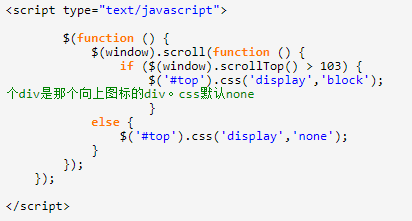
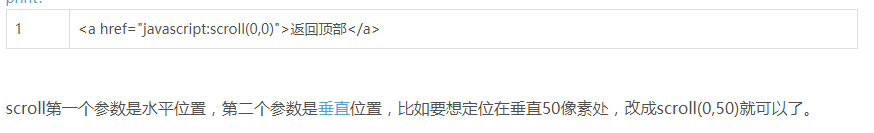
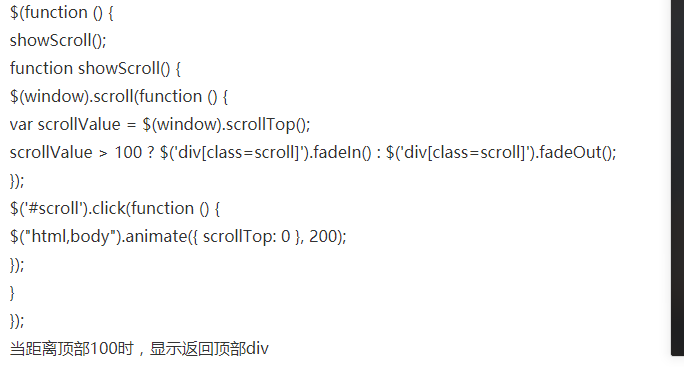
jquery如何实现当页面下拉到一定位置时,右下角出现回到顶部图标
渐进式返回顶部


jquery如何实现当页面下拉到一定位置时,右下角出现回到顶部图标的更多相关文章
- 页面滚动动态加载数据,页面下拉自动加载内容 jquery
<!DOCTYPE=html> <html> <head> < script src="js/jquery.js" type=" ...
- Jquery页面滚动动态加载数据,页面下拉自动加载内容
<!DOCTYPE=html> <html> <head> <script src="js/jquery.js" type="t ...
- jQuery插件:模拟select下拉菜单
没搞那么复杂,工作中,基本够用.. <!doctype html> <html> <head> <meta charset="utf-8" ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
- 雷林鹏分享:jQuery EasyUI 表单 - 格式化下拉框
jQuery EasyUI 表单 - 格式化下拉框 本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项.您可以在下拉框(combobox)上使用 formatter ...
- jQuery实现一个淡入淡出下拉菜单 非常简易
前段时间我一直在向大家推荐CSS3和HTML5的东西,尽管看上去很炫,但也有不少网友抱怨兼容性问题,所以今天开始我也会陆续向大家介绍一些兼容性较好的jQuery插件.今天先分享一款利用jQuery实现 ...
- 微信小程序 禁止ios页面下拉下滑滚动 出现空白的情况
项目需要做了一个图片拖动指定组件上删除,和排序的功能android测试正常, ios会出现拖动图片页面也跟着下滑的尴尬情况. 查文档下拉刷新配置默认是关闭的,后经查找文档发现在本页面page.json ...
- jQuery实现淡入淡出二级下拉导航菜单的方法
本文实例讲述了jQuery实现淡入淡出二级下拉导航菜单的方法.分享给大家供大家参考.具体如下: 这是一款基于jQuery实现的导航菜单,淡入淡出二级的菜单导航,很经常见到的效果,这里使用的是jquer ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
随机推荐
- zabbix3.4.7远程命令例子详解
zabbix可以通过远程发送执行命令或脚本来对部分的服务求故障进行修复 zabbix客户端配置 设置zabbix客户端用户的sudo权限 执行命令visudo: Defaults:zabbix !re ...
- oracle中 trunc 处理日期的用法
方法/步骤 1 select trunc(sysdate) from dual 结果是 截止到当日 不设置,默认是截止到”日“ 2 select trunc(sysdate,'year') fr ...
- day32-python阶段性复习六
面向对象编程的一种方法一些皆对象面向过程和面向对象编程面向过程编程:函数式编程.c等面向对象编程:c++ ,java,python等看具体问题用哪种方法 类和对象:是面向对象中的两个重要的概念类:是对 ...
- .net core WebApi Mutex实现并发同步
Mutex,中文译为互斥体,在.net中也是作为一种线程或进程之间的互斥体存在.即在同一时刻,一个共享资源只允许被某一个线程或进程访问,其他线程或进程需要等待(直至获取互斥锁为止). Mutex的使用 ...
- 201671010142 java类与对象的定义及使用
通过这章学习,了解到面向对象程序设计.面向对象的程序设计是有对象组成的,每个对象对用户公开的特定功能部分和隐藏的实现部分.有类构造对象的过程称为创建类的实例.实现封装的关键在于绝对不能让类中的方法直接 ...
- 黄金点游戏 结队i项目
结对编程——黄金点游戏 本次的结对编程的项目是黄金点游戏,我的结对对象是冯雨倩,我们的编程能力都不太好,而且都对C语言更熟悉些,因此我们决定用C语言来实现. (1)分工:角色分配:冯雨倩是领航员, ...
- .Net Core 控制台程序生产exe
打开csproj ,添加一行 <RuntimeIdentifier>win10-x64</RuntimeIdentifier> 具体如下: <Project Sdk=&q ...
- setTimeout中调用this
项目案例: 左右切换tab容器的动作,封装到一个对象中: var slidingComp = { startX : 0 , moveX : 0 , ...... start : function(e) ...
- NotePad++配置使之支持jquery、html、css、javascript、php提示
1.将以下文件复制到Notepad++\plugins\apis覆盖之前的xml文件 javascript.xml html.xml css.xml 2.打开notepad++设置>首选项& ...
- wc语法2
wc命令的功能为统计指定文件中的字节数.字数.行数, 并将统计结果显示输出. 语法:wc [选项] 文件… 说明:该命令统计给定文件中的字节数.字数.行数.如果没有给出文件名,则从标准输入读取.wc同 ...