《最新出炉》系列初窥篇-Python+Playwright自动化测试-63 - Canvas和SVG元素定位
1.简介
今天宏哥分享的在实际测试工作中很少遇到,比较生僻,如果突然遇到我们可能会脑大、懵逼,一时之间不知道怎么办?所以宏哥这里提供一种思路供大家学习和参考。
2.SVG简介
svg也是html5新增的一个标签,它跟canvas很相似。都可以实现绘图、动画。但是svg绘制出来的都是矢量图,不像canvas是以像素为单位的,放大会模糊。svg绘制出来的图是不会的。SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。

3.svg的基本使用
svg是在html和css里面操作的,不是在js里面。
<body>
<svg width="500" height="500"> </svg>
</body>
3.1 绘制直线
1.参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- line(直线)前面两个值是起始点坐标,后面两个值是终点坐标 -->
<line x1="100" y1="100" x2="200" y2="200" stroke="red"></line>
</svg>
</body>
</html>
2.浏览器打开如下图所示:

3.2 绘制矩形
1.参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- rect(矩形)前面两个值是位置,中间两个值是圆角,后面两个值是设置宽高 -->
<rect x="50" y="20" rx="10" ry="10" width="150" height="150"></rect>
</svg>
</body>
</html>
2.浏览器打开如下图所示:

3.我们来看看加上css样式,空心矩形
rect{
fill:transparent; //设置为透明色
stroke: red; //描边为红色
}

3.3 绘制圆弧
1.参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- cirle(圆弧)前面第一个值是设置圆的半径,后面值是位置。实心圆-->
<!-- 可以在css设置为透明再设置描边,就会成空心圆 -->
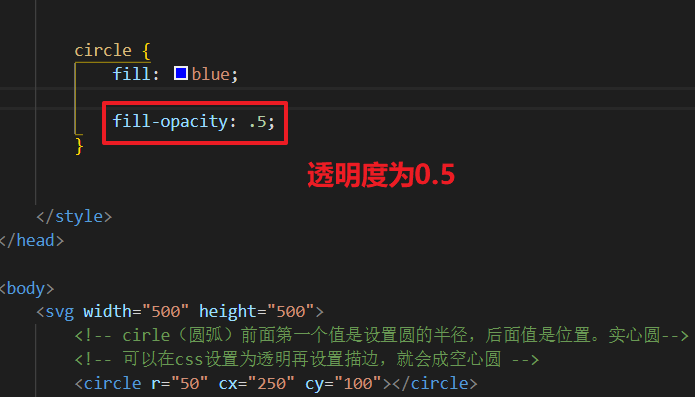
<circle r="50" cx="200" cy="100"></circle>
</svg>
</body>
</html>
2.浏览器打开如下图所示:

3.4 绘制椭圆
1.参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- ellipse(椭圆) 第一个值为圆的宽度,第二个为圆的高度,后两值为圆的位置-->
<!-- 可以在css设置为透明再设置描边,就会成空心 -->
<ellipse rx="60" ry="30" cx="100" cy="100"></ellipse>
</svg>
</body>
</html>
2.浏览器打开如下图所示:

3.5 绘制折线
1.参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
polygon,polyline{
fill:transparent; //设置为透明色 }
.bi{
fill: transparent;
stroke: red; //描边为红色
stroke-width: 3px;
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- polugon(折线) 起点会跟终点相连接 -->
<!-- 可以在css设置为透明再设置描边,就会成空心 -->
<polygon class="bi" points="100 100, 200 50, 300 100, 400 50" stroke-width="3"></polygon> <!-- poluline(折线) 起点会跟终点相连接 -->
<!-- 可以在css设置为透明再设置描边,就会成空心 -->
<polyline class="bi" points="100 200, 200 150, 300 200, 400 150" stroke-width="3"></polyline>
</svg>
</body>
</html>
2.浏览器打开如下图所示:

3.6 绘制文本
1.参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
} </style>
</head>
<body>
<svg width="500" height="500">
<!-- text(文本)跟绝对定位一个道理 -->
<text x="400" y="150">123</text>
</svg>
</body>
</html>
2.浏览器打开如下图所示:

4.样式属性
4.1fill: 填充色 (默认为黑色)


4.2stroke: 线条的颜色(默认为黑色)


