Mock.js的简易使用
一:安装
npm install mockjs --save-dev
二:引入
- 在src目录下创建mock.js文件,输入以下代码:
// 引入mockjs
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const productData = function() {
let Data = [];
for (let i = 0; i < 8; i++) {
let data = {
a: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
b: Random.date(), // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd
c: Random.city(), // Random.city() 随机生成一个城市的名字
}
Data.push(data)
}
return {
Data: Data
}
}
// Mock.mock( url, post/get , 返回的数据);
Mock.mock('/user/login', 'post', productData );
Mock.mock('/user/query', 'post', productData);
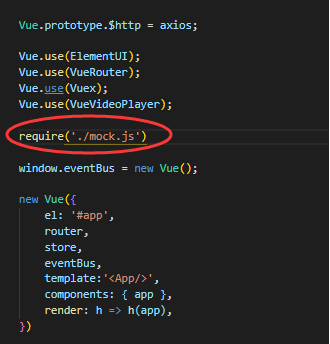
- 打开src目录下的main.js文件,添加:
require('./mock.js')
如图所示:

三:使用
在需要使用的文件中正常使用即可,以一个调用的函数为例:
updateTable() {
var self = this;
var qs = require('qs');
axios.post('/user/login', qs.stringify({})) //这里的/user/login即在mock.js中自定义的url
.then(function (response) {
self.myDatas = response.data.Data;
})
.catch(function (error) {
console.log(error);
})
self.handleCurrentChange(1);
},
Mock.js的简易使用的更多相关文章
- 来,我们手写一个简易版的mock.js吧(模拟fetch && Ajax请求)
预期的mock的使用方式 首先我们从使用的角度出发,思考编码过程 M1. 通过配置文件配置url和response M2. 自动检测环境为开发环境时启动Mock.js M3. mock代码能直接覆盖g ...
- Mock.js简易教程,脱离后端独立开发,实现增删改查功能(转)
在我们的生产实际中,后端的接口往往是较晚才会出来,并且还要写接口文档,于是我们的前端的许多开发都要等到接口给我们才能进行,这样对于我们前端来说显得十分的被动,于是有没有可以制造假数据来模拟后端接口呢, ...
- mock.js 模拟数据
1. 劫持请求,返回模拟数据: 用于前后台对接前数据模拟 相比于静态json文件而言:代码完成后不必修改源文件对应的接口调用.可模拟增删改查 2.实例代码 <!doctype html> ...
- mock.js
mock.js http://mockjs.com/ https://github.com/nuysoft/Mock/wiki 为了完成angularjs的karma测试,看到这个好东东,这货能拦截a ...
- 使用 mock.js 让前端开发与后端独立
直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 前后端分离开发——模拟数据mock.js
mock.js 生成模拟数据,拦截ajax请求 <script type="text/javascript" src="http://libs.baidu.com/ ...
- Mock.js:前后端分离开发工具
概述 Mock.js实现的功能 基于 数据模板 生成数据 基于 HTML模板 生成数据 拦截并模拟 Ajax请求 用法 浏览器: <!-- (必选)加载 Mock --> <scri ...
- mockjax MOCK.js的拦截ajax请求
今天看了下 mock.js的拦截请求 .https://github.com/nuysoft/Mock/blob/master/src/mockjax.js //覆盖(拦截) Ajax 请求,目前内置 ...
- Mock.js 与 fiddler 前端模拟数据与拦截请求
最近 工作需要 接触了Mock.js. Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试.提供了以下模拟功能: 根据数据模板生成模拟数据 模拟 Ajax ...
随机推荐
- WPF防止重复运行实例
1.方法一 在app.xaml.cs下添加如下代码: /// <summary> /// App.xaml 的交互逻辑 /// </summary> public partia ...
- sum-root-to-leaf-numbers (前序遍历)
class Solution { public: int sumNumbers(TreeNode *root) { ; if (root == NULL) return sum; return pre ...
- 基于php实现QQ授权登陆
第一步: 首先登陆QQ互联首页https://connect.qq.com/进行个人/企业认证.大概审核时间在一周左右. 认证通过之后创建应用: 这里主要用到应用的APP ID 和 APP Key ...
- Ros使用Arduino 2 使用rosserial创建一个publisher
1 启动arduino 将arduino开发板连接到电脑的usb口,在arduino IDE中进行设置. 选择Tools->Board,选择你所使用的arduino开发板的类型,所使用的ardu ...
- leetcode 112. Path Sum 、 113. Path Sum II 、437. Path Sum III
112. Path Sum 自己的一个错误写法: class Solution { public: bool hasPathSum(TreeNode* root, int sum) { if(root ...
- Jenkins忘记密码解决方案
# 当jenkins忘记了管理用户的密码时,只能通过修改配置文件并重启的方式初始化设置用户名及密码,操作如下: 找到jenkins的配置目录,笔者的jenkins是下载的war包直接丢在tomcat下 ...
- [转]系统架构演变--集中式架构-垂直拆分-分布式服务-SOA(服务治理)-微服务
一.系统架构演变 1.1. 集中式架构 当网站流量很小时,只需一个应用,将所有功能都部署在一起,以减少部署节点和成本.此时,用于简化增删改查工作量的数据访问框架(ORM)是影响项目开发的关键. 存在的 ...
- js将有父子关系的数据转换成树形结构数据
js将有父子关系的数据转换成树形结构数据 比如如下基本数据: let allDatas = [ { id: 3, name: 'bbbb', parendId: 1 }, { id: 2, name: ...
- centos7环境搭建
1. tar命令安装 yum install -y tar 2. jdk8下载 wget --no-check-certificate --no-cookies --header "Cook ...
- 扫描Linux服务器查找恶意软件和rootkit的一款工具
官网参考官网安装教程:wget https://www.clamav.net/downloads/production/clamav-0.101.1.tar.gztar -zxvf clamav-0. ...
