记录--Three.js的简单使用,Three.js在vue3.x中导入.pcd三维模型文件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

本文说明
本文主要简单介绍了,在Vue3.x项目中如何简单的使用Three.js,导入PCD三维模型文件。
模型显示

项目实现
第一步
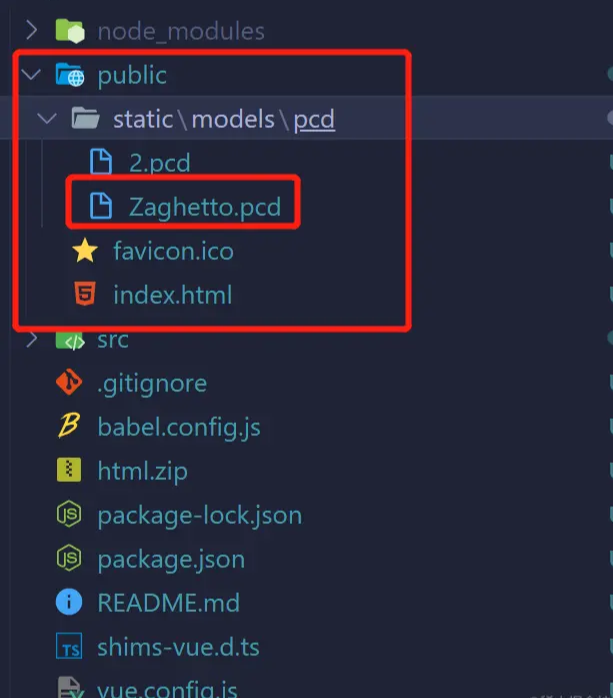
首先创建一个vue3.x,的项目,然后需要先有一个 .pcd三维模型文件,如果有的话,将三维点云文件放在如下图的文件夹里,如果没有的话,百度云盘(链接:pan.baidu.com/s/1TM2gKCep… )

第二步
在安装Three.js前,需要安装Babel,来编译ES6语法。
参考:
vue安装babel-polyfill插件,解决低版本浏览器不支持ES6新语法的问题
vuecli3 如何使用babel
好像也可以在创建项目的时候,安装Babel
vue create vue3-test

第三步
需要在vue3.x项目中安装Three.js
npm install three@0.128.0 npm install three-orbit-controls npm i --save three-css2drender
依次安装,也可以一起安装
npm install --save three@0.128.0 three-orbit-controls three-css2drender
第四步
在项目中使用,以下是整个完整代码
<template>
<div style="height: 100%; width: 100%">
<div id="three" style="height: 100%; width: 100%"></div>
</div>
</template>
<script>
// 引入Three.js
import * as THREE from "three";
// 引入PCD加载器
import { PCDLoader } from "three/examples/jsm/loaders/PCDLoader.js"; // 注意是examples/jsm
// 引入模型控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 放大缩小旋转等控制操作
// 创建一个时钟对象Clock
var clock = new THREE.Clock();
// 设置渲染频率为30FBS,也就是每秒调用渲染器render方法大约30次
var FPS = 30;
var renderT = 1 / FPS; //单位秒 间隔多长时间渲染渲染一次
// 声明一个变量表示render()函数被多次调用累积时间
// 如果执行一次renderer.render,timeS重新置0
var timeS = 0;
export default {
components: {},
data() {
return {
animationId: null,
elem: null,
scene: null,
// mesh: null, //网格模型对象
camera: null, //相机对象
renderer: null, //渲染器对象
loader: null,
controls: null,
publicPath: process.env.BASE_URL // public
};
},
beforeDestroy() {
this.destroyModel();
},
created() {},
mounted() {
// 初始化模型
this.initModel(`${this.publicPath}static/models/pcd/Zaghetto.pcd`, "three")
},
methods: {
initModel(pcdPath, domName) {
console.log("开始初始化模型文件");
this.elem = document.getElementById(domName);
// 相机CanvasRenderer
this.camera = new THREE.PerspectiveCamera(
30, // 视野
this.elem.clientWidth / this.elem.clientHeight, // 纵横比
0.1, // 近平面
1000 // 远平面
);
// 渲染器
this.renderer = new THREE.WebGLRenderer({
antialias: true,
alpha: true
});
this.renderer.setClearColor(new THREE.Color(0x303030)); // 背景色
this.renderer.setSize(this.elem.clientWidth, this.elem.clientHeight);
this.elem.appendChild(this.renderer.domElement);
this.scene = new THREE.Scene(); // 场景
this.loader = new PCDLoader(); //PCD加载器
const THIS = this;
//第一层 捕捉报错
try {
//加载PCD文件
THIS.loader.load(
pcdPath,
function(points) {
// console.log(points);
// 模型点位大小
// points.material.size = 0.02;
points.material.color = new THREE.Color(0x00ffff); // 模型颜色
THIS.scene.add(points);
// 构造盒子
var middle = new THREE.Vector3();
