day90
Vue项目简介
最终效果:Vue通过axios发请求给Django后台,Django返回数据给Vue
创建项目:
创建vue项目:
-安装node.js
-vue脚手架
-vue create 项目名字
pycharm开发vue项目
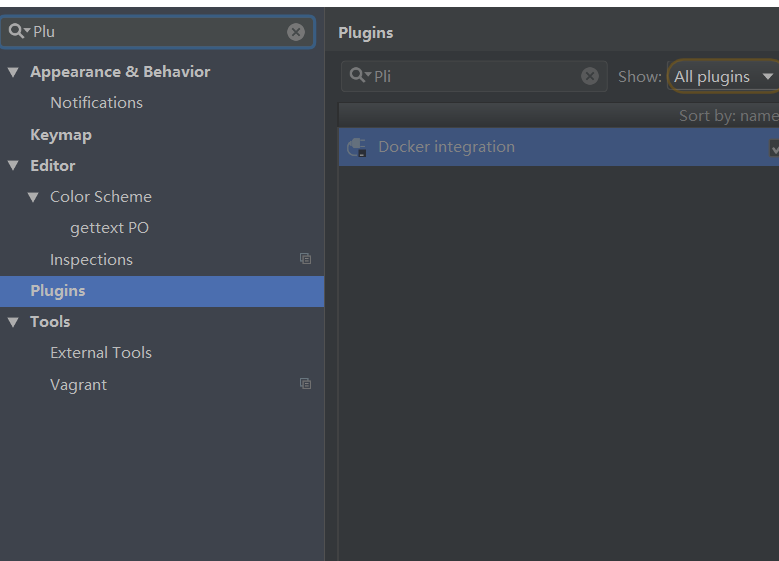
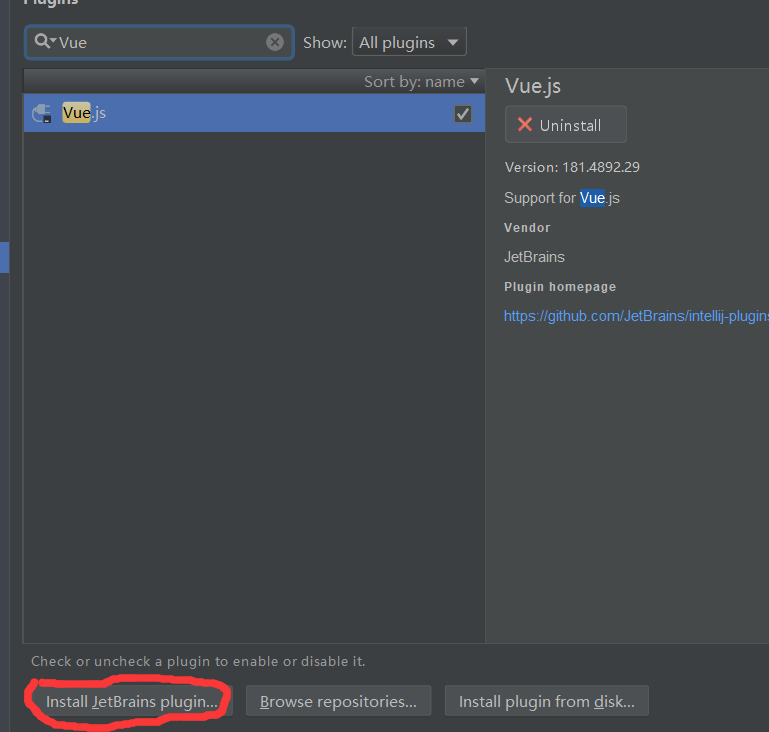
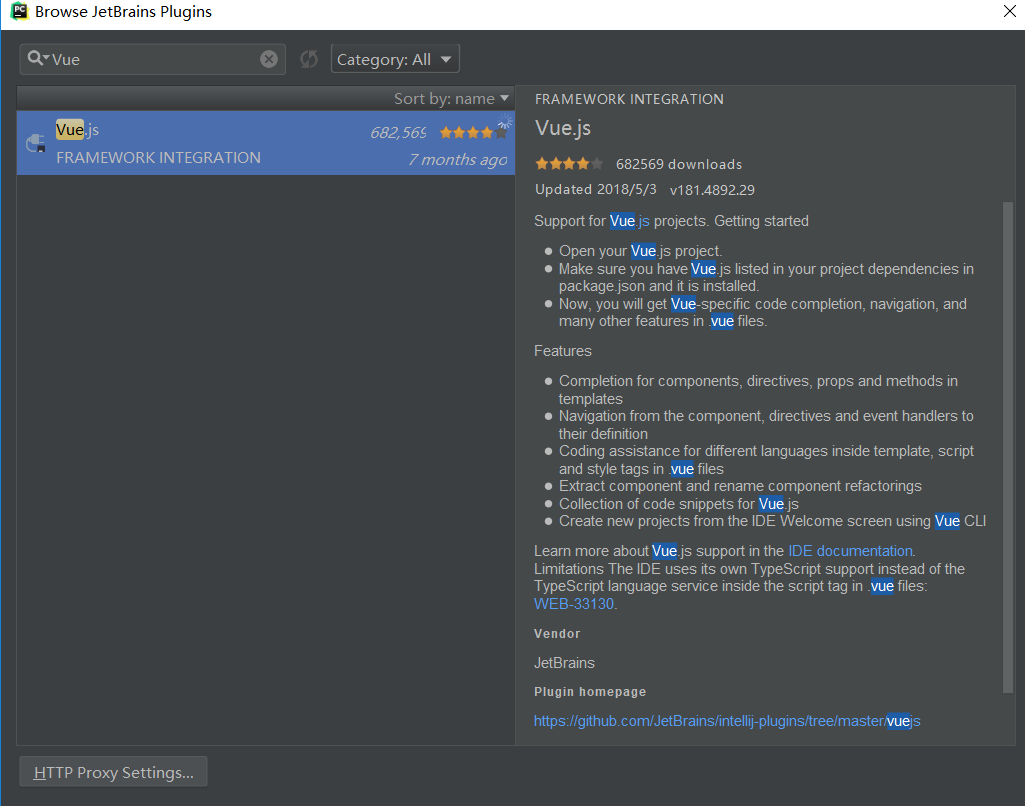
-需要安装vue.js插件
-setting--->plugins--->左下方install---->去搜索---->下载--->重启
-运行vue项目
-editconfigration--->+--->npm--->run serve vue目录结构:
-node_modules:项目依赖(以后项目要传到git上,这个不能传)
-publish--->index.html 是总页面
-src :项目
-assets:静态资源
-components:组件
-views:视图组件
-APP.vue:根组件
-main.js :总的入口js
-router.js :路由相关,所有路由的配置,在这里面
-store.js :vuex状态管理器
-package.json:项目的依赖,npm install 是根据它来安装依赖的
每个组件会有三部分:
-template
-style
-script
新建组件:
在views文件下创建一个新的组件
<template>
<div class="course">
<button class="btn" @click="ck">点击查看</button>
<h1>课程列表</h1>
<p>{{ course}}</p>
<p>{{info}}</p>
<p v-for="c in course">{{c}}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
course: ['aa', 'bb'],
info: ['郑棒', '徐都会']
}
},
methods: {
clk: function () {
alert('123')
},
ck: function () {
let _this = this;
