WPF 全局样式资源管理
在WPF通常我们习惯于把样式直接写在控件属性上,例如:
<TextBox
x:Name="pluginPathTxt"
Margin="0,0,0,0"
Background="White"
Cursor="IBeam"
TextWrapping="Wrap"
AcceptsReturn="True"
VerticalScrollBarVisibility="Visible"
/>这样写非常直观,但是如果相同的控件很多,就要重复写很多样式代码,不仅代码冗余,而且不易维护。或者后续可能需要统一调整某个控件的样式,这时候改动起来可就不是那么容易了。因此我们要将相同的控件样式维护在一起。
新建资源文件
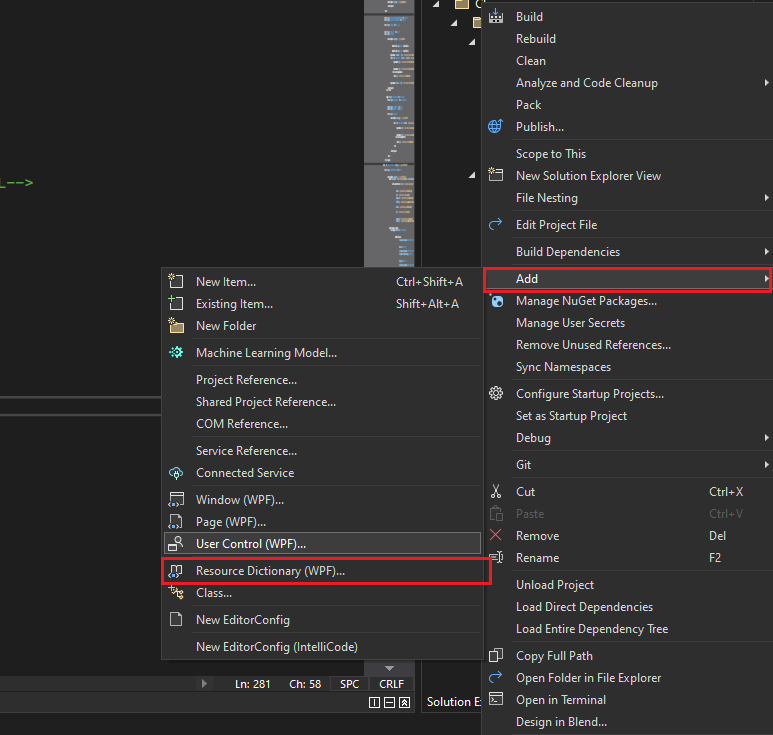
在项目中右键新增资源文件

然后将全局样式编写在资源文件中

全局资源样式文件必须被引用才可以生效,在项目的 App.xaml 中引用资源文件
<Application x:Class="Chimes.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Chimes"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--引入自定义全局资源字典-->
<ResourceDictionary Source="pack://application:,,,/xx类库名;component/GlobalStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>因为我这里是在单独类库加的资源文件,因此路径增加了类库名。如果是在当前项目中增加,则直接引用即可
<ResourceDictionary Source="pack://application:,,,/Resources/GlobalStyles.xaml" />注:可以将所有Style样式放在同一个资源文件中,也可以拆分成多个资源文件分别引用
如果不想增加新的资源文件,我们把Style样式都放在 App.xaml 文件中也可以达到同样的效果,例如:
<Application x:Class="Chimes.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Chimes"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--引入自定义全局资源字典-->
<ResourceDictionary Source="pack://application:,,,/Chimes.Plugin;component/GlobalStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
<!--全局按钮样式-->
<Style TargetType="{x:Type Button}">
<Setter Property="FontFamily" Value="Microsoft YaHei" />
....
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>样式的定义
在全局样式资源的编写中,一般有两种定义方式,一种是全局资源类型,另一个种是指定key的资源类型。
全局资源定义
全局的资源文件会在所有指定类型的控件生效。例如,在资源文件中指定了项目中所有Button类型都适用样式规则
<!--全局按钮样式-->
<Style TargetType="{x:Type Button}">
<Setter Property="FontFamily" Value="Microsoft YaHei" />
</Style>编写控件代码时,我们只需要增加控件即可生效
<Button Click="Btn_Copy" >复制</Button>指定key的资源定义
指定key的资源文件则必须在空间上绑定资源key才会生效。例如,在资源文件中指定了项目中绑定了 key=gridSplitterVerticalStyle 的控件才使用样式规则
<!--垂直分隔符-->
<Style x:Key="gridSplitterVerticalStyle" TargetType="{x:Type GridSplitter}">
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Background" Value="#FFBAE3FF"/>
<Setter Property="Width" Value="3"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Width" Value="4"/>
<Setter Property="Background" Value="#80ccff"/>
</Trigger>
</Style.Triggers>
</Style>编写控件代码时,我们要绑定该key才会生效,不绑定的控件不会适用样式
<GridSplitter Grid.Column="1" Style="{StaticResource gridSplitterVerticalStyle}"/>混合定义
我们也可以将指定key的样式应用到全局中,这种使用方式在某些场景非常实用。比如我们使用key定义了多个控件的样式,然后指定其中一种为全局样式,在编写控件时,默认为指定全局的样式,在某些地方可以绑定需要的key来采用特殊的样式覆盖全局。
<!--垂直分隔符-->
<Style x:Key="gridSplitterVerticalStyle" TargetType="{x:Type GridSplitter}">
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Background" Value="#FFBAE3FF"/>
<Setter Property="Width" Value="3"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Width" Value="4"/>
<Setter Property="Background" Value="#80ccff"/>
</Trigger>
</Style.Triggers>
</Style>
<Style BasedOn="{StaticResource gridSplitterVerticalStyle}" TargetType="{x:Type GridSplitter}" />WPF 全局样式资源管理的更多相关文章
- WPF——如何为项目设置全局样式。
在项目中,需要为所有的Button.TextBox设置一个默认的全局样式,一个个的为多个控件设置相同的样式显然是不明智的.在WPF中可以通过资源设置全局样式,主要有俩种方法: 1.第一种就是先写好按钮 ...
