[MAUI]用纯C#代码写两个漂亮的时钟
@
谷歌在2021年5月份推出的Android 12给我们带来了新的UI设计规范Material You,你是否已经体验到了Material You设计的魅力了呢?
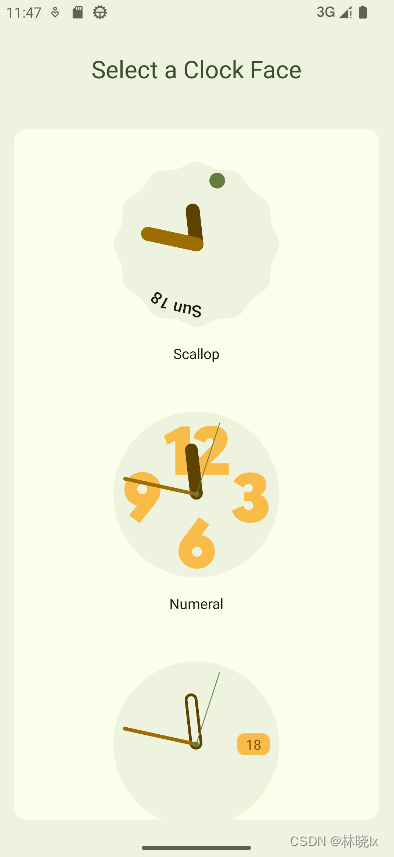
在原生主屏幕启动器中,有一个时钟小部件。这个小部件可以选择表盘风格。
图:Android 12的时钟小部件
今天挑战在.NET MAU中实现这个Material You风格时钟。
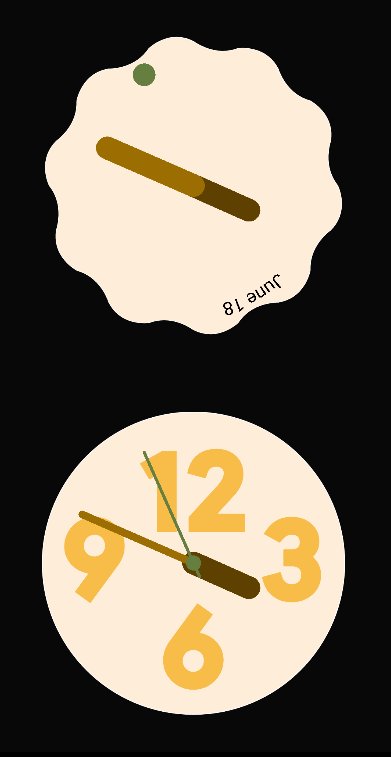
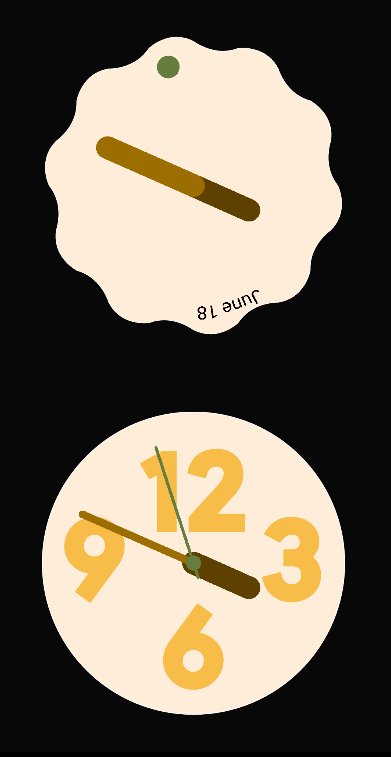
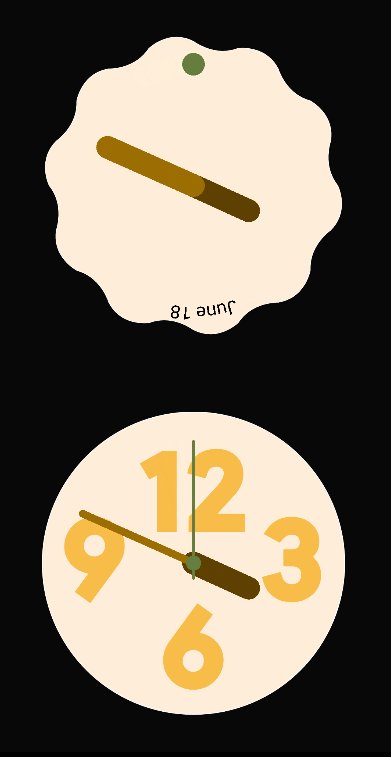
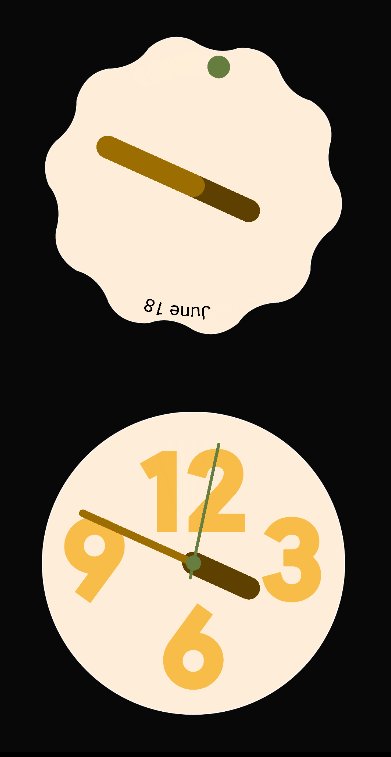
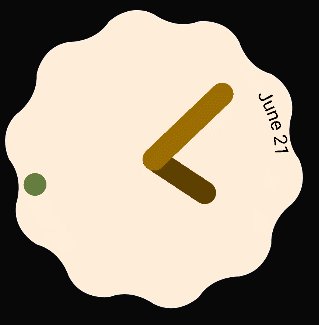
最终效果如下:

时钟1
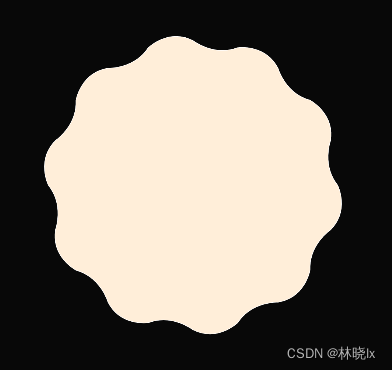
绘制锯齿表盘
锯齿表盘是正玄波曲线闭合成一个圆形。
创建Clock1,打开Xaml文件
在页面布局中创建一个Path对象,设置Stroke和Fill属性。
<Path Grid.Row="0"
Grid.Column="1"
Stroke="white"
Fill="#FFEED9"
IsVisible="true"
x:Name="ModulatedPath">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" x:Name="MainPathFigure">
<PathFigure.Segments>
<PathSegmentCollection x:Name="MainPathSegmentCollection">
