iOS长按手势列表拖拽功能实现
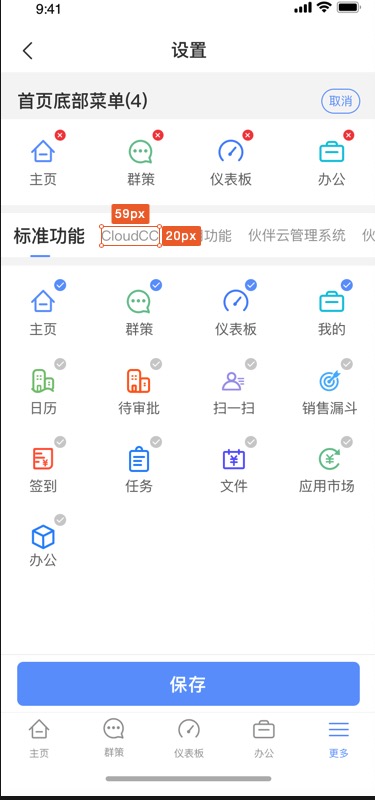
项目开发中遇到拖拽功能的需求,具体要求是在编辑状态下,首页底部菜单项可以拖动位置,便于位置切换。遇到问题后的初步想法是添加拖拽手势,拖拽到某个位置,判断拖拽cell的中心点是否在另一个cell内,这样处理比较复杂,需要自己计算坐标。后经一同事推荐,找到了一个更简单的解决方案,代码如下。

//1、给cell添加长按手势,在编辑状态下可用,非编辑状态下不可用
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
CCNewMoreMenuCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:CCNewMoreMenuCellIdentifier forIndexPath:indexPath];
CCHighSeasPoolManager *seas=[CCHighSeasPoolManager sharedManager];
//添加长按手势
UILongPressGestureRecognizer *longPressGesture = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressAction:)];
[cell addGestureRecognizer:longPressGesture];
if (seas.isEdit) {
[cell.btnDelete setHidden:NO];
[cell.imageDelete setHidden:NO];
[cell.btnMenu setHidden:YES];
longPressGesture.cancelsTouchesInView=YES;
//编辑状态开启手势
longPressGesture.enabled=YES;
}else{
[cell.btnDelete setHidden:YES];
[cell.imageDelete setHidden:YES];
[cell.btnMenu setHidden:NO];
//非编辑状态禁用手势
longPressGesture.enabled=NO;
}
[cell.btnMenu addTarget:self action:@selector(btnMenuAction:) forControlEvents:UIControlEventTouchDown];
cell.btnMenu.btnRow=indexPath.item;
[cell.btnDelete addTarget:self action:@selector(btnDeleteAction:) forControlEvents:UIControlEventTouchDown];
cell.btnDelete.btnRow=indexPath.item;
CCMoreListModel *model = [seas.dataList objectAtIndex:indexPath.item];
cell.headerModel=model;
return cell;
}
//2、添加长按手势处理方法
- (void)longPressAction:(UILongPressGestureRecognizer *)longPress {
//获取此次点击的坐标,根据坐标获取cell对应的indexPath
CGPoint point = [longPress locationInView:_collectionView];
NSIndexPath *indexPath = [self.collectionView indexPathForItemAtPoint:point];
//根据长按手势的状态进行处理。
switch (longPress.state) {
case UIGestureRecognizerStateBegan:
//当没有点击到cell的时候不进行处理
if (!indexPath) {
break;
}
//开始移动
[self.collectionView beginInteractiveMovementForItemAtIndexPath:indexPath];
break;
case UIGestureRecognizerStateChanged:
//移动过程中更新位置坐标
[self.collectionView updateInteractiveMovementTargetPosition:point];
break;
case UIGestureRecognizerStateEnded:
//停止移动调用此方法
[self.collectionView endInteractiveMovement];
break;
default:
//取消移动
[self.collectionView cancelInteractiveMovement];
break;
}
}
//3、监测可移动状态
- (BOOL)collectionView:(UICollectionView *)collectionView canMoveItemAtIndexPath:(NSIndexPath *)indexPath {
//根据indexpath判断单元格是否可以移动,如果都可以移动,直接就返回YES ,不能移动的返回NO
return YES;
}
//4、通过系统的移动代理,交换拖动菜单项
- (void)collectionView:(UICollectionView *)collectionView moveItemAtIndexPath:(NSIndexPath *)sourceIndexPath
toIndexPath:(NSIndexPath *)destinationIndexPath{
CCHighSeasPoolManager *seas=[CCHighSeasPoolManager sharedManager];
[seas.dataList exchangeObjectAtIndex:sourceIndexPath.row withObjectAtIndex:destinationIndexPath.row];
}
iOS长按手势列表拖拽功能实现的更多相关文章
- React Editor 应用编辑器(1) - 拖拽功能剖析
这是可视化编辑器 Gaea-Editor 的第一篇连载分析文章,希望我能在有限的篇幅讲清楚制作这个网页编辑器的动机,以及可能带来的美好使用前景(画大饼).它会具有如下几个特征: 运行在网页 文档流布局 ...
