Vue系列之 => webpack基础使用
webpack安装方式
1,运行 npm i webpack -g 全局安装。
2,在项目根目录中运行 npm i webpack --save-dev 安装到项目依赖中
项目目录


进入src运行,
npm init -y 生成package.json配置文件。
npm i jquery -s 安装jquery依赖
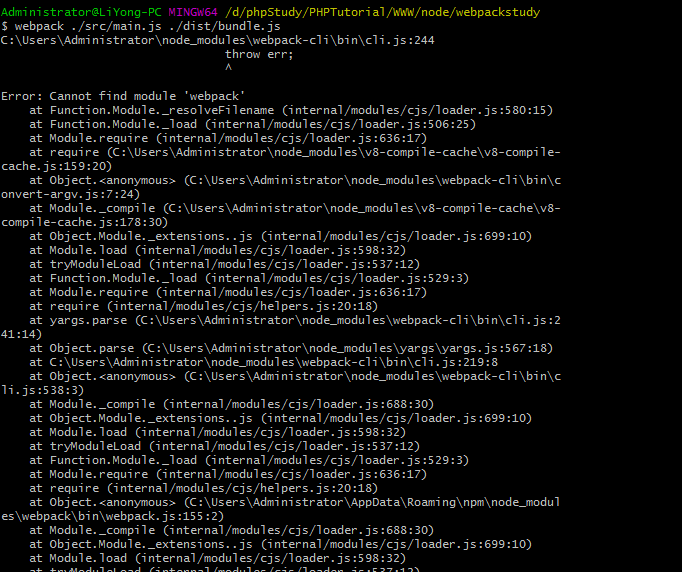
运行webpack打包如出现错误:

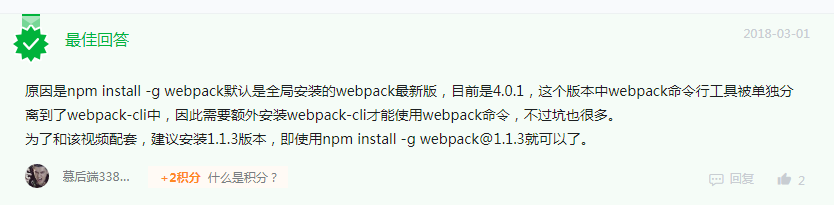
手动安装 webpack-cli 。

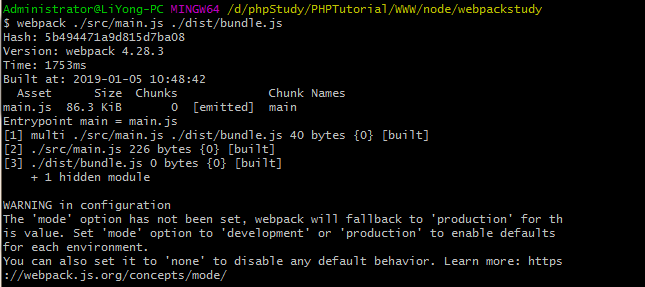
打包成功

这里不知道为什么,后面生成的文件名始终是main.js可能是webpack新版本的特性吧。在index.html中引入dist目录下的main.js文件即可。
使用webpack配置文件。在项目根目录下新建webpack.config.js 并编辑
const path = require('path'); //导入path模块
module.exports = {
mode : 'development',
entry : path.join(__dirname,'./src/main.js'),//入口
output : { //输出文件相关的配置
path : path.join(__dirname,'./dist'),//指定打包好的文件输出到哪个目录中去
filename : 'bundle.js' //指定输出的文件的名称
}
}
Vue系列之 => webpack基础使用的更多相关文章
- Vue系列之 => webpack结合vue使用
安装 npm i vue -S , 在html页面中放一个容器绑定到el上. 修改webpack.config.js , 在与entry , output节点平级加上 resolve 节点. res ...
- Vue系列之 => webpack的url loader
安装: npm i url-loader file-loader -D //url-loader内部依赖file-loader webpack.config.js const path = requ ...
- Vue系列之 => webpack处理样式文件
处理css文件 安装 npm i style-loader css-loader -D main.js import $ from 'jquery' //Es6中导入模块的方式 import './c ...
- vue系列之webpack
webpack 地址: https://github.com/vuejs-templates/webpack 注意里面的template,用webpack创建的项目,结构就是这样的
- Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(下篇——多页面VueSSR+热更新Server)
Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(下篇--多页面VueSSR+热更新Server) @(HTML/JS) 这是Vue多页面框架系列文章的第二篇,上一篇(纯前 ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- 搭建webpack基础配置
搭建webpack基础步骤: 1.去官方网站下载node.js(根据自己电脑的系统类型选择) 2.安装node.js完成后打开cmd命令提示符: 出现版本号证明安装成功 3.cd到工程目录下 npm ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
随机推荐
- Maven私服(Repository Manager) - Nexus安装和使用(详细过程)
Maven私服的安装和使用. (注:原创文章,引用请注明来自Clement-Xu的博客!) Maven私服(即Repository Manager)的主要作用: 减少从远方仓库下载的次数,节省带宽.提 ...
- varchar2长度的意义
参考:http://www.cnblogs.com/vipcjob/archive/2010/06/08/1754075.html http://www.itpub.net/thread-732714 ...
- 自己手写一个queuelink
代码如下: <?php class QueueLink { private $first_key=0;//最前面的那个元素的键 private $first_value=0;//最前面的那个元素 ...
- Dynamic attention in tensorflow
新代码在contrib\seq2seq\python\ops\attention_decoder_fn.py 和之前代码相比 不再采用conv的方式来计算乘,直接使用乘法和linear 给出了两种at ...
- Linux下的搜索查找命令的详解(which)
我们经常在linux要查找某个文件,但不知道放在哪里了,可以使用下面的一些命令来搜索: which 查看可执行文件的位置. whereis 查看文件的位置. locate 配合数据库查看文件 ...
- D - Bridge
n people wish to cross a bridge at night. A group of at most two people may cross at any time, and e ...
- linux的基本操作(mysql 的基本操作)
Mysql 的基本操作 在前面两个章节中已经介绍过MySQL的安装了,但是光会安装还不够,还需要会一些基本的相关操作.当然了,关于MySQL的内容也是非常多的,只不过对于linux系统管理员来讲,一些 ...
- hibernate配置二级缓存
ehcache.xml: < ?xml version=”1.0″ encoding=”UTF-8″?>< !– defaultCache节点为缺省的缓存策略 maxElements ...
- css之高度塌陷及其解决方法
浅谈 清除浮动 的多种方式(clearfix) 1.什么是浮动 ? 是否脱离文档流? 1.普通流定位 static(默认方式) 普通流定位,又称为文档流定位,是页面元素的默认定位方式 页面中的块级元素 ...
- Trait基础
Trait基础 在Scala中,Trait是一种特殊概念.首先,Trait可以被作为接口来使用,此时Trait与Java的接口非常类似.同时在Trait可以定义抽象方法,其与抽象类中的抽象方法一样,不 ...
