小tips:HTML5的ruby标签实现给汉字加拼音、details标签实现折叠面板、原生进度条progress和度量meter
ruby标签实现给汉字加拼音
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<ruby> 、<rt>、<rp> 标签一同使用,代码如下:
<ruby>
这是一个汉字
<rp>(zhe shi yi ge han zi)</rp>
<rt>zhe shi yi ge han zi</rt>
</ruby>
当浏览器不支持ruby标签会显示rp中的内容,支持就不会显示rp中的内容。
实现效果,如图:

参考地址:《w3school:HTML 5 <ruby> 标签》
details标签实现折叠面板
<details> 标签用于描述文档或文档某个部分的细节。
示例代码如下:
<details>
<summary>ruby标签介绍</summary>
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
</details>
闭合效果如图:

展开效果图:

浏览器支持情况:

目前只有 Chrome 和 Safari 6 支持 <details> 标签。
参考地址:《HTML <details> 标签》
原生进度条progress和度量meter
<progress> 标签表示任务的进度(进程)。
progress标签显示进度条:
<progress value="22" max="100"></progress>
效果如图所示:

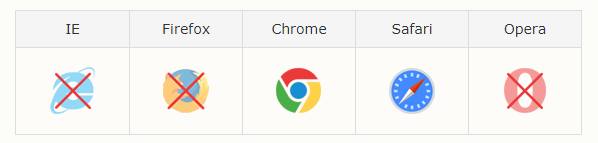
浏览器的支持情况:

Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支持 <progress> 标签。
注释:Internet Explorer 9 以及更早的版本不支持 <progress> 标签。
参考地址:《HTML <progress> 标签》
值得一提的是:progress 不适合用来表示度量衡,如果想表示度量衡,我们应该使用 meter 标签代替。
示例代码:
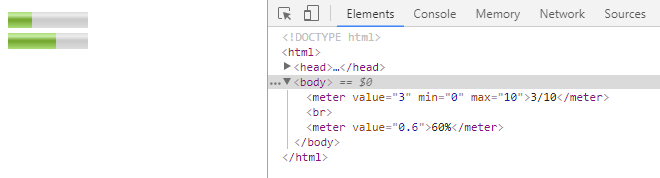
<meter value="3" min="0" max="10">3/10</meter><br>
<meter value="0.6">60%</meter>
chrome效果如图所示:

注释:必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。Internet Explorer 不支持 meter 标签。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| high | number | 定义度量的值位于哪个点,被界定为高的值。 |
| low | number | 定义度量的值位于哪个点,被界定为低的值。 |
| max | number | 定义最大值。默认值是 1。 |
| min | number | 定义最小值。默认值是 0。 |
| optimum | number |
定义什么样的度量值是最佳的值。 如果该值高于 "high" 属性,则意味着值越高越好。 如果该值低于 "low" 属性的值,则意味着值越低越好。 |
| value | number | 定义度量的值。 |
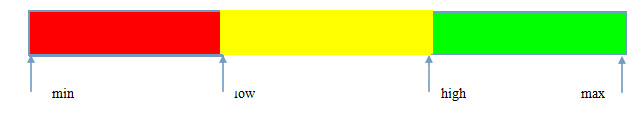
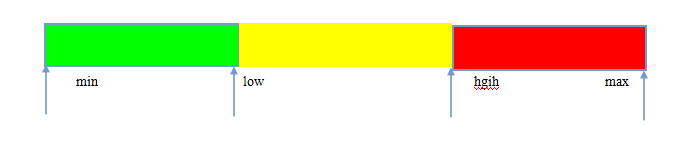
其中min(最小值)、max(最大值)、low、high把整个进度划分为了三个区间。
示例:
<!--当value和optimum值在一个区间时,它就会呈现出绿色-->
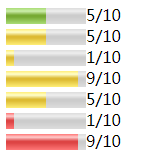
<meter value="5" optimum="6" low="2" high="8" min="0" max="10"></meter>5/10<br/> <!--当optimum在high和max之间的时候,value在low和high之间,它就会呈现出黄色-->
<meter value="5" optimum="9" low="2" high="8" min="0" max="10"></meter>5/10<br/> <!--当optimum在low和high之间的时候,value值在min和low之间,在high和max之间的时候就会呈现出黄色-->
<meter value="1" optimum="6" low="2" high="8" min="0" max="10"></meter>1/10<br/>
<meter value="9" optimum="6" low="2" high="8" min="0" max="10"></meter>9/10<br/> <!--当optimum在min和low之间的时候,value值在low和high之间会呈现出黄色-->
<meter value="5" optimum="1" low="2" high="8" min="0" max="10"></meter>5/10<br/> <!--当optimum在high和max之间的时候,value值在min和low之间时就会呈现出红色-->
<meter value="1" optimum="9" low="2" high="8" min="0" max="10"></meter>1/10<br/> <!--当optimum在min和low之间的时候,value在high和max之间就会呈现出红色-->
<meter value="9" optimum="1" low="2" high="8" min="0" max="10"></meter>9/10<br/>
效果如图:

总结:
- 当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
- 当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
- 当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

- 当optimum在绿色区域的时候,valu值在中间绿色区域是为绿色
- 当optimum在绿色区域的时候,value值在min和low之间和在high和max之间时都呈现出黄色

