[Unity3D] 使用LineRenderer实现尾迹与虚线效果
Unity3D 使用LineRenderer绘制尾迹与虚线
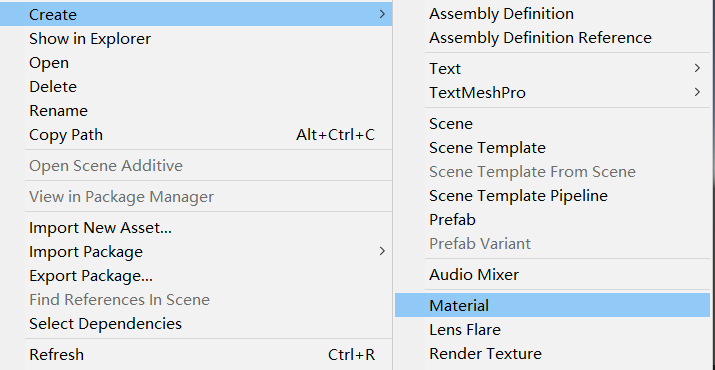
1.添加LineRenderer组件
先创建一个3D对象,然后点击Add Component选项
搜索并添加LineRenderer组件

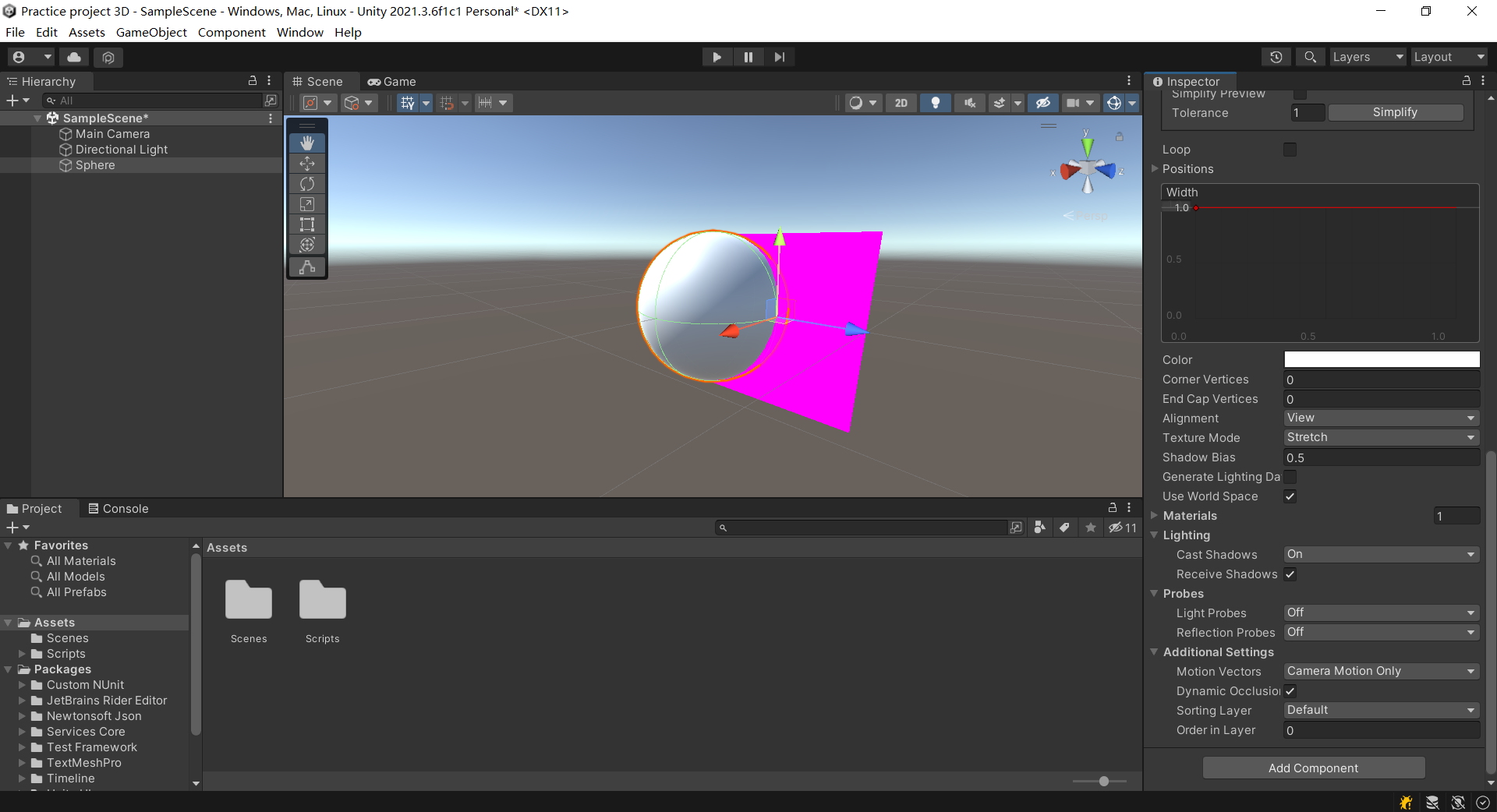
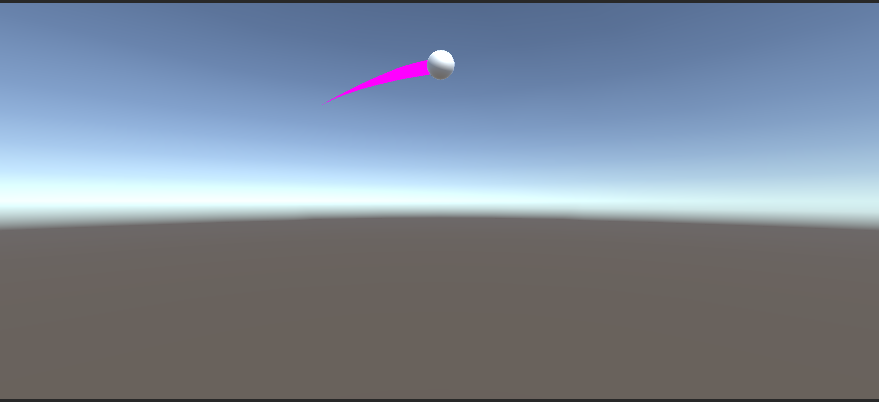
添加完成之后我们就能看到一个突兀的紫色方块出现在了球体旁边,这个就是初始状态(还没孵化出来)的LineRenderder
稍后我们需要使用脚本来控制它的行为

