WPF,图表控件
开源代码地址:https://github.com/bearhanQ/WPFFramework;
QQ群:332035933;


<UserControl x:Class="WpfBootstrap.View.ChartsView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfBootstrap.View"
xmlns:s="clr-namespace:System;assembly=mscorlib"
xmlns:m="clr-namespace:WpfBootstrap.Model"
xmlns:cc="clr-namespace:WPFTemplate;assembly=WPFTemplate"
xmlns:p="clr-namespace:WpfBootstrap.Common"
xmlns:vws="clr-namespace:WpfBootstrap.View"
mc:Ignorable="d"
d:DesignHeight="600" d:DesignWidth="400">
<UserControl.Resources>
<x:Array x:Key="revenueInfo" Type="{x:Type m:Revenue}">
<m:Revenue Day="周一" Value="1000000"/>
<m:Revenue Day="周二" Value="1500000"/>
<m:Revenue Day="周三" Value="2000000"/>
<m:Revenue Day="周四" Value="5000000"/>
<m:Revenue Day="周五" Value="2500000"/>
<m:Revenue Day="周六" Value="3000000"/>
<m:Revenue Day="周七" Value="1000000"/>
</x:Array>
<p:BarValueWarningConverter x:Key="BarValueWarningConverter"/>
<Style x:Key="barStyle1" TargetType="{x:Type cc:Bar}">
<Setter Property="ItemContainerStyle">
<Setter.Value>
<Style TargetType="{x:Type cc:BarItem}" BasedOn="{StaticResource {x:Type cc:BarItem}}">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=Self}, Path=Value,Converter={StaticResource BarValueWarningConverter},ConverterParameter=2000000}" Value="True">
<DataTrigger.Setters>
<Setter Property="Background" Value="#FFF4D505"/>
</DataTrigger.Setters>
</DataTrigger>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=Self}, Path=Value,Converter={StaticResource BarValueWarningConverter},ConverterParameter=3000000}" Value="True">
<DataTrigger.Setters>
<Setter Property="Background" Value="Red"/>