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
在codebehind中,订阅SizeChanged事件,当控件大小发生变化时,重新绘制表盘。
public Clock1()
{
InitializeComponent();
this.SizeChanged+=ContentView_SizeChanged;
}
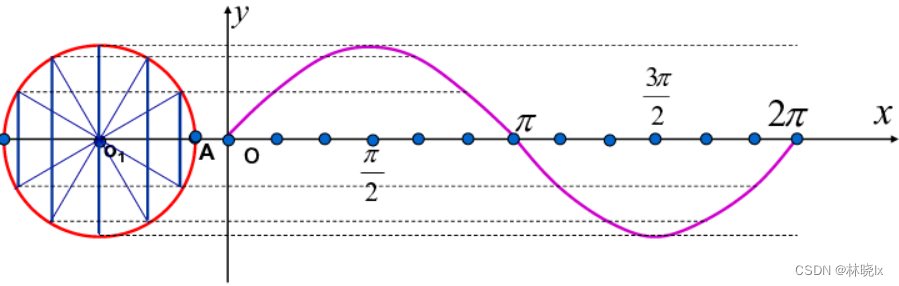
正弦曲线绘制原理
单位圆中的正弦函数在平面直角坐标系中可以映射为一个波形曲线,下图所示在0-2π范围中y=sin(x)的图像。

其中最低点和最高点决定了波形的振幅,他们与平衡点的距离即单位圆的半径
设置变量 r为平衡点,r2为最高点,r3为最低点。
centerX和centerY为圆心坐标。
segemts为绘制的线段数,越大锯齿越密集。
private void ContentView_SizeChanged(object sender, EventArgs e)
{
var length = (float)Math.Min(this.Width, this.Height) * 0.95;
var centerX = (float)this.Width / 2;
var centerY = (float)this.Height / 2;
var points = new List<Point>();
var r = length / 2;
var r2 = r * 1.1;
var r3 = r * 0.9;
var index = 0;
var segments = 40;
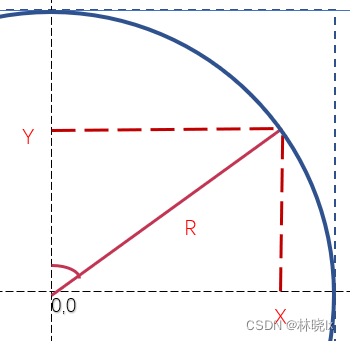
首先计算各平衡点在圆周上的离散分布坐标(x,y)
根据index的奇偶性,给与当前点最高点或最低点的半径。
根据各分配的半径计算调整后的离散点坐标

代码如下:
...
