gin-vue-admin 03 项目打包上线
作者视频
【gin-vue-admin】部署教程:gin-vue-admin本地环境线上环境部署配置教学(1010工作室出品)
https://www.bilibili.com/video/BV1y5411s75A
思路
把vue打包好的dist目录放到gin指定的静态目录里
用nginx代理power到后台监听的8887端口上
例如访问 http://doc.haimait.com/power 就可以访问到后台监听的8887端口上
环境要求
golang版本 >= v1.11
nginx
centos
后端环境安装文档:
Golang1.14.2 环境的安装
可参考下面的文章:
https://www.cnblogs.com/haima/p/12057933.html
1. 配置nginx
a. 新建在conf.d/doc.haimait.conf文件
server {
listen 80;
server_name doc.haimait.com;
access_log /var/log/nginx/doc.haimait.access.log;
error_log /var/log/nginx/doc.haimait.error.log;
client_max_body_size 10m;
location ~/(.well-known/pki-valtidation) {
root /usr/share/nginx/html;
}
# 访问 http://doc.haimait.com 代理到 http://127.0.0.1:8811 上
location / {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
# add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://127.0.0.1:8811;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
# 访问 http://doc.haimait.com/power 代理到 http://127.0.0.1:8887 上
location /power {
#host修改为真实的域名和端口
proxy_set_header Host $http_host;
#客户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#客户端真实协议
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/v1/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8887; #设置代理服务器的协义和地址
}
}
#下面是配置https,如不需要可以删除
server {
#listen 443 ssl;
#server_name test2.haimait.com;
#ssl_certificate /etc/letsencrypt/live/test2.haimait.com/fullchain.pem;
#ssl_certificate_key /etc/letsencrypt/live/test2.haimait.com/privkey.pem;
#ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#ssl_prefer_server_ciphers on;
#ssl_ciphers 'EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH';
location / {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
# add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://127.0.0.1:8811;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
location /power {
#host修改为真实的域名和端口
proxy_set_header Host $http_host;
#客户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#客户端真实协议
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/v1/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8887; #设置代理服务器的协义和地址
}
}
b.重新nginx服务
nginx -s reload
2.打包前台vue代码
a. 修改 web/.env.production文件
按自己的需要修改,可以不改
把里面的VUE_APP_BASE_API = '/v1' 改为 VUE_APP_BASE_API = '/power'
其中power(这里是为了和我的项目名称一致)是你的nginx代理的地址,和nginx里写一致了
例如你想要按下面的地址访问后台接口
http://doc.haimait.com/power
b. 编译前台vue代码
npm build
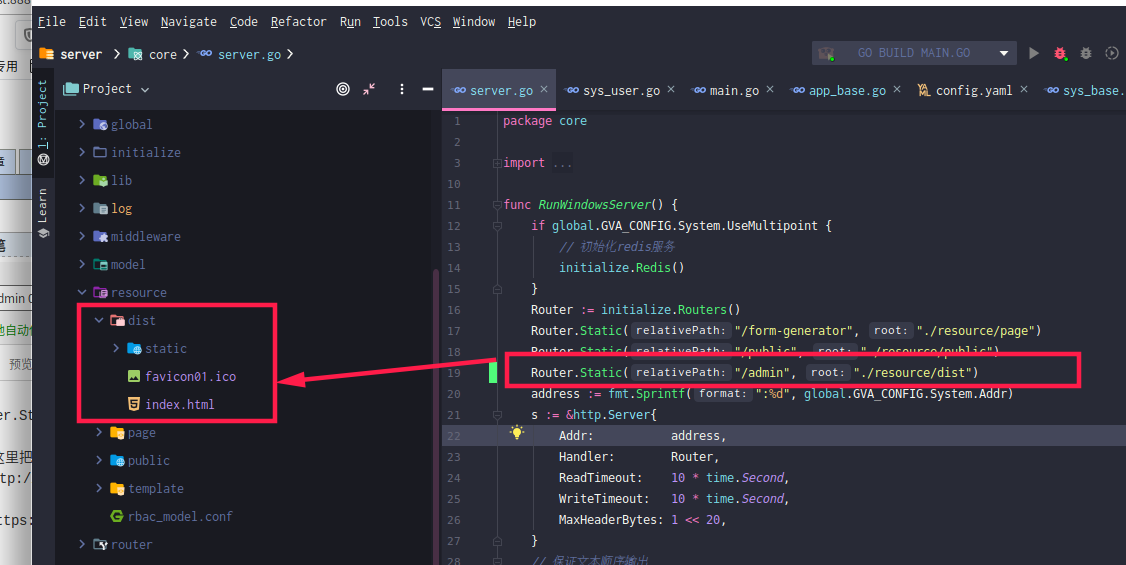
c. 把打包好的dist文件夹复制到sever/resource/dist
3.打包后台go代码
a. 修改serve/config.yaml里后台服务监听的端口
由于我的8888端口被占用了,所以修改为8887,大家按自己需要,可以不修改.
