判断是不是ie浏览器 加上ie11

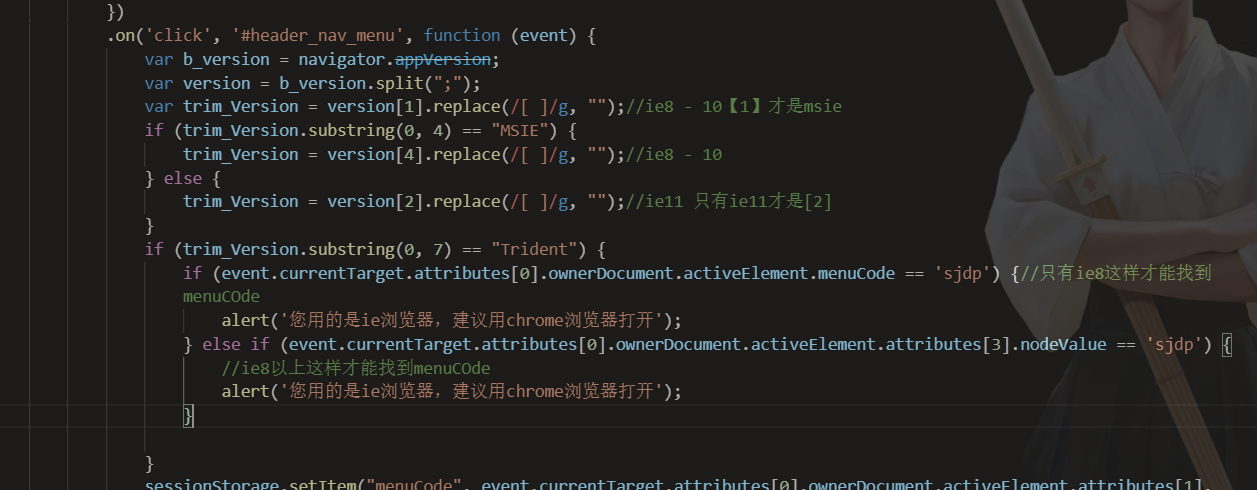
var b_version = navigator.appVersion;
var version = b_version.split(";");
var trim_Version = version[1].replace(/[ ]/g, "");//ie8 - 10【1】才是msie
if (trim_Version.substring(0, 4) == "MSIE") {
trim_Version = version[4].replace(/[ ]/g, "");//ie8 - 10
} else {
trim_Version = version[2].replace(/[ ]/g, "");//ie11 只有ie11才是[2]
}
if (trim_Version.substring(0, 7) == "Trident") {
if (event.currentTarget.attributes[0].ownerDocument.activeElement.menuCode == 'sjdp') {//只有ie8这样才能找到menuCOde
alert('您用的是ie浏览器,建议用chrome浏览器打开');
} else if (event.currentTarget.attributes[0].ownerDocument.activeElement.attributes[3].nodeValue == 'sjdp') {
//ie8以上这样才能找到menuCOde
alert('您用的是ie浏览器,建议用chrome浏览器打开');
} }
但是苹果系统就有报错 最后就只判断内核就完事了
var b_version = navigator.appVersion;
if (b_version.indexOf('Trident') > -1) {
alert('您用的是ie浏览器,建议用chrome浏览器打开');
}
indexOf ie8判断字符串是可以的 数组的话需要兼容一下
if (!Array.prototype.indexOf){
Array.prototype.indexOf = function(elt /*, from*/){
var len = this.length >>> 0;
var from = Number(arguments[1]) || 0;
from = (from < 0)
? Math.ceil(from)
: Math.floor(from);
if (from < 0)
from += len;
for (; from < len; from++)
{
if (from in this &&
this[from] === elt)
return from;
}
return -1;
};
}
//ie版本号
IEVersion:function () {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1; //判断是否IE<11浏览器
var isEdge = userAgent.indexOf("Edge") > -1 && !isIE; //判断是否IE的Edge浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf("rv:11.0") > -1;
if(isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(fIEVersion == 7) {
return 7;
} else if(fIEVersion == 8) {
return 8;
} else if(fIEVersion == 9) {
return 9;
} else if(fIEVersion == 10) {
return 10;
} else {
return 6;//IE版本<=7
}
} else if(isEdge) {
return 'edge';//edge
} else if(isIE11) {
return 11; //IE11
}else{
return -1;//不是ie浏览器
}
},
判断是不是ie浏览器 加上ie11的更多相关文章
- 浏览器兼容性--IE11以及Edge等下载文件的中文名出现乱码,前后端解决方案
项目中有用到文件下载功能,之前在处理下载时对IE浏览器下文件下载名进行过处理,测试也没有问题,但是功能上线后,业务反馈IE11文件下载文件名依然乱码.打印User-Agent字符串如下: IE11 U ...