for (var i = 0; i < segments; i += 2)
{
var x = r * Math.Cos(i * 2 * Math.PI / segments) + centerX;
var y = r * Math.Sin(i * 2 * Math.PI / segments) + centerY;
points.Add(new Point((float)x, (float)y));
var currentR = index++ % 2 == 0 ? r2 : r3;
x = currentR * Math.Cos((i + 1) * 2 * Math.PI / segments) + centerX;
y = currentR * Math.Sin((i + 1) * 2 * Math.PI / segments) + centerY;
points.Add(new Point((float)x, (float)y));
}
如此,我们得到一个闭合的锯齿圆形表盘

绘制指针
在表盘上绘制时钟指针,需要计算时针、分针、秒针的角度,然后根据角度旋转画布,绘制指针。
秒针每秒钟转动6度,
分针每分钟转动6度,并叠加每秒0.1度。
时针每小时转动30度。并叠加每分钟0.5度。
其中时针和分针由宽度为15的实心填充圆角线条构成
DateTime dateTime = DateTime.Now;
// Hour hand
strokePaint.Color = SKColor.Parse("#5E4000");
strokePaint.StrokeWidth = 15;
canvas.Save();
canvas.RotateDegrees(30 * dateTime.Hour + dateTime.Minute / 2f);
canvas.DrawLine(0, 0, 0, -r*(float)0.4, strokePaint);
canvas.Restore();
// Minute hand
strokePaint.Color = SKColor.Parse("#9C6D00");
canvas.Save();
canvas.RotateDegrees(6 * dateTime.Minute + dateTime.Second / 10f);
canvas.DrawLine(0, 0, 0, -r*(float)0.8, strokePaint);
canvas.Restore();
// Second hand
strokePaint.Color = SKColor.Parse("#657E3F");
canvas.Save();
canvas.RotateDegrees(6 * dateTime.Second);
strokePaint.StrokeWidth *=(float)0.5;
strokePaint.Style=SKPaintStyle.Fill;
canvas.DrawCircle(0, -r*(float)0.8, strokePaint.StrokeWidth, strokePaint);
canvas.Restore();
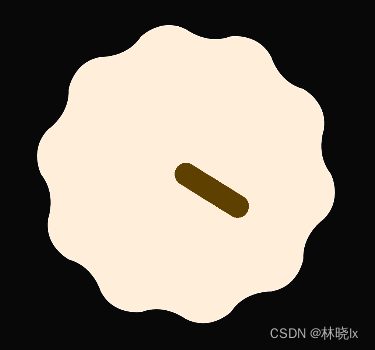
指针效果如下:

其中秒针需要绘制一个点,在其以圆心为中心的对侧绘制一个带有日期的文本
绘制沿路径文本
首先绘制文本路径,它是一个圆弧,在初始状态圆弧的角度为20度,圆弧的起始角度为70度,终止角度为110度。
var pathAngle = 20;
var startAngle = 90-pathAngle;
var sweepAngle = pathAngle*2;
var rect = new SKRect(-r*(float)0.8, -r*(float)0.8, r*(float)0.8, r*(float)0.8);
使用SkiaSharp的DrawTextOnPath方法绘制沿路径的文本,详情请查看官方文档
using (SKPath path = new SKPath())
{
path.AddArc(rect, startAngle, sweepAngle);
canvas.DrawTextOnPath(dateStr, path, new SKPoint(), strokePaint);
}
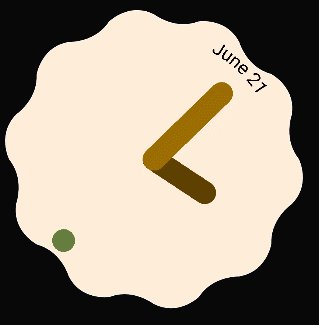
指针效果如下:

