Web Worker模拟抢票
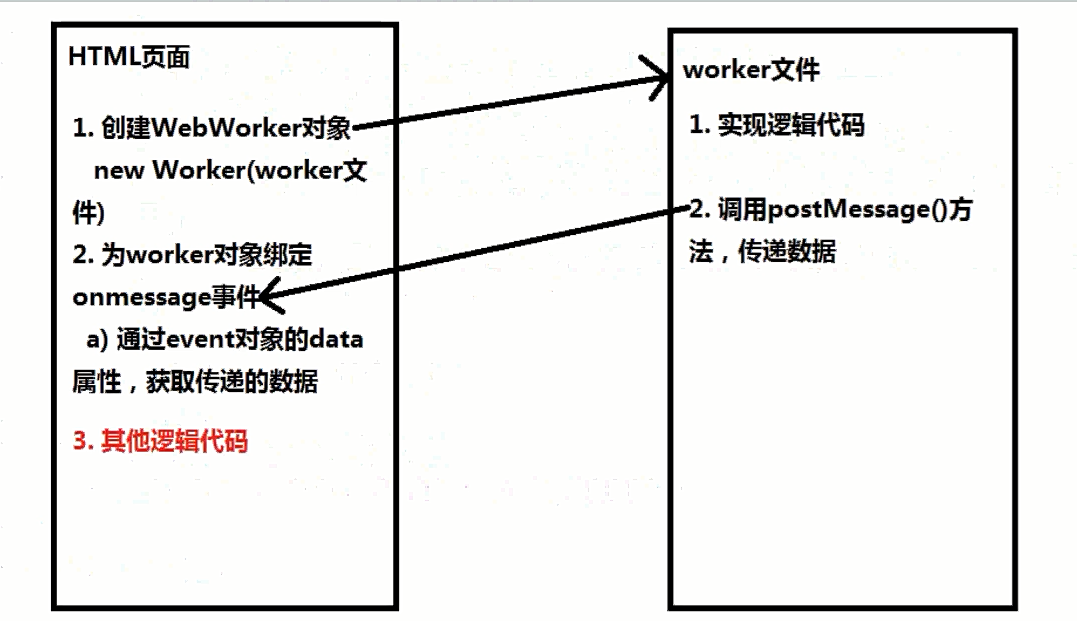
web worker工作原理图:

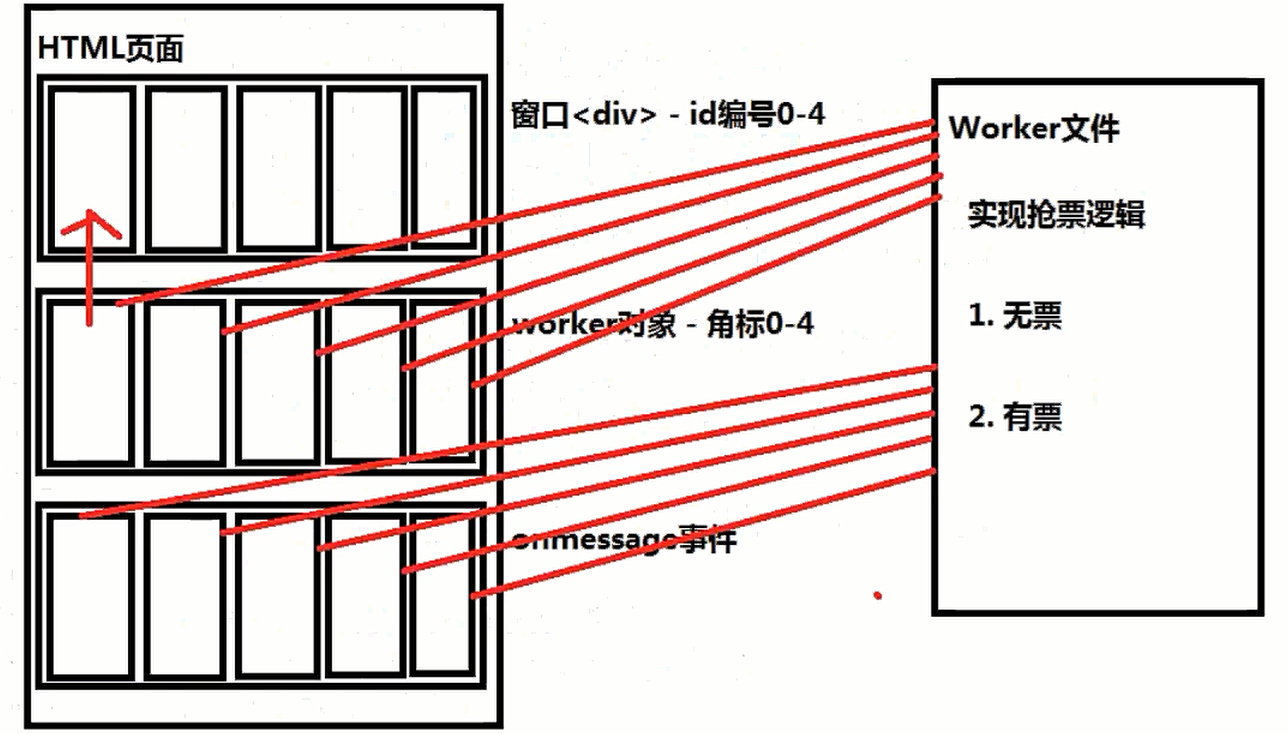
抢票系统思维导图:

思路:五个人(5个div窗口模拟)同时进行抢票,有百分之十的几率可以抢到票,抢到票后对应的窗口(即随机生成的数大于等于0小于9的情况)会编程天蓝色,没抢到票的窗口(即随机生成的数大于9小于100的情况)会变成红色
HTML源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html5拖拽效果</title>
<style>
div {
width: 150px;
height: 150px;
float: left;
margin-right: 10px;
border: black thin solid;
text-align: center;
} .hasTicket {
/ / 表示抢到票后将对应的窗口的背景颜色修改为天蓝色 width: 150 px;
height: 150px;
float: left;
margin-right: 10px;
border: black thin solid;
text-align: center;
background: aqua;
} .noTicket {
/ / 表示未抢到票后将对应的窗口的背景颜色修改为天红色 width: 150 px;
height: 150px;
float: left;
margin-right: 10px;
border: black thin solid;
text-align: center;
background: red;
}
</style>
</head> <body>
<div id="div0">抢票者 1</div>
<div id="div1">抢票者 2</div>
<div id="div2">抢票者 3</div>
<div id="div3">抢票者 4</div>
<div id="div4">抢票者 5</div>
<button id="start" value="开始抢票">开始抢票</button>
</body>
</html>
<script type="text/javascript">
var button = document.getElementById("start");
button.onclick = function (event) {