这里将addr: 8888 修改为addr: 8887
# system configuration
system:
use-multipoint: false
env: 'public' # Change to "develop" to skip authentication for development mode
addr: 8887
db-type: "mysql" # support mysql/sqlite
b. 在serve/core/server.go文件里加入下面的代码
Router.Static("/admin", "./resource/dist") #指定表太文件目录
由于这里把静态文件的目录名写为admin了,所以访问登陆页面index.html时要加一个admin
如:http://doc.haimait.com/power/admin

c.编译main.go 为 power
go build -o power main.go
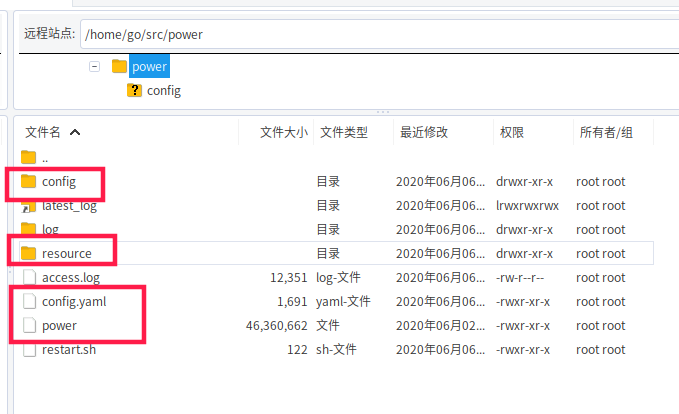
4. 上传代码到服务器
上传下面的文件到服务器上
├── config
│ └── config.go
├── config.yaml
├── resource
│ ├── dist
├── power

5. 后台运行power
nohup ./power >> access.log 2>&1 &
6. 访问后台
由于我在gin路由里把静态文件的目录名写为admin了,所以访问登陆页面index.html时要加一个admin
http://doc.haimait.com/power/admin

开发场景:
前端本地开发,对接线上部署好后台服务接口 的开发方式
前端代码跑在本地 访问线上部署好的go后端接口服务
前端代码在本地npm run serve跑启来,
go后端代码跑在服务器线上,api接口用nginx 域名代理
1. nginx 配置
把域名 http://test.ibanana.club/power 代理到go服务的接口地址 http://127.0.0.1:8887 上
server {
listen 80;
server_name test.ibanana.club;
access_log /var/log/nginx/lkbackend.test.access.log;
error_log /var/log/nginx/lkbackend.test.error.log;
client_max_body_size 10m;
location ~/(.well-known/pki-validation) {
root /usr/share/nginx/html;
index index.html index.htm; #目录内的默认打开文件,如果没有匹配到index.html,则搜索index.htm,依次类推
}
location / {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
# add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://127.0.0.1:8822;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
location ~ ^/power/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/power/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8887;