- js判断操作系统与浏览器
摘要: 对于前端开发我们最重要的工作就是兼容性,系统的兼容性,浏览器的兼容性等等.今天分享一个我在项目中封装的判断操作系统与浏览器的方法. 操作系统: var os = (function() { v ...
- H5案例分享:使用JS判断客户端、浏览器、操作系统类型
使用JS判断客户端.浏览器.操作系统类型 一.JS判断客户端类型 JS判断客户端是否是iOS或者Android手机移动端 通过判断浏览器的userAgent,用正则来判断手机是否是ios和Androi ...
- js判断用户的浏览器设备是移动端还是pc端
最近做的一个网站页面中需要根据用户的访问设备的不同来显示不同的页面样式,主要是判断移动设备还是电脑浏览器访问的. 下面给出js判断处理代码,以作参考. <script type="te ...
- JS判断是否微信浏览器
JS判断是否微信浏览器 function isWeixinBrowser(){ var ua = navigator.userAgent.toLowerCase(); return (/microme ...
- 用js判断操作系统和浏览器类型
判断操作系统和浏览器的js代码 navigator.userAgent:userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值. navigator.pla ...
- 判断网页打开浏览器类型,PC 手机端,微信浏览器,,,
//判断网页打开浏览器类型,PC 手机端,微信浏览器,,, <script type="text/javascript"> var browser = { versio ...
- nginx只允许移动端访问( 判断拦截pc浏览器访问)
set $mobile_request '0'; if ($http_user_agent ~* (Android|webOS|iPhone|iPod|BlackBerry)) { set $mobi ...
- 17. 判断是否IE浏览器
var isNotIE = !window.VBArray; //判断是否IE浏览器 if(isNotIE) { //如果不是IE浏览器 $("#da ...
- JS判断不同的浏览器,不同的浏览器版本
JS判断不同的浏览器,不同的浏览器版本
随机推荐
- Ubuntu22.04版本安装对应版本ROS教程 (小白2024年)
参考资料:(我是开了加速器,毕竟中间使用了github访问网址,国内免费加速器Steam++,开个github网站加速即可,不开我不知道行不行可以自己一试) ubuntu22.04安装ROS2 详细教 ...
- Kruise Rollout:灵活可插拔的渐进式发布框架
简介: Kruise Rollout 是 OpenKruise 社区开源的渐进式交付框架.Kruise Rollout 支持配合流量和实例灰度的金丝雀发布.蓝绿发布.A/B Testing 发布,以及 ...
- Fluid 0.5 版本发布:开启数据集缓存在线弹性扩缩容之路
简介: 为了解决大数据.AI 等数据密集型应用在云原生场景下,面临的异构数据源访问复杂.存算分离 I/O 速度慢.场景感知弱调度低效等痛点问题,南京大学PASALab.阿里巴巴.Alluxio 在 2 ...
- 性能提升3倍、时延降低70%,阿里云企业级存储ESSD云盘再升级!
9月22日,阿里云存储年度新品发布会上,阿里云基础产品资深产品总监陈起鲲发布了其全球领先的旗舰级块存储产品ESSD的两款新规格(ESSD Auto PL.ESSD PL-X),并宣布了新增的多项企业级 ...
- STM32 ADC使用问题
基本信息 MCU:STM32F105R8T6 库:HAL 平台:MDK 精度:12位 问题一 现象: 在测量的时候,发现采样值在 1023 ~ 1042 和 1279 ~ 1290 两个区间之间无法测 ...
- 笔记06-第六讲 Cadence同一页面建立电气互连
笔记06-第六讲 Cadence同一页面建立电气互连 内容: 90度和任意角度连线; 连线方式; 十字线添加/删除连接点; Net alias; 无连接的管脚处理; 注意事项. 连线有两种方式,右侧工 ...
- .net 记录http请求
记录http请求 环境 .net7 一.过滤器(Filter) 这个过程用的的是操作过滤器(ActionFilter) 二. 2.1 继承IAsyncActionFilter 2.2 重写OnActi ...
- 智能体Agent-书生浦语大模型实战营学习笔记6&大语言模型10
大语言模型学习:10.智能体Agent 书生浦语大模型实战营学习笔记6 定义 即P(感知)-> P(规划)->A(行动).类似人类「做事情」的过程,Agent的核心功能,可以归纳为三个步骤 ...
- ruby和glang的md5和sha1加密对比
ruby和glang的md5和sha1加密对比 package main import ( "crypto/md5" "crypto/sha1" "f ...
- Rails向数据库添加新字段和修改字段
目录 添加字段 控制台上执行下面的命令 会生成文件db/migrate/20210529131328_add_column_to_black_ips.rb 执行迁移 执行结果 修改字段 添加迁移文件 ...
