SignalR的简单实现消息广播
之前由于一个项目的需要(简单说一下,一个网页游戏,裁判的页面点击开始按钮,玩家便可以开始游戏),研究了很久,最终一个同事跟我推荐了SignalR。距离项目结束已经有一段时间了,再来回顾一下SignalR的简单实现吧。
1.什么 SignalR?
ASP.NET SignalR 是为.NET 开发者提供即时通讯Web 应用的类库。即时通讯Web服务就是服务器将内容自动推送到已经连接的客户端,而不是服务器等待客户端发起一个新的数据请求。简单来说,就是实现即时通信的功能,里面很多的功能都已经封装好了,只需要配置相关的功能即可,然后通过js实现功能。
2.Singal的代码实现
1.首先在VS中创建一个MVC项目
2.通过NuGet安装SignalR的包并引用到项目

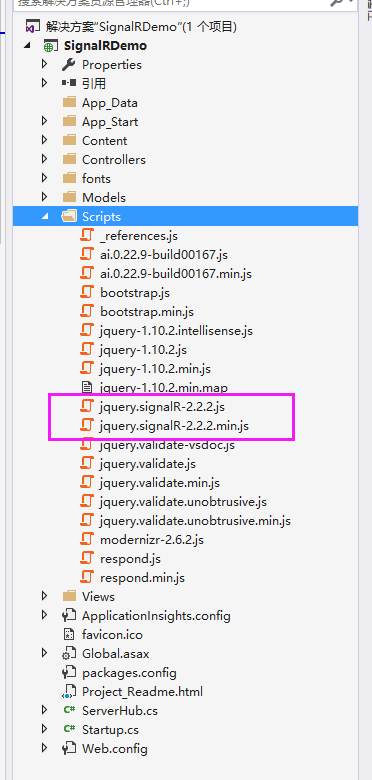
3.成功安装后,会在Scripts文件夹下面添加JS脚本库

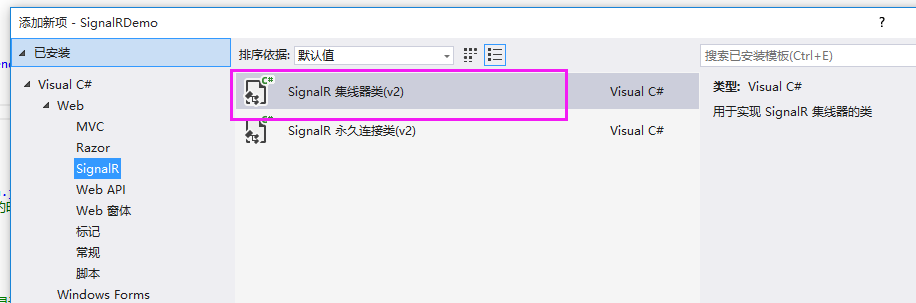
4.向项目中添加一个SignalR集线器(v2)并命名为ServerHub。

5.将如下代码写入到刚刚添加的ServerHub类中:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR; namespace SignalRDemo
{
public class ServerHub : Hub
{
private static readonly char[] Constant =
{
'', '', '', '', '', '', '', '', '', '',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
'W', 'X', 'Y', 'Z'
}; /// <summary>
/// 供客户端调用的服务器端代码
/// </summary>
/// <param name="message"></param>
public void Send(string message)
{
var name = GenerateRandomName(); // 调用所有客户端的sendMessage方法
Clients.All.sendMessage(name, message);
} /// <summary>
/// 产生随机用户名函数
/// </summary>
/// <param name="length">用户名长度</param>
/// <returns></returns>
public static string GenerateRandomName(int length)
{
var newRandom = new System.Text.StringBuilder();
var rd = new Random();
for (var i = ; i < length; i++)
{
newRandom.Append(Constant[rd.Next()]);
}
return newRandom.ToString();
