使用Postman快速复现浏览器的请求(包括生成调用代码)
前言
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
好久没有写开发类的工具使用文了,这次我来讲下平时我是如何使用Postman工具的。
一、工具准备
软件下载链接:https://www.postman.com/downloads/

根据你自己的操作系统下载正确的版本吧!
账号对于Postman不是必须的,这里我为了创建一个干净的Workspace创建了一个账号。
二、复现浏览器的请求
1. 正常的做法
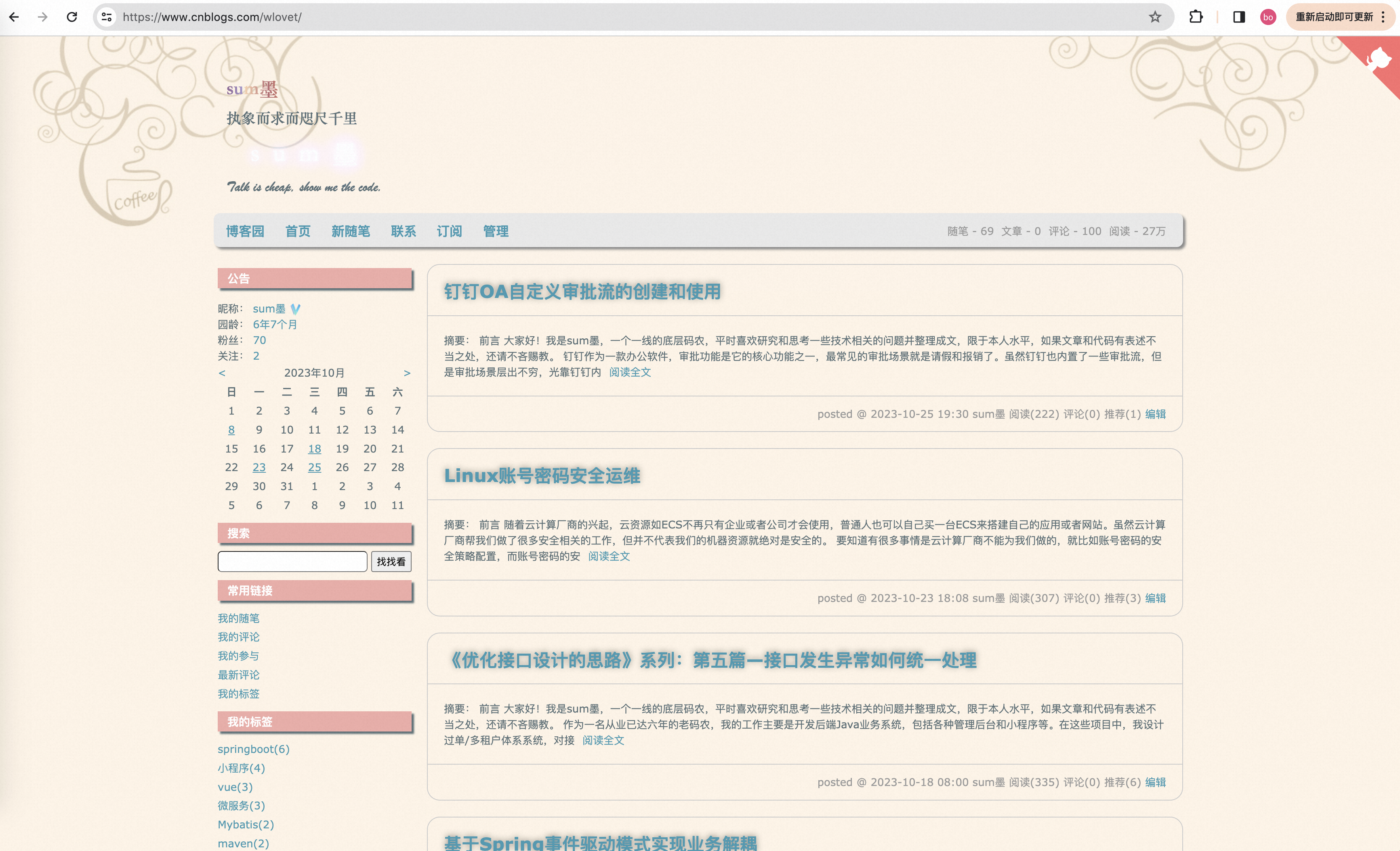
首先我们随便找一个网页:https://www.cnblogs.com/wlovet/

