变量、&连接、函数与过程、按下某键
1.变量的声明
常量 信息 为 文本型 = "你好,世界!" '这是常量
变量 结果 为 整数型 '这是程序集变量,在程序集的开头定义即可
变量 测试 为 整数型 = '可以直接给变量赋值
变量 测试2 为 整数型 = , 测试3 为 整数型 = '可以连续声明多个变量
2. 文本之间符号连接:&
信息框(信息,"3 + 5 = " & 结果,"确定") ' & 符号 是将一个文本与另一个文本或非文本连接成为一个文本
3.函数与过程
函数:有返回值
过程:没有返回值
加法计算 = 加数一 + 加数二
结束 函数
过程 加法计算2() '过程是不具有返回值的子程序
编辑框3.内容 = 到文本(到数值(编辑框1.内容)+到数值(编辑框2.内容))
结束 过程
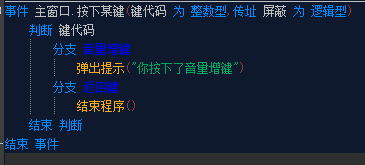
4.窗口,按下某键

变量、&连接、函数与过程、按下某键的更多相关文章
- Linux下main函数启动过程【程序员自我修养笔记】【自用】
1. 入口函数和程序初始化 1.1 程序从main开始吗? 当程序执行到main函数的第一行时,很多事情都已经完成了: [证1]如下是一段C语言代码: 代码中可以看到,在程序刚刚执行到main的时候, ...
- 关于python中带下划线的变量和函数 的意义
总结: 变量: 1. 前带_的变量: 标明是一个私有变量, 只用于标明, 外部类还是可以访问到这个变量 2. 前带两个_ ,后带两个_ 的变量: 标明是内置变量, 3. 大写加下划线的变量: ...
- [转]关于python中带下划线的变量和函数的意义
Python 的代码风格由 PEP 8 描述.这个文档描述了 Python 编程风格的方方面面.在遵守这个文档的条件下,不同程序员编写的 Python 代码可以保持最大程度的相似风格.这样就易于阅读, ...
- 【转】关于python中带下划线的变量和函数 的意义
http://www.blogjava.net/lincode/archive/2011/02/02/343859.html 总结: 变量: 1. 前带_的变量: 标明是一个私有变量, 只用于标明 ...
- JS Foo.getName笔试题解析,杂谈静态属性与实例属性,变量提升,this指向,new一个函数的过程
壹 ❀ 引 Foo.getName算是一道比较老的面试题了,大致百度了一下在17年就有相关文章在介绍它,遗憾的是我在19年才遇到,比较奇妙的是现在仍有公司会使用这道题.相关解析网上是有的,这里我站在 ...
- DELPHI中函数、过程变量的声明与应用
Procedure型变量: 在DELPHI中,函数.过程的地址可以赋给一个特殊类型的变量,变量可用如下方式声明: var p : procedure(num:integer); //过程 或: var ...
- 【Oracle】Oracle自定义的函数与过程
本篇主要内容如下: 6.1 引言 6.2 创建函数 6.3 存储过程 6.3.1创建过程 6.3.2调用存储过程 6.3.3 AUTHID 6.3.4 PRAGMA AUTONOMOUS_TRANSA ...
- 变量作用域&函数作用域
一. 变量作用域 1)全局变量 在全局环境下声明的变量被视为全局变量. 在没有使用var进行声明的时候,变量就被定义为全局变量.在ES5的严格模式下,如果变量没有使用var来声明是会报错的. 2)局部 ...
- Excel中连接函数CONCATENATE()
直接API: CONCATENATE 函数语法具有下列参数 (参数:为操作.事件.方法.属性.函数或过程提供信息的值.): Text1 必需. 要连接的第一个文本项. Text2, ... 可选. 其 ...
随机推荐
- Echart数据转换(水平数据变成垂直数据)
var originaldatalist = [ { name: "周一", data: [ { name: "直接访问", data: 320 }, { na ...
- jar包安装到本地仓库
mvn install:install-file -Dfile=hm_test.jar -DgroupId=com.TEST -DartifactId=hm_test -Dversion=1.0 -D ...
- laravel orwhere的使用
- selenium java 文件上传、下载
1.webdriver对页面文件的下载 我们一般操作浏览器下载时会让我们选择下载的目录然后经过一系列操作后才进行文件下载操作,但是用webdriver不能按这样的方式操作.经过查询资料找到了如下的实现 ...
- .net代码修改webconfig
/// <summary> /// 写入web.config /// </summary> /// <param name="item">app ...
- React文档(九)list和key
首先,我们回顾一下在js里如何转换数组. 给出下面的代码,我们使用map()函数来获取一个数组的numbers然后将值变成两倍大.我们分配新数组由map()返回: const numbers = [1 ...
- DFS例题
特殊的质数肋骨(递归)] -题目描述-农民约翰的母牛总是生产出最好的肋骨.你能通过农民约翰和美国农业部标记在每根肋骨上的数字认出它们. 农民约翰确定他卖给买方的是真正的质数肋骨,是因为从右边开始切下肋 ...
- Android 关于arm64-v8a、armeabi-v7a、armeabi、x86下的so文件兼容问题
Android 设备的CPU类型(通常称为”ABIs”) 引用: https://blog.csdn.net/ouyang_peng/article/details/51168072 armeabiv ...
- ssh连接虚拟机centos
ssh连接虚拟机centos 虚拟机下CentOS7开启SSH连接 注意:安装虚拟机的时候,网络一定选择桥接模式.
- 【阅读笔记】《C程序员 从校园到职场》第八章 算法和协议(Part 2)
原文链接: 让你提前认识软件开发(19):C语言中的协议及单元测试示例 CSDN博客 https://blog.csdn.net/zhouzhaoxiong1227/article/details/2 ...