- JQuery UI的拖拽功能
JQuery UI是JQuery官方支持的WebUI 代码库,包含底层交互.动画.特效等API,并且封装了一些Web小部件(Widget).同时,JQuery UI继承了jquery的插件支持,有大量 ...
- vue下使用echarts折线图及其横坐标拖拽功能
vue页面中使用折线图,并且有时间段筛选.因此就需要用到横坐标的拖拽功能. 界面效果如下: 现在来看这个效果的实现代码: drawLine() { let that = this, lineDate ...
- RCP:拖拽功能的实现 Drag and Drop
SWT中的拖拽是使用的org.eclipse.swt.dnd. 有三个需要密切注意的类: 1.DragSource 2.DropTarget 3.Transfer DragSource封装了需要被拖拽 ...
- js实现登陆页面的拖拽功能
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>登 ...
- duilib中控件拖拽功能的实现方法(附源码)
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/41144283 duilib库中原本没有显示的对控件增加拖拽的功能,而实际 ...
- ListView列表拖拽排序
ListView列表拖拽排序能够參考Android源代码下的Music播放列表,他是能够拖拽的,源代码在[packages/apps/Music下的TouchInterceptor.java下]. 首 ...
- DIV 实现可拖拽 功能(留档)
//可拖拽 功能 $.fn.extend({ //用法:$(element).jqDrag(); //element需要具备定位属性,需要手动调整层叠样式,这里只是修改鼠标拖动效果 ...
- 使用NGUI实现拖拽功能(拼图小游戏)
上一次用UGUI实现了拼图小游戏,这次,我们来用NGUI来实现 实现原理 NGUI中提供了拖拽的基类UIDragDropItem,所以我们要做的就是在要拖拽的图片上加一个继承于该类的脚本,并实现其中的 ...
- 使用UGUI实现拖拽功能(拼图小游戏)
实现方式 1.引入UGUI自带的事件系统 UnityEngine.EventSystems 2.为我们的类添加接口 IBeginDragHandler, IDragHandler, IEndDragH ...
随机推荐
- 用了组合式 (Composition) API 后代码变得更乱了,怎么办?
前言 组合式 (Composition) API 的一大特点是"非常灵活",但也因为非常灵活,每个开发都有自己的想法.加上项目的持续迭代导致我们的代码变得愈发混乱,最终到达无法维护 ...
- 【Java】项目采用的设计模式案例
先说一下业务需要: 做电竞酒店后台系统,第一期功能有一个服务申请的消息通知功能 就是酒店用户在小程序点击服务功能,可以在后台这边查到用户的服务需要 原本设计是只需要一张表存储这些消息,但是考虑设计是S ...
- 【Linux】Re03
一.软连接 语法用法 ln -s 源文件或者目录位置 链接名称 [root@localhost ~]# mkdir -p aa/bb/cc/dd [root@localhost ~]# ln -s a ...
- 利用强化学习算法解释人类脑对高维状态的抽象表示:how humans can map high-dimensional sensory inputs in actions
论文: <Using deep reinforcement learning to reveal how the brain encodes abstract state-space repre ...
- Linux系统下使用pytorch多进程读取图片数据时的注意事项——DataLoader的多进程使用注意事项
原文: PEP 703 – Making the Global Interpreter Lock Optional in CPython 相关内容: The GIL Affects Python Li ...
- Jmeter SHA512接口加密测试
前言:最近,我遇到一些测试接口必须传入经过SHA512加密后的sign签名,并且签名有1小时时间限制,即签名不是一成不变超1小时就会过期,这导致在测试过程中就得频繁手工去更新签名.其实Jmeter是有 ...
- Kotlin 面向对象编程 (OOP) 基础:类、对象与继承详解
什么是面向对象编程 (OOP)? OOP 代表面向对象编程. 过程式编程是编写执行数据操作的过程或方法,而面向对象编程则是创建包含数据和方法的对象. 与过程式编程相比,面向对象编程具有以下几个优势: ...
- JavaScript 事件循环竟还能这样玩!
JavaScript 是一种单线程的编程语言,这意味着它一次只能执行一个任务.为了能够处理异步操作,JavaScript 使用了一种称为事件循环(Event Loop)的机制. 本文将深入探讨事件循环 ...
- 2023 ICPC 合肥游记
board zsy 11.24 开始嗓子疼了,但可以忍受.晚上睡的很不舒服 11.25 起床就开始难受,还得骑车到地铁站,应该打个车来着.不过路上拍到了很好看的朝霞(写到这里才想起来还没发朋友圈给 t ...
- mysql 5.7密码修改
官网下载安装包:https://dev.mysql.com/downloads/mysql/ 一.停止mysqld服务 二.编辑配置文件 有的Linux版本是/etc/my.cnf 有的Linux版本 ...
