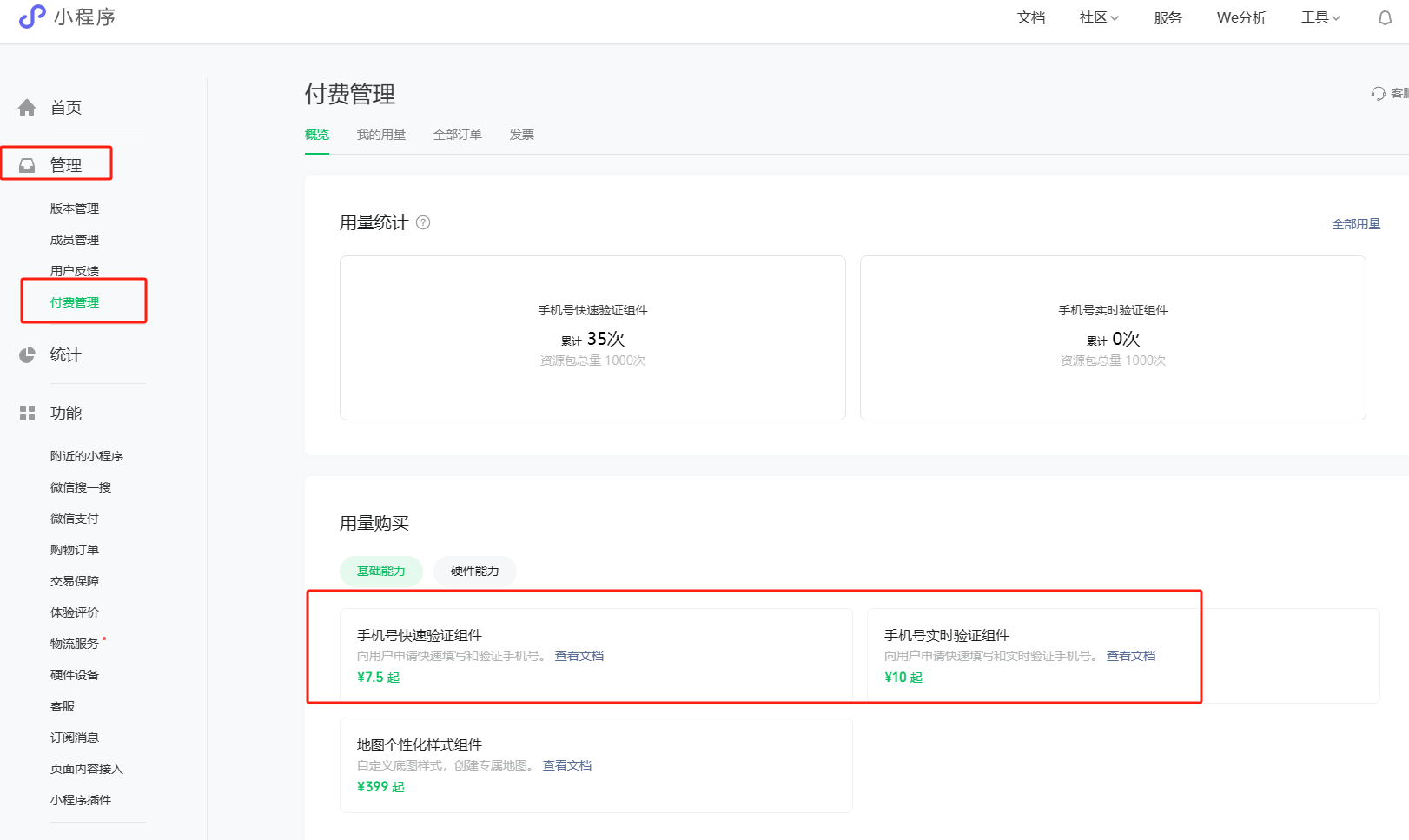
23年9月最新微信小程序 手机号授权 (uniapp+盛派SDK) 帮你踩坑
- 【手机号实时验证组件】:平台会对号码进行验证,但不保证是实时验证
- 【手机号实时验证组件】:在每次请求时,平台均会对用户选择的手机号进行实时验证


1 <template>
2 <view class="content">
3 <view class="text-area">
4 <button open-type="getPhoneNumber" @getphonenumber="GetPhoneNumber">手机号快捷登录</button>
5 </view>
6 </view>
7 </template>
1 <template>
2 <view class="content">
3 <view class="text-area">
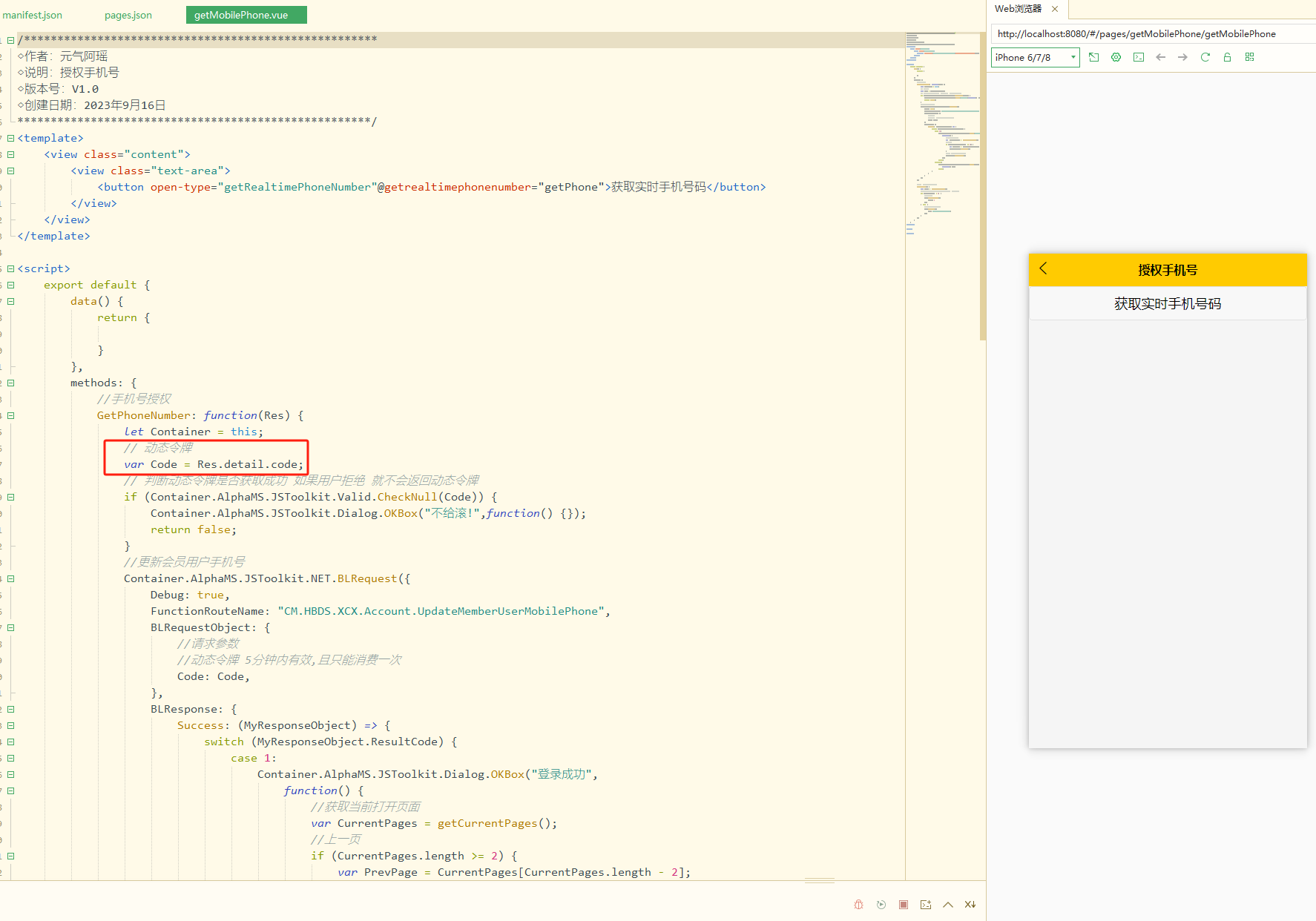
4 <button open-type="getRealtimePhoneNumber"@getrealtimephonenumber="getPhone">获取实时手机号码</button>
5 </view>
6 </view>
7 </template>
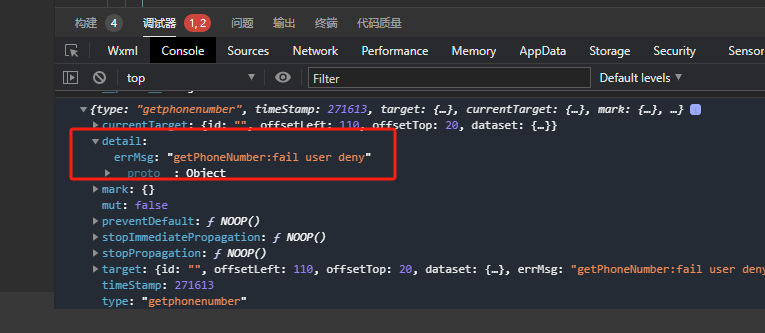
1 methods: {