points.geometry.computeBoundingBox();
points.geometry.boundingBox.getCenter(middle);
points.applyMatrix4(
new THREE.Matrix4().makeTranslation(
-middle.x,
-middle.y,
-middle.z
)
);
// 比例
var largestDimension = Math.max(
points.geometry.boundingBox.max.x,
points.geometry.boundingBox.max.y,
points.geometry.boundingBox.max.z
);
THIS.camera.position.y = largestDimension * 1;
THIS.animate();
THIS.controls = new OrbitControls(
THIS.camera,
THIS.renderer.domElement
);
THIS.controls.addEventListener("change", THIS.animate); // 监听鼠标、键盘事件 放大缩小等
},
function(xhr) {
// console.log((xhr.loaded / xhr.total) * 100 + "% loaded");
},
//第二层 捕捉报错
function(error) {
THIS.$Message.error("模型地址不对,请稍候再试!");
}
);
} catch (error) {
THIS.$Message.error("模型地址不对,请稍候再试!");
}
},
// 监听鼠标、键盘事件 放大缩小等
animate() {
this.animationId = requestAnimationFrame(this.animate);
//.getDelta()方法获得两帧的时间间隔
var T = clock.getDelta();
timeS = timeS + T;
// requestAnimationFrame默认调用render函数60次,通过时间判断,降低renderer.render执行频率
if (timeS > renderT) {
// 控制台查看渲染器渲染方法的调用周期,也就是间隔时间是多少
// console.log(`调用.render时间间隔`, timeS * 1000 + "毫秒");
this.renderer.render(this.scene, this.camera); //执行渲染操作
//renderer.render每执行一次,timeS置0
timeS = 0;
}
},
// 销毁模型
destroyModel() {
console.log("销毁模型");
clearTimeout();
try {
this.scene.clear();
this.renderer.dispose();
this.renderer.forceContextLoss();
this.renderer.content = null;
cancelAnimationFrame(this.animationId); // 去除animationFrame
const gl = this.renderer.domElement.getContext("webgl");
gl && gl.getExtension("WEBGL_lose_context").loseContext();
console.log("销毁成功");
} catch (e) {
console.log(e);
console.log("销毁失败");
}
}
}
};
</script>
<style scoped>
</style>
引用
Three.js中文网 www.webgl3d.cn/
GitHub上的Three.js github.com/mrdoob/thre…
3D模型文件下载,既有免费的也有收费的,加载较慢 free3d.com/
本文转载于:
https://juejin.cn/post/7126461520417914887
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--Three.js的简单使用,Three.js在vue3.x中导入.pcd三维模型文件的更多相关文章
- 用node.js实现简单的web服务器
node.js实现web服务器还是比较简单的,我了解node.js是从<node入门>开始的,如果你不了解node.js也可以看看! 我根据那书一步一步的练习完了,也的确大概了解了node ...
- 原生js实现简单移动端轮播图
最近项目不是很忙,自己就用原生js写了一个简单的移动端轮播图的小demo,可实现自动轮播和手势滑动轮播,然后就把它记录到个人博客里.还有很多不足的地方,希望多多指出,以便改进. 1.代码部分 分为四个 ...
- JS异常简单处理
有时候JS某一处报错会导致整个页面JS的运行出问题,于是想的简单研究一下JS的错误处理机制.更详细的可以自己参考网站研究: https://developer.mozilla.org/zh-CN/ ...
- Centos7 中 Node.js安装简单方法
最近,我一直对学习Node.js比较感兴趣.下面是小编给大家带来的Centos7 中 Node.js安装简单方法,在此记录一下,方便自己也方便大家,一起看看吧! 安装node.js 登陆Centos ...
- 基于Babylon.js编写简单的骨骼动画生成器
使用骨骼动画技术可以将网格的顶点分配给若干骨头,通过给骨头设定关键帧和父子关系,可以赋予网格高度动态并具有传递性的变形 效果.这里结合之前的相关研究在网页端使用JavaScript实现了一个简单的骨骼 ...
