js对象添加动态属性
在业务中,经常会遇到使用同个方法调用多个同类型接口,以下简单模拟两个API接口
// api-1
{
code: 0,
status: 200,
title: 'web前端框架',
list: [
{id: 1, name: 'React'},
{id: 2, name: 'Vue'},
{id: 3, name: 'Angular'}
]
} // api-2 {
code: 0,
status: 200,
title: '后端框架',
list: [
{id: 4, name: 'Laravel'},
{id: 5, name: 'Django'},
{id: 6, name: 'Flask'}
]
}
前端请求
1. 声明接收数据的空对象
let front_end = {}
let back_end = {}
2. 使用ajax或则相关插件(axios, fetch等)请求API数据, 这里略过直接拿到数据分别赋值给response1, response2
其实这里相当于实际项目中 ,请求api接口得到的res返回数据
let respone1 = {
code: 0,
status: 200,
title: 'web前端框架',
list: [
{ id: 1, name: 'React' },
{ id: 2, name: 'Vue' },
{ id: 3, name: 'Angular' }
]
}
let respone2 = {
code: 0,
status: 200,
title: '后端框架',
list: [
{ id: 4, name: 'Laravel' },
{ id: 5, name: 'Django' },
{ id: 6, name: 'Flask' }
]
}
3. 创建处理数据方法
function getList(res, key) {
let temp= {} // 声明一个临时对象
temp[key] = res.list // 将返回的数据赋值给对象的属性key
console.log(temp)
}
4. 调用方法
getList(respone1, 'front_end')
getList(respone2, 'back_end')
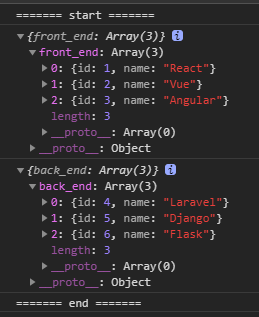
得到的结果如下


到此,就可以使用front_end和back_end对象分别填充模板页面 了。
总结:
1. 这里使用javascript对象的动态属性, 绑定到指定的对象,
2. 避免了同类型接口需要多个处理方法。
3. 上述key值,必须和初始化的对象名相同,否则不能直接使用对象
js对象添加动态属性的更多相关文章
- 一道面试题关于js中添加动态属性
js中数据类型包含基本数据类型和引用类型,基本类型包括:string.null.undefined.number.boolean.引用类型即是对象比如:array .function以及自定义对象等 ...
- JS对象添加新的字段
var test={name:"name",age:"12"}; test.id = "12345"; 直接定义添加就成了
- 向JS对象添加和删除事件
this.removeEventListener = function (obj, ename, func) { var store = obj[this.addEventListener.pre + ...
- Js 对象添加属性
var arr = new Array(); arr[0] = jQuery("#data1").val(); var obj = {}; obj.y='abc'; arr.pus ...
- 关于js对象添加属性
字符串类型的(注意要加引号): var obj={}; for(var i=0;i<10;i++){ eval("obj.key"+i+"='"+&quo ...
- js对象中动态读取属性值 动态属性值 js正则表达式全局替换
$(document).ready(function(){ var exceptionMsg = '${exception.message }'; var exceptionstr = ''; //j ...
- js中 给json对象添加属性和json数组添加元素
js中 给json对象添加新的属性 比如现在有一个json对象为jsonObj,需要给这个对象添加新的属性newParam,同时给newParam赋值为pre.做法如下: var obj={ &quo ...
- js 为对象添加和删除属性
对于一个普通的js对象: var obj = { name:"mary", age:21 } 如果我们要对它添加新属性的话可以使用下列方式: obj.address = " ...
- 在js中为对象添加和删除属性
对于一个普通的js对象: var obj = { name:"mary", age:21 } 如果我们要对它添加新属性的话可以使用下列方式: obj.address = " ...
随机推荐
- uglifyjs 合并压缩 js, clean-css 合并压缩css
本文主要介绍如何通过CLI命令行(也就是终端或者cmd打开的那个shell窗口)实现 js和 css 的合并压缩. uglifyjs 合并压缩 js: 1.安装node 这一步就不多说了,下载node ...
- 2.基础(Foundations)
chain rule: Bayes' rule: 其他内容就是一些基本的概率论的概念(联合分布,边际分布等)和图的一些概念(节点,边,路径,向上闭包等)
- 集合(从本部分开始涉及API)
集合(从本部分开始涉及API) 集合是指一个对象容纳了多个对象,这个集合对象主要用来管理维护一系列相似的对象. 数组就是一种对象.(练习:如何编写一个数组程序,并进行遍历.) java.util.*定 ...
- ROS常用命令汇总
ROS系统也是通过命令行操作,总结了下平时工作中使用的命令工具,以后使用多会陆续添加. 查看ROS_PACKAGE_PATH环境变量 $ echo $ROS_PACKAGE_PATH /home/sa ...
- 关于QT Graphics View开启OpenGL渲染后复选框、微调框等无法正常显示的问题
之前学习QT Graphics View框架,除了基本的图元外,还可以通过QGraphicsProxyWidget类添加QT的基本Widget(如按钮.复选框.单选框等),常使用的场景类接口如下: Q ...
- Jquery EasyUI Combotree根据选中的值展开所有父节点
Jquery EasyUI Combotree根据选中的值展开所有父节点 Jquery EasyUI Combotree 展开父节点, Jquery EasyUI Combotree根据子节点选中的 ...
- 单行显示三级分销记录(同表自join)
1)首先是一个简单的三级分销(邀请与被邀请),表结构是酱紫的 CREATE TABLE `d_user_invite` ( `invite_id` ) NOT NULL AUTO_INCREMENT, ...
- appium定位h5
1.手机安装Chrome浏览器 2.开启USB调试模式,并使用安装的Chrome浏览器打开待测H5页面 3.在电脑端的Chrome浏览器输入chrome://inspect ...
- ArcGIS删除数据异常崩溃
环境 ArcGIS Desktop10.1,ArcSDE10.1,Oracle 11.2.0.4客户端和服务器端(服务器端搭建RAC集群) 问题描述 在使用ArcCatalog连接数据库进行数据删除时 ...
- Java编码常见的Log日志打印问题
前言 本文总结了作者在Java代码检视中遇到的一些关于日志打印的问题,并给出修改建议.因能力有限,难免存在错漏,欢迎指正. 一. 不规范的异常打印 使用slf4j日志组件时,logger.error( ...