}
}
2. 后端代码接上面的 3.打包后台go代码 部署到服务器上
3.前端环境配置:
a.方法一:
web/vue.config.js里
devServer: {
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
//target: `http://127.0.0.1:8887`, //代理到 目标路径
target: `http://test.ibanana.club`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
},
web/.env.development里
ENV = 'development'
VUE_APP_BASE_API = 'power'
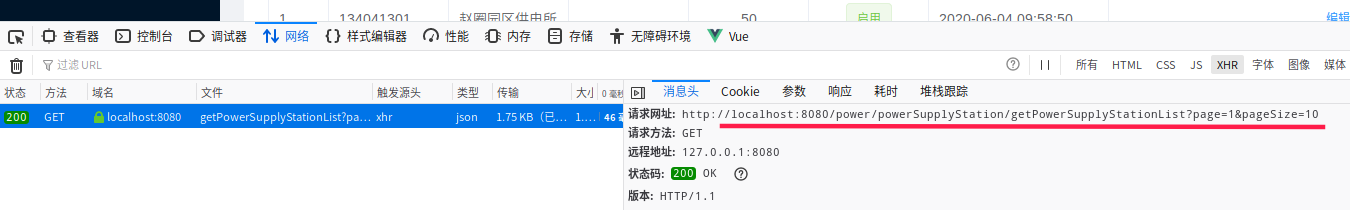
实现请求的后台地址为:
http://localhost:8080/power/powerSupplyStation/getPowerSupplyStationList?page=1&pageSize=10

b.方法二:
web/vue.config.js里
devServer: {
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
//target: `http://127.0.0.1:8887`, //代理到 目标路径
target: `http://test.ibanana.club/power`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
},
web/.env.development里
ENV = 'development'
VUE_APP_BASE_API = ''
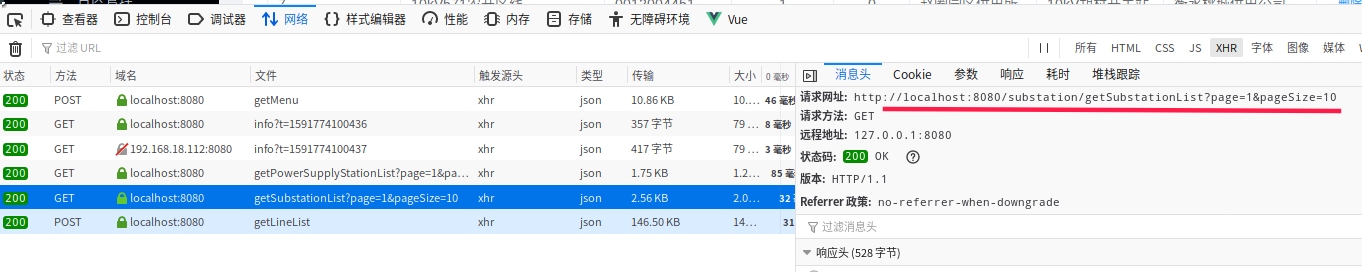
实际访问的地址:
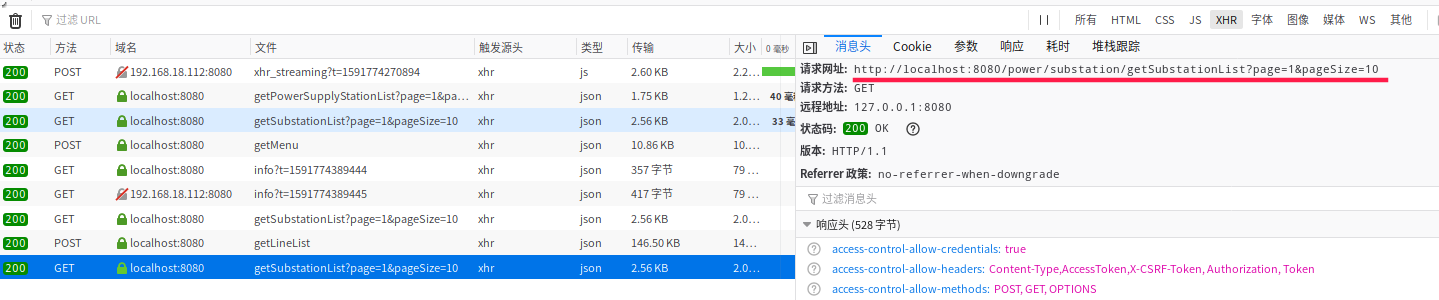
http://localhost:8080/substation/getSubstationList?page=1&pageSize=10

c.方法三:
web/vue.config.js里
devServer: {
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
//target: `http://127.0.0.1:8887`, //代理到 目标路径
target: `http://test.ibanana.club/power`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
},
web/.env.development里
ENV = 'development'
VUE_APP_BASE_API = '/power'
实现请求的后台地址为:
http://localhost:8080/power/substation/getSubstationList?page=1&pageSize=10

经过上面三种写法测试最终于访问到的后台根域名接口地址还是 http://test.ibanana.club/power
gin-vue-admin 03 项目打包上线的更多相关文章
- 基于vue脚手架的项目打包上线(发布)方法和误区
最近要把vue脚手架开发的一个项目上线,只知道vue脚手架是基于node的服务端项目,那么只需要 npm run dev 就可以轻松启动整个项目,当我想当然的给服务器配置合适的node环境(这里也遇到 ...