if (typeof(Worker) !== "undefined") {
var workers = [];//用来存储worker对象
for (var i = 0; i < 5; i++) {
var worker = new Worker("snatchTickets.js");
worker.onmessage = getmessage;
workers.push(worker);
} function getmessage(event) {
var target = event.target;//从workers数组中获得当前worker对象的角标
var t = workers.indexOf(target);//查找当前worker在workers数组中的下标,这里worker在数组中的下标与div的id值是一一对应的
var div = document.getElementById("div" + t);//根据角标,取得对应的窗口
if (event.data == 1) {//若获取的数据为1,表示抢到票了,将对应div的css样式改为hasTicket
div.className = "hasTicket";
} else {
div.className = "noTicket";//否则,将对应div的css样式改为noTicket
}
}
} else {
alert("你的浏览器不支持Worker元素,建议更换浏览器或者使用更高版本的浏览器");
}
};
</script>
snatchTickets.js对应的逻辑控制代码:
var rand=Math.floor(Math.random()*100);//取得0-99的一个随机数
if(rand<=9){
postMessage(1);//若是在0-9之间,则表示抢到票了,传递数据1
}else{
postMessage(0);//否则,表示没有抢到票,传递数据0
} 效果图:
未点击开始抢票按钮前:

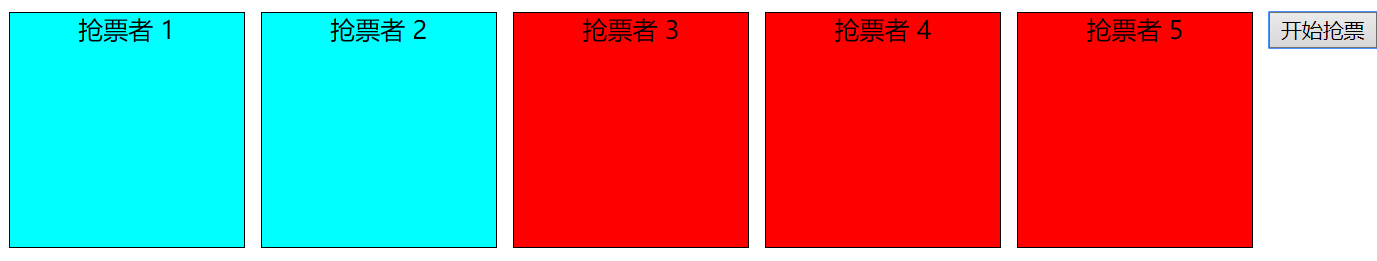
点击抢票按钮以后:

Web Worker模拟抢票的更多相关文章
- 并发编程 - 进程 - 1.互斥锁/2.模拟抢票/3.互斥锁与join区别
1.互斥锁: 互斥锁:Lock 原理就是把并发变成串行,一个一个运行,不错乱,但效率低 保证多个进程修改一块数据时,大家是一个一个修改,不错乱 mutex.acquire() mutex.releas ...