2.添加控制脚本
为了控制LineRenderer的行为,我们需要新建一个脚本,就叫MoveTrack好了
完整轨迹脚本
在实现尾迹之前,不妨先了解一下如何使用LineRenderer绘制完整的运动路径
public class MoveTrack : MonoBehaviour
{
// LineRenderer组件
LineRenderer lineRenderer;
void Start()
{
// 获取组件
lineRenderer = GetComponent<LineRenderer>();
// 重置坐标点数量
lineRenderer.positionCount = 0;
}
void Update()
{
// 将当前位置添加到LineRenderer
lineRenderer.SetPosition(lineRenderer.positionCount++, transform.position);
}
}
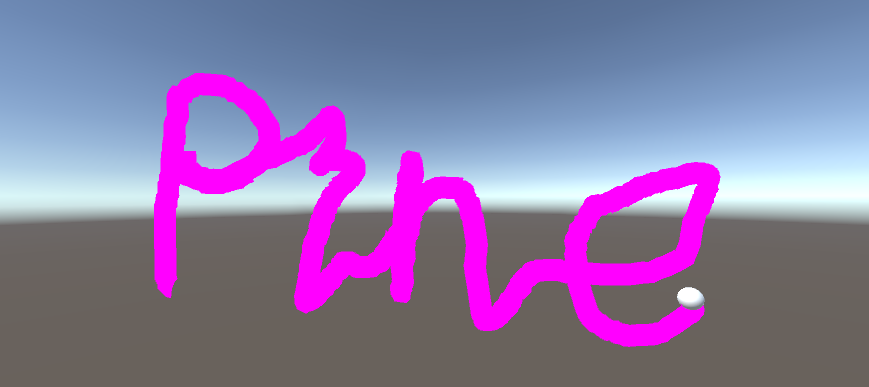
实现的效果