4.3stroke-width: 线条的宽度


4.4stroke-linecap
stroke-linecap: 线条末尾的样式 (默认)butt (圆角)round (方形)square ,round和square会影响线条的长度
默认的样式就不设置了,设置跟设置没上面两样
round(圆角)


square(方形)


stroke-linejoin:可使用的值是:miter, round, bevel, inherit 笔划连 接属性定义了路径拐角的形状,"miter"是默认值,"round"光滑连接,"bevel"折线连接,"inherit"继 承
round


bevel


opacity: 不透明度 0~1(可以设置填充的,也可以描边的)



用上面所学的知识来做个小demo
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black;
}
rect{
fill: transparent;
stroke: black;
stroke-width: 5px;
}
polygon{
fill: black;
}
circle{
fill: transparent;
stroke: black;
stroke-width: 4px;
}
.yan{
fill: black;
}
.bi{
fill: transparent;
stroke: black;
stroke-width: 3px;
}
ellipse{
fill: transparent;
stroke: black;
stroke-width: 3px;
}
text{
stroke: red;
}
</style>
</head>
<body>
<svg width="500" height="500">
<rect x="100" y="100" rx="15" ry="15" width="300" height="300"></rect>
<polygon points="110 100, 130 60, 190 95, 250 60, 310 95,370 60, 390 100"></polygon>
<circle r="20" cx="190" cy="200"></circle>
<circle r="20" cx="320" cy="200"></circle>
<circle class="yan" r="5" cx="198" cy="208"></circle>
<circle class="yan" r="5" cx="328" cy="208"></circle>
<polygon class="bi" points="240 300, 250 260, 270 300"></polygon>
<ellipse rx="30" ry="10" cx="260" cy="330"></ellipse>
<text x="200" y="440">屏幕前的你很帅</text>
</svg>
</body>
</html>

5.SVG元素定位
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
} </style>
</head>
<body>
<div id="app1">
<svg width="500" height="200">
<!-- text(文本)跟绝对定位一个道理 -->
<text x="400" y="150">123</text>
</svg>
</div>
<div id="app2">
<svg width="500" height="200">
<!-- text(文本)跟绝对定位一个道理 -->
<text x="400" y="150">456</text>
</svg>
</div>
</body>
</html>
5.1普通定位
1.按键盘的F2或者打开浏览器的开发者模式,我们开始在控制台利用js代码进行定位。如下图所示:

2.回车后,返回结果,我们可以清楚地看到是空的,没有定位到元素。说明此法不通。
5.2name函数定位
1.按键盘的F2或者打开浏览器的开发者模式,我们开始在控制台利用js代码进行定位。如下图所示:

2.回车后,返回结果,我们可以清楚地看到是2个svg,定位到元素。说明此法可行。
6.页面上用多个svg元素
1.如果页面上用多个svg元素,通过//*[name()="svg"] 会定位全部的svg元素,为了区分定位具体的哪个,可以通过父元素的区分。
//*[@id="box1"]//*[name()="svg"]

2.除了用父元素区分,也可以用其它属性组合,svg属性加其它属性,用 and 组合。
//*[name()="svg" and @width="500"]

7.定位svg 上的子元素
1.如果需要定位svg 下的子元素,如下图的text属性。

2.跟前面定位方式一样,还是通过name() 函数来定位子元素的标签。
//*[@id="app1"]//*[name()="svg"]/*[name()="text"]