时钟1的完整代码如下:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
using (SKPaint strokePaint = new SKPaint())
using (SKPaint fillPaint = new SKPaint())
{
strokePaint.Style = SKPaintStyle.Stroke;
strokePaint.StrokeCap = SKStrokeCap.Round;
fillPaint.Style = SKPaintStyle.Fill;
fillPaint.Color = SKColors.Transparent;
// Transform for 100-radius circle centered at origin
var r = 100f;
canvas.Translate(info.Width / 2f, info.Height / 2f);
canvas.Scale(Math.Min(info.Width / 200f, info.Height / 200f));
DateTime dateTime = DateTime.Now;
// Hour hand
strokePaint.Color = SKColor.Parse("#5E4000");
strokePaint.StrokeWidth = 15;
canvas.Save();
canvas.RotateDegrees(30 * dateTime.Hour + dateTime.Minute / 2f);
canvas.DrawLine(0, 0, 0, -r*(float)0.4, strokePaint);
canvas.Restore();
// Minute hand
strokePaint.Color = SKColor.Parse("#9C6D00");
canvas.Save();
canvas.RotateDegrees(6 * dateTime.Minute + dateTime.Second / 10f);
canvas.DrawLine(0, 0, 0, -r*(float)0.62, strokePaint);
canvas.Restore();
// Second hand
strokePaint.Color = SKColor.Parse("#657E3F");
canvas.Save();
canvas.RotateDegrees(6 * dateTime.Second);
strokePaint.StrokeWidth *=(float)0.5;
strokePaint.Style=SKPaintStyle.Fill;
canvas.DrawCircle(0, -r*(float)0.8, strokePaint.StrokeWidth, strokePaint);
strokePaint.Color = SKColors.Black;
strokePaint.StrokeWidth = 1;
var dateStr = dateTime.ToString("M");
var pathAngle = 20;
var startAngle = 90-pathAngle;
var sweepAngle = pathAngle*2;
var rect = new SKRect(-r*(float)0.8, -r*(float)0.8, r*(float)0.8, r*(float)0.8);
using (SKPath path = new SKPath())
{
path.AddArc(rect, startAngle, sweepAngle);
//canvas.DrawPath(path, strokePaint);
canvas.DrawTextOnPath(dateStr, path, new SKPoint(), strokePaint);
}
canvas.Restore();
}
}
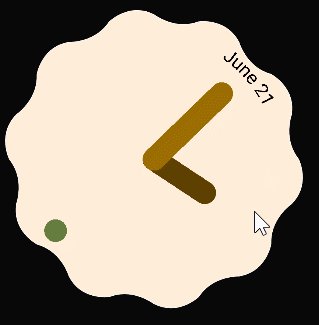
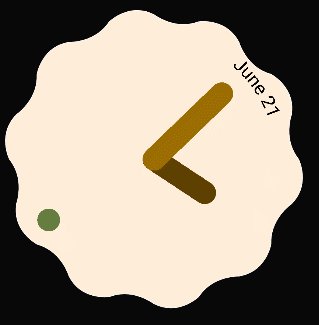
时钟1 效果如下:

时钟2
将URWGeometricBlack字体文件放到Fonts目录下

在MauiProgram.cs中注册字体
.ConfigureFonts(fonts =>
{
...
