13_总结Vue数据监测
总结:




- 1 <!DOCTYPE html>
- 2 <html lang="en">
- 3 <head>
- 4 <meta charset="UTF-8">
- 5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
- 6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
- 7 <title>总结Vue数据监测</title>
- 8 <script type="text/javascript" src="../js/vue.js"></script>
- 9
- 10 </head>
- 11 <!-- 准备好一个容器 -->
- 12 <div id="root">
- 13 <h1>学生信息</h1>
- 14 <button @click="student.age++">年龄+1</button><br/><br/>
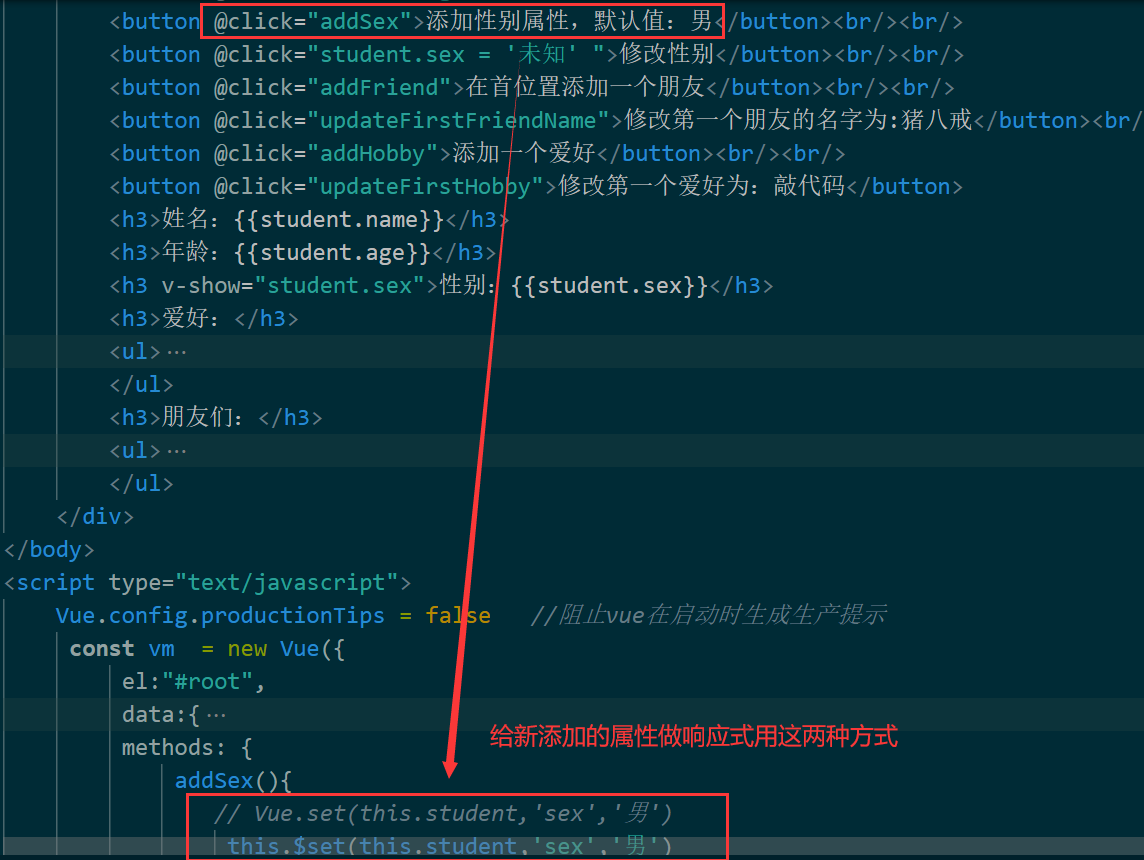
- 15 <button @click="addSex">添加性别属性,默认值:男</button><br/><br/>
- 16 <button @click="student.sex = '未知' ">修改性别</button><br/><br/>
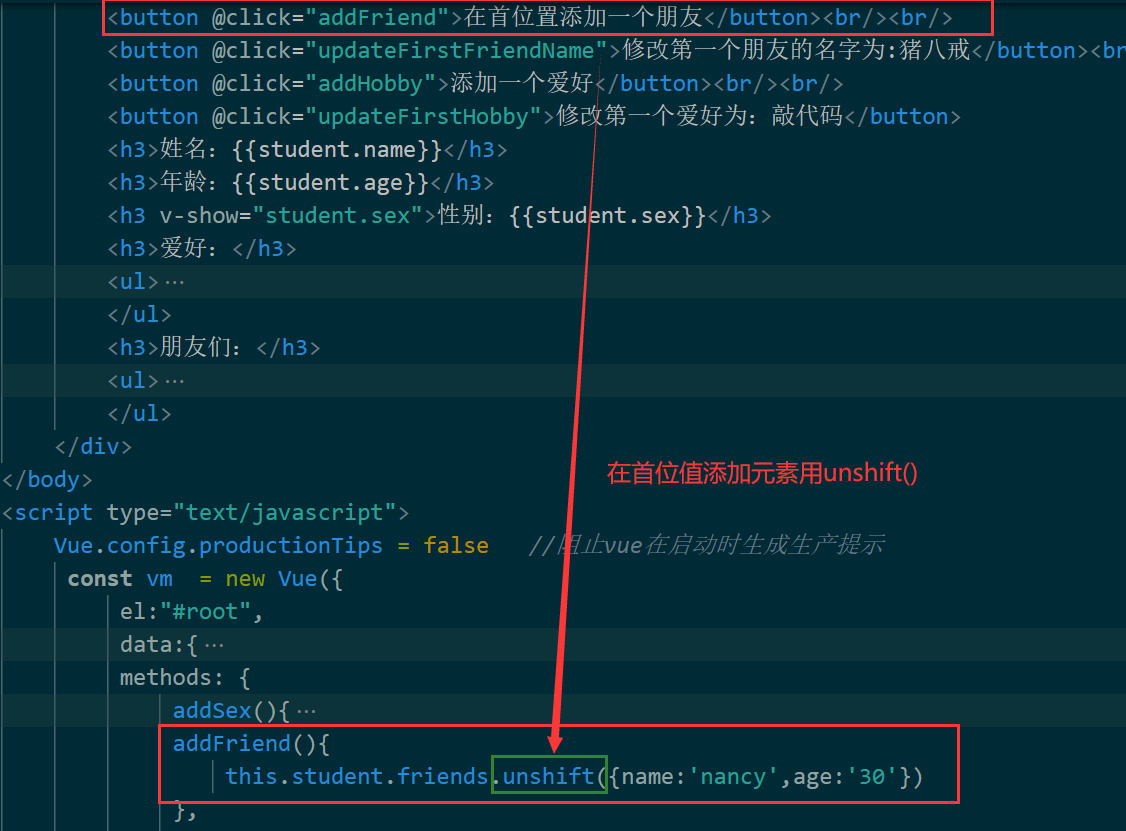