this.$http.request({
url: 'http://127.0.0.1:8001/test/',
method: 'post',
}).then(function (response) {
_this.course = response.data
}).catch(function () {
alert('请求失败')
})
}
},
}
</script>
我们需要在router中配置路由
import Course from './views/other.vue'
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/course',
name: 'course',
component: Course,
}
]
})
并且在主组件上配置

data对应的数据页面上可以直接通过{{ 变量名 }}使用
data: function () {
return {
course: ['aa', 'bb'],
info: ['郑棒', '徐都会']
}
}
method对应的是一些函数方法,tmeplate中的标签可以直接绑定(@click="ck")
methods: {
clk: function () {
alert('123')
},
ck: function () {
// 为了能直接在组件直接能使用course所以要将this赋值进去,不然在里面直接使用this指向的是该方法
let _this = this;
this.$http.request({
url: 'http://127.0.0.1:8001/test/',
method: 'post',
}).then(function (response) {
_this.course = response.data
}).catch(function () {
alert('请求失败')
})
}
},
为pycharm配置Vue高亮:



若没有下载过,右边框中有一个install按钮点击安装即可

day90的更多相关文章
- python 全栈开发,Day90(Vue组件,前端开发工具包)
昨日内容回顾 1. Vue使用 1. 生成Vue实例和DOM中元素绑定 2. app.$el --> 取出该vue实例绑定的DOM标签 3. app.$data --> 取出该vue实例绑 ...