fonts.AddFont("URWGeometricBlack.otf", "URWGeometricBlack");
});
绘制表盘
时钟2的表盘相对简单,是一个简单的圆配简洁抽象的数字刻度组成
创建Clock2,打开Xaml文件,代码如下:
<Grid>
<Ellipse Grid.Row="0"
Grid.Column="1"
Stroke="white"
Fill="#FFEED9"
IsVisible="true"
HeightRequest="200"
WidthRequest="200"
x:Name="ModulatedPath">
</Ellipse>
<Grid TranslationY="-15">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0"
Grid.ColumnSpan="2"
Text="12"
Style="{StaticResource ClockPlateNumberLabelStyle}"></Label>
<Label Grid.RowSpan="2"
Grid.Column="1"
Text="3"
Style="{StaticResource ClockPlateNumberLabelStyle}"></Label>
<Label Grid.Row="1"
Grid.ColumnSpan="2"
Text="6"
Style="{StaticResource ClockPlateNumberLabelStyle}"></Label>
<Label Grid.RowSpan="2"
Grid.Column="0"
Text="9"
Style="{StaticResource ClockPlateNumberLabelStyle}"></Label>
</Grid>
<forms:SKCanvasView x:Name="canvasView"
PaintSurface="OnCanvasViewPaintSurface" />
<Label FontSize="28"
HorizontalOptions="Center"
VerticalOptions="Center"
x:Name="labelView"></Label>
</Grid>
同样我们需要放置SKCanvasView对象用于绘制指针
其中ClockPlateNumberLabelStyle定义如下:
<Style TargetType="Label"
x:Key="ClockPlateNumberLabelStyle">
<Setter Property="HorizontalTextAlignment"
Value="Center"></Setter>
<Setter Property="VerticalTextAlignment"
Value="Center"></Setter>
<Setter Property="VerticalOptions"
Value="Center"></Setter>
<Setter Property="FontAttributes"
Value="Bold"></Setter>
<Setter Property="FontSize"
Value="120"></Setter>
<Setter Property="TextColor"
Value="#F9BC49"></Setter>
<Setter Property="FontFamily"
Value="URWGeometricBlack"></Setter>
</Style>
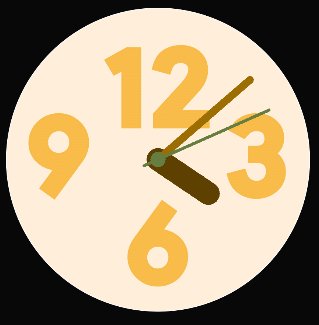
效果如下:

绘制指针
时钟2的指针绘制原理与时钟1类似,此处将不赘述,完整代码如下:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
using (SKPaint strokePaint = new SKPaint())
using (SKPaint fillPaint = new SKPaint())
{
strokePaint.Style = SKPaintStyle.Stroke;
strokePaint.StrokeCap = SKStrokeCap.Round;
fillPaint.Style = SKPaintStyle.Fill;
fillPaint.Color = SKColors.Transparent;
// Transform for 100-radius circle centered at origin
var r = 100f;
canvas.Translate(info.Width / 2f, info.Height / 2f);
canvas.Scale(Math.Min(info.Width / 200f, info.Height / 200f));
DateTime dateTime = DateTime.Now;
// Hour hand
strokePaint.Color = SKColor.Parse("#5E4000");
strokePaint.StrokeWidth = 15;
canvas.Save();
canvas.RotateDegrees(30 * dateTime.Hour + dateTime.Minute / 2f);
canvas.DrawLine(0, 0, 0, -r*(float)0.4, strokePaint);
canvas.Restore();
// Minute hand
strokePaint.Color = SKColor.Parse("#9C6D00");
strokePaint.StrokeWidth = 5;
canvas.Save();
canvas.RotateDegrees(6 * dateTime.Minute + dateTime.Second / 10f);
canvas.DrawLine(0, 0, 0, -r*(float)0.8, strokePaint);
canvas.Restore();
// Second hand
strokePaint.Color = SKColor.Parse("#657E3F");
strokePaint.StrokeWidth = 2;
canvas.Save();
canvas.RotateDegrees(6 * dateTime.Second);
canvas.DrawLine(0, r*(float)0.1, 0, -r*(float)0.8, strokePaint);
strokePaint.Style=SKPaintStyle.Fill;
canvas.DrawCircle(0, 0, 5, strokePaint);
canvas.Restore();
}
}
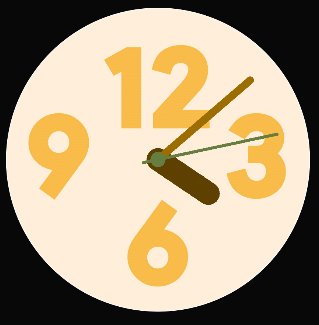
时钟2 效果如下

项目地址
[MAUI]用纯C#代码写两个漂亮的时钟的更多相关文章
- 如何让你的JS代码写的更漂亮
感觉这篇文章总结的js的规范写法不错,拿来收藏.转自:https://mp.weixin.qq.com/s/AtR94IL9BW9EXOTnKOilmA 1. 按强类型风格写代码 JS是弱类型的,但是 ...