这是我的博客园个人主页,F12打开控制台,重刷请求后后可以看到调用了下面的这些请求

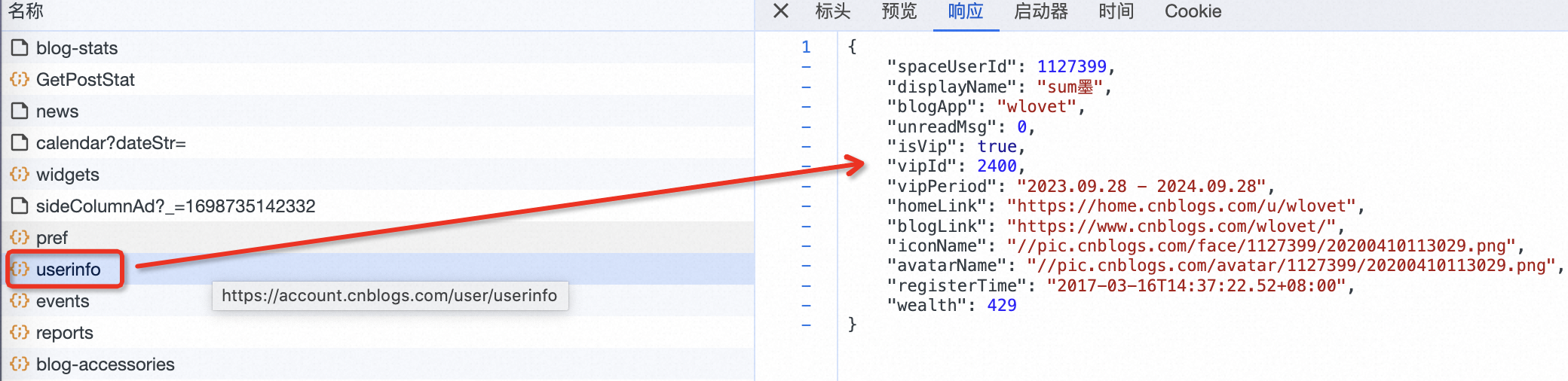
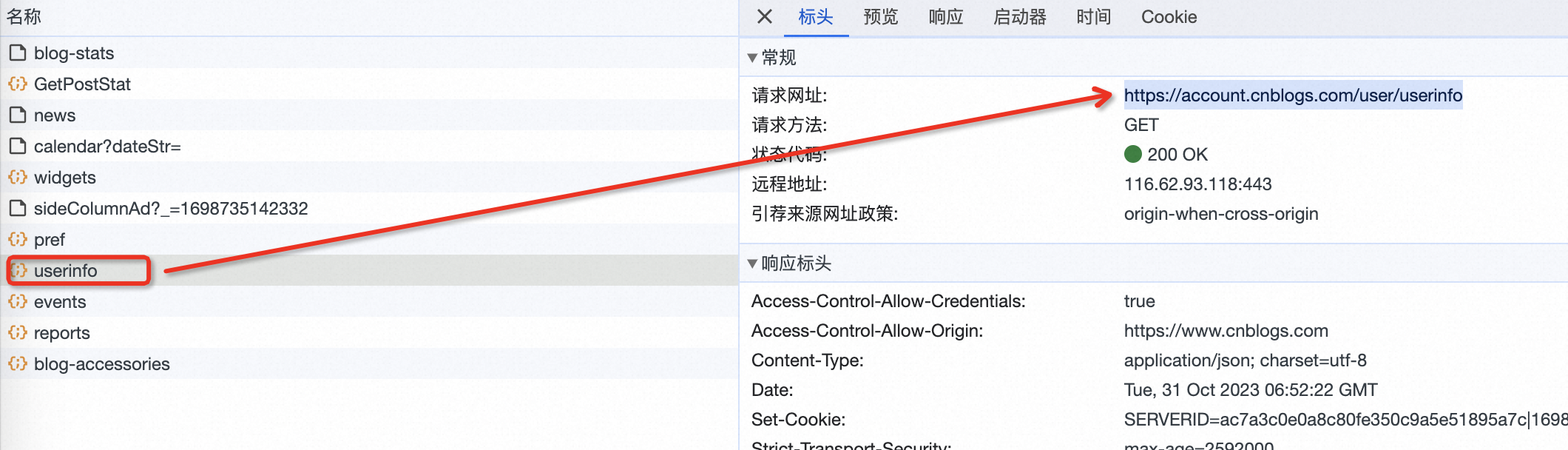
其中userinfo接口的返回值如下