2 //手机号授权
3 GetPhoneNumber: function(Res) {
4 let Container = this;
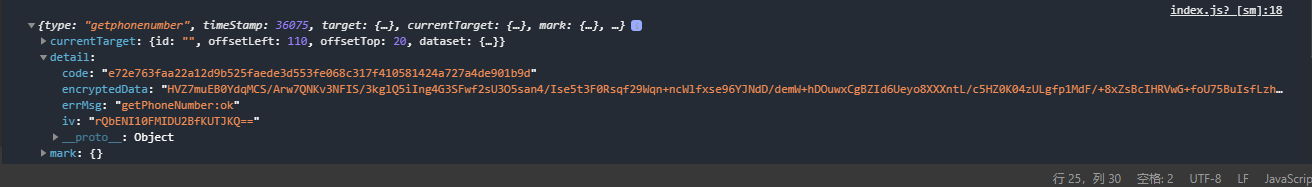
5 // 动态令牌
6 var Code = Res.detail.code;
7 },
8 }




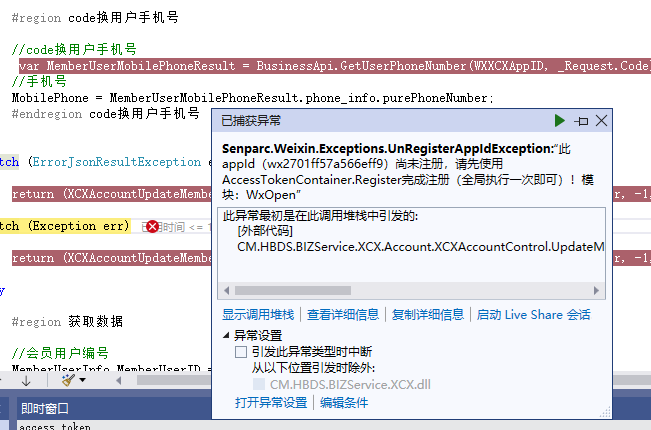
1 try
2 {
3 #region code换用户手机号
4
5 //code换用户手机号
6 var UserMobilePhoneResult = BusinessApi.GetUserPhoneNumber("微信的动态令牌AccessToken", "前端拿到的code");
7 //手机号
8 String MobilePhone = MemberUserMobilePhoneResult.phone_info.purePhoneNumber;
9
10 #endregion code换用户手机号
11 }
12 catch (ErrorJsonResultException err)
13 {
14 return (XCXAccountUpdateMemberUserMobilePhoneResponse)SetExceptionError(MyResponse, err, -1, "手机号获取失败," + "错误原因:" + err.Message);
