webpack Dev Server Invalid Options options should NOT have additional prop
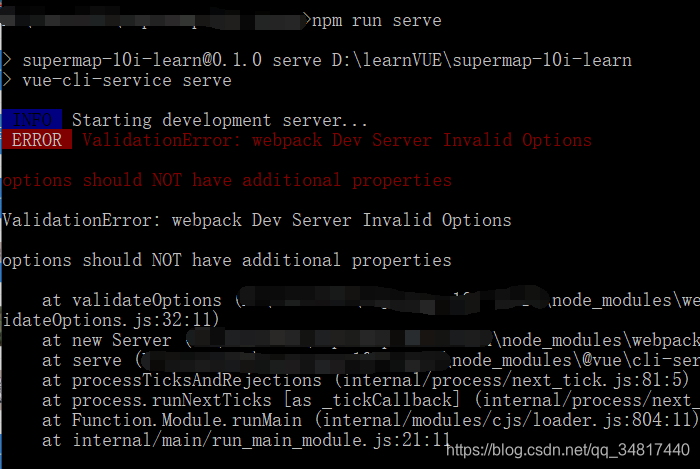
今日npm run serve时提示ERROR ValidationError: webpack Dev Server Invalid Options options should NOT have additional properties 无效参数配置?
如图:
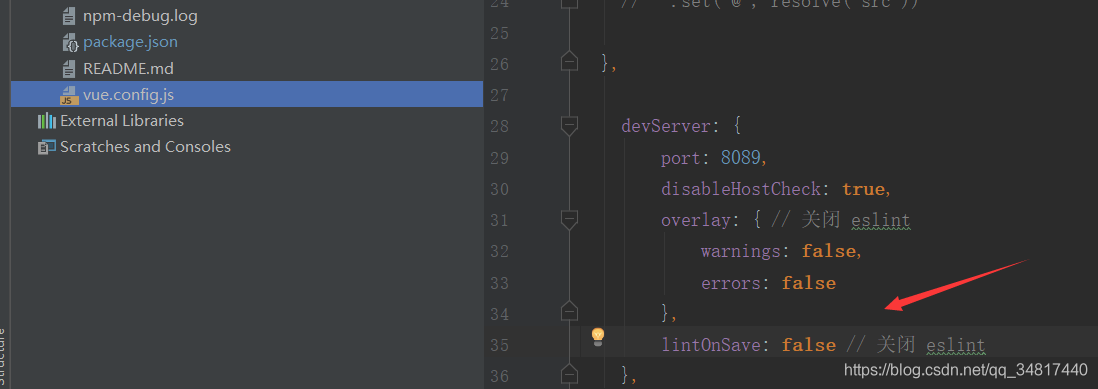
看提示好像是说 webpack 的dev server配置有点问题 ,于是去vue.config.js 探个究竟
注意到了如下红箭的处的配置(因为我不认识它)

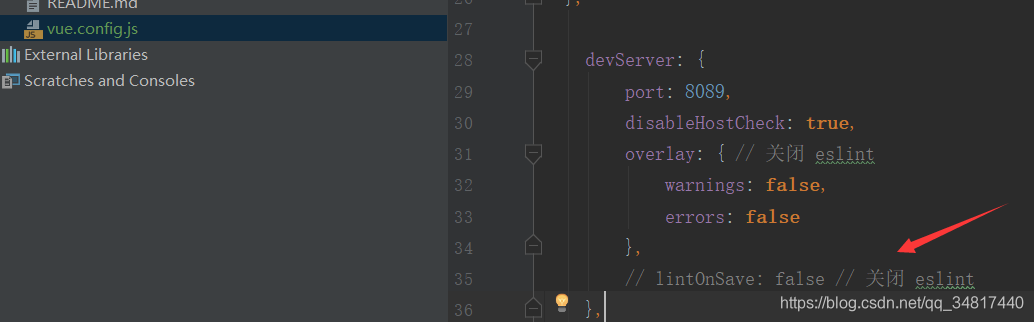
然后把它注释掉再运行
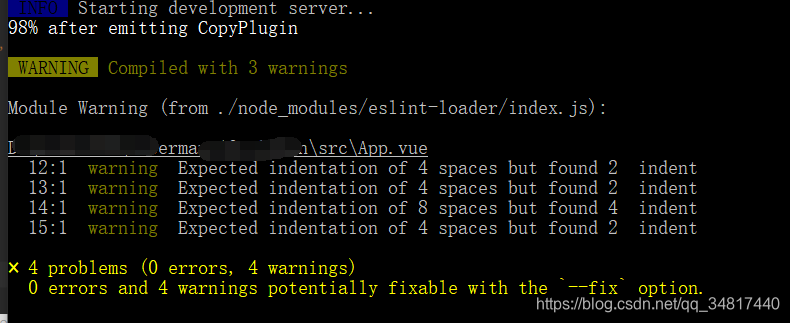
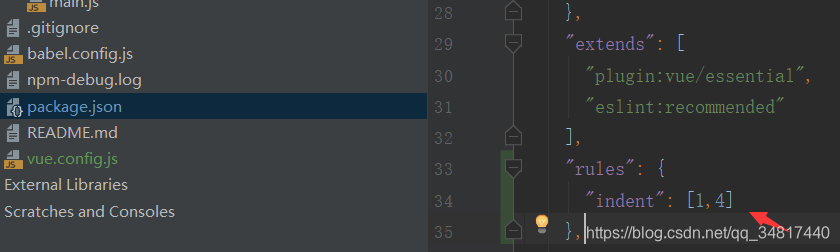
没有开始的那个错误了,但又出现了一个新的

