BiLstm原理
Lstm这里就不说了,直接说Bilstm。
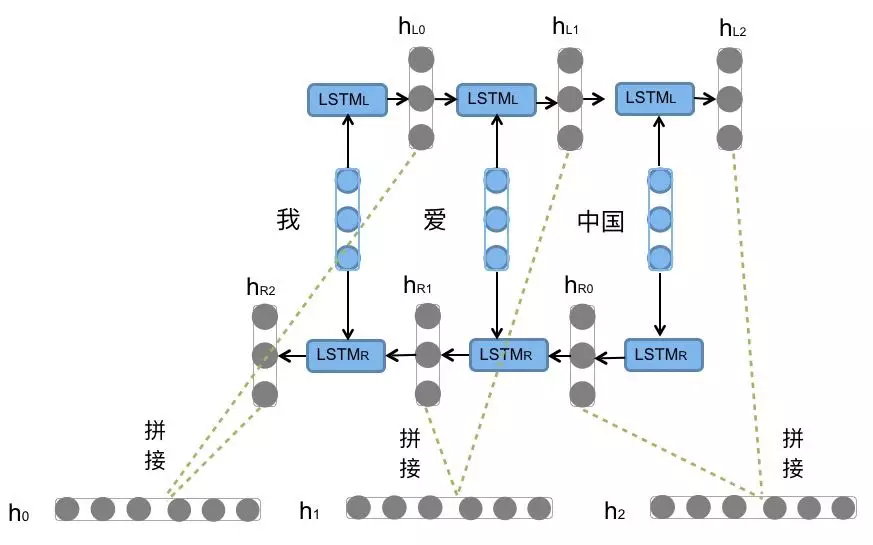
前向的LSTM与后向的LSTM结合成BiLSTM。比如,我们对“我爱中国”这句话进行编码,模型如图所示。

前向的 依次输入“我”,“爱”,“中国”得到三个向量{
依次输入“我”,“爱”,“中国”得到三个向量{ ,
,  ,
,  }。后向的
}。后向的 依次输入“中国”,“爱”,“我”得到三个向量{
依次输入“中国”,“爱”,“我”得到三个向量{ ,
,  ,
,  }。最后将前向和后向的隐向量进行拼接得到{[
}。最后将前向和后向的隐向量进行拼接得到{[ ,
,  ], [
], [ ,
,  ], [
], [ ,
,  ]},即{
]},即{ ,
,  ,
,  }。
}。
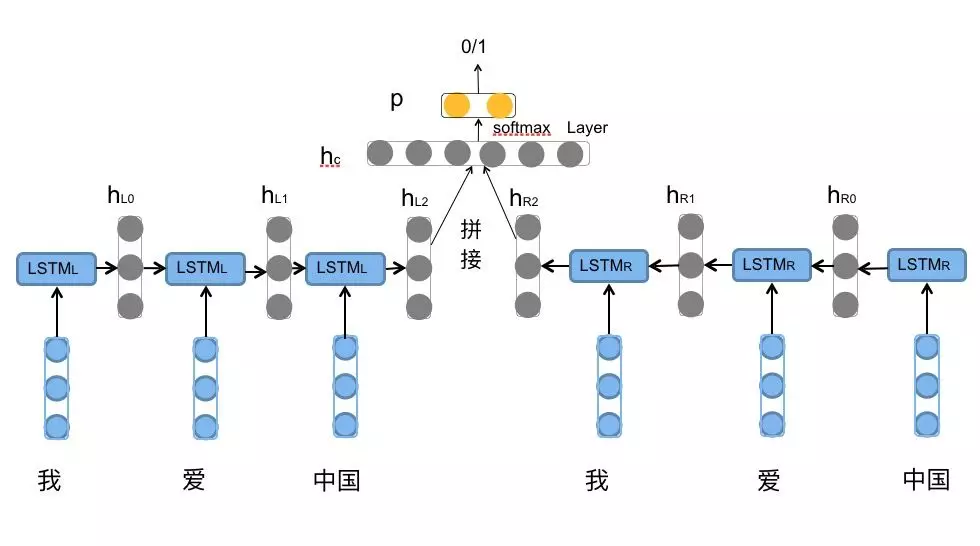
对于情感分类任务来说,我们采用的句子的表示往往是[ ,
,  ]。因为其包含了前向与后向的所有信息,如下图所示。
]。因为其包含了前向与后向的所有信息,如下图所示。

BiLstm原理的更多相关文章
- 基于双向BiLstm神经网络的中文分词详解及源码
基于双向BiLstm神经网络的中文分词详解及源码 基于双向BiLstm神经网络的中文分词详解及源码 1 标注序列 2 训练网络 3 Viterbi算法求解最优路径 4 keras代码讲解 最后 源代码 ...