15 }
16 catch (Exception err)
17 {
18 return (XCXAccountUpdateMemberUserMobilePhoneResponse)SetExceptionError(MyResponse, err, -1, "手机号获取失败");
19 }
String AccessToken = AccessTokenContainer.GetAccessToken(WXXCXAppID);

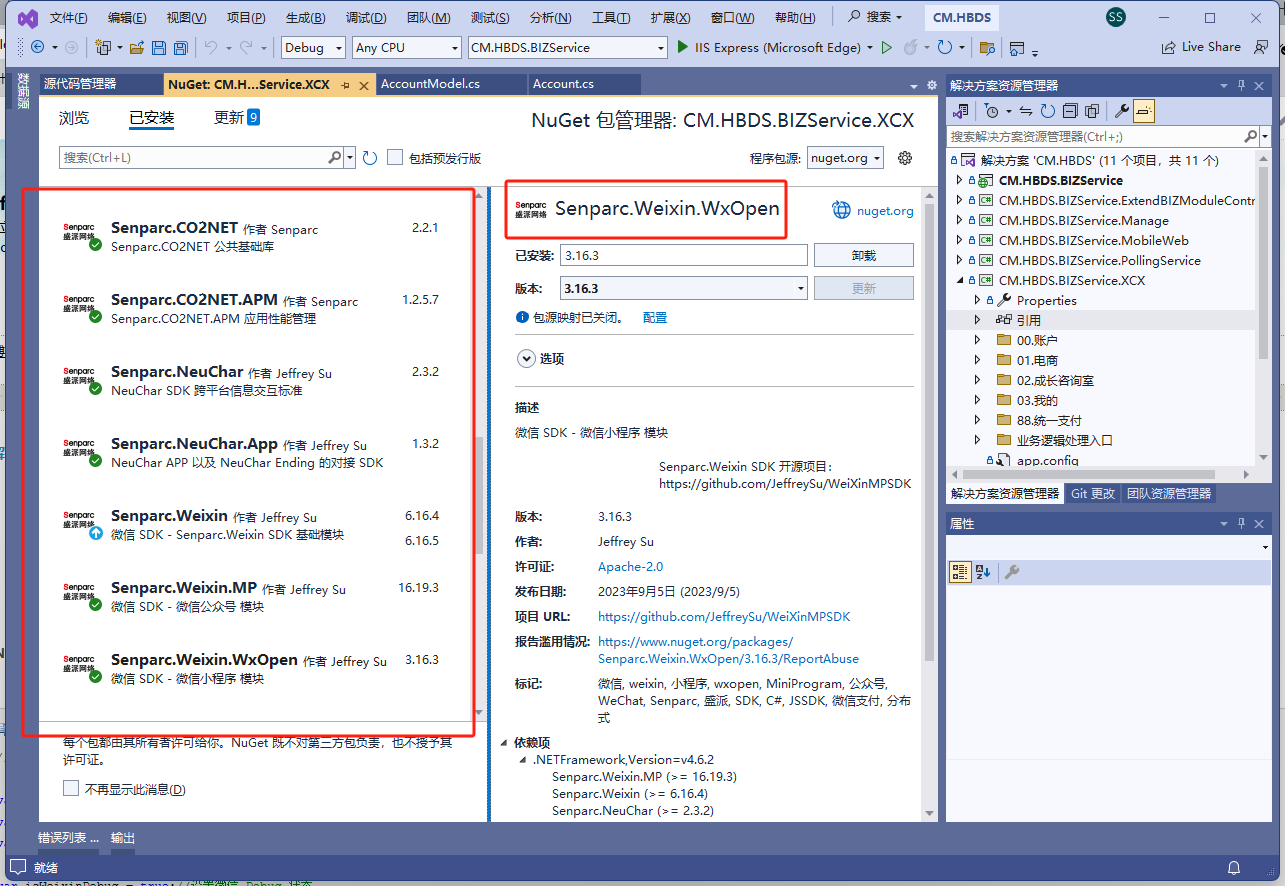
1 #region 注册(激活)盛派SDK 微信使用
2 try
3 {
4 //设置全局 Debug 状态
5 var isGLobalDebug = true;
6 var senparcSetting = SenparcSetting.BuildFromWebConfig(isGLobalDebug);
7 //CO2NET全局注册,必须!
8 var register = RegisterService.Start(senparcSetting).UseSenparcGlobal();
9 //设置微信 Debug 状态
10 var isWeixinDebug = true;
11 var senparcWeixinSetting = SenparcWeixinSetting.BuildFromWebConfig(isWeixinDebug);
12 //微信全局注册,必须!
13 register.UseSenparcWeixin(senparcWeixinSetting, senparcSetting);
14
15 //根据APPId判断获取
16 if (!AccessTokenContainer.CheckRegistered(WXXCXAppId))//检查是否已经注册
17 {
18 //注册小程序凭证
19 await AccessTokenContainer.RegisterAsync(小程序的AppId, 小程序的密钥AppSecret, "【xxxxxxxx】小程序");
20 }
21 }
22 catch (Exception ex)
23 {
24 Senparc.CO2NET.Trace.SenparcTrace.SendCustomLog("系统日志", ex.Message);
25 }
26 #endregion 注册(激活)盛派SDK 微信使用
23年9月最新微信小程序 手机号授权 (uniapp+盛派SDK) 帮你踩坑的更多相关文章
- 微信小程序开发 (资料汇总,谁还没被坑过?希望助你绕过一些坑)
最近帮人家做一个微信小程序,刚好想熟悉一下.由于牵扯到多用户使用系统,以及数据共享,所以自然架构选择了,客户端和服务器的方式. 后台服务器是windows server,后台程序是.Net WebA ...
