WPF入门教程系列二十八 ——DataGrid使用示例MVVM模式(6)
八、在Command中传递参数
7.上面Buttom的Command类就是纯命令,什么参数都不接收,这次的ProvinceChangedCommand类在执行命令的时候,能够传参数!采用泛型的形式,给Action添加泛型参数。
8. 在Visual Studio 2022的解决方案资源管理器中,使用鼠标右键单击“Command”文件夹,在弹出菜单中选择“添加--> 类”,在弹出的“添加新项”对话框中,选择添加 “ProvinceChangedCommand”类,这是一个我们要实现的保存操作指令,然后选择“添加”。ProvinceChangedCommand的具体代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; using System.Threading.Tasks;
using System.Windows.Input; namespace WpfGridDemo.NET7.Command
{
public class ProvinceChangedCommand<T> : ICommand
{
/// <summary>
/// 命令能否执行
/// </summary>
readonly Func<bool> _canExecute;
/// <summary>
/// 命令执行的方法
/// </summary>
readonly Action<T> _execute; /// <summary>
/// 命令的构造函数
/// </summary>
/// <param name="action">命令需执行的方法</param>
/// <param name="canExecute">命令是否可以执行的方法</param>
public ProvinceChangedCommand(Action<T> action, Func<bool> canExecute)
{
_execute = action;
_canExecute = canExecute;
} /// <summary>
/// 判断命令是否可以执行
/// </summary>
/// <param name="parameter"></param>
/// <returns></returns>
public bool CanExecute(Object parameter)
{
if (_canExecute == null)
return true;
return _canExecute();
} /// <summary>
/// 执行命令
/// </summary>
/// <param name="parameter"></param>
public void Execute(Object parameter)
{
_execute((T)parameter);
} /// <summary>
/// 事件追加、移除
/// </summary>
public event EventHandler CanExecuteChanged
{
add
{
if (_canExecute != null)
CommandManager.RequerySuggested += value;
}
remove
{
if (_canExecute != null)
CommandManager.RequerySuggested -= value;
}
} }
}
void ProviceSelectionChangedExecute(object sender)
{
try
{
if (sender is ComboBox)
{
ComboBox drp=sender as ComboBox;
ProvinceCode=drp.SelectedValue.ToString();
GridDbContext db = new GridDbContext();
var list = db.City.AsTracking().ToList();
List<City> citys = list.Where(x => x.ProvinceCode == ProvinceCode).ToList();
cityList = new ObservableCollection<City>();
if (citys != null)
{
citys.ForEach((t) => { cityList.Add(t); }
);
} var cityCodes = from city in citys
select city.Code;
List<Area> areas = db.Area.AsTracking().ToList().Where(
x => cityCodes.Contains(x.CityCode)).ToList(); areaList = new ObservableCollection<Area>();
if (areas!=null)
{
areas.ForEach((t) => { areaList.Add(t); }
);
}
}
}
catch (Exception ex)
{
throw ex;
}
}
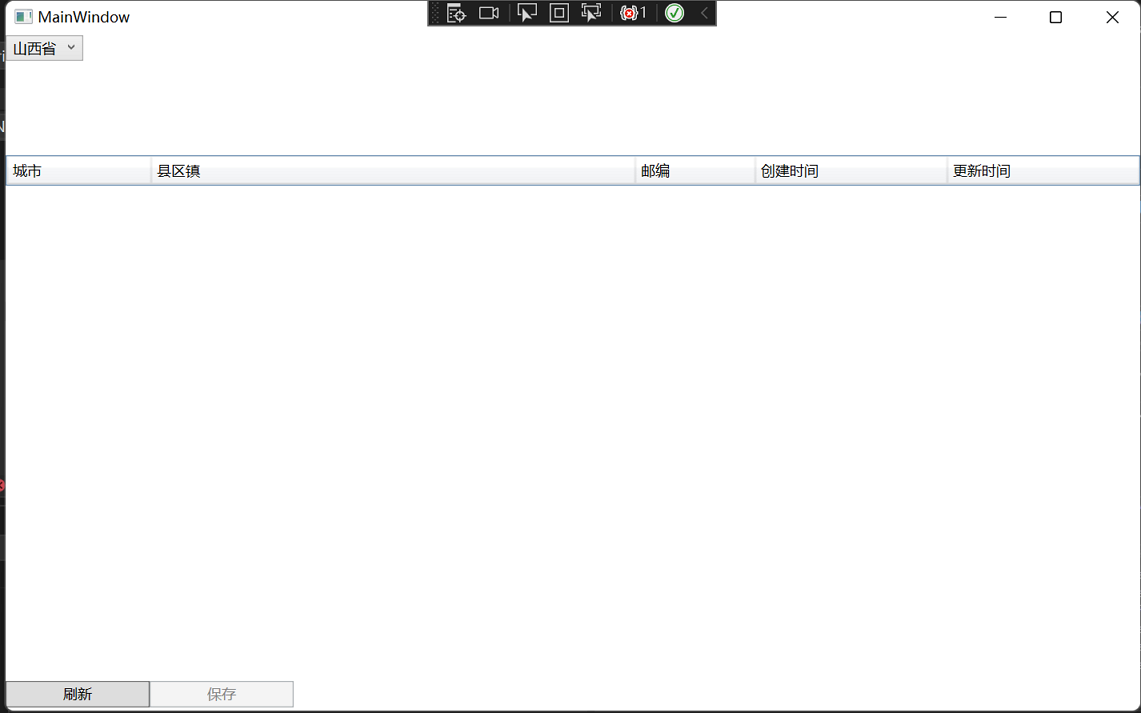
结果如图:我们看到了省份下拉框中已经了省份信息。

9.通过绑定依赖属性,实现自动刷新需要实现以下三步:
1.Model继承并实现 INotifyPropertyChanged 接口;
2.数据集合使用ObservableCollection<T>集合;
3.View使用Binding数据对象属性;
如果不行再看看集合在赋值前需要实例化,不然就出不来(必须要同一个源才行)
10. 在Visual Studio 2022中打开MainWindows.xmal文件,并将文件中的代码修改成如下:
<Window x:Class="WpfGridDemo.NET7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:be="http://schemas.microsoft.com/xaml/behaviors"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfGridDemo.NET7"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="960" Loaded="Window_Loaded" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<WrapPanel Grid.Row="0" HorizontalAlignment="Left">
<ComboBox x:Name="cboProvince" DisplayMemberPath="Name" SelectedValuePath="Code" > <be:Interaction.Triggers> <be:EventTrigger EventName="SelectionChanged">
<be:InvokeCommandAction Command="{Binding ProviceChangedAction}"
CommandParameter="{Binding ElementName=cboProvince}"/>
</be:EventTrigger>
</be:Interaction.Triggers> </ComboBox>
</WrapPanel> <DataGrid x:Name="gridArea" Grid.Row="1" ItemsSource="{Binding GridAreaList}"
AutoGenerateColumns="False" HorizontalAlignment="Left" VerticalAlignment="Top"
SelectedItem="{Binding Path=AreaVM,
Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"> <DataGrid.Columns> <DataGridComboBoxColumn Header="城市" Width="120"
ItemsSource="{Binding Path=DataContext.GridCityList,
RelativeSource={RelativeSource AncestorType={x:Type Window}}}"
x:Name="cboCity" ClipboardContentBinding="{x:Null}"
SelectedValuePath="Code" SelectedValueBinding="{Binding Path=CityCode,
UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" />
<DataGridTextColumn Header="县区镇" Width="*" Binding="{Binding Name}"
ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="邮编" Width="100" Binding="{Binding Code}"
ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="创建时间" Width="160" Binding="{Binding Created}"
ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="更新时间" Width="160" Binding="{Binding Updated}"
ClipboardContentBinding="{x:Null}"/>
</DataGrid.Columns>
</DataGrid> <WrapPanel Grid.Row="2">
<Button x:Name="btnRefresh" Height="22" Width="120" Click="btnRefresh_Click">刷新</Button>
<Button x:Name="btnSave" Height="22" Width="120" Command="{Binding ClickSaveAction}" >保存</Button>
</WrapPanel>
</Grid>
</Window>
using Microsoft.EntityFrameworkCore;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.DirectoryServices.ActiveDirectory;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using System.Windows.Input;
using WpfGridDemo.NET7.Entitys; namespace WpfGridDemo.NET7.ViewModel
{
public class MainWindowVM: ViewModelBase
{
public MainWindowVM() {
cityList = new ObservableCollection<City>();
areaList = new ObservableCollection<Area>();
}
private Area m_Area;
/// <summary>
/// 县镇区数据
/// </summary>
public Area AreaVM