请求地址为:https://account.cnblogs.com/user/userinfo
请求方式为:Get
该接口必须加上Cookie,否则请求会跳转到登录页


使用Postman创建Collections,创建一个测试的请求,输入链接、设置好请求头,点击Send

这里比较幸运,调用一下就成功了,这里能成功调用,主要是这个接口不复杂甚至连参数都不用传,但不代表所有接口都能这样复现,有些接口的复现很难像这样轻松,比如复杂表单提交的接口,安全性强的接口,等等。
所以我要讲的肯定比这个简单,否则也没有必要写这篇文章了。想知道怎么做,继续看!
2. 使用Postman快速复现浏览器的请求(包括生成调用代码)
第一步、F12打开控制台,找到需要复现的接口

第二步、选中接口—>右键打开小菜单—>复制—>以cURL格式复制

复制出来是这样的一串东西
curl 'https://www.cnblogs.com/aggsite/allsitecategories' \
-H 'authority: www.cnblogs.com' \
-H 'accept: text/plain, */*; q=0.01' \
-H 'accept-language: zh-CN,zh;q=0.9' \
-H 'cache-control: no-cache' \
-H 'cookie: .AspNetCore.Antiforgery.b8-pDmTq1XM=CfDJ8Eg9kra6YURKsOjJwROiT4vOguHSG_aFzmU29O-sVQ-BCO8vM8Z2xb44JFIKAGfnk6uwALseFOwDSg1o4FPUnC7Ua6sWq_cikXj8iZAdjMl0OU1rD8btAMvUIHl1lL9w1lEVh4GHbjuNDZVULX3BKhY; Hm_lvt_866c9be12d4a814454792b1fd0fed295=1698737250; _ga=GA1.1.70259622.1698737250; __gads=ID=c00190b0adee14e9:T=1698737250:RT=1698737250:S=ALNI_MYv2evQRiPCTTah9s2eqkS9sAr9xA; __gpi=UID=00000c7cfb38cca0:T=1698737250:RT=1698737250:S=ALNI_MZOI_23EsIuEYSGoA8q_FLJHZddFg; _ga_3Q0DVSGN10=GS1.1.1698737255.1.1.1698737257.58.0.0; _ga_M95P3TTWJZ=GS1.1.1698737250.1.1.1698737313.0.0.0; Hm_lpvt_866c9be12d4a814454792b1fd0fed295=1698737320' \
-H 'pragma: no-cache' \
-H 'referer: https://www.cnblogs.com/' \
-H 'sec-ch-ua: "Chromium";v="118", "Google Chrome";v="118", "Not=A?Brand";v="99"' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'sec-fetch-dest: empty' \
-H 'sec-fetch-mode: cors' \
-H 'sec-fetch-site: same-origin' \
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36' \
-H 'x-requested-with: XMLHttpRequest' \
--compressed
第三步、打开Postman—>Import—>Raw text—>将复制的内容粘进去—>Continue

这样Postman就会自动将刚才那个请求里面所有的参数和各种请求头自动的创建出一个请求出来,点击Send就可以调用了,完全自动化,复制粘贴就搞定了,不用分析,不用担心和浏览器发送的请求不一致,非常的好用。

第三步、生成调用代码

在Postman的右上角有一个小图标,点开之后就是本次链接的调用代码了,可以自动生成C#、Java、Python、NodeJs等不同语言的调用,拿来就可以用,Java甚至有OkHttp和Unirest两个不同的版本,可以说是十分良心了。

