react native 如何用vs code 进行调试
前言
以前做react-native 写的文章,在此分享一下。
在react-native 中有两种方式调试,一种是crome 调试,一种是本地调试,接下来介绍的是本地调试。
解决方案
在vs code 中,必须安装一个工具才可以使用:

接下来介绍使用方式:

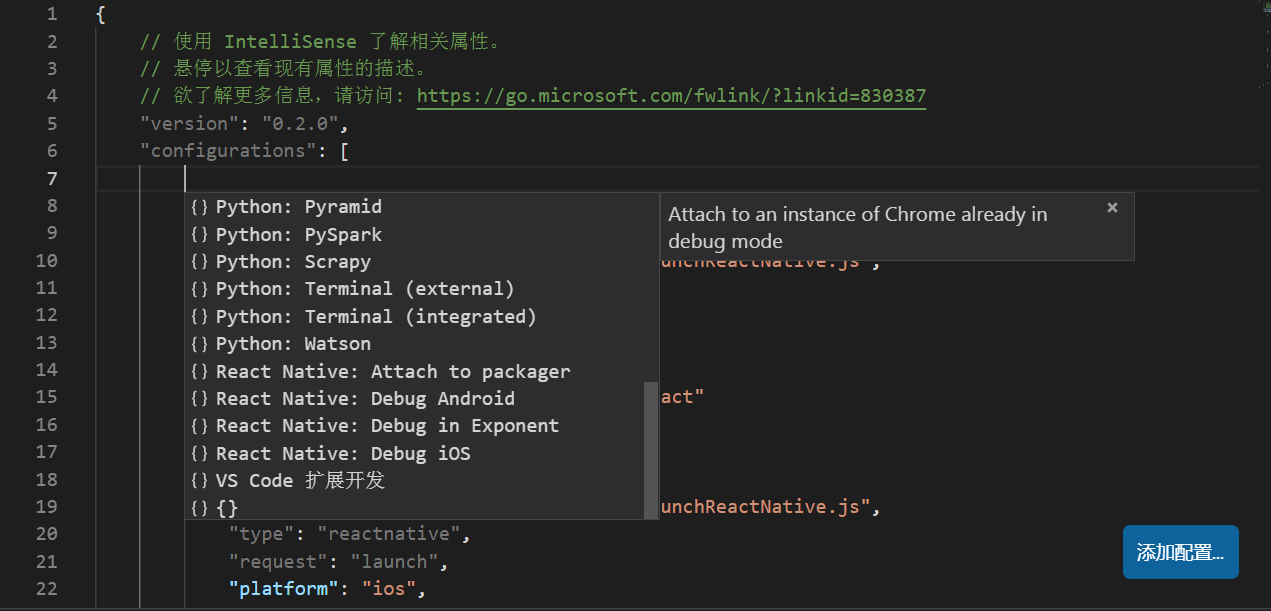
先来一张大图,嗯,是的一张大图。
这时候,我们调试的是Debug Android.
那么就选择添加它好了,至于怎么配置,请看大屏幕,添加配置按钮。
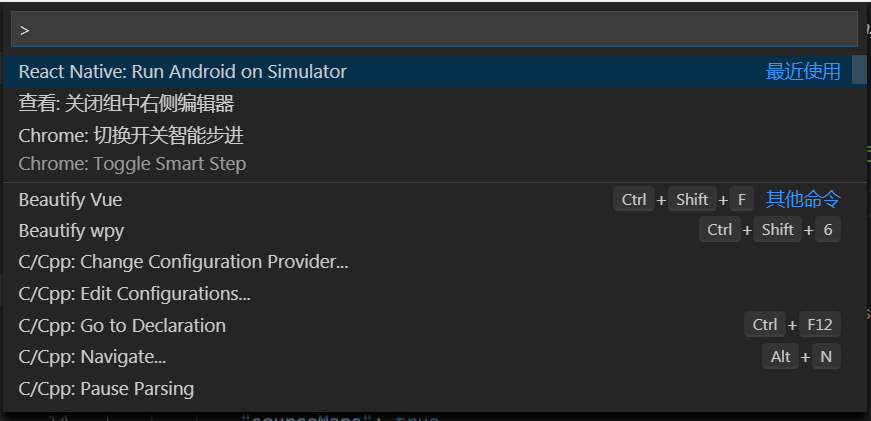
然后按F1,这时候是很好的快捷键,选择启动模式,嗯,很开心的启动模式,看图:

请看第一个,react native:Run android on simulator
就是这个,设置启动模式。
很开心了,那么这个时候其实,已经可以调试了。
是的,的确如此。
如果无法启动,请确定是否安装了react dev tools
但是对于react native 来说,我们用typescript来调试的,so:
是否可以用tsx直接来使用?或者调试,当然是可以的。
创建rn-cli.config.js包,内容如下:
module.exports = {
getTransformModulePath() {
return require.resolve('react-native-typescript-transformer');
},
getSourceExts() {
return [ 'ts', 'tsx' ]
}
};
上面代码是tsx到js的一个转换,其实就是转换成js,一般来说index.js不需要我们去改变,那么从app.js开始就可以去填写app.tsx.
yarn add --dev typescript
yarn add --dev react-native-typescript-transformer
yarn tsc --init --pretty --jsx react
touch rn-cli.config.js
yarn add --dev @types/react @types/react-native
react native 如何用vs code 进行调试的更多相关文章
- React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等.因为我用.net生态环 ...
- 【React Native开发】React Native应用设备执行(Running)以及调试(Debugging)(3)
),React Native技术交流4群(458982758),请不要反复加群.欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章 ...
- React Native移动开发实战-2-如何调试React Native项目
在实际开发中,还有一个影响开发效率的重要因素:调试. 在1.4.3节中已经介绍了Enable Live Debugger的使用.本节来介绍另一个非常重要的调试选项:Debug JSRemotely选项 ...
- React Native调试心得
在做React Native开发时,少不了的需要对React Native程序进行调试.调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率.本文将向大家分享React Na ...
- React Native调试实用技巧,React Native开发者必会的调试技巧
在做React Native开发时,少不了的需要对React Native程序进行调试.调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率.本文将向大家分享React Na ...
- React Native调试技巧与心得
转自:http://blog.csdn.net/quanqinyang/article/details/52215652 在做React Native开发时,少不了的需要对React Native程序 ...
- React Native 常用学习链接地址
Android Studio下载http://www.android-studio.org/ 第二章:Android Studio概述(一)http://ask.android-studio.org/ ...
- 【转】【React Native开发】
[React Native开发]React Native控件之ListView组件讲解以及最齐全实例(19) [React Native开发]React Native控件之Touchable*系列组 ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- React Native专题-江清清
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解. 刚创建的React Native交流8群:533435865 欢迎各位大牛, ...
随机推荐
- C++ //栈 stack 容器 先进后出 不允许遍历
1 //栈 stack 容器 先进后出 不允许遍历 2 3 4 #include<iostream> 5 #include<stack> 6 7 using namespace ...
- 搭建一个Java项目可直接拿去使用的通用工具类
1.通用枚举类 import lombok.Getter; /** * @Description 状态码定义约束,共6位数,前三位代表服务,后3位代表接口 * 比如 商品服务210,购物车是220.用 ...
- Spring事务(二)-@Transactional注解
上一节说了Spring的事务配置,其中,声明式事务配置里有5种配置方式, @Transactional注解应该是最为常用的一种方式了.这一节就说说@Transactional注解. @Transact ...
- JavaFx实现倒计时按钮组件(类似发送激活码)
原文地址: JavaFx实现倒计时按钮组件(类似发送激活码) - Stars-One的杂货小窝 本文基于TornadoFx框架进行编写,封装工具代码是kotlin版本 然后也是顺便把这个封装成了sta ...
- 告别繁琐!1分钟带你构建RabbitMQ消息应用
支持.Net/.Net Core/.Net Framework,可以部署在Docker, Windows, Linux, Mac. RabbitMQ作为一款主流的消息队列工具早已广受欢迎.相比于其它的 ...
- 编译OpenWRT-for-MT7620A(带8021x验证)
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- 基于Rust的Tile-Based游戏开发杂记(02)ggez绘图实操
尽管ggez提供了很多相关特性的[demo](ggez/examples at master · ggez/ggez (github.com))供运行查看,但笔者第一次使用的时候还是有很多疑惑不解.经 ...
- ubuntu18.04如何运行.exe文件
在Ubuntu上安装Wine 到wine官网查看的安装步骤 如果您之前安装过来自其他仓库的 Wine 安装包,请在尝试安装 WineHQ 安装包之前删除它及依赖它的所有安装包(如:wine-mono. ...
- C# 证件照替换底色、设置背景图
软件说明 基于以下开源项目,做了再次封装 PaddleSegSharp: 本项目是一个基于百度飞桨PaddleSeg项目的人像分割模块而开发的.NET的工具类库.PaddleSeg是基于飞桨Paddl ...
- linux 安装mysql8.0.11
1.使用系统的root账户 2.切换到/use/local 目录下 3.下载mysql ?wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysq ...
