解》全原创(共八篇)--系列文章导航
原文:[强烈强烈推荐]<ORACLE PL/SQL编程详解>全原创(共八篇)--系列文章导航 <ORACLE PL/SQL编程详解> 系列文章目录导航 ——通过知识共享树立个人 ...
- 【译】第八篇 SQL Server安全数据加密
本篇文章是SQL Server安全系列的第八篇,详细内容请参考原文. Relational databases are used in an amazing variety of applicatio ...
- Egret入门学习日记 --- 第十八篇(书中 8.5~8.7 节 内容)
第十八篇(书中 8.5~8.7 节 内容) 其实语法篇,我感觉没必要写录入到日记里. 我也犹豫了好久,到底要不要录入. 这样,我先读一遍语法篇的所有内容,我觉得值得留下的,我就录入日记里. 不然像昨天 ...
随机推荐
- Python pyYAML模块
pyYaml模块 一.pyYAML python也可以很容的处理ymal文档格式,只不过取药安装一个模块. 语法例子 注:主要用来做配置文件. 注:需要下载标准库.
- redis.clients.jedis.exceptions.JedisConnectionException: java.net.SocketException: 断开的管道 (Write failed)
昨晚,包发到测试环境中,出现redis.clients.jedis.exceptions.JedisConnectionException: java.net.SocketException: 断开的 ...
- JS设计模式(9)享元模式
什么是享元模式? 定义:享元模式是一种优化程序性能的模式,本质为减少对象创建的个数. 主要解决:在有大量对象时,有可能会造成内存溢出,我们把其中共同的部分抽象出来,如果有相同的业务请求,直接返回在内存 ...
- Python3 tkinter基础 Menu 添加菜单栏
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 修改SS配置文件使其同时支持IPV4和IPV6网络
将/etc/shadowsocks-libev/config.json文件中的 "server":"0.0.0.0", 修改为: "server&qu ...
- .NET 实用扩展方法
.NET 实用扩展方法(持续更新...) 1. 字符串转换为可空数值类型(int, long, float...类似) /// <summary> /// 将字符串转换成32位整数,转换失 ...
- 将nginx添加至service服务
一.问题描述: 无法用service命令启动nginx 二.问题分析: /etc/init.d/目录下缺少nginx默认启动脚本 三.问题解决: 在/etc/init.d/路径下添加脚本文件,名称为n ...
- VR外包—长年承接虚拟现实项目和AR外包游戏、软件(北京动点飞扬软件)
VR外包AR外包公司(虚拟现实外包公司)承接虚拟现实项目开发(企业.教育.游戏) 可公对公签正规合同,开发票. 我们是北京的公司.专业团队,成员为专业 VR/AR 产品公司一线开发人员,有大型产品开发 ...
- QT编程环境
(1)QT的工具 ① assistant 帮助手册 ② qmake -v 查看qt版本 ③ qmake -project 可以把项目的源文件组织成项目的描述文件 .pro ④ qmake 可以根据.p ...
- python+selenium,实现带有验证码的自动化登录功能
python+selenium的环境准备,请自行安装完成,这里直接贴代码,方便做项目时直接使用. import time from selenium import webdriver from PIL ...
