React项目中使用HighCharts
大家都知道BizCharts是基于react封装的一套图表工具,而HighCharts是基于jQuery的。但是由于本人对BizCharts甚是不熟,所以在react项目开发中选择了HighCharts,在使用及对接数据的时候也是遇到了各种问题。
下面简单说下项目需求:首先是两个网络数据源,要求随时间的变化网络折线图不断更新,且当展示一定的数据点后开始折线图从右往左平移。
下面附上该组件所有代码。
import React, { Component } from 'react'
import PropTypes from 'prop-types'
import assign from 'object-assign'
import { autorun } from 'mobx'
import { observer } from 'mobx-react'
import Highcharts from 'highcharts'
import _ from 'lodash'
import ClassNames from 'classnames'
import './index.less'
@observer
class NetworkStatus extends Component {
static propTypes = {
style: PropTypes.object,
onClose: PropTypes.func,
localPings: PropTypes.array,
fullPings: PropTypes.array,
}
static defaultProps = {
style: {},
onClose: _.noop,
localPings: [],
fullPings: [],
}
state = {
stopFullPing: false,
avgFullPingDelay: 0,
lastFullPingDelay: 0,
avgLocalPingDelay: 0,
lastLocalPingDelay: 0,
}
componentDidMount() {
const newChart = Highcharts.chart('chart_wrap', {
chart: {
type: 'spline',
animation: false,
marginRight: 10,
},
// 自定义数据列颜色,默认从第一个数据列起调用第一个颜色代码,依次往后。
colors: ['#f08500', '#9dc239'],
// 不显示右下角的版权信息
credits: {
enabled: false,
},
plotOptions: {
series: {
// 去掉鼠标悬浮到曲线上的默认线条加粗效果
states: {
hover: {
enabled: false,
},
},
// 禁用图例点击事件
events: {
legendItemClick(e) {
return false
},
},
},
},
// 是否使用国际标准时间
time: {
useUTC: false,
},
// 不显示头部标题
title: {
text: null,
},
xAxis: {
type: 'datetime',
// tickPixelInterval: 150,
tickInterval: 60000,
// labels: {
// step: 60,
// },
},
yAxis: {
title: {
text: null,
},
},
// 修改图例样式
legend: {
enabled: true,
itemStyle: { color: '#4a4a4a', fontSize: '12px', fontWeight: 'normal' },
itemHoverStyle: { cursor: 'normal' },
},
// 不显示导出按钮
exporting: {
enabled: false,
},
// 数据列具体数据设置
series: [{
// 表示使用哪个y轴
yAxis: 0,
name: 'Full Ping Delays',
lineWidth: 1,
// 不显示曲线上的实心圆点
marker: {
enabled: false,
},
data: [],
}, {
yAxis: 0,
name: 'Ping Delays',
lineWidth: 1,
// 不显示曲线上的实心圆点
marker: {
enabled: false,
},
data: [],
}],
})
this.chart = newChart
this.initChartData(this.props.fullPings, this.props.localPings)
// store中存储的网络数据每次更新时触发以下代码的执行,即动态往折线图中添加点。
this.cancelAutoRuns = [
autorun(() => {
if (!_.isEmpty(this.props.fullPings)) {
const fullPingsArrayLength = this.props.fullPings.length
let totalFullPingDelay = 0
_.forEach(this.props.fullPings, (pings) => {
totalFullPingDelay += pings.delay
})
this.setState({
avgFullPingDelay: Math.round(totalFullPingDelay / fullPingsArrayLength),
lastFullPingDelay: this.props.fullPings[fullPingsArrayLength - 1].delay,
})
const x = this.props.fullPings[fullPingsArrayLength - 1].time
const y = this.props.fullPings[fullPingsArrayLength - 1].delay
const seriesData = this.chart.series[0].data
const shift = seriesData.length > 200
if (x !== seriesData[seriesData.length - 1].x) {
this.chart.series[0].addPoint([x, y], false, shift, false)
}
this.chart.redraw()
}
}),
autorun(() => {
if (!_.isEmpty(this.props.localPings)) {
