C# 时间控件 竖直进度条 饼图显示 仪表盘 按钮基础控件库
Prepare
本文将使用一个NuGet公开的组件来实现一些特殊的控件显示,方便大家进行快速的开发系统。
联系作者及加群方式(激活码在群里发放):http://www.hslcommunication.cn/Cooperation
在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控制台输入下面的指令安装:
Install-Package HslCommunication
NuGet安装教程 http://www.cnblogs.com/dathlin/p/7705014.html
Summary
组件中包含了一些控件,主要是针对winform机制的,由于WPF的机制完全不一致,所以此处咱提供WPF的版本,只提供了winfrom版本的控件,开发这些控件源自于我之前的项目累积,趁着空闲的间隙重新整理开发完成。
- 首先便是对winfrom自身按钮的不满,实在是太过于丑了,而且容易被破解(假如你的按钮做了权限验证,权限不足的禁用,实际上这种操作是很危险的,用户完全可以从网上下载一个灰色按钮精灵来破解程序,将原先禁用的隐藏的按钮变得可以点击),所有就重新开发一个更加完善的按钮,而且也不那么丑了。
- 时间显示的控件就是纯粹为了好玩开发的,想做个更有意思的控件,顺便练练手,技能。
- 纵向的竖立着的进度条,由于微软没有提供竖立的进度条,而当你需要这种时就很麻烦,一般横向的进度条用微软的即可,但是本组件的进度条也提供了横着的选项。
- 饼图控件,为了方便的显示一些数据的占用比,而开发的。
- 仪表盘控件,显示一些仪表的数据,使用仪表显示更加的人性化。
- 信号灯控件,显示简单的信号灯状态。
- 曲线控件,显示曲线的情况,多曲线对比,实时数据显示。
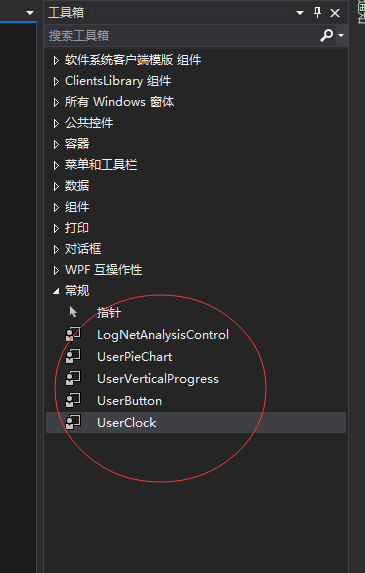
要想使用组件的控件,除了使用NuGet来安装组件外,还需要将组件的dll文件(在你的项目的packages里面可以找到,如果你本来就是引用本地的,就直接拖拽本地的即可)拖拽到工具栏:

拖拽完成后效果如下:

ok,现在可以将控件拖到界面上了,接下来就分别讲解几个控件:
按钮控件:
直接拖到主界面效果如下:

公开的属性如下:

基本的属性都是有注释的,要想设置显示的文本,设置UIText即可。可以设置文本颜色,按钮是否选中,以及圆角大小,基本常用的就这几项了。双击按钮,进入Click事件也是和button一致的,和button不一样的地方除了界面的区别,还有就是无法被灰色精灵破解,还有按钮自带一个string属性:CustomerInformation 便于扩展一些自定义的数据。
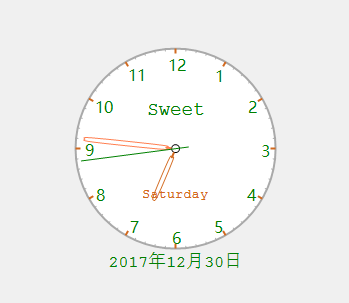
时间控件:
直接拖到主界面效果如下:

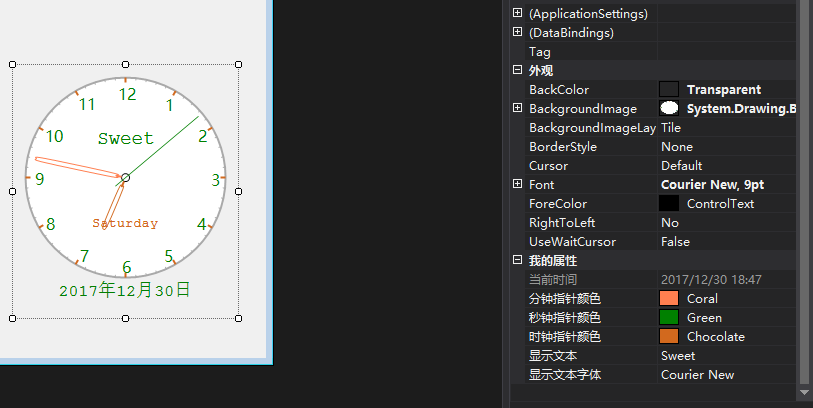
主要功能是自己获取系统的时间,然后进行显示,公开了一些允许设置的属性界面:

主要是指针的颜色设置,文本设置。
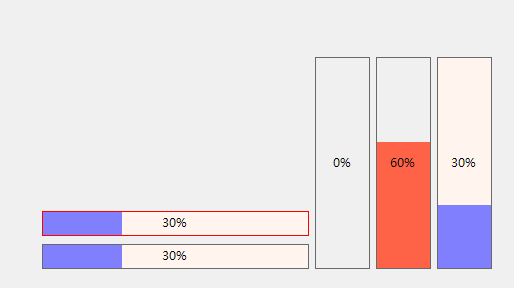
进度条控件:
直接拖到主界面效果如下,演示了纵向和横向的两种进度条,以及一些颜色的设置,相关的属性,随便点点就可以明白:

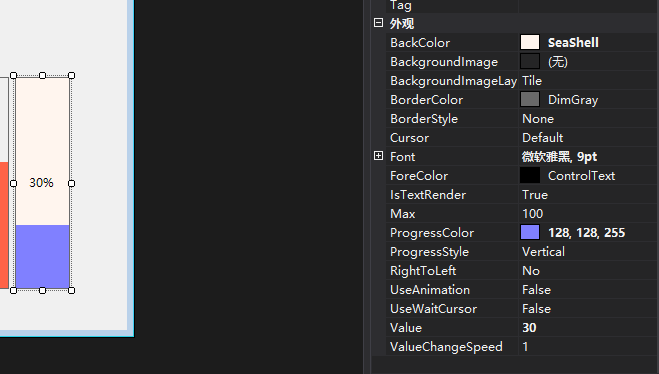
主要设置的属性是背景色,前景色,是否显示文本,边框色,是否启动动画,等等

特别说明:Max是上限值,如果设置为100,那么Value = 10 就是10%, 而另一个属性 ValueChangeSpeed 则是和动画快慢有关的。
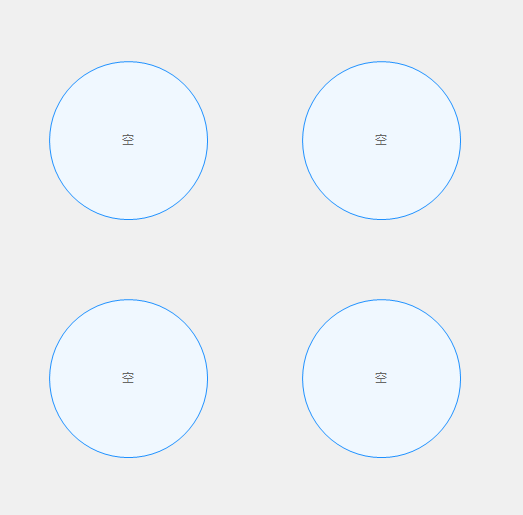
饼图控件:
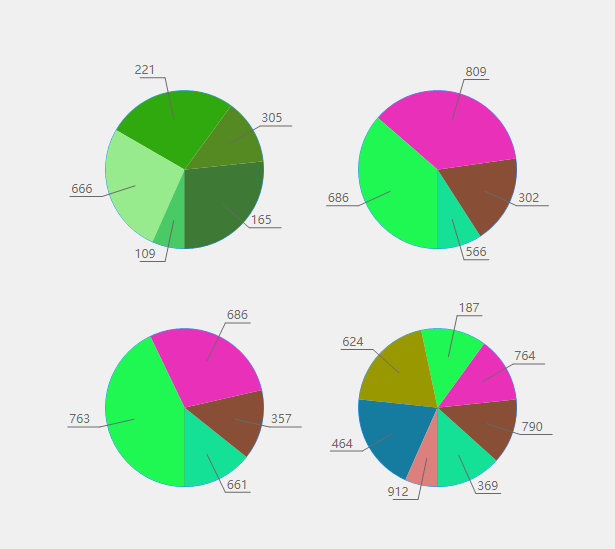
直接拖到主界面效果如下,饼图数据的现实此处要是使用代码来实现:

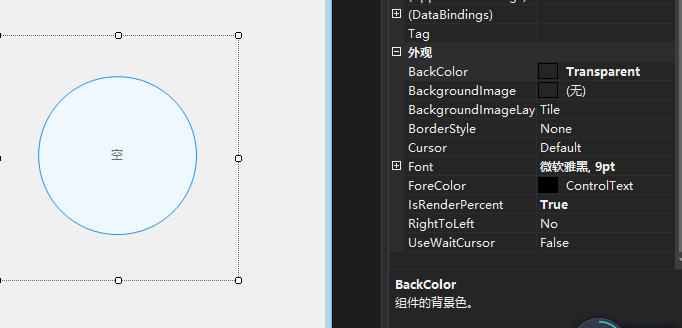
饼图控件的属性相对比较少,目前就只有一个 IsRenderPercent 是否显示百分比的功能。

然后通过代码来实现设置数据信息:
private void userButton1_Click(object sender, EventArgs e)
{ Random random = new Random();
HslCommunication.Controls.UserPieChart[] charts = new HslCommunication.Controls.UserPieChart[4];
charts[0] = userPieChart1;
charts[1] = userPieChart2;
charts[2] = userPieChart3;
charts[3] = userPieChart4; for (int j = 0; j < 4; j++)
{ List<string> data = new List<string>();
List<int> ints = new List<int>();
for (int i = 0; i < random.Next(4, 8); i++)
{
data.Add(random.Next(100, 999).ToString());
ints.Add(random.Next(1, 5));
} charts[j].SetDataSource(
data.ToArray(),
ints.ToArray());
} }
}
无非是生成了随机的名字和数据,通过SetDataSource来实现数据本身。效果如下:

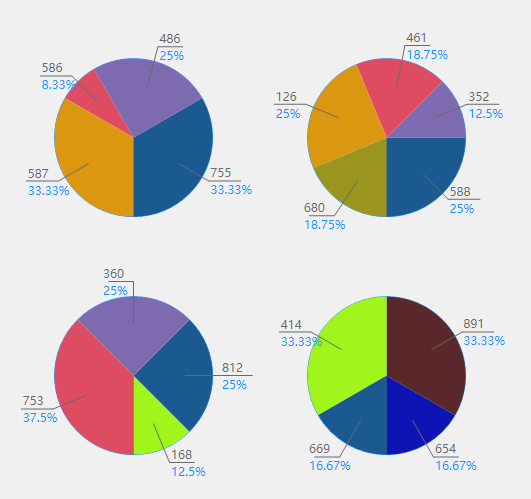
此处的颜色也是随机获取的,禁止了白色及接近的白色的自动生成。如果需要指定自己的颜色,需要调用该方法的重载方法,传入另一种类型的数据,允许传入名字,值,及颜色。如果设置了显示占用百分比,如下:

仪表盘控件:
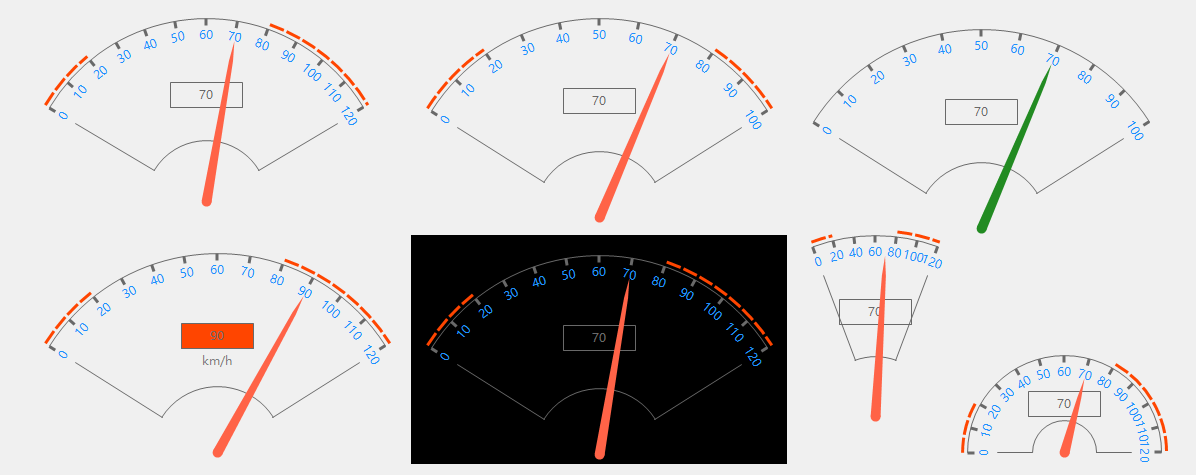
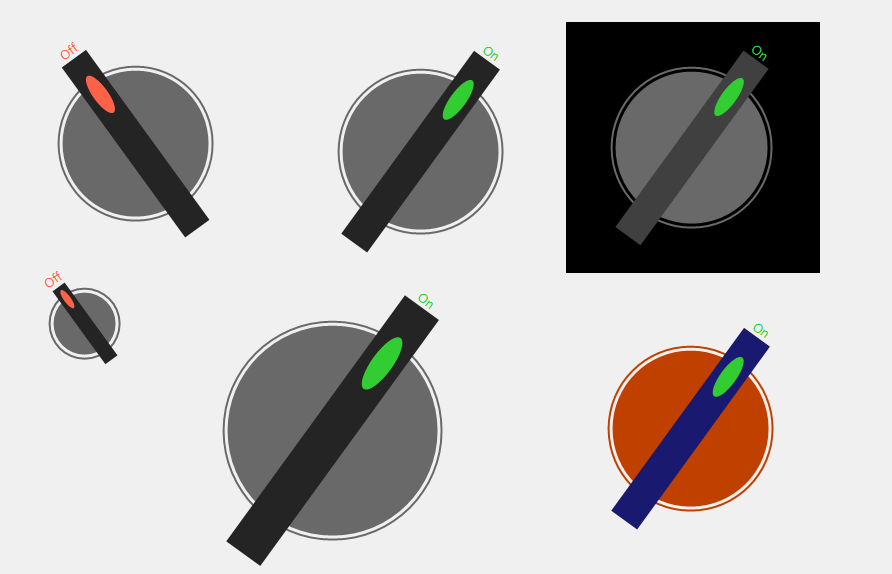
话不多说,先上图,再解释:

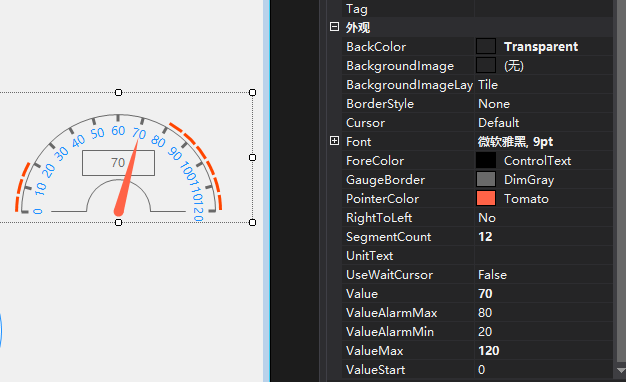
仪表盘控件的基础属性如下:

主要支持的特性为:
- 随意调整大小,仪表的扇形也会随之变化,从半圆到微小的扇形都可以。
- 支持设置显示区间,起始值,最大值,设置的当前值需要处于两者之间,否则无效。
- 指针的变动支持简单的动画效果。
- 支持手动设置刻度的分段数量,比如我要设置0-140的情况,分为14段比较合理,如果仪表盘较大,分为28段也可以。
- 支持下限报警区间和上限报警区间,在仪表盘控件的外层有额外显示。
- 支持值处于报警区间时的文本闪烁。
- 支持手动设置指针的颜色。
- 支持设置单位或额外的文本显示信息。
按钮开关控件:
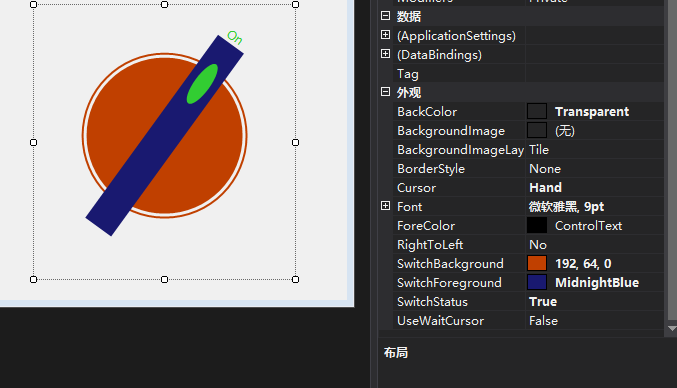
话不多说,先上图,再解释:

按钮开关支持2中状态,关和开,可以设置自定义的前景色,背景色,按钮开关变化时将会触发 OnSwitchChanged 事件,可以在属性窗口的事件管理器来设置事件。

主要的设置对象是前景色,背景色,开关状态。
信号灯控件:
这个控件相对比较简单,除了一个颜色设置外,目前还没有其他什么功能:

属性也很简单。

曲线控件:
曲线控件用于方便的显示一些实时数据的趋势,由于曲线控件功能复杂,所以单独开了一篇文章讲解曲线控件:http://www.cnblogs.com/dathlin/p/8341222.html
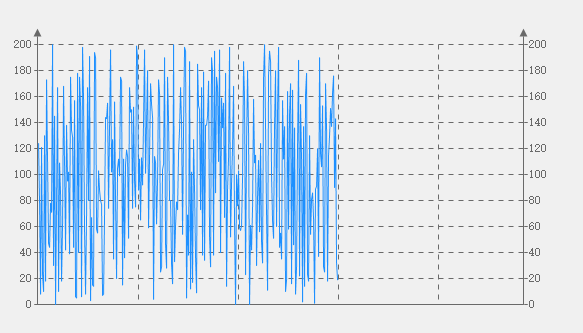
此处就贴几张效果图:仅供参考
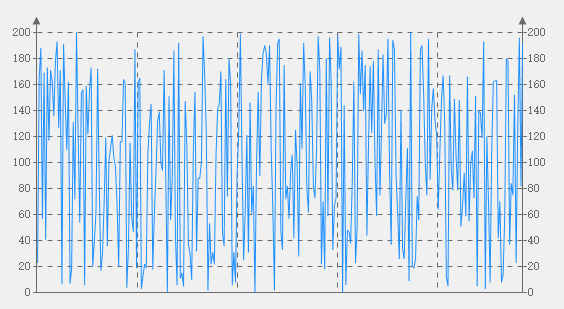
单曲线-像素点模式显示