</DataTrigger.Setters>
</DataTrigger>
</Style.Triggers>
</Style>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<cc:CornerScrollViewer>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="300"/>
<RowDefinition Height="300"/>
<RowDefinition Height="300"/>
</Grid.RowDefinitions>
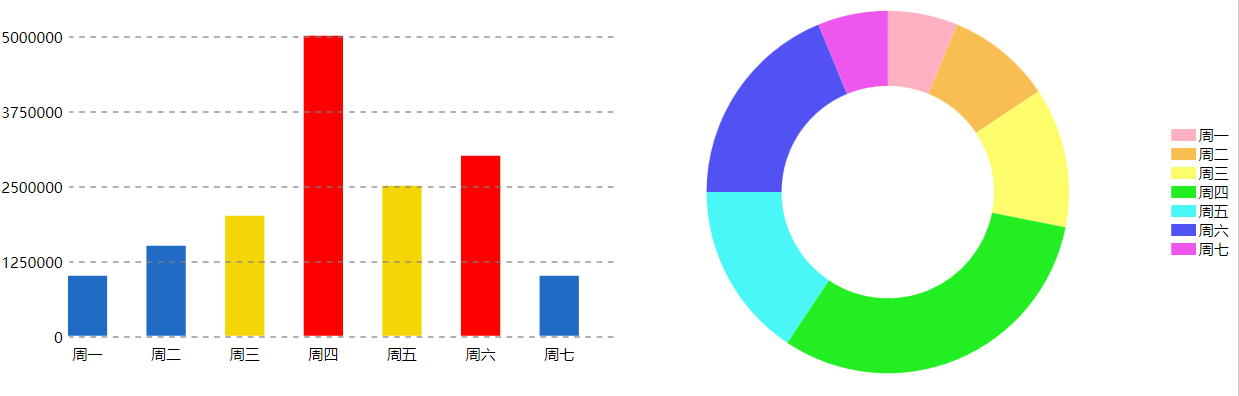
<cc:Bar ItemsSource="{StaticResource revenueInfo}" ValueMemberPath="Value" DisplayMemberPath="Day" Style="{StaticResource barStyle1}"/>
<cc:Donut ItemsSource="{StaticResource revenueInfo}" ValueMemberPath="Value" DisplayMemberPath="Day"
Grid.Column="1" ArcThickness="60" Orientation="Vertical"/>
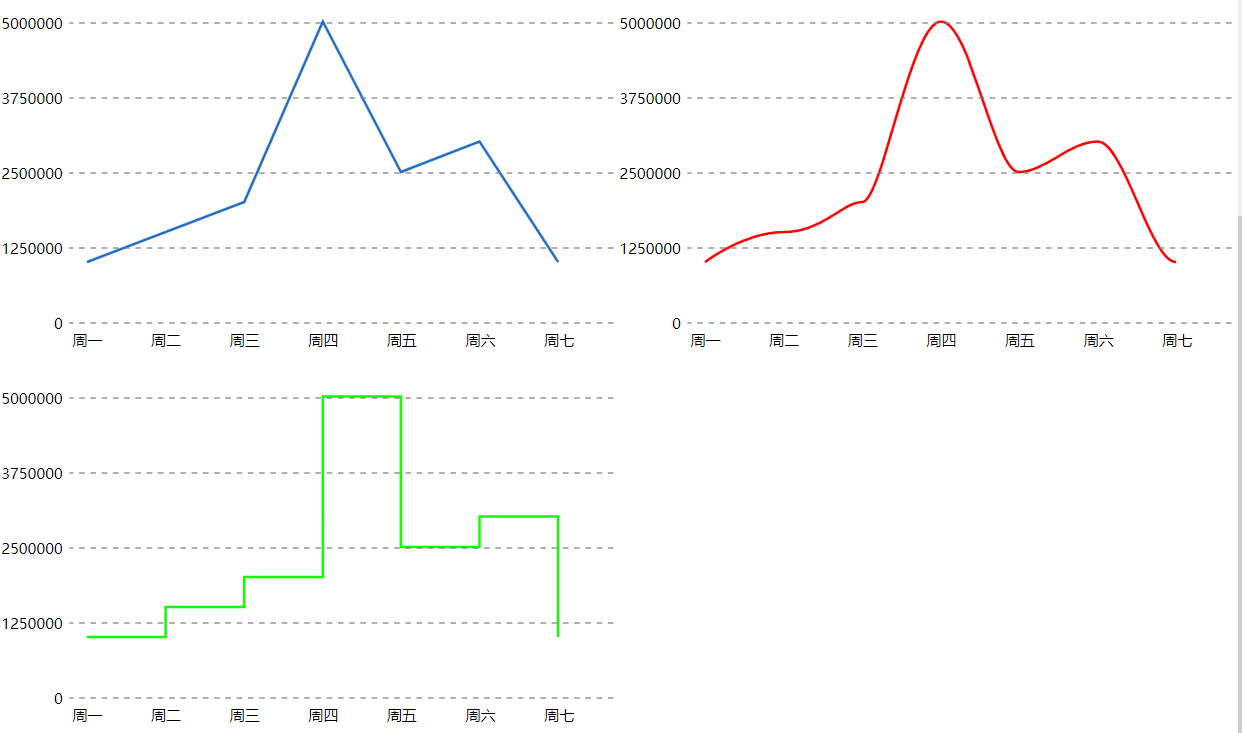
<cc:LineChart Grid.Row="1" ItemsSource="{StaticResource revenueInfo}" DisplayMemberPath="Day" ValueMemberPath="Value" OpenAnimation="False"/>
<cc:CurveChart Grid.Row="1" Grid.Column="1" ItemsSource="{StaticResource revenueInfo}"
DisplayMemberPath="Day" ValueMemberPath="Value" OpenAnimation="False"
Stroke="Red"/>
<cc:StepChart Grid.Row="2" ItemsSource="{StaticResource revenueInfo}" Stroke="#FF0CFF00"
DisplayMemberPath="Day" ValueMemberPath="Value" OpenAnimation="False"/>
</Grid>
</cc:CornerScrollViewer>
</UserControl>
public class Revenue
{
public string Month { get; set; }
public string Day { get; set; }
public string Profits { get; set; }
public int Value { get; set; }
}
WPF,图表控件的更多相关文章
- Visifire For WPF 图表控件 如何免费
可能用WPF生成过图表的开发人员都知道,WPF虽然本身的绘图能力强大,但如果每种图表都自己去实现一次的话可能工作量就大了, 尤其是在开发时间比较紧的情况下.这时候有必要借助一种专业的图表工具. Vis ...
- 一款开源免费的WPF图表控件ModernuiCharts
一款简洁好看的Chart控件 支持WPF.silverlight.Windows8 ,基本够用,主要是开源免费的.(商业控件ComponentOne for WPF要4w多呢) This proj ...
