记录--Vue开发历程---音乐播放器
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

一、audio标签的使用
1、Audio 对象属性

2、对象方法

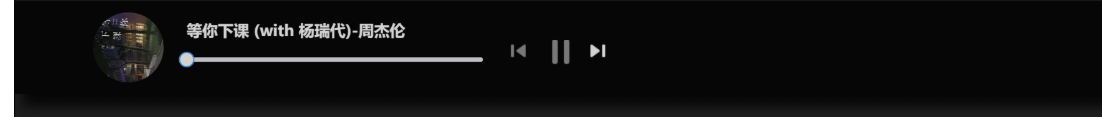
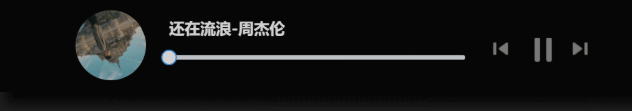
二、效果
效果如下:

三、代码
代码如下: MusicPlayer.vue
<template>
<div class="music">
<!-- 占位 -->
<div class="m_hold"> </div>
<div class="m_img">
<img :src="this.$parent.songNames[this.$parent.index].png" width="90px" :class="this.$parent.isRun">
</div>
<!-- 歌曲信息 -->
<div class="m_text">
{{ this.$parent.songNames[this.$parent.index].name }}
<div class="block" style="margin-top:5px">
<el-slider :v-model="value1"></el-slider>
</div>
</div>
<!-- 按钮 -->
<div class="m_btn">
<a href="#" class="m_prev" @click="playLastSong()"></a>
<a href="#" class="m_play" @click="changeState()" v-show="this.$parent.isShow"></a>
<a href="#" class="m_pause" @click="changeState()" v-show="!this.$parent.isShow"></a>
<a href="#" class="m_next" @click="playNextSong()"></a>
</div>
<!-- 折叠功能 -->
<div class="m_close" @click="changeCloseState()">
<a href=""></a>
</div> </div>
</template> <script>
export default {
name: 'MusicPlayer',
data() {
return {
songName: '',
value1:0 }
},
methods: {
changeState() { this.$emit("play")
},
changeCloseState() {
this.$emit("hello");
},
playNextSong() {
this.$emit("nextSongs");
this.songName = this.$parent.songNames[this.$parent.index].name
},
playLastSong() {
this.$emit("lastSongs");
this.songName = this.$parent.songNames[this.$parent.index].name
}
},
watch:
{ }, mounted() {
this.songName = this.$parent.songNames[this.$parent.index].name
} }
</script> <style scoped>
/* 关于播放器的样式 */
.music {
width: 100%;
height: 120px;
background: black;
/* 相对浏览器定位 */
position: absolute;
left: 0px;
bottom: 100px;
border-bottom: 50px;
/* 透明度 */
opacity: 0.8;
/* 阴影值 */
box-shadow: 10px 15px 15px 1px black
} .music .m_hold {
float: left;
width: 90px;
height: 90px;
} /* 调整音乐盒图片 */
.music .m_img {
margin-top: 15px;
margin-left: 10px;
margin-right: 10px;
/* 左浮动 */
float: left;
width: 90px;
height: 90px;
border-radius: 50%;
overflow: hidden; } /* 修改文字 */
.music .m_text {
/* 左浮动 */
float: left;
color: white;
font-size: 20px;
/* 字体加粗 */
font-weight: bold;
margin-top: 25px;
margin-left: 20px;
margin-bottom: 10px;
width: 25%; } /* 使得所有a标签一起移动 */
.music .m_btn {
float: left;
position: absolute;
/* 绝对定位:防止歌曲名称过长,挤出div */
left: 40%;
} /* 修改a标签 */
.music .m_btn a {
width: 32px;
height: 32px;
float: left;
margin-top: 50px;
margin-left: 20px;
background: url(@/assets/player_bg.png); } .music .m_btn .m_prev {
background-position: -69px 0px;
} .music .m_btn .m_next {
background-position: -150px 0px;
} .music .m_btn .m_play {
background-position: -107px -5px;
} .music .m_btn .m_prev:hover {
background-position: -69px -32px;
} .music .m_btn .m_next:hover {
background-position: -150px -32px;
} .music .m_btn .m_play:hover {
background-position: -107px -47px;
} .music .m_btn .m_pause {
background-position: -292px -94px;
} .music .m_btn .m_pause:hover {
background-position: -334px -94px;
} /* 还有一个悬停 没写 */
/* 设置最右边的关闭样式 */
.music .m_close {
float: right;
background: white;
cursor: pointer;
width: 23px;
height: 100px;
margin-top: 10px;
background: url(@/assets/player_bg.png); } /* 设置最右边的关闭样式 */
.music_hide {
float: left;
background: white;