- BiLSTM-CRF学习笔记(原理和理解) 维特比
BiLSTM-CRF 被提出用于NER或者词性标注,效果比单纯的CRF或者lstm或者bilstm效果都要好. 根据pytorch官方指南(https://pytorch.org/tutorials/ ...
- Pytorch Bi-LSTM + CRF 代码详解
久闻LSTM + CRF的效果强大,最近在看Pytorch官网文档的时候,看到了这段代码,前前后后查了很多资料,终于把代码弄懂了.我希望在后来人看这段代码的时候,直接就看我的博客就能完全弄懂这段代码. ...
- 【Learning Notes】线性链条件随机场(CRF)原理及实现
1. 概述条件随机场(Conditional Random Field, CRF)是概率图模型(Probabilistic Graphical Model)与区分性分类( Discriminative ...
- pytorch BiLSTM+CRF代码详解 重点
一. BILSTM + CRF介绍 https://www.jianshu.com/p/97cb3b6db573 1.介绍 基于神经网络的方法,在命名实体识别任务中非常流行和普遍. 如果你不知道Bi- ...
- pytorch --Rnn语言模型(LSTM,BiLSTM) -- 《Recurrent neural network based language model》
论文通过实现RNN来完成了文本分类. 论文地址:88888888 模型结构图: 原理自行参考论文,code and comment: # -*- coding: utf-8 -*- # @time : ...
- 奇异值分解(SVD)原理与在降维中的应用
奇异值分解(Singular Value Decomposition,以下简称SVD)是在机器学习领域广泛应用的算法,它不光可以用于降维算法中的特征分解,还可以用于推荐系统,以及自然语言处理等领域.是 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 线性判别分析LDA原理总结
在主成分分析(PCA)原理总结中,我们对降维算法PCA做了总结.这里我们就对另外一种经典的降维方法线性判别分析(Linear Discriminant Analysis, 以下简称LDA)做一个总结. ...
随机推荐
- tomcat启动闪退问题
tomcat的bin->setclasspath.bat文件中 将两个set加上,并且将if not “%JAVA_HOME%”放到%JRE_HOME%上面.
- K8S学习笔记之k8s日志收集实战
0x00 简介 本文主要介绍在k8s中收集应用的日志方案,应用运行中日志,一般情况下都需要收集存储到一个集中的日志管理系统中,可以方便对日志进行分析统计,监控,甚至用于机器学习,智能分析应用系统问题, ...
- KVO的使用一
概述 KVO即Key-Value Observing,它允许一个对象被另一个对象在改变指定的属性值后进行通知.iOS中的应用场景很多,比如model的值发生变化,controller里对model进行 ...
- wait(), notify(), notifyAll()等方法介绍
在Object.java中,定义了wait(), notify()和notifyAll()等接口.wait()的作用是让当前线程进入等待状态,同时,wait()也会让当前线程释放它所持有的锁.而not ...
- CSS hover
CSS hover hover 鼠标移动到当前标签上时,以下css属性才能生效 <!DOCTYPE html> <html lang="en"> <h ...
- Learning-Python【11】:函数嵌套及作用域
一.函数对象 函数是第一类对象:函数的内存地址(即函数名)可以像一个变量值一样去使用 1.变量值可以被引用,例如 x = 1,y = x def foo(): print('from foo') f ...
- Globecom 2018 投稿过程
Globecom 2018 投稿过程 IEEE 通信领域旗舰型会议 Globecom 2018 将于近日提交 Camera-Ready 稿件.回顾今年投稿过程,虽麻烦不断但也不算特别曲折,本篇随笔记录 ...
- 【Python】【自动化测试】【pytest】【常用命令行选项】
https://www.cnblogs.com/cnkemi/p/9989019.html http://www.cnblogs.com/cnkemi/p/10002788.html pytest 常 ...
- 如何插入谷歌地图并获取javascript api 秘钥--Google Maps API error: MissingKeyMapError
参考:https://blog.csdn.net/klsstt/article/details/51744866 Google Maps API error: MissingKeyMapError h ...
- xss攻击(转)
什么是 XSS Cross-Site Scripting(跨站脚本攻击)简称 XSS,是一种代码注入攻击.攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行.利用这些恶意脚本,攻击者可获取用 ...
