【Vue】Re12 Webpack 第三部分(插件、热部署、配置分离)
一、HtmlWebpackPlugin
webpack插件安装:
npm install html-webpack-plugin --save-dev // 版本太高构建报错原因换这个
npm install html-webpack-plugin@3.2.0 --save-dev
webpack.config.js配置信息:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : './src/main.js',
output : {
path : path.resolve(__dirname, 'dist'),
filename : 'bundle.js',
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ] /*'style-loader',*/
},
{
test: /\.vue$/,
use: [ 'vue-loader' ]
},
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new HtmlWebpackPlugin()
]
}
构建完成之后该插件会自动在dist目录生成一个index.html文件:

内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<script type="text/javascript" src="bundle.js"></script></body>
</html>
这里虽然自动生成了Script资源引用,但是body只剩下一个东西了
所以需要指定一个模板作为参照物进行生成
在webpack.config.js中增加对插件的配置项:
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ] /*'style-loader',*/
},
{
test: /\.vue$/,
use: [ 'vue-loader' ]
},
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new HtmlWebpackPlugin({
template : 'index.html'
})
]
}
二、UglyJsPlugin 压缩JS插件
对打包的JS文件进行压缩处理,移除了可读的代码格式
插件安装:
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
配置信息【webpack.config.js】:
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ] /*'style-loader',*/
},
{
test: /\.vue$/,
use: [ 'vue-loader' ]
},
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new HtmlWebpackPlugin({
template : 'index.html',
}),
new UglifyJsPlugin()
]
}
bundle.js内容将会被压缩到非常小,这个插件的作用是为了减小脚本文件的大小

三、Dev-Server
搭建本地开发服务环境,基于NodeJS实现,内置Express框架
就是让浏览器自动刷新显示我们开发时的页面
在Java这里我们称为热部署
npm install webpack-dev-server@2.9.1 --save-dev
配置信息:
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ] /*'style-loader',*/
},
{
test: /\.vue$/,
use: [ 'vue-loader' ]
},
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new HtmlWebpackPlugin({
template : 'index.html',
}),
new UglifyJsPlugin()
],
devServer : {
contentBase : './dist', /* 服务所在的文件目录? */
inline : true, /* 是否及时更新 */
/* port : xxxx 默认8080 端口号设置 */
/* historyApiFallBack : true // SPA应用 是否调用HTML5的历史记录模式 */
},
}
使用此服务器还差一个启动脚本命令:
在package.json配置命令:
{
"name": "part1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev" : "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.6.12",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"dependencies": {
"css-loader": "^2.0.2",
"style-loader": "^2.0.0",
"vue": "^2.6.12"
}
}
运行命令:
npm run dev
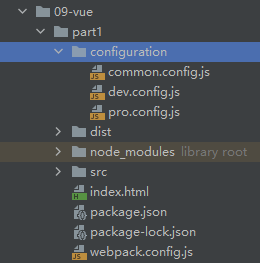
四、配置文件分离
创建一个目录存放配置项的JS文件

common表示都需要的基础配置
dev表示开发的配置
pro表示生产的配置
首先common直接原本的webpack.config.js即可
随后对开发和生产的两个配置单独设置
开发目前安装依赖就是热部署服务的需要
module.exports = { /* 对于开发时只需要热部署就够了 */
devServer : {
contentBase : './dist', /* 服务所在的文件目录? */
inline : true, /* 是否及时更新 */
/* port : xxxx 默认8080 端口号设置 */
/* historyApiFallBack : true // SPA应用 是否调用HTML5的历史记录模式 */
},
}
生产就是把打包的JS文件压缩大小控制
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
plugins : [
new UglifyJsPlugin()
],
}
/* 生产环境只需要一个UglifyJS压缩打包 */
然后在Common中去除开发的和生产的两个项
黄色标识的部分移除:
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ] /*'style-loader',*/
},
{
test: /\.vue$/,
use: [ 'vue-loader' ]
},
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new HtmlWebpackPlugin({
template : 'index.html',
}),
new UglifyJsPlugin()
],
devServer : {
contentBase : './dist', /* 服务所在的文件目录? */
inline : true, /* 是否及时更新 */
/* port : xxxx 默认8080 端口号设置 */
/* historyApiFallBack : true // SPA应用 是否调用HTML5的历史记录模式 */
},
}
合并配置文件需要一个新的依赖:
npm install webpack-merge@4.1.5 --save-dev
对需要合并JS配置文件重新配置:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const WebpackMerge = require('webpack-merge');
const CommonConfig = require('common.config');
module.exports = WebpackMerge(CommonConfig,{