cursor: pointer;
width: 23px;
height: 100px;
margin-top: 2px;
} .go {
animation: bounce-in 2s linear infinite;
} .come {
animation: none;
} @keyframes bounce-in {
from {
transform: rotate(0deg);
} to {
transform: rotate(360deg);
}
} .open-enter-active {
animation: slide-in linear 0.5s;
} .open-leave-active {
animation: slide-in reverse linear 0.5s;
} @keyframes slide-in {
from {
transform: translateX(-100%);
} to {
transform: translateX(0%);
}
}
</style>
HideMusic.vue
<template>
<div class="music_hide" @click="changeCloseState()"><a href="#" class="m_open"></a></div>
</template> <script>
export default {
name:'HidePlayer',
methods:{
changeCloseState()
{
this.$emit("hello");
}
}
}
</script> <style scoped>
.music_hide {
float: left;
background: url(@/assets/player_bg.png);
cursor: pointer;
width: 23px;
height: 100px;
margin-top: 10px;
bottom: 100px;
position: absolute;
background-position-x: -45px;
}
</style>
MyPlayer.vue
<template>
<div>
<transition name="open" mode="out-in">
<component v-bind:is="view" @hello="changeSlideState" @play="changePlayState" @lastSongs="lastSongs"
@nextSongs="nextSongs"></component>
</transition>
<audio class="m_mp3" id="m_mp3" :src="this.songNames[this.index].Url" autoplay loop> </audio>
</div> </template> <script>
import HidePlayer from '@/part/HidePlayer'
import MusicPlayer from '@/part/MusicPlayer'
export default {
name: 'MyPlayer',
data() {
return {
view: MusicPlayer,
isClose: false,
isShow: true,
isRun: 'come',
index: 0,
songNum: 2,
currentTime: '0:00',
duration: '0:00',
songNames: [
{
id: 1,
name: '张韶涵-篇章',
Url: require('@/assets/张韶涵-篇章.mp3'),
png: require('@/assets/篇章.png'),
},
{
id: 2,
name: '爱就一个字 抒情版',
Url: require('@/assets/爱就一个字 抒情版.mp3'),
png: require('@/assets/爱就一个字.png'),
},
{
id: 3,
name: '最伟大的作品-周杰伦',
Url: require('@/assets/最伟大的作品-周杰伦.mp3'),
png: require('@/assets/周杰伦.jpg'),
},
{
id: 4,
name: '等你下课 (with 杨瑞代)-周杰伦',
Url: require('@/assets/等你下课 (with 杨瑞代)-周杰伦.mp3'),
png: require('@/assets/等你下课.png'),
},
{
id: 5,
name: '告白气球-周杰伦',
Url: require('@/assets/告白气球-周杰伦.mp3'),
png: require('@/assets/告白气球.png'),
},
{
id: 6,
name: '还在流浪-周杰伦',
Url: require('@/assets/还在流浪-周杰伦.mp3'),
png: require('@/assets/还在流浪.png'),
},
]
}
},
components: {
HidePlayer,
MusicPlayer
},
methods: {
changeSlideState() {
this.isClose = !this.isClose;
if (this.isClose) {
this.view = HidePlayer;
} else {
this.view = MusicPlayer;
}
},
changePlayState() {
if (!this.isShow) {
this.isShow = true;
this.isRun = "come";
document.getElementById("m_mp3").pause();
} else {
this.isShow = false;
this.isRun = "go";
var my_mp3 = document.getElementById("m_mp3");
my_mp3.play(); }
},
nextSongs() {
if (this.isShow) {
this.isShow = false;
this.isRun = "go";
}
this.index = (this.index + 1) % this.songNum;
},
lastSongs() {
if (this.isShow) {
this.isShow = false;
this.isRun = "go";
}
if (this.index == 0) {
this.index = this.songNum - 1;
} else {
this.index = this.index - 1;
} }
}, mounted() {
this.songNum = this.songNames.length; } }
</script> <style scoped>
.open-enter-active {
animation: slide-in linear 0.5s;
} .open-leave-active {
animation: slide-in reverse linear 0.5s;
} @keyframes slide-in {
from {
transform: translateX(-100%);
} to {
transform: translateX(0%);
}
}
</style>
四、难点解析
1、过渡动画的实现

