【Vue day01】前端发展介绍 Vue的快速使用 插值语法 指令系统之文本指令、事件指令、属性指令
前端发展介绍
# HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES13):
编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
- sass,typescript
# ECMA标准
JavaScript=ECMA+bom+dom
# Ajax的出现:
-> 后台发送异步请求,Render+Ajax混合
-$.ajax
-XMLHttpRequest 原生ajax
# 单用Ajax(加载数据,DOM渲染页面):
前后端分离的雏形
加载完不包含数据的页面之后,理解发送ajax请求获取数据。
# Angular框架的出现(1个JS框架):
出现了“前端工程化”的概念(前端也是1个工程、1个项目)
# React、Vue框架:
当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
# 前端 -> 大前端:
移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面)
# 一套代码在各个平台运行(大前端):
谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
kotlin android
# 在Vue框架的基础性上 uni-app:一套编码 编到10个平台
# Vue:2.x 3.x
-ts:typescript
-less
# 在不久的将来 ,前端框架可能会一统天下
# 主流:vue,react ,uni-app
-typescript
Vue框架入门
# Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
-可以一点一点地使用它,只用一部分,也可以整个工程都使用它
-Vue实际就是一个js的框架,实际上跟jquery很类似。
-Vue可以cdn引入或者下载到本地
# 开发vue,有一款编辑器
-vscode:微软 轻量级编辑器,免费
-vim:装插件,搞得花里胡哨,开发代码
-Jetbrains:IDEA(java),Pycharm,Goland,phpStrom,webstorm 收费 吃内存(java开发)
-AndroidStadio:免费,谷歌买了Jetbrains授权+ADT
-sun:java---》后来被甲骨文收购了--->oracle jdk openjdk 毕昇jdk
-Pycharm + 插件 开发vue 使用起来跟webstorm
-把vue的源代码下载到本地
-选择使用Pycharm + Vue插件的组合学习Vue。(正常可以选择webstorm)
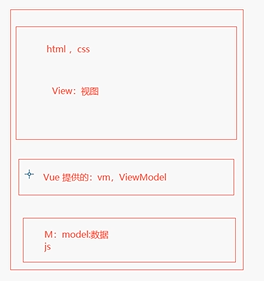
# M-V-VM思想
- MTV :django
- MVC :后端框架一般基于这种架构
- MVVM:前端框架 vue
- MVP:移动端
# 组件化开发、单页面开发
-组件化开发:有自己独立的html,css,js
-单页面应用(SPA)
-只有一个html页面
M-V-VM思想(重要)
M-V-VM架构:

DOM操作实现页面刷新:
js通过DOM操作取得页面中的某个标签,然后在标签中插入内容。
jquery简化了js的代码,方便了我们操作dom对象。
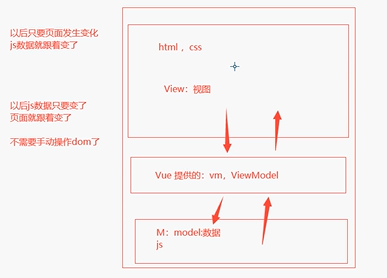
ViewModel实现页面刷新:
只要页面发生变化,js数据就跟着变了,js数据只要变了,页面也会立马发生变化。
不需要手动操作dom进行添加修改数据,只要js变量内的值发生变化,页面也会发生变化。反而言之,页面发生变化,js变量内的值也会发生变化。
这是怎么实现的呢? Vue提供的vm这一层实现了这个效果。vm层会进行数据监听,数据劫持。本质上是做了一些绑定。

Viewmodel可以监听js代码中变量的变化,并且基于js变量通过虚拟dom修改页面。
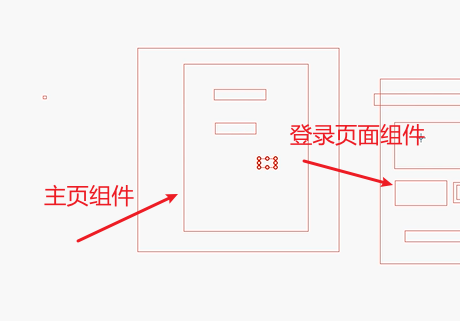
组件化开发
# 组件化开发、单页面开发
-组件化开发:有自己独立的html,css,js
-单页面应用(SPA)
-只有一个html页面
组件化开发:
一个页面上有很多功能,每个功能都是一个组件。
组件都可以被替换,也可以被用于其他的页面。