plugins : [
new UglifyJsPlugin()
],
})
// module.exports = {
// plugins : [
// new UglifyJsPlugin()
// ],
// }
同理开发环境配置:
const WebpackMerge = require('webpack-merge');
const CommonConfig = require('common.config');
module.exports = WebpackMerge(CommonConfig,{ /* 对于开发时只需要热部署就够了 */
devServer : {
contentBase : './dist', /* 服务所在的文件目录? */
inline : true, /* 是否及时更新 */
/* port : xxxx 默认8080 端口号设置 */
/* historyApiFallBack : true // SPA应用 是否调用HTML5的历史记录模式 */
},
})
// module.exports = { /* 对于开发时只需要热部署就够了 */
// devServer : {
// contentBase : './dist', /* 服务所在的文件目录? */
// inline : true, /* 是否及时更新 */
// /* port : xxxx 默认8080 端口号设置 */
// /* historyApiFallBack : true // SPA应用 是否调用HTML5的历史记录模式 */
// },
// }
原有的webpack.config.js移除,不需要了
启动脚本必须带上移除后的文件位置进行加载【package.json】
{
"name": "part1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config ./configuration/pro.config.js",
"dev": "webpack-dev-server --open --config ./configuration/dev.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.6.12",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^5.2.0"
},
"dependencies": {
"css-loader": "^2.0.2",
"style-loader": "^2.0.0",
"vue": "^2.6.12"
}
}
再次执行命令即可,但是出现的报错还没有解决:
> part1@1.0.0 build D:\Vue-Learn\CodeWhy\09-vue\part1
> webpack --config ./configuration/pro.config.js internal/modules/cjs/loader.js:969
throw err;
^ Error: Cannot find module 'common.config'
Require stack:
- D:\Vue-Learn\CodeWhy\09-vue\part1\configuration\pro.config.js
- D:\Vue-Learn\CodeWhy\09-vue\part1\node_modules\webpack\bin\convert-argv.js
- D:\Vue-Learn\CodeWhy\09-vue\part1\node_modules\webpack\bin\webpack.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:966:15)
at Function.Module._load (internal/modules/cjs/loader.js:842:27)
at Module.require (internal/modules/cjs/loader.js:1026:19)
at require (internal/modules/cjs/helpers.js:72:18)
at Object.<anonymous> (D:\Vue-Learn\CodeWhy\09-vue\part1\configuration\pro.config.js:3:22)
at Module._compile (internal/modules/cjs/loader.js:1138:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1158:10)
at Module.load (internal/modules/cjs/loader.js:986:32)
at Function.Module._load (internal/modules/cjs/loader.js:879:14)
at Module.require (internal/modules/cjs/loader.js:1026:19)
at require (internal/modules/cjs/helpers.js:72:18)
at requireConfig (D:\Vue-Learn\CodeWhy\09-vue\part1\node_modules\webpack\bin\convert-argv.js:97:18)
at D:\Vue-Learn\CodeWhy\09-vue\part1\node_modules\webpack\bin\convert-argv.js:104:17
at Array.forEach (<anonymous>)
at module.exports (D:\Vue-Learn\CodeWhy\09-vue\part1\node_modules\webpack\bin\convert-argv.js:102:15)
at D:\Vue-Learn\CodeWhy\09-vue\part1\node_modules\webpack\bin\webpack.js:171:41 {
code: 'MODULE_NOT_FOUND',
requireStack: [
'D:\\Vue-Learn\\CodeWhy\\09-vue\\part1\\configuration\\pro.config.js',
'D:\\Vue-Learn\\CodeWhy\\09-vue\\part1\\node_modules\\webpack\\bin\\convert-argv.js',
'D:\\Vue-Learn\\CodeWhy\\09-vue\\part1\\node_modules\\webpack\\bin\\webpack.js'
]
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! part1@1.0.0 build: `webpack --config ./configuration/pro.config.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the part1@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-10-30T08_22_38_363Z-debug.log
注意打包的路径。
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ] /*'style-loader',*/
},
{
test: /\.vue$/,
use: [ 'vue-loader' ]
},
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new HtmlWebpackPlugin({
template : 'index.html',
}),
],
}
【Vue】Re12 Webpack 第三部分(插件、热部署、配置分离)的更多相关文章
- IDEA tomcat三步实现热部署
IDEA tomcat三步实现热部署 添加Artifacts选项 添加Artifacts选项,XXXwar 和 XXXwar exploded二选一,若要热部署须选后者. 设置tomcat部署方案 设 ...