参考了vue文档过渡&动画中多个组件的过渡(下面三份代码)
<transition name="component-fade" mode="out-in">
<component v-bind:is="view"></component>
</transition>
new Vue({
el: '#transition-components-demo',
data: {
view: 'v-a'
},
components: {
'v-a': {
template: '<div>Component A</div>'
},
'v-b': {
template: '<div>Component B</div>'
}
}
})
.component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-to
/* .component-fade-leave-active for below version 2.1.8 */ {
opacity: 0;
}
因此分化出MusicPlayer.vue 和 HideMusic.vue,由此又产生了组件内通信的问题。
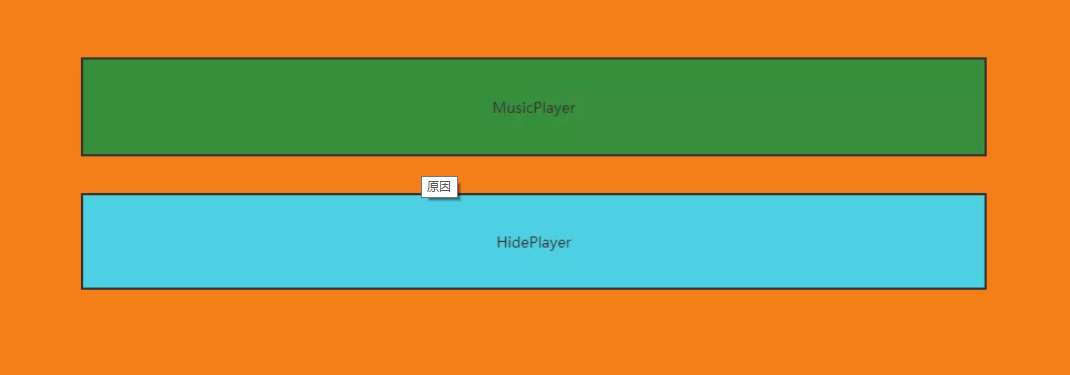
2、组件内通信

为什么会产生组件内的通信?原因在于:MusicPlayer组件和HidePlayer组件,只能有一个展示,但是在不展示的过程中,他的数据应该也是实时改变的。例如MusicPlayer组件上有播放按钮,如果不采用组件通信,那么MusicPlayer重新渲染的时候,播放按钮会回到最初的设定,是不符合逻辑的。所以需要采用组件内通信的方式。实现的方式也比较简单,子组件直接访问父组件的数据,子组件通过$emit调用父组件的方法,修改父组件的数据。
3、旋转动画的实现