这个看来比较简单,只是一个eslint 配置和页面中的缩进不匹配造成了
直接将package.json的eslint 配置改一下

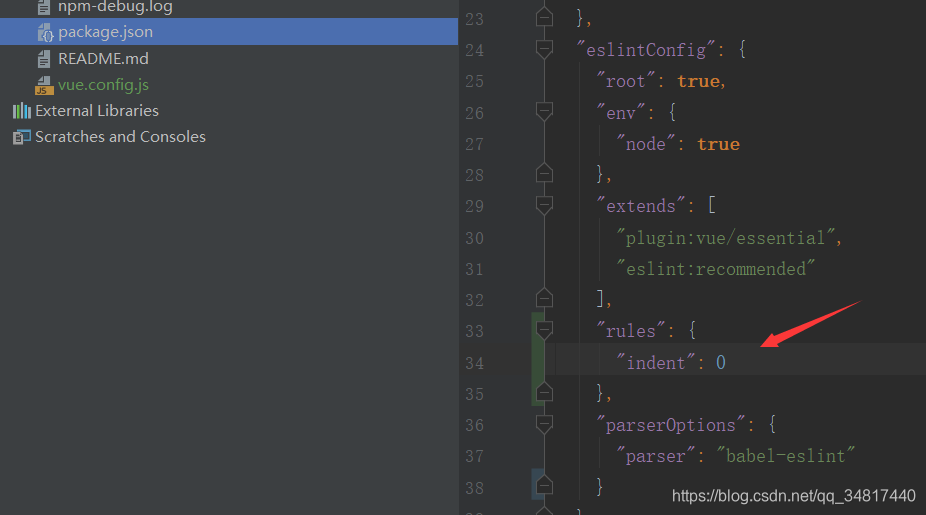
将其改为如下配置

关掉缩进的配置就一切都OK了
在此记录一下错误,也许你们也会遇见相同错误,可能错误大的方向是配置文件,但错误的地方不一定完全相同。
webpack Dev Server Invalid Options options should NOT have additional prop的更多相关文章
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- webpack dev server 和 sublime text 配合时需要注意的地方
参考:https://webpack.js.org/guides/development/ Adjusting Your Text Editor Some text editors have a &q ...
- webpack dev server 配置 启动项目报错Error: listen EADDRINUSE
Error: listen EADDRINUSE 0.0.0.0:5601 它的意思是,端口5601被其他进程占用. 切换端口即可解决问题
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- nuxt/eapress 安装报错Module build failed: ValidationError: PostCSS Loader Invalid OptionsModule build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] is an invalid additi
错误信息: Module build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] ...
- webpack 4 & dev server
webpack 4 & dev server proxy https://webpack.js.org/configuration/dev-server/#devserverproxy htt ...
- vue-cli脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
- vue -- 脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
随机推荐
- Android笔记--按钮触控
Button(由TextView派生而来) 但也是有一定的区别: 具体实现: 按钮控件的新增属性 具体实现: 在未使用textAllCaps属性之前,按钮名称会默认为全部使用大写字母: 在指定了该属性 ...
- Javaweb学习笔记第四弹
JDBC API详解 1.DriverManager作用: 1.注册驱动 registerDriver 2.获取数据库连接 getConnection 参数:1.url jdbc:mysql://lo ...
- 使用Nginx实现本地目录映射
如果文件是存储在服务器的某个位置,想提供pdf.jpg.png.mp4这些文件的预览功能,可以使用Nginx做虚拟映射,防止他人知道该文件的绝对路径. 如果想预览office文件,先将office文件 ...
- 基于Sekiro的jsRPC的使用和安装
什么是jsRPC 说实话在介绍 JSRPC 我向大家推荐一个库 Selenium-wire 感觉和JSrpc的原理很像 RPC指远程过程调用,APP里面的RPC大家比较熟悉了. 那什么是jsRPC,顾 ...
- 什么是mvvm?简单介绍它的概念、原理及实现
1.MVVM的概念 model-view-viewModel,通过数据劫持+发布订阅模式来实现. mvvm是一种设计思想.Model代表数据模型,可以在model中定义数据修改和操作的业务逻辑;vie ...
- Vue-Router 路由与配置
现在的很多应用都流行SPA应用(singe page application) . 传统的项目大多使用多页面结构,需要切换内容的时候我们往往会进行单个html文件的跳转,这个时候因受到网络.性能的影 ...
- Netty 心跳检测与重连机制
更多内容,前往个人博客 所谓心跳,即在 TCP 长连接中, 客户端和服务器之间定期发送的一种特殊的数据包,通知对方自己还在线,以确保 TCP 连接的有效性.心跳包还有另一个作用,经常被忽略,即:一个连 ...
- AlphaFold2中的残基刚体表示
技术背景 在前面的这一篇博客中,比较全面的介绍了组成蛋白质的各种氨基酸的三维结构.由于每个氨基酸大小不一,在传统的蛋白质折叠预测的方案中,一般会考虑全原子方案或者是粗粒化方案.对于全原子方案而言,即时 ...
- 【Vue原理模拟】模拟Vue实现响应式数据
1. 预期效果 当数据变动时,触发自定义的回调函数. 2. 思路 对对象 object 的 setter 进行设置,使 setter 在赋值之后执行回调函数 callback(). 3.细节 3.1 ...
- Vulnhub Development靶场 Walkthrough
Recon 首先使用netdiscover进行二层Arp扫描. ┌──(kali㉿kali)-[~] └─$ sudo netdiscover -r 192.168.80.0/24 Currently ...