- day90:luffy:路飞项目前端部署
目录 1.域名备案 2.域名解析 3.设置安全组 4.部署架构图 5.一些准备工作 6.docker 7.把前端项目通过nginx容器来运行 1.域名备案 腾讯云先要进行域名实名认证,实名认证三天后才 ...
- 老男孩Python高级全栈开发工程师三期完整无加密带课件(共104天)
点击了解更多Python课程>>> 老男孩Python高级全栈开发工程师三期完整无加密带课件(共104天) 课程大纲 1.这一期比之前的Python培新课程增加了很多干货:Linux ...
- 国内某Python大神自创完整版,系统性学习Python
很多小伙伴纠结于这个一百天的时间,我觉得完全没有必要,也违背了我最初放这个大纲上来的初衷,我是觉得这个学习大纲还不错,自学按照这个来也能相对系统的学习知识,而不是零散细碎的知识最后无法整合,每个人的基 ...
- 22期老男孩Ptython全栈架构师视频教程
老男孩Ptython全栈架构师视频教程 Python最新整理完整版22期视频教程 超60G课程容量<ignore_js_op> <ignore_js_op> <ignor ...
- sql改写优化:简单规则重组实现
我们知道sql执行是一个复杂的过程,从sql到逻辑计划,到物理计划,规则重组,优化,执行引擎,都是很复杂的.尤其是优化一节,更是内容繁多.那么,是否我们本篇要来讨论这个问题呢?答案是否定的,我们只特定 ...
随机推荐
- 【读书笔记】iOS-Objective-C编程
Objective-C中的类可以继承自任何一个顶级类,需要注意的是,虽然NSObject是最常见的顶级类,但是它并不是唯一的顶级类,例如,NSProxy就是和NSObject一样的顶级类,所以你不能说 ...
- 第二次前端作业grid布局练习
grid布局 CSS Grid(网格) 布局(又称为 “Grid(网格)” ),是一个二维的基于网格的布局系统,它的目标是完全改变我们基于网格的用户界面的布局方式.CSS 一直用来布局我们的网页,但一 ...
- loadrunner 运行场景-Controller及Load Generators宿主主机优化
运行场景-Controller及Load Generators宿主主机优化 by:授客 QQ:1033553122 1. Load Generator宿主主机优化设置 win7以下:进入“控制面板” ...
- Android深入四大组件(八)广播的注册、发送和接收过程
前言 我们接着来学习Android四大组件中的BroadcastReceiver,广播主要就是分为注册.接收和发送过程.建议阅读此文前请先阅读Android深入理解四大组件系列的文章,知识重复的部分, ...
- Android中使用progurad混淆代码
第一步,取消project.properties中关于progurad的注释,开启progurad,默认的配置文件会被加载进来. proguard.config=${sdk.dir}/tools/pr ...
- Expo大作战(三十六)--expo sdk api之 ImagePicker,ImageManipulator,Camera
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- 通用addEventListener方法
假设我们需要为一个<a id="aEle" href="http://www.baidu.com" />添加点击事件处理函数, 一般情况是这样的: ...
- Spark Word2Vec算法代码实现
1 import com.hankcs.hanlp.tokenizer.NLPTokenizer import org.apache.hadoop.io.{LongWritable, Text} im ...
- Sublime Text 3 注册码激活码被移除的解决办法
新版的sublime text3中加入了验证功能,之前成功注册的也被移除了,在网上搜索的验证码要么已经失效要么已经被封,少数几个正常的注册输入进去注册成功后几分钟之内这个注册码就会被莫名其妙的被移除. ...
- [SequenceFile_2] SequenceFile 的基本操作
0. 说明 测试序列文件的读写操作 && 测试序列文件的排序操作 && 测试序列文件的合并操作 && 测试序列文件的压缩方式 && 测试 ...