- 纯css3代码写九宫格效果
主要用到css3中的transition和布局知识.代码如下 <!DOCTYPE html> <html lang="en"> <head> & ...
- 纯css3代码写无缝滚动效果
主要用到css3中的动画 @keyframes, animation. 布局是外层一个div宽固定,然后overflow hidden 绝对定位,里面的ul 固定定位.通过对ul添加动画来实现效果.具 ...
- HTML纯javaScript代码写图片轮播
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 纯css代码写旋转动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯css3代码写下拉菜单效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS函数 编程练习 使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数。
编程练习 使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数. 任务 第一步: 编写代码完成一个函数的定义吧. 第二步: 我们来补充函数体中的控制语句,完成函数功能吧. 提示: ...
- DataX通过纯Java代码启动
DataX是阿里巴巴团队开发的一个很好开源项目,但是他们对如何使用只提供了python命令启动方式,这种方式对于只是想简单的用下DataX的人来说很是友好,仅仅需要几行代码就可以运行,但是如果你需要在 ...
- ORA-01810: 格式代码出现两次
今天在修改SQL语句的时候遇到这个小问题,提示的还是比较明显的,当然解决之道我是从百度上摘取的! 错误语句段:AND V.UPLOAD_DATE <=TO_DATE ('2013-11-11 2 ...
- ORA-01810格式代码出现两次 的解决方案
今早做一个查询页面时,需要查询两个时间区间的跨度,使用TO_DATE函数,一开始写成了Sql代码 TO_DATE('2014-08-04 00:00:00','YYYY-MM-DD HH:mm:ss' ...
随机推荐
- MySQL笔记之一致性视图与MVCC实现
一致性读视图是InnoDB在实现MVCC用到的虚拟结构,用于读提交(RC)和可重复度(RR)隔离级别的实现. 一致性视图没有物理结构,主要是在事务执行期间用来定义该事物可以看到什么数据. 一.Read ...
- [Linux]常用命令之【source|export/env】#点命令/环境变量#
1 source 1-1 source 命令概述 source命令用法:source FileName 简述 source命令(从 C Shell 而来)是bash shell的内置命令. sourc ...
- vulnhub靶场之DRIFTINGBLUES: 5
准备: 攻击机:虚拟机kali.本机win10. 靶机:DriftingBlues: 5,下载地址:https://download.vulnhub.com/driftingblues/driftin ...
- Poe – Fast AI Chat 一款集成AI工具
前言 Poe – Fast AI Chat是由知名问答社区 Quora 开发的 AI 产品,提供实时在线与多个 AI 机器人交流的功能.在去年12月,Quora首次推出Poe作为封闭测试版,并于2月份 ...
- java项目 宿舍管理系统 (源码+数据库文件+1w字论文+ppt)
java项目 宿舍管理系统 (源码+数据库文件+1w字论文+ppt)技术框架:java+springboot+vue+mysql后端框架: Spring Boot.Spring MVC.MyBatis ...
- Android事件分发-基础原理和场景分析
作者:京东零售 郭旭锋 1 为什么需要事件分发 和其他平台类似,Android 中 View 的布局是一个树形结构,各个 ViewGroup 和 View 是按树形结构嵌套布局的,从而会出现用户触摸的 ...
- ARL:资产侦察灯塔系统
资产灯塔,不仅仅是域名收集 功能简介 "挖洞神器"资产安全灯塔(ARL),旨在快速侦察与目标关联的互联网资产,构建基础资产信息库. 协助甲方安全团队或者渗透测试人员有效侦察和检索资 ...
- LeetCode 周赛 342(2023/04/23)容斥原理、计数排序、滑动窗口、子数组 GCB
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 大家好,我是小彭. 前天刚举办 2023 年力扣杯个人 SOLO 赛,昨天周赛就出了一场 Easy - Ea ...
- [人脸活体检测] 论文:Aurora Guard- Real-Time Face Anti-Spoofing via Light Reflection
Aurora Guard- Real-Time Face Anti-Spoofing via Light Reflection 论文简介 该论文提出的方法已经部署到百万台终端,整篇文章底气十足.作者设 ...
- pytest常用断言
如上官网所说,pytest使用python中的assert来比较实际值与预期值,实现断言功能 1 常用的断言方式 assert xxx assert a == b assert a!=b assert ...