- 17 <button @click="addFriend">在首位置添加一个朋友</button><br/><br/>
- 18 <button @click="updateFirstFriendName">修改第一个朋友的名字为:猪八戒</button><br/><br/>
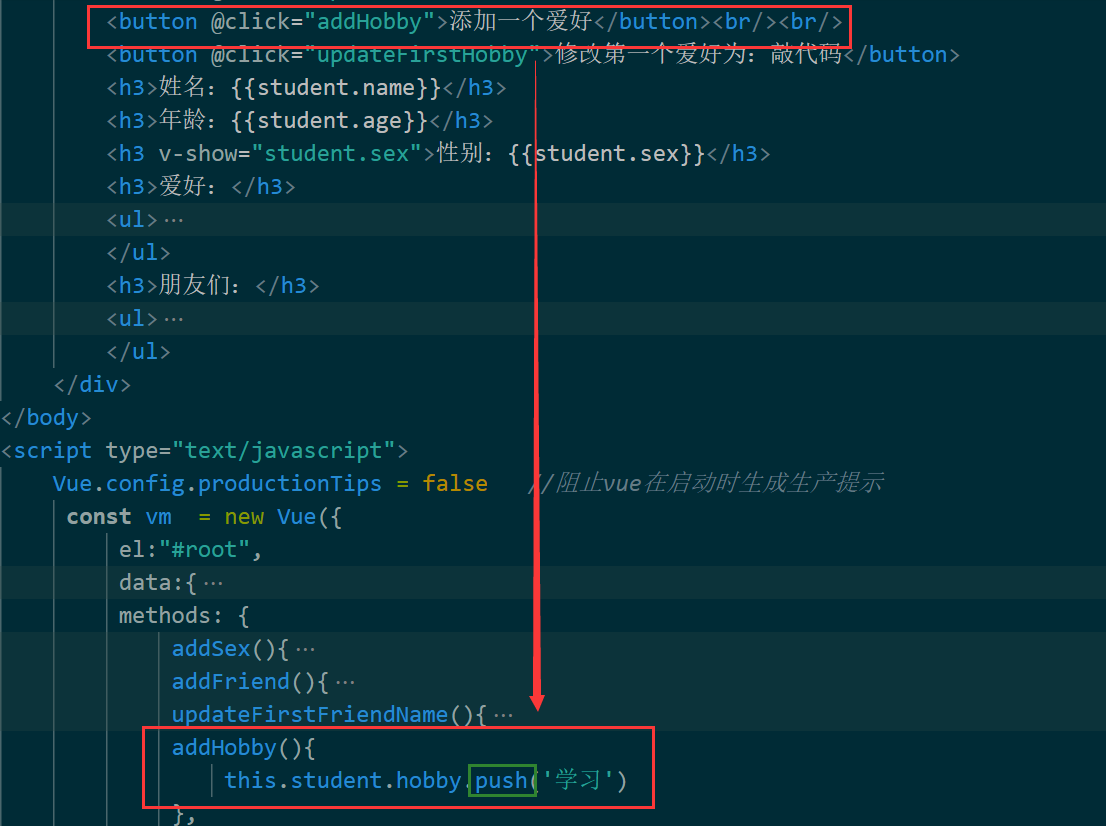
- 19 <button @click="addHobby">添加一个爱好</button><br/><br/>
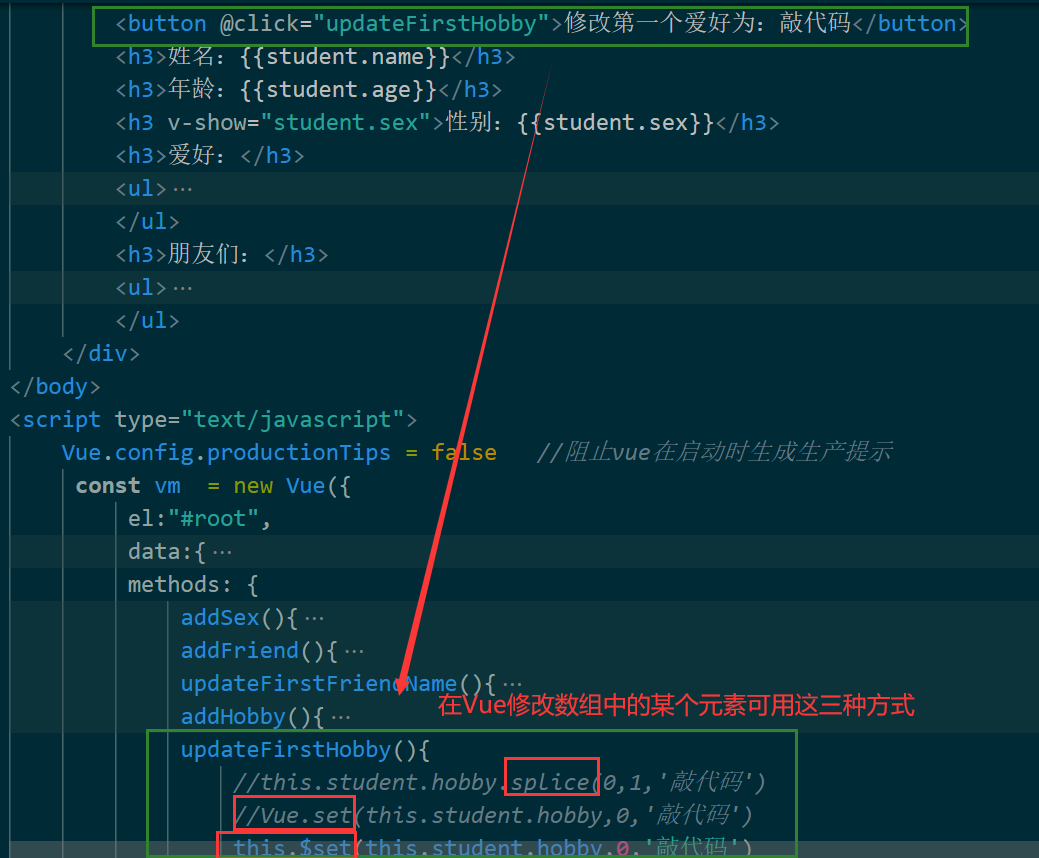
- 20 <button @click="updateFirstHobby">修改第一个爱好为:敲代码</button>
- 21 <h3>姓名:{{student.name}}</h3>
- 22 <h3>年龄:{{student.age}}</h3>
- 23 <h3 v-show="student.sex">性别:{{student.sex}}</h3>
- 24 <h3>爱好:</h3>
- 25 <ul>
- 26 <li v-for="(h,index) in student.hobby" :key="index">
- 27 {{h}}
- 28 </li>
- 29 </ul>
- 30 <h3>朋友们:</h3>
- 31 <ul>
- 32 <li v-for="(f,index) in student.friends" :key="index">