尾迹效果脚本
尾迹的实现其实并没有和上面相差太多,上面是记录所有的走过的路径点,而尾迹则只需要记录走过的前几个路径点,让路径点像队列一样先进先出,每次把最早的记录去掉,然后再加入当前的位置坐标,这样就能绘制出固定范围的路径了。
既然思路有了,那么这就写一个脚本试试
// 挂载脚本后可以自动添加LineRenderer
[RequireComponent(typeof(LineRenderer))]
public class MoveTrack : MonoBehaviour
{
// LineRenderer组件
LineRenderer lineRenderer;
// 使用List储存前几个位置的坐标点
// 由于绘制过程中需要遍历坐标,所以不能直接使用队列
// 而是用List进行模拟
List<Vector3> pointList = new List<Vector3>();
// 需要记录的坐标点的数量
[SerializeField] int pointSize = 20;
void Start()
{
// 初始化坐标点列表
InitPointList();
// 获取LineRenderer组件
lineRenderer = GetComponent<LineRenderer>();
// 初始化LineRenderer的坐标点数量
lineRenderer.positionCount = pointSize;
}
void FixedUpdate()
{
// 更新坐标点列表
UpdatePointList();
// 根据记录的坐标点绘制尾迹
DrawLine();
}
// 初始化坐标点列表
void InitPointList()
{
// 用起始坐标填满列表进行初始化
for (int i = 0; i < pointSize; i++)
pointList.Add(transform.position);
}
// 更新坐标点列表 (模拟队列方式)
void UpdatePointList()
{
// 移除最后一个坐标点
pointList.RemoveAt(pointSize - 1);
// 添加当前坐标点到表头
pointList.Insert(0, transform.position);
}
// 绘制尾迹
void DrawLine()
{
// 遍历坐标点并添加到LineRenderer中
for (int i = 0; i < pointSize; i++)
lineRenderer.SetPosition(i, pointList[i]);
}
}
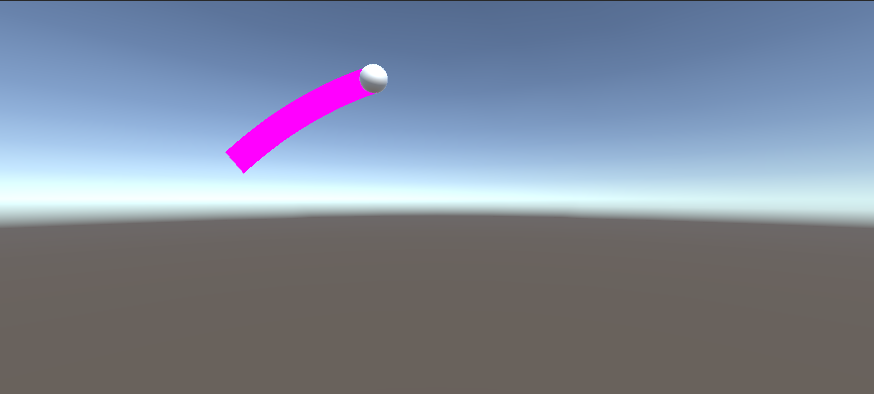
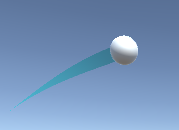
这样,我们就得到了一个基本的尾迹效果