首先,编写动画。
.go {
animation: bounce-in 2s linear infinite;
}
.come {
animation: none;
}
@keyframes bounce-in {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
然后,动态绑定class,isRun两个值即为"go","come"。
<div class="m_img">
<img :src="this.$parent.songNames[this.$parent.index].png" width="90px" :class="this.$parent.isRun">
</div>
本文转载于:
https://blog.51cto.com/u_15807146/5807883
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--Vue开发历程---音乐播放器的更多相关文章
- vue实现音乐播放器实战笔记
原文链接:https://blog.csdn.net/Forever201295/article/details/80266600 一.项目说明该播放器的是基于学习vue的实战练习,不用于其他途径.应 ...
- Vue中音乐播放器
一.安装依赖 yarn add vue-aplayer or` npm i vue-aplayer 二.使用 <template> <div class="vue_ap ...
- Vue实现音乐播放器(七):轮播图组件(二)
轮播图组件 <template> <div class="slider" ref="slider"> <div class=&qu ...
- Vue实现音乐播放器(六):jsonp的应用+抓取轮播图数据
用jsonp来获取数据 通过封装方法来获取 在src文件夹下的api文件夹里面去封装一些获取相关部分组件的数据的方法 在api文件夹下的recommend.js中 配置一下公共参数 请求的真实的u ...
- Vue实现音乐播放器(四):页面入口+header组件的编写
首先下载三个包 babel-runtime对es语法进行转义 fastclick解决移动端点击300毫秒延迟的问题 babel-polyfill对es6 api进行转义 下载了包之后要在main.js ...
- Vue实现音乐播放器(二)-Vue-cli脚手架安装
- 一个基于H5audio标签的vue音乐播放器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 02 Vue介绍与安装,指令系统 v-*、音乐播放器
VUE文档 https://cn.vuejs.org/v2/guide/ 1.vue的介绍 尤雨溪 1.vue的优点 2.vue的介绍 3.vue的安装 4.声明式渲染 <body> &l ...
- vue音乐播放器
利用vue写一个简单的音乐播放器,包括功能有歌曲搜索.歌曲播放.歌曲封面.歌曲评论.播放动画.mv播放六个功能. <template> <div class="wrap&q ...
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
随机推荐
- 基于keras的文本情感识别
情感识别是一个典型的分类问题,可以使用Keras来实现,本文是之前整理的笔记,分享出来大家一起学习. 流程描述 Keras文本情感分类基于机器学习算法,会根据大量数据训练出分类模型,然后使用训练好 ...
- CF1834
A 给出一个由 \(1,-1\) 组成的序列.一次操作可以让一个数变相反. 要多少次操作,才能让整个序列和非负且积等于 \(1\). 大 氵题. B 定义两个数 \(A,B\) 有一个价值:每一位上的 ...
- Go 之烧脑的接口
基本定义 Go 官方对于接口的定义是一句话:An interface type is defined as a set of method signatures. 翻译过来就是,一个接口定义了一组方法 ...
- NC200179 Colorful Tree
题目链接 题目 题目描述 A tree structure with some colors associated with its vertices and a sequence of comman ...
- Java设计模式-桥接模式Bridge
传统模式 案例 要求对不同手机类型的不同品牌实现操作编程(比如:开机.关机.上网,打电话等),如图: 类图 问题 扩展性问题(类爆炸),如果我们再增加手机的样式(旋转式),就需要增加各个品牌手机的类, ...
- 将字符串"a,b,c"以逗号分隔转换为数组并打印
主要利用了String的split方法. package com.dylan.test; /** * @author xusucheng * @create 2017-12-22 **/ public ...
- 麒麟系统开发笔记(六):安装QtCreator开发IDE中的中文输入环境Fcitx输入法
前言 中文输入法,QtCreator中无法输入中文也是ubuntu中一个常规问题,在麒麟系统中也此问题,要解决此问题,主要是安装和使用Fcitx输入法. 本文章最终结果是失败的,但是读者的系统未 ...
- 项目实战:医疗流式细胞术数据文件(.fcs)导出excel表工具
需求 解析医疗实验室数据文件*.fcs. Demo导出数据 医疗流式细胞术数据文件标准(.fcs) 流式细胞术数据文件标准于1984年发布,以促进流式细胞术数据分析软件与在不同类型的 ...
- django项目中使用nginx+fastdfs上传图片和使用图片的流程
自定义文件存储类 1.先弄清楚django中默认的上传文件存储FileSystemStorage类 https://docs.djangoproject.com/zh-hans/2.2/ref/fil ...
- celery正常启动后能接收任务但不执行(已解决)
错误截图:celery接收到任务却不执行(多出在windows系统中) 解决方法1 添加–pool=solo参数 celery -A celery_tasks.main worker --pool=s ...