- 33 {{f.name}}--{{f.age}}
- 34 </li>
- 35 </ul>
- 36 </div>
- 37 </body>
- 38 <script type="text/javascript">
- 39 Vue.config.productionTips = false //阻止vue在启动时生成生产提示
- 40 const vm = new Vue({
- 41 el:"#root",
- 42 data:{
- 43 student:{
- 44 name:'tom',
- 45 age:18,
- 46 hobby:['逛街','打球','k歌'],
- 47 friends:[
- 48 {name:'tony',age:22},
- 49 {name:'jerry',age:28},
- 50 ]
- 51 }
- 52 },
- 53 methods: {
- 54 addSex(){
- 55 // Vue.set(this.student,'sex','男')
- 56 this.$set(this.student,'sex','男')
- 57 },
- 58 addFriend(){
- 59 this.student.friends.unshift({name:'nancy',age:'30'})
- 60 },
- 61 updateFirstFriendName(){
- 62 this.student.friends[0].name = '猪八戒'
- 63 },
- 64 addHobby(){
- 65 this.student.hobby.push('学习')
- 66 },
- 67 updateFirstHobby(){
- 68 //this.student.hobby.splice(0,1,'敲代码')
- 69 //Vue.set(this.student.hobby,0,'敲代码')
- 70 this.$set(this.student.hobby,0,'敲代码')
- 71 }
- 72 },
- 73 })
- 74 </script>
- 75 </html>
13_总结Vue数据监测的更多相关文章
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- 利用InfluxDB和Grafana搭建数据监测的仪表盘
InfluxDB的介绍及安装 InfluxDB是支持持续写入的时序数据库,常用于监测系统所需要的数据的存储. 官网的详细安装步骤 https://docs.influxdata.com/influxd ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- 由自定义事件到vue数据响应
前言 除了大家经常提到的自定义事件之外,浏览器本身也支持我们自定义事件,我们常说的自定义事件一般用于项目中的一些通知机制.最近正好看到了这部分,就一起看了下自定义事件不同的实现,以及vue数据响应的基 ...