3.修改LineRenderer组件样式
虽然尾迹效果是有了,但目前的样子显然是有点不堪入目不尽人意
不过没关系,因为在组件面板中有非常多的选项可供我们调整
虽然我基本都不会用(逃
所以我们继续来看看如何修改LineRenderer的样式
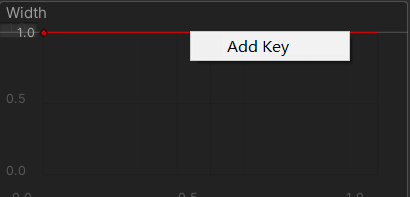
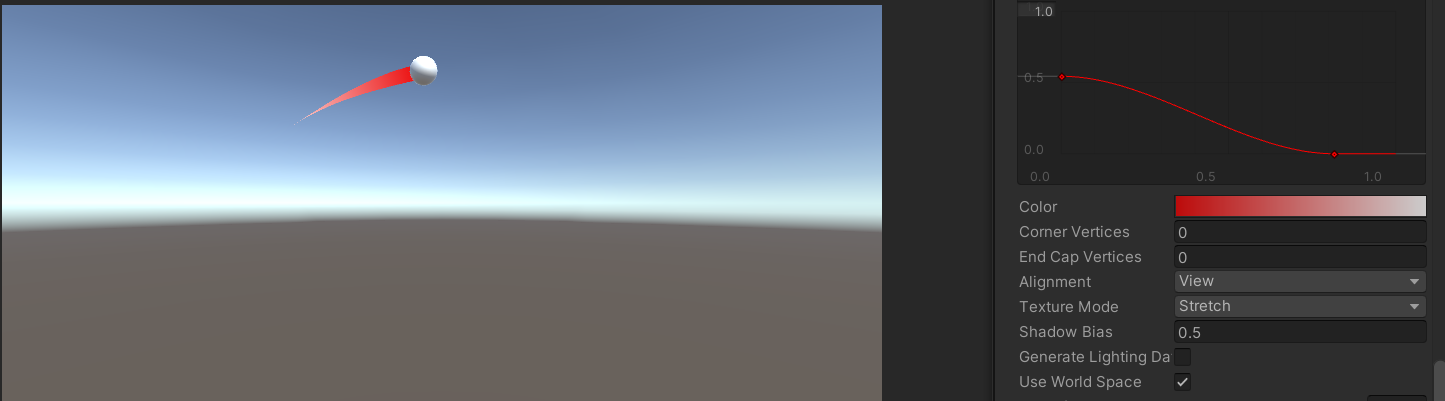
宽度控制
说到尾迹,那肯定是少不了结尾由粗变细的效果
右键宽度调节窗口上的红线,之后就会出现Add Key选项
(注意,要右键红线位置,不然不会有反应)

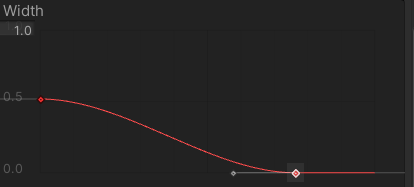
添加完关键点后,就可以拉曲线来实现不同位置粗细调节的效果了


颜色调节
在做前几步的时候可能就有小伙伴发现了,为什么在设置里调的颜色不会生效呢?
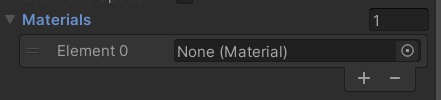
在设置里稍微往下看看,就能找到一个默认被折叠的选项卡Materials,它就是罪魁祸首。

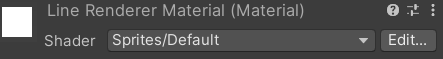
在没有材质的情况下LineRenderer是无法正常渲染的,所以现在我们需要创建一个Material来给他挂上

把Material设置上方的Shader设为Sprites/Default
(其实设置成GUI/Text Shader或其他应该也可以,但默认的Standard似乎不行)

这样之前设置的颜色就能成功显示出来了

此外,Material设置里面也有个Tint选项可以调节颜色,而线条最终的颜色受二者共同影响,而且Tint选项是可以额外调节透明度的
你不觉得这很酷吗?(逃

纹理Texture(虚线)
既然都做到这一步了,还局限在调节颜色上怎么能行
我们当然是要搞一个大新闻
所以我们就来试试为它添加Texture
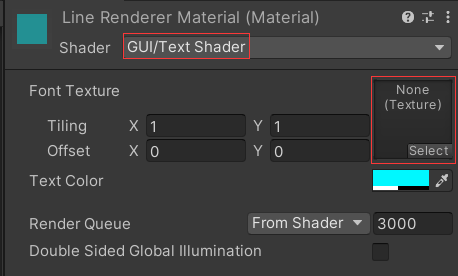
首先依旧是在熟悉的Material,这次把Shader设为GUI/Text Shader
主要是因为我不知道如何给Sprites/Default挂上纹理
修改完后,右边就出现了选择Texture的方框