- wpf 菜单样式和绑定树形数据
前言 在wpf开发中,经常会使用到Menu和ContentMenu.但是原生的样式比较简陋,对于比较追求界面美好的人来说是十分不友好的.那么,这就涉及到对Menu的样式修改了.与此同时,我们还希望Me ...
- 求助 WPF ListViewItem样式问题
求助 WPF ListViewItem样式问题 .NET 开发 > Windows Presentation Foundation Вопрос 0 Нужно войти <Style ...
- BootStrap入门教程 (一) :手脚架Scaffolding(全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts))
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端工具集--BootStrap.Bootstrap由MARK ...
- WPF GroupBox 样式分享
原文:WPF GroupBox 样式分享 默认样式 GroupBox 样式分享" title="WPF GroupBox 样式分享"> 添加样式后 GroupBox ...
- bootstrap复习:全局样式
一.概览 1.Bootstrap 是移动设备优先的. 2.在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功 ...
- WPF DataGrid 样式设置
隔行换色,鼠标单击,悬浮样式都有,其具体效果如图 1 所示. 图 1 WPF DataGrid 样式设置效果图 其中: 界面设计代码下所示 ? + 查看代码 1 2 3 4 5 6 7 8 9 10 ...
- styled-components解决全局样式'injectGlobal' 废除的问题
最新版的 styled-components v4 已经将原有的 injectGlobal() 方法替换成了 createGlobalStyle() ,而且用法也和之前的 injectGlobal 方 ...
- bootstrap 全局样式设置
HTML <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" co ...
- 全局css , 样式设置, css 初始化. css ,style ,全局样式, 初始化样式
全局CSS设置总结 1.清除所有标记的内外边距 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldse ...
随机推荐
- 用go设计开发一个自己的轻量级登录库/框架吧(项目维护篇)
用go设计开发一个自己的轻量级登录库/框架吧(项目维护篇) 本篇将开始讲讲开发库/框架的最开始阶段,也就是搭建一个项目 源码:weloe/token-go: a light login library ...
- 2023-01-09:以下go语言代码输出什么?A:+Inf; B:zero; C:something else; D:doesn‘t compile。 package main import (
2023-01-09:以下go语言代码输出什么?A:+Inf: B:zero: C:something else: D:doesn't compile. package main import ( & ...
- 2022-11-04:给定一个正数n,表示有多少个节点 给定一个二维数组edges,表示所有无向边 edges[i] = {a, b} 表示a到b有一条无向边 edges一定表示的是一个无环无向图,也
2022-11-04:给定一个正数n,表示有多少个节点 给定一个二维数组edges,表示所有无向边 edges[i] = {a, b} 表示a到b有一条无向边 edges一定表示的是一个无环无向图,也 ...
- ESLint: Expected a space before ‘/>;‘, but not found. (vue/html-closing-bracket-spacing)
文件->设置->编辑器->代码样式->HTML->其他-->在空的标签(打钩)
- 【Linux】详解六种配置Linux环境变量的方法(以centos为例)
本文时间 2023-05-19 作者:sugerqube漆瓷 本文重理解,!!忽略环境变量加载原理!! 本文目标:理解六大环境变量配置,选择合适的配置文件进行配置 配置环境的理由 以shell编程为例 ...
- HDU - 7125 Master of Shuangpin
D. Master of Shuangpin time limit per test 1 second memory limit per test 256 megabytes input standa ...
- GIT使用的记录
使用的是win7下的git 安装就不赘述了下面的文档说的很详细 Git客户端图文详解如何安装配置GitHub操作流程攻略 http://www.ihref.com/read-16377.html 到下 ...
- 代码随想录算法训练营Day39 动态规划
代码随想录算法训练营 代码随想录算法训练营Day38 动态规划|62.不同路径 63. 不同路径 II 62.不同路径 题目链接:62.不同路径 一个机器人位于一个 m x n 网格的左上角 (起始点 ...
- rest-framework 视图类源码分析
从miminx 类开始,依次有子类RetrieveModelMixin(单个get 请求)) ,ListModelMixin(LIST请求),CreateModelMixin(POST请求),Upda ...
- 让你的 conda “回滚”到以前版本的环境
我现在使用 Anaconda 作为我的主要 Python 发行版,同样,我们公司也将它用于所有开发人员机器以及他们的服务器.然而,前几天我在浏览一些论坛技术文章时遇到了一个我以前从未知道的 conda ...