const localPingsArrayLength = this.props.localPings.length
let totalLocalPingDelay = 0
_.forEach(this.props.localPings, (pings) => {
totalLocalPingDelay += pings.delay
})
this.setState({
avgLocalPingDelay: Math.round(totalLocalPingDelay / localPingsArrayLength),
lastLocalPingDelay: this.props.localPings[localPingsArrayLength - 1].delay,
})
const x = this.props.localPings[localPingsArrayLength - 1].time
const y = this.props.localPings[localPingsArrayLength - 1].delay
const seriesData = this.chart.series[1].data
const shift = seriesData.length > 200
if (x !== seriesData[seriesData.length - 1].x) {
this.chart.series[1].addPoint([x, y], false, shift, false)
}
this.chart.redraw()
}
}),
]
}
componentWillUnmount() {
this.chart.destroy()
_.forEach(this.cancelAutoRuns, f => f())
}
chart = null
cancelAutoRuns = null
// 初始化localPings和fullPings折线图数据
initChartData = (fullPings, localPings) => {
if (_.isEmpty(fullPings) || _.isEmpty(localPings)) {
return
}
const fullPingsArrayLength = fullPings.length
const localPingsArrayLength = localPings.length
let totalFullPingDelay = 0
let totalLocalPingDelay = 0
// 初始化数据时,当store中存储的网络数据少于折线图中定义的展示的点的个数(200)时就直接循环store中所有的数据,当store中数据大于点个数时,取store中后200个数据进行展示
if (fullPingsArrayLength > 200 && localPingsArrayLength > 200) {
const newFullPings = fullPings.slice(-200)
const newLocalPings = localPings.slice(-200)
this.cyclicPingsData(newFullPings, newLocalPings)
} else {
this.cyclicPingsData(fullPings, localPings)
}
_.forEach(fullPings, (pings) => {
totalFullPingDelay += pings.delay
})
_.forEach(localPings, (pings) => {
totalLocalPingDelay += pings.delay
})
this.setState({
avgFullPingDelay: Math.round(totalFullPingDelay / fullPingsArrayLength),
lastFullPingDelay: fullPings[fullPingsArrayLength - 1].delay,
avgLocalPingDelay: Math.round(totalLocalPingDelay / localPingsArrayLength),
lastLocalPingDelay: localPings[localPingsArrayLength - 1].delay,
})
}
cyclicPingsData = (fullPings, localPings) => {
_.forEach(fullPings, (pings) => {
const x = pings.time
const y = pings.delay
this.chart.series[0].addPoint([x, y], false, false, true)
})
_.forEach(localPings, (pings) => {
const x = pings.time
const y = pings.delay
this.chart.series[1].addPoint([x, y], false, false, true)
})
this.chart.redraw()
}
handleClickCloseBtn = () => {
this.props.onClose()
}
handleClickChangeBtn = () => {
const { stopFullPing } = this.state
this.setState({ stopFullPing: !stopFullPing })
// 点击按钮的同时隐藏或显示 Full Ping Delays 折线
if (!this.state.stopFullPing) {
this.chart.series[0].hide()
} else {
this.chart.series[0].show()
}
}
render() {
const wrapStyles = assign({}, this.props.style)
const hideFullPingTextClasses = ClassNames({
hide: this.state.stopFullPing === true,
})
return (
<div className="network_status_component_wrap" style={wrapStyles}>
<div className="header">
<span
className="exit_icon"
onClick={this.handleClickCloseBtn}
role="button"
tabIndex="0"