- WPF 图表控件之曲线绘制与移动
目的:绘制简单轻量级的曲线视图 二.实现效果: 1,绘制标准基准线 2,可拖动 三.用到控件 1,Canvas 2,Ellipse XAML代码: <Canvas Background=&quo ...
- WPF Visifire 图表控件
Visifire WPF 图表控件 破解 可能用WPF生成过图表的开发人员都知道,WPF虽然本身的绘图能力强大,但如果每种图表都自己去实现一次的话可能工作量就大了, 尤其是在开发时间比较紧的情况下.这 ...
- WPF 曲线图表控件(自制)(二)
原文:WPF 曲线图表控件(自制)(二) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/koloumi/article/details/775218 ...
- WPF 曲线图表控件(自制)(一)
原文:WPF 曲线图表控件(自制)(一) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/koloumi/article/details/775092 ...
- 【WPF】 OxyPlot图表控件学习
最近在学习OxyPlot图表控件,一些基本的学习心得,在这里记录一下,方便以后进行查找. 一.引用 OxyPlot控件可以直接在VS的 " Nuget " 里面下载 选择: ...
- C# WPF DevExpress 图表控件之柱状图
说明:DevExpress版本是17.1.VS是2015. XAML: <!--#region 图表控件--> <dxc:ChartControl x:Name="char ...
- [深入浅出Windows 10]QuickCharts图表控件库解析
13.4 QuickCharts图表控件库解析 QuickCharts图表控件是Amcharts公司提供的一个开源的图表控件库,这个控件库支持WPF.Silverlight.和Windows等 ...
- WPF第三方控件盘点
WPF统一的编程模型.语言和框架,实现了界面设计人员和开发人员工作可以分离的境界,鉴于WPF强大的优势,且一直是开发者关注的地方,下面和大家分享基于WPF项目开发需要用到的第三方控件,包括业界最受好评 ...
随机推荐
- zabbix---监控Oracle12c数据库
使用插件:orabbix用于监控oracle实例的zabbix插件 orabbix插件下载地址:http://www.smartmarmot.com/product/orabbix/download/ ...
- Vite-Wechat网页聊天室|vite5.x+vue3+pinia+element-plus仿微信客户端
基于Vue3+Pinia+ElementPlus仿微信网页聊天模板Vite5-Vue3-Wechat. vite-wechat使用最新前端技术vite5+vue3+vue-router@4+pinia ...
- golang执行命令 && 实时获取输出结果
背景 golang可以获取命令执行的输出结果,但要执行完才能够获取. 如果执行的命令是ssh,我们要实时获取,并执行相应的操作呢? 示例 func main() { user := "roo ...
- Gmsh 和 FiPy 求解稳态圆柱绕流
本项目的源码保存在 github 仓库 https://github.com/cjyyx/CFD_Learning/tree/main/CFD软件学习/FiPy/cylinder.如果下载整个目录,可 ...
- selenium无头浏览器
from selenium.webdriver import Edge # 在这里导入浏览器设置相关的类 from selenium.webdriver.edge.options import Opt ...
- 【资料分享】全志科技T507工业核心板硬件说明书(上)
目 录 前言 1硬件资源 1.1CPU 1.2ROM 1.3RAM 1.4时钟系统 1.5电源 1.6LED 1.7外设资源 2引脚说明 2.1引脚排列 2.2引脚定义 2.3内部引脚使用说明 ...
- Codeforces Global Round 26 A~C2
惹啊啊啊啊,这场做得我发昏,最近总感觉不在状态,但还是再在冲击1600-1800的题目. A. Strange Splitting ---------------------------------题 ...
- Uipath学习(一)
Uipath 常用程序包总结: (1)正则表达式依赖程序包: System.Text.RegularExpressions 用法: 这个语句的作用是判断"溢达集团"这一串字符是否为 ...
- 洛谷P1747
这个题被坑麻了,题目居然不给棋盘的范围,评论区居然有人说棋盘是无限大的,我想说的是如果真是这样那么第9个点答案应该是2而不是3,这个棋盘绝对是有大小的. #include<iostream> ...
- [oeasy]python0002_终端_CLI_GUI_编程环境_游戏_真实_元宇宙 🥊
回忆 上次 了解了 python 语言的特点 历史悠久 功能强大 深受好评 已成趋势 3大主流操作系统 mac windows linux 添加图片注释,不超过 140 ...