- 从零开始搭建vue移动端项目到上线的步骤
初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack myproject(项目目录 ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- vue.js项目打包上线
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架 ...
- vue系列之项目打包
vue完成项目后,如何打包成静态文件,并且用Node调试 打包 1.修改config里面的index.js里面的productionSourceMap为false,默认情况是true(true代表打包 ...
- 从零开始搭建vue移动端项目到上线
先来看一波效果图 初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack mypro ...
- nuxt项目打包上线之二
之前写过一篇nuxt打包上线的文章,请看这里:https://www.cnblogs.com/daisygogogo/p/11218809.html 上一篇文章的部署流程有点不好的地方,就是它适用于只 ...
- vue项目打包上线时的配置操作
vue的图片路径,和背景图片路径打包后错误解决 2017-12-11 16:00 by muamaker, 7037 阅读, 0 评论, 收藏, 编辑 最近在研究vue,老实的按照官网提供的,搭建的了 ...
- vue项目打包上线发现 360 浏览器不兼容?
分享链接: 文档:解决vue 和 360 浏览器兼容问题.note链接:http://note.youdao.com/noteshare?id=41914c6dbb4238d765b26d59aa05 ...
- vue后台管理系统——项目优化上线
1. 项目优化 项目优化策略: 使用进度条nprogress 生成打包报告 第三方库启用 CDN Element-UI 组件按需加载 路由懒加载 首页内容定制 ① 使用进度条nprogress 在页面 ...
随机推荐
- KingbaseESV8R6延迟提交参数
前言 队列理论在我们生活中的应用随处可见,例如我们去食堂打饭需要排队,我们生活中随处可见排队的场景. 在计算机领域中,性能诊断等地方使用队列理论的案例也很多.服务器硬件分为动态设备和静态设备.CPU和 ...
- UE4Gameplay定时器
参考 定时器在全局定时器管理器(FTimerManager类)中管理,对于每个实例Uobject和场景都会有全局定时器管理器,一般来说通过SetTimer和SetTimerForNextTick来设置 ...
- 【已解决】IDEA项目启动时Maven报错:Downgrade Maven to version 3.8.1 or earlier in settings
报错场景如下: Possible solutions: Check that Maven pom files not contain http repository http://mvn.gt.ige ...
- 【已解决】linux centos7系统磁盘扩容
第一步要手动加硬盘(我的操作是在20G的基础上加了30G) [reliable@hadoop102 ~]$ su root密码: 查看当前磁盘挂载情况: [root@hadoop102 reliabl ...
- C++ 互斥
mutex mutex 类是能用于保护共享数据免受从多个线程同时访问的同步原语. mutex 提供排他性非递归所有权语义: 调用方线程从它成功调用 lock 或 try_lock 开始,到它调用 un ...
- #莫比乌斯反演,整除分块#洛谷 6222 「P6156 简单题」加强版
题目 多组询问,给出\(n,k\) 求 \[\sum_{i=1}^n\sum_{j=1}^n(i+j)^kgcd(i,j)\mu^2(gcd(i,j)) \] 对\(\text{unsigned}\) ...
- netty系列之:在netty中实现线程和CPU绑定
目录 简介 引入affinity AffinityThreadFactory 在netty中使用AffinityThreadFactory 总结 简介 之前我们介绍了一个非常优秀的细粒度控制JAVA线 ...
- OpenHarmony 3.2 Beta多媒体系列——音视频播放框架
一.简介 媒体子系统为开发者提供一套接口,方便开发者使用系统的媒体资源,主要包含音视频开发.相机开发.流媒体开发等模块.每个模块都提供给上层应用对应的接口,本文会对音视频开发中的音视频播放框架做一 ...
- Java 编程实例:相加数字、计算单词数、字符串反转、元素求和、矩形面积及奇偶判断
Java如何相加两个数字 相加两个数字 示例 int x = 5; int y = 6; int sum = x + y; System.out.println(sum); // 打印 x + y 的 ...
- 深度解析 Spring Security:身份验证、授权、OAuth2 和 JWT 身份验证的完整指南
Spring 安全框架 Spring Security 是一个用于保护基于 Java 的应用程序的框架.它是一个功能强大且高度可定制的身份验证和访问控制框架,可以轻松地集成到各种应用程序中,包括 We ...