/>
</div>
<div className="container_wrap">
<div className="text_information_wrap">
<p className="text_one_p">
<span>server: <span className="black_color">47.94.115.241:501</span></span>
<span
className="button_span"
onClick={this.handleClickChangeBtn}
role="button"
tabIndex="0"
>
{
this.state.stopFullPing ? 'start full ping' : 'stop full ping'
}
</span>
<span className="black_color">124.204.55.50 中国 北京 鹏博士/联通</span>
</p>
<p id="text_two_p" className={hideFullPingTextClasses}>
<span className="margin_right">avg full ping delay: <span>{this.state.avgFullPingDelay}</span> ms</span>
<span>last full ping delay: <span>{this.state.lastFullPingDelay}</span> ms</span>
</p>
<p className="text_three_p">
<span className="margin_right">avg ping delay: <span>{this.state.avgLocalPingDelay}</span> ms</span>
<span>last ping delay: <span>{this.state.lastLocalPingDelay}</span> ms</span>
</p>
</div>
<div id="chart_wrap" />
</div>
</div>
)
}
}
export default NetworkStatus
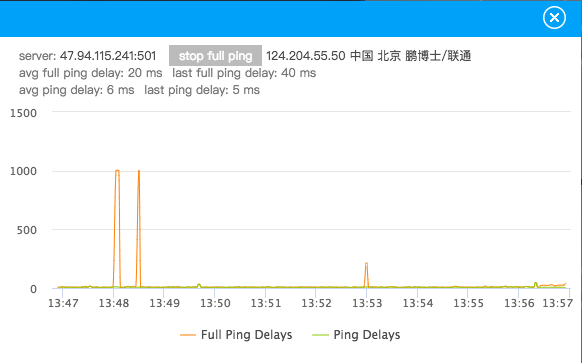
如下是效果图:

React项目中使用HighCharts的更多相关文章
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 在react项目中使用ECharts
这里我们要在自己搭建的react项目中使用ECharts,我们可以在ECharts官网上看到有一种方式是在 webpack 中使用 ECharts,我们需要的就是这种方法. 我们在使用ECharts之 ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
- redux在react项目中的应用
今天想跟大家分享一下redux在react项目中的简单使用 1 1.redux使用相关的安装 yarn add redux yarn add react-redux(连接react和redux) 2. ...
随机推荐
- Caused by: java.lang.ClassNotFoundException: Could not load requested class :XXX.XXX.XXX 异常处理
在ssh整合中:出现的异常 Exception sending context initialized event to listener instance of class org.springfr ...
- python全栈开发 * 30知识点汇总 * 180713
30 re模块2一.正则表达式在线测试 在线测试工具 http://tool.chinaz.com/regex/(一).*?的用法: . 是任意字符 * 是取 0 至 无限长度 ? 是非贪婪模式.合在 ...
- IDEA创建Spring+SpringMVC+MyBatis(SSM)极简入门(上)
1. 创建项目 2. 添加Controller 3. pom+ properties+swager 4. 添加Mysql+ Mybatis 5. 调用Mybatis生成Mapper 1.创建 ...
- 关于break,return,和coutiune
public boolean searchStudent(String name,int start,int end) { if(students==null) { return false; } f ...
- js 限制输入框只能输入数字的问题
常规情况下,input设置为 type=‘number’ 可以避免汉字,字符,字母,空格的输入,但是不能避免小减号 以及小键盘的减号-,加号+的输入, 可以考虑 监控 输入框的oninput事件,方 ...
- iOS 微信打开第三方应用(Universal Links 和 URL Schemes)
一.前言 项目中时常有这种需求, 是通过链接跳转到应用内部,现在iOS主流的方案有两个 Schema: 常用在于一个应用跳转到另一个应用内部,属于应用间的跳转.当然ios9以下,网页可以通过schem ...
- 电力电子MATLAB
1.电力电子仿真时,要加一个powergui 2.变压器Multi-Winding Transformer 其中额定电压比就是匝数比,并且变压器上的电压不能超过额定电压 上图这一项表示变压器的容量和频 ...
- SQL[Err] ORA-00933: SQL command not properly ended
原文链接:https://www.cnblogs.com/godtrue/p/3784526.html 1:可能SQL语句中关键字前后缺少空格 2:Oracle 给表起别名时,直接在表名的后面空格别名 ...
- 从Windows到linux小记
从Windows到linux小记 年后疯狂加班,趁着喘息的时间,更新一下安装linux的艰辛路程. 周四晚上,公司举办活动,好不容易从加班的节奏暂时脱离出来,我这人就是不能闲,只要一闲下来就会做die ...
- caffe报错:cudnn.hpp:86] Check failed: status == CUDNN_STATUS_SUCCESS (3 vs. 0) CUDNN_STATUS_BAD_PARAM 原因
在实际项目中出现的该问题,起初以为是cudnn版本的问题,后来才定位到在网络进行reshape操作的时候 input_layer->Reshape({(), input_layer->sh ...