- Vue 数据响应式原理
Vue 数据响应式原理 Vue.js 的核心包括一套“响应式系统”.“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码.例如,视图渲染中使用了数据,数据改变后,视图也会自动更新. 举个简单 ...
- vue数据双向绑定原理
vue的数据双向绑定的小例子: .html <!DOCTYPE html> <html> <head> <meta charset=utf-> < ...
- vue数据传递--我有特殊的实现技巧
最近碰到了比较多的关于vue的eventBus的问题,之前定技术选型的时候也被问到了,vuex和eventBus的使用范围.所以简单的写一下.同时有一种特殊的实现方案. 有这么几种数据传递方式,vue ...
- vue数据双向绑定的原理、虚拟dom的原理
vue数据双向绑定的原理https://www.cnblogs.com/libin-1/p/6893712.html 虚拟dom的原理https://blog.csdn.net/u010692018/ ...
随机推荐
- 微型跟踪器A产品体验和分析
跟踪器 这些年随着智能硬件的快速发展,各种新型的智能硬件层出不穷.在一个不起眼的赛道上,跟踪器的赛道一直比较沉寂,在这个一年几千万美金的市场上,玩家是有点少,产品更新不是很快.最近由于项目需要 ...
- Codeforces Round #844:C. Equal Frequencies
一.来源:Problem - C - Codeforces 二.题面 三.思路 先考虑一个子问题模型:我们现在有用\(m_1\)种随机字母组成的n个数,各字母个数未定,现在需要使这n个数变为\(m_2 ...
- Android resource DarkActionBar not found问题解决
原文: Android resource DarkActionBar not found问题解决 | Stars-One的杂货小窝 几天没改过的代码,突然就无法打开项目了 报错信息如下 在全网都找不到 ...
- Github下载release附件变相提速方法
最近找到了个油猴插件,下载2M/s,推荐大家使用Github 镜像访问,加速下载 描述 github上面有许多开源的软件,作者们都打包发布为release版本,我们可以下载打包好的软件,但是,由于国内 ...
- day03-功能实现03
功能实现03 9.功能08-分页显示 9.1需求分析 将查询的数据进行分页显示,要求功能如下: 显示共多少条记录 可以设置每页显示几条 点击第几页,显示对应的数据 9.2思路分析 后端使用MyBati ...
- 阿里云配置http转https
参考:https://www.cnblogs.com/alexfly/p/10615986.htmlhttps://www.cnblogs.com/SemiconductorKING/p/910697 ...
- 通过抓包分析RTP包头格式信息
目录 RTP概览 RTP Header格式 Rtp 数据包拆解 Version Padding X(扩展) CC(CSRC计数) M(marker) PT(payload type) sequence ...
- .NET开源免费的Windows快速文件搜索和应用程序启动器
前言 今天大姚给大家分享一款.NET开源(MIT License).免费.功能强大的Windows快速文件搜索和应用程序启动器:Flow Launcher. 工具介绍 Flow Launcher 是一 ...
- 三维模型3DTile格式轻量化压缩处理工具常用几款软件介绍
三维模型3DTile格式轻量化压缩处理工具常用几款软件介绍 三维模型3DTile格式的轻量化处理旨在减少模型的存储空间和提高渲染性能.以下是一些推荐的工具软件,可以用于实现这个目的: MeshLab: ...
- WPF异步命令以及SqlSugar异步增删改查
1.异步 /// <summary> /// 查询全部 /// </summary> /// <returns></returns> public as ...