{
get { return m_Area; }
set { m_Area = value; }
}
private string m_Province_Code;
/// <summary>
/// 省--代码
/// </summary>
public string ProvinceCode { get => m_Province_Code; set => m_Province_Code = value; }
private ObservableCollection<Area> areaList; public ObservableCollection<Area> GridAreaList
{
get { return areaList; }
set
{
areaList = value;
RaisePropertyChanged("GridAreaList");
}
}
private ObservableCollection<City> cityList; public ObservableCollection<City> GridCityList
{
get { return cityList; }
set
{
cityList = value;
RaisePropertyChanged("GridCityList");
}
} /// <summary>
/// 命令要执行的方法
/// </summary>
void SaveExecute()
{
try {
GridDbContext db = new GridDbContext();
var list=db.Area.AsTracking().ToList();
Area modifyArea = list.Where(x=>x.Id==AreaVM.Id).FirstOrDefault();
if (modifyArea != null)
{
modifyArea.Name = AreaVM.Name;
modifyArea.Updated = DateTime.Now;
db.SaveChanges();
} }
catch (Exception ex)
{ throw ex;
}
} /// <summary>
/// 命令是否可以执行
/// </summary>
/// <returns></returns>
bool CanSaveExecute()
{
return false;
} /// <summary>
/// 创建新命令
/// </summary>
public ICommand ClickSaveAction
{
get
{
return new Command.SaveCommand(SaveExecute, CanSaveExecute);
}
}
//combobox
/// <summary>
/// 命令要执行的方法
/// </summary>
void ProviceSelectionChangedExecute(object sender)
{
try {
if (sender is ComboBox)
{
ComboBox drp=sender as ComboBox;
ProvinceCode=drp.SelectedValue.ToString();
GridDbContext db = new GridDbContext();
var list = db.City.AsTracking().ToList(); List<City> citys = list.Where(x => x.ProvinceCode == ProvinceCode).ToList();
var cityCodes = from city in citys
select city.Code;
List<Area> areas = db.Area.AsTracking().ToList().Where(
x => cityCodes.Contains(x.CityCode)).ToList();
areaList.Clear();
if (areas!=null)
{
areas.ForEach((t) => { areaList.Add(t); }
);
} cityList.Clear();
if (citys != null)
{
citys.ForEach((t) => { cityList.Add(t); }
);
}
}
}
catch (Exception ex)
{ throw ex;
}
} /// <summary>
/// 命令是否可以执行
/// </summary>
/// <returns></returns>
bool CanSelectionChangedExecute()
{
return true;
} /// <summary>
/// 创建新命令
/// </summary>
public ICommand ProviceChangedAction
{ get
{ return new Command.ProvinceChangedCommand<object>(ProviceSelectionChangedExecute,
CanSelectionChangedExecute);
}
}
}
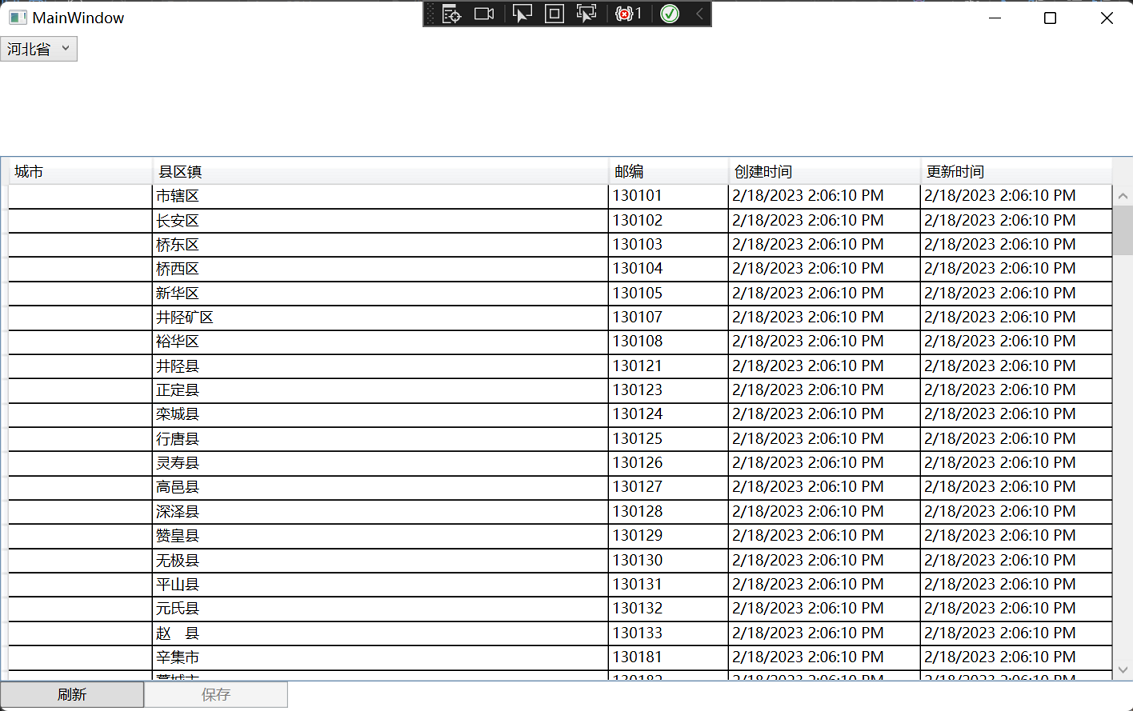
12.在Visual Studio 2022中按F5键,启动WPF应用程序。然后使用鼠标点击省份下拉框,能够看到,界面中DataGrid中的数据,随着下拉框的变化而随之变化。如下图。

WPF入门教程系列二十八 ——DataGrid使用示例MVVM模式(6)的更多相关文章
- WPF入门教程系列二十二——DataGrid示例(二)
DataGrid示例的后台代码 1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取 ...