- 进程(守护进程--互斥锁--IPC机制--生产者模型--僵尸进程与孤儿进程--模拟抢票--消息队列)
目录 一:进程理论知识 1.理论知识 二:什么是进程? 三:僵尸进程与孤儿进程 1.僵尸进程 四:守护进程 1.什么是守护进程? 2.主进程创建守护进程 3.守护进程 五:互斥锁(模拟多人抢票) 1. ...
- 一个模拟——抢票部分功能的 简单版(主要实例化一下 Lock 的使用)
""" 抢票! 多个用户在同时读写同一个数据 """ from multiprocessing import Process,Lock im ...
- python 并发编程 多进程 模拟抢票
抢票是并发执行 多个进程可以访问同一个文件 多个进程共享同一文件,我们可以把文件当数据库,用多个进程模拟多个人执行抢票任务 db.txt {"count": 1} 并发运行,效率高 ...
- java多线程下模拟抢票
我们设置三个对象分别同时抢20张票,利用多线程实现. public class Web123506 implements Runnable{ private int ticteksNums=20;// ...
- Web Worker浅学
Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由web Worker运行而不冻结用户界面.它独立于其他脚本,不会影响页面的性能.您 ...
- Service Worker,Web Worker,WebSocket的对比
Service Worker 处理网络请求的后台服务.适用于离线和后台同步数据或推送信息.不能直接和dom交互.通过postMessage方法交互. Web Worker 模拟多线程,允许复杂计算功能 ...
- c# 模拟 网页实现12306登陆、自动刷票、自动抢票完全篇
这一篇文章,我将从头到尾教大家使用c#模拟网页面登陆12306网站,自动刷票,选择订票人,到最后一步提交订单.研究过HTTP协议的童鞋们都知道,我们在访问网站时,是有两种方式的,POST和GET方式, ...
- Python 实现的 12306抢票脚本
Python12306抢票脚本 本脚本使用一个类来实现所有代码,大体上分为以下几个模块及其步骤:- 初始化对象属性(在抢票前进行的属性初始化,包括初始化浏览器模拟对象,个人信息等).- 建立模拟浏览器 ...
随机推荐
- .net4.0调用非托管DLL的异常捕获
转发: 由于有些非托管的DLL内部异常未有效处理,当托管程序调用到这样的DLL时,就引起托管程序意外退出. 托管程序使用通常的捕获try……catch块不起作用.原因是.NET 4.0里新的异常处理机 ...
- mongo 索引,速度
(如有打扰,请忽略)阿里云ECS大羊群,2U4G低至1.4折,限实名新用户,需要的点吧https://promotion.aliyun.com/ntms/act/vm/aliyun-group/tea ...
- 小程序通过background-image设置背景图片
微信小程序通过background-image设置背景:只支持线上图片和base64图片,不支持本地图片:base64图片设置步骤如下: 1.在网站http://imgbase64.duoshiton ...
- [C++/Python] 如何在C++中使用一个Python类? (Use Python-defined class in C++)
最近在做基于OpenCV的车牌识别, 其中需要用到深度学习的一些代码(Python), 所以一开始的时候开发语言选择了Python(祸患之源). 固然现在Python的速度不算太慢, 但你一定要用Py ...
- vsftpd 新增虚拟用户
接手公司linux服务器,已经用了vsftpd服务,需要增加新用户. vsftpd的配置文件在/etc/vsftpd.其中 编辑virtusers, 添加一个用户名和密码,奇行为用户名,偶行为密码 在 ...
- GradleUserGuide中文版 19)Plugins 20)插件规范 21)Java插件
https://blog.csdn.net/roymuste/article/details/51321881
- centos7如何安装部署Zabbix
参考http://www.cnblogs.com/momoshouhu/p/8041293.html 1.关闭selinux和firewall 1.1检测selinux是否关闭 [root@local ...
- 干掉hao123劫持浏览器主页
原因可能是安装某个软件流氓捆绑了IE主页导致的,建议这样尝试: 一.如果安装有三方安全防护类软件,排查流氓软件,建议运行系统自带的Windows Defender或者MSE程序扫描系统. 二.如果有检 ...
- 一台电脑上配置多个tomcat同时运行
好使 1 1.配置运行tomcat 首先要配置java的jdk环境,这个就不在写了 不懂去网上查查,这里主要介绍再jdk环境没配置好的情况下 如何配置运行多个tomcat 2.第一个tomcat: ...
- 转:细说ASP.NET Windows身份认证
转自:https://www.cnblogs.com/fish-li/archive/2012/05/07/2486840.html 细说ASP.NET Windows身份认证 阅读目录 开始 认识A ...