- 当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
- 当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
- 当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

参考地址:《HTML 5 <meter> 标签》、《html5中的meter标签度量衡如何改变颜色》
文章参考地址:《HTML5:给汉字加拼音?收起展开组件?让我秀给你看》
小tips:HTML5的ruby标签实现给汉字加拼音、details标签实现折叠面板、原生进度条progress和度量meter的更多相关文章
- 详解HTML5中的进度条progress元素简介及兼容性处理
一.progress元素基本了解 1.基本知识 progress元素属于HTML5家族,指进度条.IE10+以及其他靠谱浏览器都支持. 注释:Internet Explorer 9 以及更早的版本不支 ...
- iOS开发——UI进阶篇(十八)核心动画小例子,转盘(裁剪图片、自定义按钮、旋转)图片折叠、音量震动条、倒影、粒子效果
一.转盘(裁剪图片.自定义按钮.旋转) 1.裁剪图片 将一张大图片裁剪为多张 // CGImageCreateWithImageInRect:用来裁剪图片 // image:需要裁剪的图片 // re ...
- 分享9款极具创意的HTML5/CSS3进度条动画
1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度 ...
- 9款极具创意的HTML5/CSS3进度条动画(免积分下载)
尊重原创,原文地址:http://www.cnblogs.com/html5tricks/p/3622918.html 免积分打包下载地址:http://download.csdn.net/detai ...
- BootStrap入门教程 (三) :可重用组件(按钮,导航,标签,徽章,排版,缩略图,提醒,进度条,杂项)
上讲回顾:Bootstrap的基础CSS(Base CSS)提供了优雅,一致的多种基础Html页面要素,包括排版,表格,表单,按钮等,能够满足前端工程师的基本要素需求. Bootstrap作为完整的前 ...
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- jquery ui 常用(一)(自动完成 | 标签页 | 折叠面板 | 带图标的按钮 | 日期选择器| )
条件,引用3个文件 jquery-ui.min.css; jquery.min.js; jquery-ui.min.js. 一.自动完成 http://www.w3cschool.cc/jqueryu ...
- 小tips:JS语法之标签(label)
JavaScript语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下. label: statement 标签可以是任意的标识符,但是不能是保留字,语句 ...
- 最近工作的一点小tips
最近工作比较忙,但也积累了一些小tips,比较杂,不成系统,也并不很深入,就开一篇笼统的先记录一下,以后再深入挖掘. 1.-webkit-tap-highlight-color -webkit-tap ...
- 小K的H5之旅-HTML的基本结构与基本标签
一.什么是HTML HTML是超文本标签语言,即网页的源码.而浏览器就是翻译解释HTML源码的工具. 二.HTML文档的结构 HTML文档主要包括三大部分:文档声明部分.<head>头部部 ...
随机推荐
- 在Windows系统中解决端口占用问题
在Windows系统中,你可以通过以下步骤查询并结束占用8001端口的进程: 查询占用8001端口的进程: 打开命令提示符(CMD)或者PowerShell,并执行以下命令: netstat -a ...
- [oeasy]python0074_修改字体背景颜色_background_color_背景色
修改背景色 回忆上次内容 上次将asciiart和颜色一起来玩 7 种基本色 变化多端 不过到目前为止 改的 都是前景色 背景色可以修改吗? 重温参数 具体动手试试 print("\033[ ...
- Django--StreamingHttpResponse下载文件
from django.shortcuts import render, HttpResponse from django.http import StreamingHttpResponse impo ...
- 机器学习:详解是否要使用端到端的深度学习?(Whether to use end-to-end learning?)
详解是否要使用端到端的深度学习? 假设正在搭建一个机器学习系统,要决定是否使用端对端方法,来看看端到端深度学习的一些优缺点,这样就可以根据一些准则,判断的应用程序是否有希望使用端到端方法. 这里是应用 ...
- 从pytest源码的角度分析pytest工作原理
从pytest源码的角度分析pytest工作原理 从 pytest 源代码的角度来分析其工作原理,我们需要关注几个关键的部分,特别是 pytest 的启动过程以及测试的收集与执行.下面是基于 pyte ...
- Jmeter函数助手15-FiletoString
FiletoString函数用于一次读取整个文件值. 输入文件的全路径:填入文件路径 File encoding if not the platform default (opt):读取文件的编码格式 ...
- tar命令备份压缩7天生产日志
[root@localhost logs]# cat tar_7day.sh #!/bin/bash #压缩日期[当天的前一天] todayStamp_1=`date -d "-1 day& ...
- URDF使用语法【万字解析赶紧码住】 —— 机器人统一描述文件格式(Unified Robot Description Format)
原文地址: https://zhuanlan.zhihu.com/p/665269288 具体内容略,请参照原文.
- 树莓派命令行配置wifi密码时如何实现密码加密(密文,非明文)
首先需要知道,树莓派系统(原生系统)的wifi配置文件为: /etc/wpa_supplicant/wpa_supplicant.conf 配置该文件时,psk属性为密码,往往我们都是使用明文来进行配 ...
- Salesforce Sales Cloud 零基础学习(五) My Labels的使用
本篇参考: https://help.salesforce.com/s/articleView?id=sf.sales_core_record_labels.htm&type=5 在公司中,S ...