- WPF入门教程系列二十——ListView示例(二)
第四步.WPF后台逻辑代码编写 在后台用Entity Framework 6.1的Code First方式获取数据库中的数据.同时,在“刷新”按钮的方法中进行数据绑定.操作步骤如下: 1) 在“刷新 ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- WPF入门教程系列二——Application介绍
一.Application介绍 WPF和WinForm 很相似, WPF与WinForm一样有一个 Application对象来进行一些全局的行为和操作,并且每个 Domain (应用程序域)中仅且只 ...
- WPF入门教程系列二十一——DataGrid示例(一)
前面我们学习了ListView控件的使用示例,今天我们来学习DataGrid的有关知识.提到DataGrid 不管是Asp.Net中的网页开发还是WinForm应用程序开发都会频繁使用.通过它我们可以 ...
- WPF入门教程系列二
WPF控件和布局 一. 前言 公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了 ...
- WPF入门教程系列三——Application介绍(续)
接上文WPF入门教程系列二——Application介绍,我们继续来学习Application 三.WPF应用程序的关闭 WPF应用程序的关闭只有在应用程序的 Shutdown 方法被调用时,应用程序 ...
- Web 前端开发人员和设计师必读文章推荐【系列二十八】
<Web 前端开发精华文章推荐>2014年第7期(总第28期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
随机推荐
- DOM0级与DOM2级的区别
1.DOM0级和DOM2级的共同优点:能添加多个事件处理程序,按顺序执行,HTML事件处理程序无法做到~2.关于dom0级和dom2级的区别DOM0级事件处理:同时绑定几个不同的事件,例如在绑定on ...
- win10计划任务程序库实现定时任务的自动执行程序及问题解决。
win10计划任务程序库可以实现按照规则频率执行脚本的功能.现在将设置方法记录如下: 创建任务步骤 1.右键点击我的电脑,选择管理,依次点击:系统工具->任务计划程序->任务计划程序库. ...
- JSF预热功能在企业前台研发部的实践与探索
作者:京东零售 李孟东 00 导读 企业前台研发部包含了企业业务大部分的对外前台系统,其中京东VOP平台(开放平台)适合于自建内网采购商城平台的企业客户. 京东为这类客户专门开发API接口,对接到客户 ...
- 正态分布密度函数的动画演示—R语言
正态分布是概率统计中最重要的一种分布,其重要性我们可以从以下两方面来理解:一方面,正态分布是自然界最常见的一种分布.一般说来,若影响某一数量指标的随机因素很多,而每个因素所起的作用都不太大,则这个指标 ...
- visio秘钥
一.Visio2016专业版永久激活码: Visio 2016 Professional Retail零售版 [Key]:NKVJM-8MTT4-8YDFR-6738M-DPFJH [Key]:W9W ...
- 每天掌握10道面试题,轻轻松松去面试(Yes, that's right, I'm kidding)!!!
一.4.12 1.说一说cookie sessionStorage localStorage 是什么,有什么区别? Cookie.sessionStorage 和 localStorage 都是在浏览 ...
- 重新实现hashCode()方法
在Java中,为了让对象在集合中能够更高效地进行查找和比较,我们通常需要重写对象的equals()和hashCode()方法.其中,equals()方法用于比较两个对象是否相等,而hashCode() ...
- mysql 自动挂掉
今天在看后台的时候,发现登录不上去了,登录页面是可以访问,但是就是登录不上去,上了后台看了一下,说mysql连接超时,然后我重启了一下服务器,发现依然报mysql的错误,我尝试连接mysql, 报了一 ...
- IDP中的黄金路径究竟是什么?
在云原生时代,开发人员面临着越来越多的工具.技术.思维方式的选择,给他们带来了极大的认知负担和工作量.为了提高开发人员的开发效率与开发体验,一些头部科技公司开始建立自己的内部开发者平台(IDP).在之 ...
- nuxt.js项目中全局捕获异常并生成错误日志全过程
需求:客户在使用过程中页面报错时,可以生成错误记录传回服务器,以便改进. 步骤: 一.全局捕获异常, 二.发送到服务端, 三.生成错误日志. 一.全局捕获异常 如图,vue提供了errorHandle ...