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
转载地址: https://blog.csdn.net/gebitan505/article/details/58166055 VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址 前 ...
- SpringBoot第三集:热部署与单元测试(2020最新最易懂)
SpringBoot第三集:热部署与单元测试(2020最新最易懂) 有兴趣的可以先参考附录简单了解SpringBoot自动装配流程. 一.SpringBoot开发热部署 项目开发中,你是否也遇到更新配 ...
- idea maven jetty插件热部署
maven tomcat插件好像无法进行热部署,jetty可以如下配置实现热部署,但是idea无法进行自动编译,所以需要如下快捷键 Ctrl+Shift+F9,编译 Ctrl+F9,生成项目 < ...
- 三、springboot热部署
1.spring-boot-devtools 实现热部署 spring-boot-devtools 最重要的功能就是热部署.它会监听 classpath 下的文件变动,并且会立即重启应用. <d ...
- Java基础学习总结(57)——Jrebel插件热部署
JavaEE开发环境下,Tomcat对热布署的支持还是比较弱,致使开发过程中浪费大量时间在重启服务上.胖先生讨厌来来回回的折腾,所以想看看有没有实时的编译,发现Jrebel的插件付费软件,它对热布署的 ...
- SpringBoot实战(三)代码热部署
每次代码改动后都需要重新手动Run项目,心累,在网上找了下,发现SpringBoot提供了热部署的方案,改动代码后自动编译打包,现在将热部署的配置方法记下来: 第一步:在pom.xml中添加依赖,导入 ...
- spring boot (三): 热部署
介绍了Spring boot实现热部署的两种方式,这两种方法分别是使用 Spring Loaded和使用spring-boot-devtools进行热部署. 热部署是什么 大家都知道在项目开发过程中, ...
- [三]SpringBoot 之 热部署
如下配置 <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring ...
- Jrebel热部署配置完整教程(IntelliJ IDEA、Jrebel、spring boot、springboot、eclipse、Tomcat)
标签:IntelliJ IDEA.Jrebel.spring boot.springboot.eclipse.Tomcat1.安装插件并激活插件安装参考:http://blog.csdn.net/u0 ...
随机推荐
- react 高阶函数
HOC(Higher Order Components)就是一个函数,传给它一个组件,它返回一个新的组件. 高阶组件:就相当于手机壳,通过包装组件,增强组件功能. 实现步骤: 首先创建一个函数 指定函 ...
- kettle从入门到精通 第十课 kettle switch/case、过滤记录、数值范围
1.java代码里面有if else .switch-case等流程控制,kettle也有相应控件.下图便用到switch/case.过滤记录.数值范围控件. 2. switch/case步骤 1)步 ...
- C# .NET 生成国密私钥公钥对
使用的工具类: using Org.BouncyCastle.Asn1; using Org.BouncyCastle.Asn1.GM; using Org.BouncyCastle.Asn1.X9; ...
- linux查看redis安装路径
## linux查看redis安装路径 redis-cli -h 127.0.0.1 -p 6379redis-cli monitor > redis2.log /usr/local/redis ...
- Azure Storage Blob 启用sftp协议支持
背景 我这边需要给前端同学一个上传静态文件的地方,比如js.css.图片.icons等等,前端上传后直接在项目中:我这边用的是Azure Storage blob:为了单独分配权限,我这边打算启用SF ...
- CentOS8 安装ansible
# 安装epel扩展源 yum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm -y # ...
- Linux unset命令用法
Linux unset命令用于删除变量或函数. unset为shell内建指令,可删除变量或函数 参数: -f 仅删除函数 -v 仅删除变量 [root@localhost ~]# yangzc=&q ...
- HDD成都站:HMS Core 6.0带来新可能,多元服务驱动产品价值提升
9月10日,由华为开发者联盟主办的HDD(Huawei Developer Day)于成都举行.活动中,华为HMS Core各领域专家重点解读了HMS Core 6.0为开发者带来的多项全新能力,及生 ...
- zRAM内存压缩技术原理与应用
zRAM内存压缩技术原理与应用 作者: 发布于:2020-3-8 8:38 分类:内存管理 http://www.wowotech.net/memory_management/458.html/com ...
- STM32学习笔记:创建标准库工程模板
背景 标准库下载:地址 本章的项目可以在这里下载. STM32作为一类经典的MCU.本人从2018年1月1日开始对于STM32系列单片机的学习. 本人所持的型号为:STM32F429ZI-DISCOV ...