}
}
}
6.将如下代码覆盖原有的Startup的类中:
using Microsoft.Owin;
using Owin; [assembly: OwinStartupAttribute(typeof(SignalRDemo.Startup))]
namespace SignalRDemo
{
public partial class Startup
{
#region MyRegion
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
ConfigureAuth(app);
}
#endregion
}
}
7.在Home控制器创建一个Chat Action方法:
public ActionResult Chat()
{
return View();
}
ActionResult Chat
8.在Views中创建Chat视图,文件代码如下:
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts
{
<!--引用SignalR库. -->
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<!--引用自动生成的SignalR 集线器(Hub)脚本.在运行的时候在浏览器的Source下可看到 -->
<script src="~/signalr/hubs"></script>
<script>
$(function () {
// 引用自动生成的集线器代理
var chat = $.connection.serverHub;
// 定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message) {
// 向页面添加消息
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
//if (message == "1") {
// alert('已收到消息' + message);
//}
};
// 设置焦点到输入框
$('#message').focus();
// 开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法
chat.server.send($('#message').val());
// 清空输入框信息并获取焦点
$('#message').val('').focus();
});
});
});
// 为显示的消息进行Html编码
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
Chat.cshtml
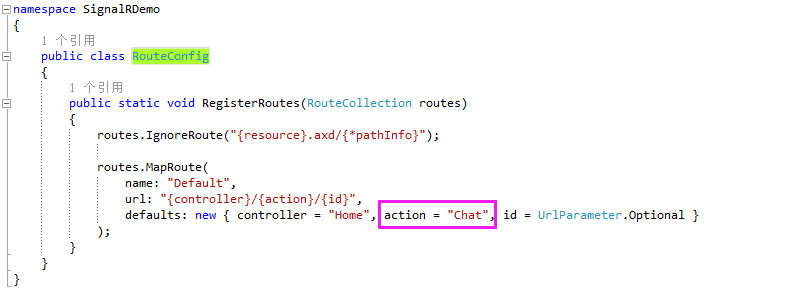
9.将App_Start下面的RouteConfig文件做如下修改,以便程序运行时直接打开Chat页面:

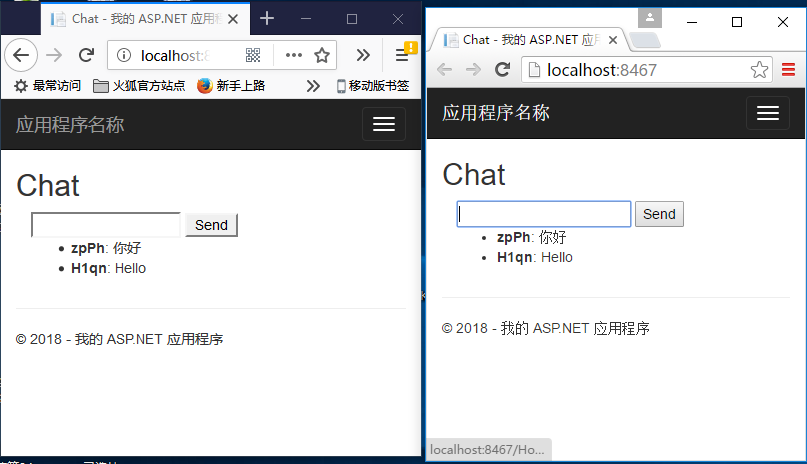
10.运行程序,然后打开两个窗口,即可得到如下运行结果:

3.结束语
正是由于项目的需要,让我无意中学习了这个SignalR,个人觉得,真的是非常好用。至于底层的具体实现,以及如何在客户端中使用,推荐阅读:https://www.cnblogs.com/aaaaq/p/5929104.html,我的项目Demo亦是借鉴于此。
SignalR的简单实现消息广播的更多相关文章
- Asp.net SignalR 实现服务端消息推送到Web端
之前的文章介绍过Asp.net SignalR, ASP .NET SignalR是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信. 今天我 ...
- SignalR 中丰富多彩的消息推送方式
在上一篇 SignalR 文章中,演示了如何通过 SignalR 实现了简单的聊天室功能:本着简洁就是美的原则,这一篇我们也来聊聊在 SignalR 中的用户和组的概念,理解这些基础知识有助于更好的开 ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- 使用SignalR实现服务端消息推送
概述 这篇文章参考的是Server Broadcast with SignalR 2这篇教程,很不错的一篇教程,如果有兴趣的话可以查看原文,今天记录下来作为一个学习笔记,这样今后翻阅会更方便一点. 这 ...
- SignalR系列教程:服务器广播与主动数据推送
本篇是本系列入门篇的最后一遍,由于工作关系,接触SignalR的时间不是很多.等下次有空的话我会写一个利用“SignalR”开发一个在线聊天室的系列博文.近期的话我更偏向于更新框架设计相关的文章,到时 ...
- SpringCloud 2020.0.4 系列之 Stream 消息广播 与 消息分组 的实现
1. 概述 老话说的好:事情太多,做不过来,就先把事情记在本子上,然后理清思路.排好优先级,一件一件的去完成. 言归正传,今天我们来聊一下 SpringCloud 的 Stream 组件,Spring ...
- [SignalR]一个简单的聊天室
原文:[SignalR]一个简单的聊天室 1.说明 开发环境:Microsoft Visual Studio 2010 以及需要安装NuGet. 2.添加SignalR所需要的类库以及脚本文件: 3. ...
- SLAM+语音机器人DIY系列:(二)ROS入门——5.编写简单的消息发布器和订阅器
摘要 ROS机器人操作系统在机器人应用领域很流行,依托代码开源和模块间协作等特性,给机器人开发者带来了很大的方便.我们的机器人“miiboo”中的大部分程序也采用ROS进行开发,所以本文就重点对ROS ...
- RabbitMQ 简单的消息发送与接收
RabbitMQ是建立在AMQP(Advanced Message Queuing Protocol,高级消息队列协议)基础上的,而AMQP是建立在TCP协议之上的. 因此,RabbitMQ是需要建立 ...
随机推荐
- Exception、Error、运行时异常与一般异常有何异同
转自博客 https://blog.csdn.net/m0_37531231/article/details/79502778 一.开场白 对于程序运行过程中的可能出现异常情况,java语言使用一种 ...
- windows 批处理语言学习
程序员应该根植于心的一个理念是:重复的工作交给代码.windows上的批处理脚本就是这种理念的体现. 批处理bat能做的事很多,自动配置vs工程中的代码依赖环境,调用其它程序处理数据.自动编译代码等等 ...
- Jquery 图片走马灯效果原理
本篇只讲解水平走马灯效果,垂直向上走马灯效果不讲解,原理一样,但是水平走马灯效果有一个小坑.待会讲解 照例先上代码: HTML: <div class="box"> & ...
- [UWP/WPF]在应用开发中安全使用文件资源
在WPF或者UWP应用开发中,有时候会不可避免的需要操作文件系统(创建文件/目录),这时候有几个坑是需要大家注意下的. 创建文件或目录时的非法字符检测 在Windows系统中,我们创建文件时会注意到, ...
- Android开发 - 掌握ConstraintLayout(五)偏差(Bias)
比如实现这样一个场景: "在屏幕宽度的1/4的地方放置一个View" 使用传统布局时,实现按照屏幕的宽度(高度),或者相对两个View之间距离的一个比例来进行布局,就显得非常麻烦, ...
- 基于DobboX的SOA服务集群搭建
本人第一次发博客,有什么不对的地方希望各位批评指正,我就不把文章copy过来了,直接上有道笔记的链接,希望各位喜欢. 第一部分: 准备工作 第二部分: dubbox的安装和使用 第三部分: RESTf ...
- https网页加载http资源导致的页面报错及解决方案
https是当下的网站的主流趋势,甚至像苹果这样的大公司,则完全要求用户必须使用https地址. 然而对于以前http链接来说,我们往往就存在一个兼容性问题,因为你不可能一下就全部切换过去,应该在很长 ...
- 搭建docker环境准备
Docker平台的基本构成
- Dispatch Queue 内存结构
Dispatch 源代码版本是libdispatch-84.5.5  会根据这个结构来分析dispatch_queue 对应的代码实现 参考 GCD源码分析3 -- dispatch_queue篇 ...
- Python加密与解密
前言 据记载,公元前400年,古希腊人发明了置换密码.1881年世界上的第一个电话 保密专利出现.在第二次世界大战期间,德国军方启用“恩尼格玛”密码机, 密码学在战争中起着非常重要的作用. 随着信息化 ...