看到这,赶紧下载一个Postman自己试试吧,提高调试效率现在就可以!
使用Postman快速复现浏览器的请求(包括生成调用代码)的更多相关文章
- 在本地开启了代理,postman可以正常发起外部请求,但Java代码却请求失败,已解决
在本地开启了代理,postman可以正常发起外部请求,但Java代码却请求失败,已解决 现象:开了vpn访问公司服务器,postman可以正常发起服务器请求,但是java代码请求失败,连接超时.包括在 ...
- fiddler抓不到chrome浏览器的请求
今天遇到一个非常尴尬的问题,接口在某种情况下会报错,此时前端会展示NAN之类的东西,由于复现不了,接口现在一直不报 错了,所以就让前端做了个友好提示, 当接口报错时,给个提示“请稍后重试” ,我要测试 ...
- 使用postman模拟appium的http请求
Appium是Server,接收http请求,使用Postman模拟请求 1.anyproxy 1.1.安装和运行 #安装 npm i -g anyproxy # 运行anyproxy,端口默认800 ...
- 使用PostMan快速生成代码
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.关于PostMan的下载和使用网上有很多相关的博客介绍,本文主要介绍PostMan在进行模拟Http请求后可以根据需要的 ...
- 『政善治』Postman工具 — 4、HTTP请求基础组成部分介绍
目录 1.Method 2.URL 3.Headers 4.body 一般来说,所有的HTTP Request都有最基础的4个部分组成:URL. Method. Headers和body. 1.Met ...
- Postman快速入门
Postman是一款非常流行的支持HTTP/HTTPS协议的接口调试与测试工具,其功能非常强大,易用. 1 基础知识 1.1 下载与安装 Postman的安装步骤,本例以Windows ...
- 如何使用Postman快速简单的调用快递物流平台快递鸟API接口
前沿 快递鸟是一家聚合类的第三方快递物流平台,目前该平台提供的产品主要以API为主.由于API不能直观的看到产品效果,需要进行API对接联调成功后才能真实的看到产品的实际效果.但是如果一上来就写代码进 ...
- 快速构造Python爬虫请求,有这个网站就够了!
引言 大家好,我是蜡笔小曦. 我们在通过程序向某个网页发起请求时,实际上是模拟浏览器进行http(超文本传输协议)请求,这就要求我们需要按照固定的格式进行代码构造. 一般请求数据分为三部分:请求行.请 ...
- [转]JavaScript快速检测浏览器对CSS3特性的支持
转自:https://yuguo.us/weblog/detect-css-support-in-browsers-with-javascript/ ------------------------- ...
- 哇 真的是一个好插件!!!Sublime Text编辑文件后快速刷新浏览器
http://9iphp.com/web/html/sublime-text-refresh-browser.html这篇博文咯 来源:[Tips]Sublime Text编辑文件后快速刷新浏览器 - ...
随机推荐
- Chrome浏览器,有道云笔记的网页剪报需要多次登录且收藏失败报错
报错代码 {"canTryAgain":false,"scope":"SECURITY","error":"2 ...
- 使用react-test-renderer/shallow写测试
我的项目是采用react + ts来写的,项目中要写单元测试,于是采用了Jest库, 主要用的package有 react-test-renderer react-test-renderer/sha ...
- python 将中文数字转换成阿拉伯数字
日常遇到的中文数字主要有两种情况: 1."二零零一"这种类型,只包含[0-9]对应的十个中文字,需要转换成数字:2001.这种情况的转换十分简单. 2. "三百二十一&q ...
- Oracle分组取最大值
需求 该SQL是一个子SQL,需要查询出某个人所有过往履历中职务最高的 SELECT a."EMP_ID",a."CADRE_LEVEL" FROM (SELE ...
- 前后端分离实现注册+登录(Vue3.0 + Django3.2)
博客地址:https://www.cnblogs.com/zylyehuo/ 一.使用 vite+webstorm 搭建 Vue 环境,构建前端 1.结构树 2.main.js import { cr ...
- 并发编程-FutureTask解析
1.FutureTask对象介绍 Future对象大家都不陌生,是JDK1.5提供的接口,是用来以阻塞的方式获取线程异步执行完的结果. 在Java中想要通过线程执行一个任务,离不开Runnable与C ...
- Unity的IFilterBuildAssemblies:深入解析与实用案例
Unity IFilterBuildAssemblies Unity IFilterBuildAssemblies是Unity引擎中的一个非常有用的功能,它可以让开发者在构建项目时自定义哪些程序集需要 ...
- 论文解读(DWL)《Dynamic Weighted Learning for Unsupervised Domain Adaptation》
[ Wechat:Y466551 | 付费咨询,非诚勿扰 ] 论文信息 论文标题:Dynamic Weighted Learning for Unsupervised Domain Adaptatio ...
- Go面经 | 成都Go面试这么卷?卷王介绍:游戏行业 3年经验 20k+
Go最新面经分享:算法.并发模型.缓存落盘.etcd.actor模型.epoll等等... 本文先分享2段面经,文末总结了关键问题的复盘笔记.一定要看到最后! 求职者情况 分享一下好友的最新面经. 简 ...
- Python生成30万条Excel 测试数据
使用Python生成30万条Excel 测试数据 from openpyxl import Workbook from concurrent.futures import ThreadPoolExec ...