- 对js原型简单的理解和图解
对js原型简单的理解和图解 最近在努力的学习js中,今天就抽了个空把自己理解的原型,记下一下在笔记中,以后自己查看,有空在会把原型链记录一下. 1.prototype prototype:是一个函数的 ...
- js实现简单的俄罗斯方块小游戏
js实现简单的俄罗斯方块小游戏 开始 1. 创建一个宽为 200px,高为 360px 的背景容器 <!DOCTYPE html> <html lang="en" ...
- 原生JS封装简单动画效果
原生JS封装简单动画效果 一致使用各种插件,有时候对原生JS陌生了起来,所以决定封装一个简单动画效果,熟悉JS原生代码 function animate(obj, target,num){ if(ob ...
- HTML(.js) – 最简单的方式操作 DOM 的 JS 库
HTML(.js) 是一个轻量的(压缩后~2kb) JavaScript 库,简化了与 DOM 交互的方法. 这个 JavaScript 库的方法可读性很好,并具有搜索和遍历 DOM 的方法.相比 j ...
- Sea.js提供简单、极致的模块化开发体验
为什么使用 Sea.js ? Sea.js 追求简单.自然的代码书写和组织方式,具有以下核心特性: 简单友好的模块定义规范:Sea.js 遵循 CMD 规范,可以像 Node.js 一般书写模块代码. ...
随机推荐
- NEMU PA 1 实验报告
课程地址: PA1-1 https://www.bilibili.com/video/BV1JE411J7AK PA1-2 https://www.bilibili.com/video/BV1EE41 ...
- NC50493 石子合并
题目链接 题目 题目描述 将n堆石子绕圆形操场排放,现要将石子有序地合并成一堆.规定每次只能选相邻的两堆合并成新的一堆,并将新的一堆的石子数记做该次合并的得分. 请编写一个程序,读入堆数n及每堆的石子 ...
- Error parsing HTTP request header--400 bad request
问题描述: JSP中通过form post方式请求URL传入json格式参数报错: 信息: Error parsing HTTP request header Note: further occur ...
- Spring Boot整合JWT实现接口访问认证
最近项目组需要对外开发相关API接口,需要对外系统进行授权认证.实现流程是先给第三方系统分配appId和appSecret,第三方系统调用我getToken接口获取token,然后将token填入Au ...
- 文心一言 VS 讯飞星火 VS chatgpt (199)-- 算法导论15.2 1题
一.用go语言,对矩阵规模序列(5,10,3,12,5,50,6),求矩阵链最优括号化方案. 文心一言,代码正常运行: 在Go语言中,为了找到矩阵链乘法的最优括号化方案,我们通常会使用动态规划(Dyn ...
- 一键部署Home Assistant ubuntu 20.4.3 树莓派3b+脚本
树莓派3b+安装好 Ubuntu Server 20.04.3 LTS 32bit 后即可适用此脚本,其他版本树莓派/系统可能需要微调脚本*为方便一些未知/已知错误排查 脚本存在冗余部分,足够了解 ...
- Java面向对象之接口和抽象类的区别一目了然
介绍 相信对于Java面向对象部分,很多人很长一段时间对于接口和抽象类的区别,使用场景都不是很熟悉,同是作为抽象层重要的对象,工作中到底什么情况下使用抽象类,不是很清楚.本文就一次性把这些概念一次性说 ...
- 前端面试题(四)—— 事件委托(Event Delegation)
一.什么是事件委托 事件委托(Event Delegation)是一种常用的技术. 它利用事件冒泡的特性,在父元素上监听事件,而不是在子元素上直接添加事件监听器. 通过在父元素上捕获事件,然后根据事件 ...
- 使用矩池云 Docker 虚拟机安装VNC、Conda、Python及CUDA
矩池云虚拟机支持 Docker 使用,但是由于虚拟机目前不支持启动时传递环境变量来设置VNC.Jupyterlab 连接密码,所以我们没有创建相关基础镜像(设置固定密码容易泄漏),下面给大家介绍手动安 ...
- 【Azure 应用服务】FTP 部署 Vue 生成的静态文件至 Linux App Service 后,访问App Service URL依旧显示Azure默认页面问题
问题描述 将 JS项目打包为静态文件后,通过 FTP 上传到 App Service For Linux 的 /home/site/wwwroot文件夹中.但打开App Service URL 后依旧 ...