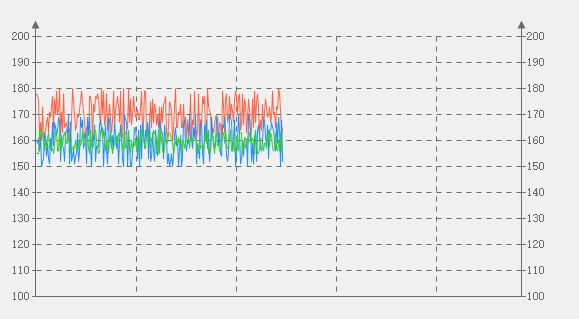
单曲线-拉伸模式

多曲线-像素点模式

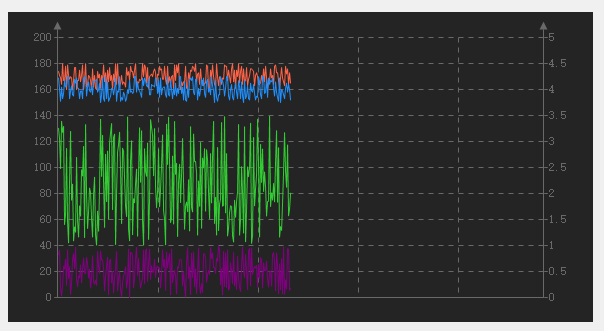
双坐标-多曲线-像素点模式

其他控件:
未完待续...
C# 时间控件 竖直进度条 饼图显示 仪表盘 按钮基础控件库的更多相关文章
- Winform之跨线程访问控件(在进度条上显示字体)
此文章对于遇到必须使用线程但是没有办法在线程内操作控件的问题的处理 有很好的解决方案(个人认为的.有更好的方案欢迎交流.) 在做跨线程访问之前我们先了解下我们所做的需要达到的效果: 这个是批量的将x ...
- HTML5效果:Canvas 实现圆形进度条并显示数字百分比
实现效果 1.首先创建html代码 <canvas id="canvas" width="500" height="500" styl ...
- SilverLight:基础控件使用(4)-日期显示和选择类控件
ylbtech-SilverLight-Basic-Control:基础控件使用(4)-日期显示和选择类控件 Calendar,DatePicker 1.A,返回顶部 Calendar控件(日期控件) ...
- 【React Native开发】React Native控件之ProgressBarAndroid进度条解说(12)
),React Native技术交流4群(458982758).请不要反复加群! 欢迎各位大牛,React Native技术爱好者增加交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文 ...
- RN控件之ProgressBarAndroid进度条
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import Rea ...
- [Xcode 实际操作]四、常用控件-(12)环形进度条控件的使用
目录:[Swift]Xcode实际操作 本文将演示环形进度条控件的使用. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit class Vi ...
- C#控件之:进度条(ProgressBar)
一.重绘进度条 public class CustomProgressBar:ProgressBar { public CustomProgressBar() { this.SetStyle(Cont ...
- 通过ftp同步服务器文件:遍历文件夹所有文件(含子文件夹、进度条);简单http同步服务器文件实例
该代码主要实现,指定ftp服务地址,遍历下载该地址下所有文件(含子文件夹下文件),并提供进度条显示:另外附带有通过http地址方式获取服务器文件的简单实例 废话不多说,直接上代码: 1.FTPHelp ...
- iOS开发:代码通用性以及其规范 第一篇(附带,自定义UITextView\进度条\双表显示\瀑布流 代码设计思路)
在iOS团队开发中,我见过一些人的代码,也修改过他们的代码.有的人的代码写的非常之规范.通用,几乎不用交流,就可以知道如何修改以及在它基础上扩展延生.有的人的代码写的很垃圾,一眼看过去,简直会怀疑自己 ...
随机推荐
- js中prototype,constructor的理解
连看4篇前辈的文章,记录一些知识点 Javascript继承机制的设计思想 Javascript 面向对象编程(一):封装 Javascript面向对象编程(二):构造函数的继承 Javascript ...
- Lucene的深入
Lucene创建索引 第一.创建文档对象 第二.创建Field对象(各种类型)整数String.Text.Long.Float.Double等... Field对象 包含三大属性:是否分词,是否索引, ...
- vim中^M的研究
vim打开文件时在行尾显示^M,这样的情况时不时会遇到,下面稍微深入了解下这个问题: 原理呢,其实很简单:Windows换行风格(也叫dos风格)的文本以Unix风格解析就会出现这个情况: 首先重现这 ...
- StringUtils工具类常用方法汇总(判空、转换、移除、替换、反转)
Apache commons lang3包下的StringUtils工具类中封装了一些字符串操作的方法,非常实用,使用起来也非常方便.最近自己也经常在项目中使用到了里面的一些方法,在这里将常用的方法总 ...
- Maven入门介绍
一.Maven的基本概念 1.1为什么需要Maven(作用) Ⅰ. 大家都知道使用Maven,那么我们为什么要要使用maven大家思考过吗?其实我也只是对maven入门阶段,刚刚接触的时候只是知道使用 ...
- Linux虚拟机的三种网络连接方式
Linux虚拟机的三种网络连接方式 虚拟机网络模式 无论是vmware,virtual box,virtual pc等虚拟机软件,一般来说,虚拟机有三种网络模式: 1.桥接 2.NAT 3.Host- ...
- Regex-Golf
A man, a plan: 判断回文,如果不确定串长度情况下可以考虑利用反向引用构造pattern,例如: (.)\1 , (.)(.)\2\1 , (.)(.)(.)\3\2\1 ...但这里只 ...
- ThinkPHP5.0源码学习之注册错误和异常处理机制
在base.php文件中,用一句代码\think\Error::register();实现错误和异常处理机制的注册. // 注册错误和异常处理机制 \think\Error::register(); ...
- C# 自定义配置文件
配置文件有两种设置方式,第一种是直接在网站根目录下的web.config中设置:第二种方式是自定义配置文件,在web.config中指定其他配置文件的路径. 第一种:除了在常用的appSettings ...
- python操作redis集群
strictRedis对象方法用于连接redis 指定主机地址,port与服务器连接,默认db是0,redis默认数据库有16个,在配置文件中指定database 16 上代码 .对redis的单实例 ...