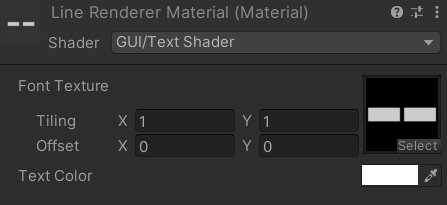
把虚线素材拖进去
注意,要用png格式才能有透明效果

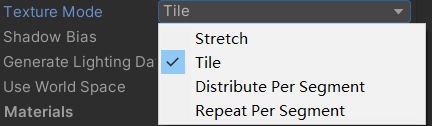
最后把LineRenderer的TextureMode修改为Tile,就大功告成了

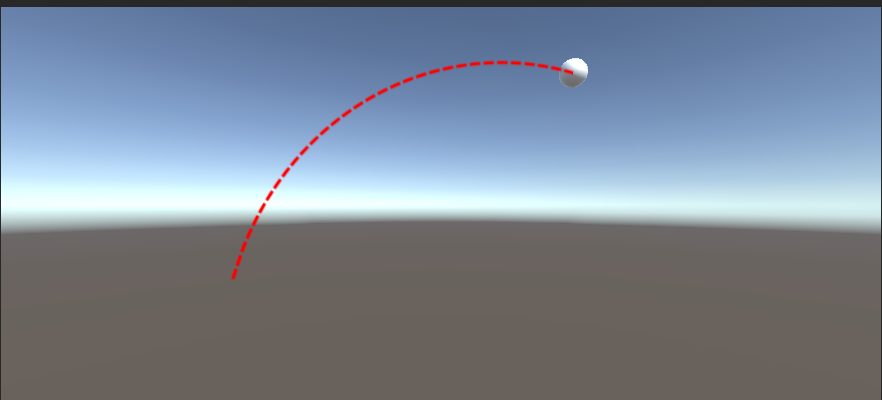
最终效果

其实这里可以看出虚线显示在了球体的前面,这是因为GUI/Text Shader无法正确处理遮挡关系。
因此我们可以在GUI/Text Shader下设置完Texture后,再把Shader设置为Sprites/Default
切换后虽然设置界面没有显示纹理,但实际效果是保留下来了,不过具体原理我也不是很了解
关于纹理的补充
如果按照上面的方法,最后却无法正常显示的话可以试着右键你的素材,选择Properties
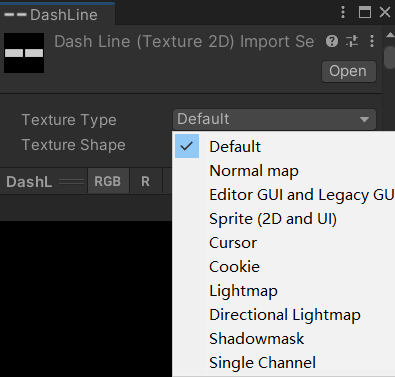
看看TextureType是否为Default