8.Canvas定位
Canvas定位和SVG的方法类似,宏哥就不在这里赘述了,而且一般Canvas标签中都会有id的属性,这样一来的话,定位就通过id更加方便了。
9.小结
今天主要讲解和分享了一些Canvas和SVG的基础知识和应用,然后进入主题SVG的定位相关知识的讲解。有一种会者不难,难者不会的感觉。好了,今天时间也不早了,关于Canvas和SVG元素定位就介绍到这里,仅供小伙伴或者童鞋们参考学习。感谢您耐心的阅读!!!
《最新出炉》系列初窥篇-Python+Playwright自动化测试-63 - Canvas和SVG元素定位的更多相关文章
- Python+Appium自动化测试(4)-使用weditor进行元素定位
一,weditor的安装与使用 首选需要在电脑上配置好Python环境 下载安装命令如下,加上镜像下载速度更快: pip install weditor -i https://pypi.tuna.ts ...
- Selenium+Python自动化测试实战(2)元素定位
1.Selenium2 的原理 第一篇分享简单介绍了基于Python开发的Selenium2的环境配置,这篇主要讲一下基本用法.首先讲一下Selenium2的基本原理.基本上知道了这个东西是怎么回事, ...
- python appium笔记(二):元素定位
#这里的示例是用android来说明的,xpath应该是通用的,resource-id不太清楚,没配过IOS的环境 #环境配置和一些参数的意思不清楚可以看我上一篇python appium笔记(一) ...
- Python+Selenium - Web自动化测试(二):元素定位
前言 前面已经把环境搭建好了,现在开始使用 Selenium 中的 Webdriver 框架编写自动化代码脚本,我们常见的在浏览器中的操作都会有相对应的类方法,这些方法需要定位才能操作元素,不同网页的 ...
- Python+Selenium笔记(六):元素定位
(一) 前言 Web应用以及包含超文本标记语言(HTML).层叠样式表(CSS).JS脚本的WEB页面,基于用户的操作(例如点击提交按钮),浏览器向WEB服务器发送请求,WEB服务器响应请求,返 ...
- python + selenium webdriver 复合型css样式的元素定位方法
<div class="header layout clearfix"></div> 当元素没有id,没有name,没有任何,只有一个class的时候,应该 ...
- python+selenium笔记(一):元素定位方法
一.环境准备: 1.浏览器选择:Firefox 2.安装插件:Firebug和FirePath(设置>附加组件>搜索:输入插件名称>下载安装后重启浏览器) 3.安装完成后,页面右上角 ...
- selenium+python自动化之元素定位
自动化按步骤拆分的话,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇接下来讲基本的八种元素定位方法.说的通俗一点,就是教大家找对象. ...
- 转来的——python webdriver自动化测试初步印象——转来的
python webdriver自动化测试初步印象 以下示例演示启动firefox,浏览google.com,搜索Cheese,等待搜索结果,然后打印出搜索结果页的标题 from selenium i ...
- Flutter 即学即用系列博客——04 Flutter UI 初窥
前面三篇可以算是一个小小的里程碑. 主要是介绍了 Flutter 环境的搭建.如何创建 Flutter 项目以及如何在旧有 Android 项目引入 Flutter. 这一篇我们来学习下 Flutte ...
随机推荐
- skywalking需要引入的背景(查询调用链),传统的日志查询方法, 引入EFK日志搜索重要性
1.根据两次请求日志的关键点来截取日志,缩小日志的范围.tail -f orderApi.log | grep "orderKeyWordSubmit" 确定两次异常请求的 ...
- WebApi 接口参数不再困惑
从网上看了WEBAPI理解感觉不错分享一下 前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方式方法 ...
- 深入了解身份认证和授权机制,看看API请求到底发生了什么?
前段时间写了一篇基于.NetCore环境使用IdentityServer4为API接口鉴权的文章,更多的是从快速上手的角度描述了IdentityServer4的使用.后续使用过程中,自己有了一些其他想 ...
- Flink状态(一)
key状态和算子状态 key状态 key状态总是与key有关,只能被用于keyedStream类型的函数与算子.你可以认为key状态是一种被分区的算子状态,每一个key有一个状态分区.每一个key状态 ...
- mysql数据迁移-8.0.25
本文只简单描述一些逻辑迁移的问题,而且主要是针对开发过程中,小批量数据(例如100m之下的). 这几天装了个新的mysql8.0.25 64bit windows版本的. -- 看的出来oracle公 ...
- Linux中的环境变量PS1,打造你的专属终端
文章目录 介绍 PS1的格式 设置字体样式 举例 小建议 进阶 介绍 好看的终端是怎么做的呢?通过PS1这个环境变量! PS1的格式 PS1='[\u@\h \w]\$ ' 样式: 解释: [是普通字 ...
- 川普真会说中文?连嘴型都同步,VideoReTalking AI数字人下载介绍
你能想到这种画面吗?霉霉在节目中用普通话接受采访,特朗普在老家用中文脱口秀,蔡明老师操着一口流利的英文调侃潘长江老师.. 这听起来似乎很魔幻,可如今全部由VideoReTalking实现了 你只需要传 ...
- 攻防世界——CRYPTO新手练习区解题总结<1>(1-4题)
第一题base64: 下载附件,得到一个txt文件,打开 得到一串乱码,由题目可知,是base64,解码得到flag 第二题Caesar: 下载附件得到乱码 oknqdbqmoq{kag_tmhq_x ...
- Spring 获取Bean ApplicationContextAware的使用
创建类继承ApplicationContextAware package net.ybclass.online_ybclass.utils; import org.springframework.be ...
- C#-WPF初学
1.新建一个WPF的应用: 2.拖拽控件并布局好: [小技巧]选中控件,点击"回形针"即可让该控件跟随窗口自动调整大小: 3.编写代码: 主程序代码如下: namespace Wp ...