- 微信小程序集成腾讯云 IM SDK
微信小程序集成腾讯云 IM SDK 1.背景 因业务功能需求需要接入IM(即时聊天)功能,一开始想到的是使用 WebSocket 来实现这个功能,然天意捉弄(哈哈)服务器版本太低不支持 wx 协议(也 ...
- 微信小程序转化为uni-app项目
前言: 之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及其的符合我的需求.那么问题 ...
- 微信小程序项目转换为uni-app项目
一.它是谁? [miniprogram-to-uniapp]转换微信小程序"项目为uni-app项目.原则上混淆过的项目,也可以进转换,因为关键字丢失,不一定会完美. 二.它的原理是什么? ...
- 关于微信小程序拒绝授权后,重新授权并获取用户信息
最近公司做了一些有关微信小程序的项目,涉及到授权获取用户基本信息,但是在拒绝授权之后就不会再出现授权窗口: 看网上也有很多人遇到了同样的问题,所以记录下来我的处理方法,供大家和自己学习和记录: 当调用 ...
- 微信小程序button授权页面,用户拒绝后仍可再次授权
微信小程序授权页面,进入小程序如果没授权跳转到授权页面,授权后跳转到首页,如果用户点拒绝下次进入小程序还是能跳转到授权页面,授权页面如下 app.js 中的 onLaunch或onShow中加如下代 ...
- 微信小程序拒绝授权后重新拉起授权窗口
问题: 在首次进入小程序时,我们常常会收到一些获取权限的申请,比如「获取地理位置权限」.需要微信登录时请求「获得你的公开信息(昵称.头像等)」.对于这些权限申请,开发者当然希望获得所有权限,而用户拒绝 ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- WebAPI 微信小程序的授权登录以及实现
这个星期最开始 ,老大扔了2个任务过来,这个是其中之一.下面直接说步骤: 1. 查阅微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/ ...
- uni-app微信小程序登录授权
微信小程序授权是非常简单和常用的功能,但为了方便,还是在此记录一下要点: 首先是需要用到一个授权按钮来触发获取用户信息授权: 关键在于 open-type 为 getUserInfo , 然后有个@g ...
随机推荐
- rust cargo build一直出现 Blocking waiting for file lock on package cache
如果确定没有多个程序占用,可以删除rm -rf ~/.cargo/.package-cache,然后再执行
- 关于Abp Vnext 权限授权的问题
一.问题 最近收到一位朋友的求助,说他项目上的权限授权出现了问题,现象是在基础服务授权角色:RC 权限:X.Default,在基础服务使用RC角色的用户登录能访问到权限X.Default资源,而在X服 ...
- CKS 考试题整理 (07)-RBAC - RoleBinding
Context 绑定到 Pod 的 ServiceAccount 的 Role 授予过度宽松的权限,完成以下项目以减少权限集. Task 一个名为 web-pod 的现有 Pod 已在 namespa ...
- XTTS系列之二:不可忽略的BCT
重要系统Oracle数据库U2L迁移场景中,如果客户来问我建议,我都会回复说首选就是XTTS,除非XTTS经测试实在是无法满足停机窗口,否则就不要考虑OGG这类方案. 换句话说,选择OGG做迁移的场景 ...
- Codeforces Round #875 (Div. 2) A-D
比赛链接 A 代码 #include <bits/stdc++.h> using namespace std; using ll = long long; bool solve() { i ...
- C语言基础--逻辑判断和循环
目录 一.储存标识符 1.auto 2.register 3.static 4.const 二.运算符 1.逻辑运算符 2.位运算符 3.运算符 4.三元运算符 三.选择结构 1.if判断 1.1 i ...
- javascript中一些难以理解的专有名词 2(也不是很专有)
作用域链 让人迷惑的例子 function foo() {console.log(v)} function foo1() { var v = "v1" foo() console. ...
- 2021-7-30 MySql进阶2
创建临时表只需在table前面加temporary CREATE TEMPORARY TABLE mytable#创建临时表,在断开数据库连接时销毁 ( ID INT NOT NULL, userna ...
- python: 获取整个字段转换成列表,并将列表转换成字典
获取整个字段转换成列表,并将列表转换成字典
- 【动画进阶】有意思的 Emoji 3D 表情切换效果
最近,群里面的同学发了这么一个非常有意思是动画效果: 原效果地址 -- CodePen Demo -- Letter Hop 当然,原效果,主要使用了 GSAP 动画库以及一个 3D 文字 JavaS ...