本文编辑于2022年10月29日
最后修改于2022年10月30日
[Unity3D] 使用LineRenderer实现尾迹与虚线效果的更多相关文章
- unity3D 涂涂乐使用shader实现上色效果
unity3D 涂涂乐使用shader实现上色效果 之前我博文里面发过一个简单的通过截图方式来实现的模型上色方法,但是那个方法不合适商用,因为你需要对的很准确才可以把贴图完美截取下来,只要你手抖了一下 ...
- Unity3D中暂停时的动画及粒子效果实现
暂停是游戏中经常出现的功能,而Unity3D中对于暂停的处理并不是很理想.一般的做法是将Time.timeScale设置为0.Unity的文档中对于这种情况有以下描述: The scale at wh ...
- 学习笔记-Unity3d代码实现Windows10加载圈圈的效果
最近在写一个Unity3d的模仿windows10的桌面的程序,由于Unity3d本身不支持Gif图片,所以突发奇想使用代码来实现接近的. 接下来是代码部分:不一一解析,很简单,看的懂原理就Okly了 ...
- [Unity3d]向量的过度方法以及拖尾效果
Vector3.RotateTowards() 用法 public static function RotateTowards(current: Vector3, target: Vector3, m ...
- Unity3d 2017
Unity3d引擎的新纪元--Unity3d 2017 来源 http://blog.csdn.net/dark00800/article/details/75209544 Unity3d不久之前正式 ...
- [Unity3D]Unity3D游戏开发之《愤慨的小鸟》弹弓实现
各位朋友,大家晚上好, 我是秦元培.欢迎大家关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei.今天我们来做一个高端大气上档次的东西. 我相信大家都玩过一款叫做<愤慨的 ...
- 深入了解Unity中LineRenderer与TrailRenderer
LineRender和TrailRender是两个好东西,很多Unity拖尾特效都会使用到它们.一些简单的介绍可以参见官方的API文档.在这里探讨一下它们具体的渲染方式,而后给出一些Shader以便更 ...
- Unity3d多人在线教程
[转载]Unity3d多人在线教程 (2013-02-25 16:02:49) 转载▼ 标签: 转载 原文地址:Unity3d多人在线教程作者:lsy0031 Unity 多个玩家开发教程 Uni ...
- [Unity3D]Unity资料大全免费分享
都是网上找的连七八糟的资料了,整理好分享的,有学习资料,视频,源码,插件……等等 东西比较多,不是所有的都是你需要的,可以按 ctrl+F 来搜索你要的东西,如果有广告,不用理会,关掉就可以了,如 ...
- [Unity3D入门]入门级游戏项目"坦克狙击手"更新
[Unity3D入门]入门级游戏项目"坦克狙击手"更新 在上一篇中我分享了一个尚未完全写好的入门级unity3d项目"坦克狙击手". 本文介绍最新版的" ...
随机推荐
- win32编辑控件字体
每次到用的时候就各种查资料,我这人记性又不好,遂记录下来: 普通的编辑控件: 创建:HWND hText = CreateWindowW(L"EDIT", L"enter ...
- win32 - service的创建
参考这篇教程:Simple Windows Service in C++ 安装service需要在管理员权限下运行cmd,并输入下面的命令行 C:\>sc create "My Sam ...
- 项目实战:Qt+Arm+Fpga医疗肾镜(又名内窥镜)(实时影像、冻结、拍照、白平衡、九宫格、录像、背光调整、硬件光源调整、光源手动自动调整、物理按键)
若该文为原创文章,转载请注明原文出处本文章博客地址:https://blog.csdn.net/qq21497936/article/details/111241205长期持续带来更多项目与技术分享, ...
- SpringCloud组件:Feign之日志输出
目录 Feign之日志输出 Feign日志输出说明 前期准备 构建项目 tairan-spring-cloud-feign-logger配置 源码位置 Feign之日志输出 在我们日常开发过程中,经常 ...
- mvc-mvp-mvvm架构调研及实现--分布式课程思考题--zzb
目录 I. 引言 2 研究背景和动机 2 问题陈述和研究目标 2 II. 相关工作 3 研究现状和相关技术 3 MVC模式的研究现状和相关技术: 3 MVP模式的研究现状和相关技术: 4 MVVM ...
- STL-vector模拟实现
#pragma once #include<assert.h> #include<iostream> using std::cout; using std::endl; usi ...
- Java 重写 equals + toString 练习
1 package com.bytezreo.objectclass2; 2 3 /** 4 * 5 * @Description 重写 equals + toString 6 * @author B ...
- hadoop集群启动成功但进入web50070管理界面显示DataNode为0与集群运行,结果全为0的问题总结
Hadoop完全分布式出现DataNode为0的解决方案 问题:在配置好Hadoop后,jps命令下看见Hadoop服务已经启动,namenode和datanode都已经启动,但进入Hadoop界面还 ...
- WPF入门教程系列目录
WPF入门教程系列一--基础 WPF入门教程系列二--Application介绍 WPF入门教程系列三--Application介绍(续) WPF入门教程系列四--Dispatcher介绍 WPF入门 ...
- Java开发中String.format的妙用
format方法是String类中的一个方法,主要作用是用来格式化字符串.当前做 的一个功能当中,刚好用到了这个方法,代码处理起来非常简便.因此就写篇博客 记录下来. 分析使用场景:前端App需要根据 ...