单页面应用
所有的功能实际都在一个html页面上。
如何实现页面中跳转?
把整个页面也当成一个组件。当页面跳转时,实际上是更换了组件。

从登录页面组件更换为主页组件。
Vue的快速使用
前期准备
把vue的源代码下载到本地
Vue CDN选择使用Pycharm + Vue插件的组合学习Vue。(正常可以选择webstorm)
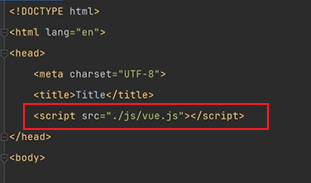
快速使用
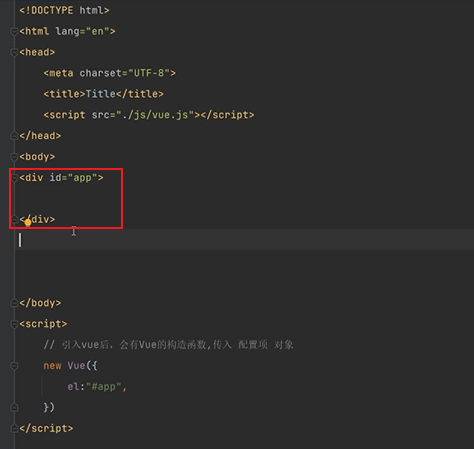
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
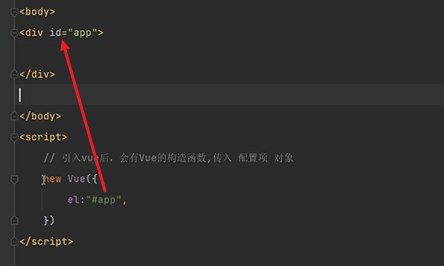
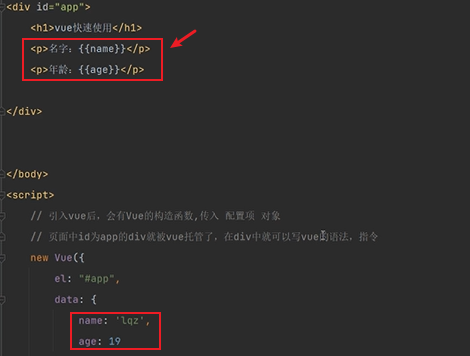
<div id="app">
<h1>vue快速使用</h1>
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</body>
<script>
// 引入vue后,会有Vue的构造函数,传入 配置项 对象
// 页面中id为app的div就被vue托管了,在div中就可以写vue的语法,指令
// data中定义的变量,以后直接从vm实例直接可以拿到
var vm = new Vue({
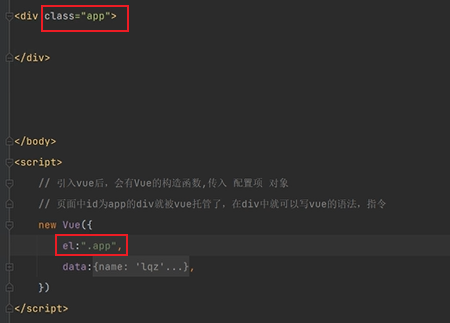
el: "#app",
data: {
name: 'lqz',
age: 19
},
})
</script>
</html>
对象与标签绑定
导入:

引入vue后,Vue的构造函数Vue()就可以使用了,然后我们传入一个(配置项)对象。
python中的字典到前端叫对象。为什么叫配置项对象,也就是这个对象里面有键值对,通过键值对存放的是一系列配置信息,也就称之为配置项。配置项的键值对的键是规定好的固定写法。
配置项el:

el配置项指向一个div标签:

Vue对象可以通过id绑定来找到这个div,这个div也就是被Vue所管理的div标签。
我们可以把代码都写在这个div标签里面:

那么vue就可以管理这个div标签里面所写的所有代码。且这个div标签里面可以写Vue的语法。
配置项参数data:

data用于存放一些数据。
进行了上述配置表示:
页面中id为app的div被Vue托管了,在div中就可以写Vue的语法,指令了。:
- 不一定是非要使用div标签,p标签也可以。
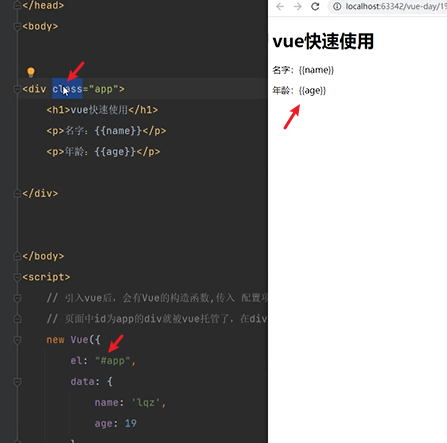
- 不一定使用id建立联系,使用class也可以。

如何将数据渲染到页面上?

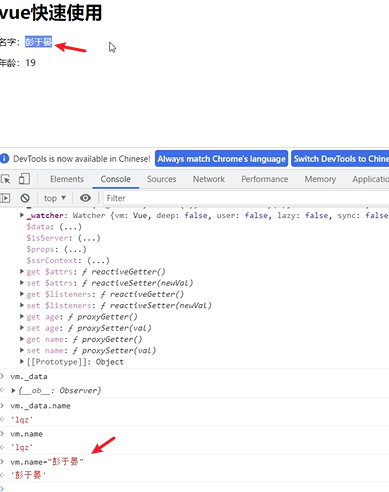
查看效果:

Vue可以通过类似模板语法的方式,将数据渲染到被托管的代码上。
如果查找不到被托管的代码,将无法渲染:

查看Vue对象
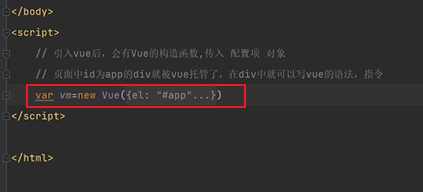
使用一个变量保存Vue对象:

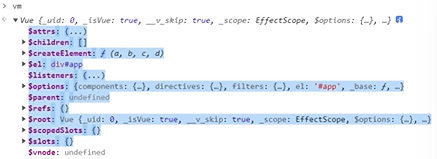
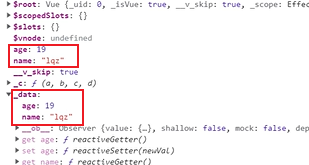
查看Vue对象:

查看对象中有哪些属性:

可以直接vm.name获取数据:

只要vm变量内数据发生变化,页面也就会变化:

修改vm变量的值,页面会马上发生变化。无需dom操作。
插值语法
# 在被Vue托管的标签中
插值不能写在标签的属性上,只能写在标签内部.
被vue托管的标签中可以写 {{}}
通过修改Vue的配置文件,也可以实现在被托管的标签内写 [[]],不建议这么做。
# Vue渲染数据使用{{}},模板语法也使用{{}},这不会发生冲突吗?
写了一个html页面 -- 模板语法渲染数据--> 在后端完成
---- Vue渲染数据 --> 在前端完成
为什么不会冲突,因为前端里不使用模板语法。
# 如何既使用模板语法又使用Vue?
-simpleui (基于django admin后台进行美化开发)
-前后端混合 + Vue
# {{}} 中可以写什么?
可以写:
变量,
js简单的表达式,
函数(需要加括号,会将函数return的值进行渲染)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
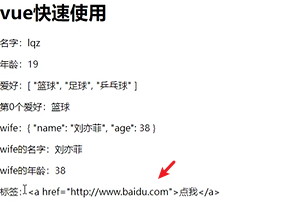
<div id="app">
<h1>vue插值渲染变量</h1>
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}}</p>
<p>第0个爱好:{{hobby[0]}}</p>
<p>wife:{{wife}}</p>
<p>wife的名字:{{wife['name']}}</p>
<p>wife的年龄:{{wife.age}}</p>
<p>标签:{{a}}</p>
<h1>vue插值渲染简单表达式</h1>
<p>{{10 > 9 ? '大于' : '小于'}}</p>
<p>{{age+1}}</p>
<h1>渲染函数,后面讲</h1>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
name: 'lqz',
age: 19,
hobby: ['篮球', '足球', '乒乓球'],
wife: {name: '刘亦菲', age: 38},
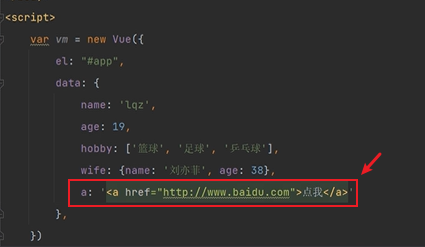
a: '<a href="http://www.baidu.com">点我</a>'
},
})
// 三目运算符----》三元表达式
// var a = 10 > 9 ? '大于' : '小于'
</script>
</html>
在js中对象的引号可以不加:

针对html代码Vue会如何进行数据渲染?是否能防御xss攻击?

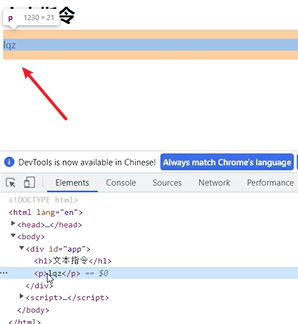
查看渲染的结果:不会对标签进行渲染

三目运算符
相当于python中的三元表达式。

相当于'大于' if 10 > 9 else '小于'
Vue会将这个三目运算符运算完成的结果给渲染到页面上:

注意:Vue可以渲染简单的表达式
指令系统之文本指令
# 指令系统
-v-xx 写在标签上,任意标签
-v-xx="" ----》原来插值语法中能写的,它都能写,不要再加 {{}}
# 示例:
vue提供的都是 v-xx 写在标签属性上的 ,统称为指令。
例如,a_url必须是data中定义的变量:
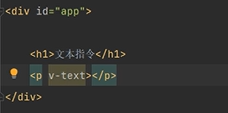
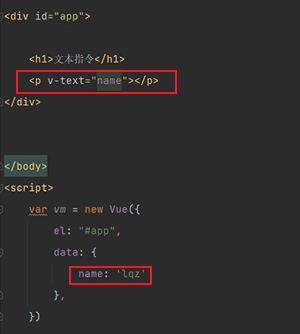
<p v-text="a_url"></p>
# v-text直接把字符串内容渲染在标签内部,等同于
<p v-text="a_url"></p>
<p>{{a_url}}</p>
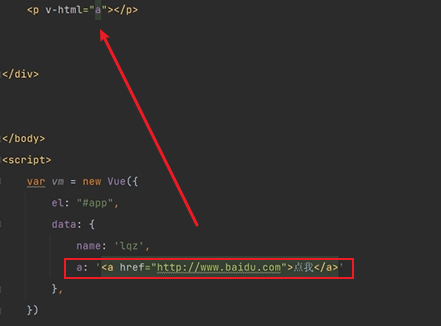
# v-html 把字符串的内容渲染成标签,写在标签内部
<p v-html="a_url"></p>
# v-show 等于布尔值,该标签是否显示 样式控制显示不显示:
style="display: none;"
# v-if 等于布尔值,该标签是否显示 整个标签之间删除,效率低,在dom中删除标签
# 写在[任意]标签上 以 v-xx 开头的,都是vue的指令
# 文本指令
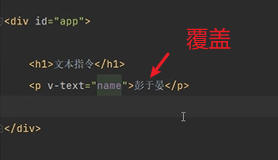
v-text:把变量渲染到标签中,如果之前有数据,覆盖掉
v-html:如果是标签字符串,会把标签渲染到标签内
v-show:控制标签的显示与隐藏,但是它是通过style的display控制的:相当于设置了标签的属性 ---> style="display: none;"
v-if:控制标签的显示与隐藏,但是它是通过dom的增加和删除
什么叫指令?
写在任意标签上以 v-xx 开头的,都是vue的指令。
示例:

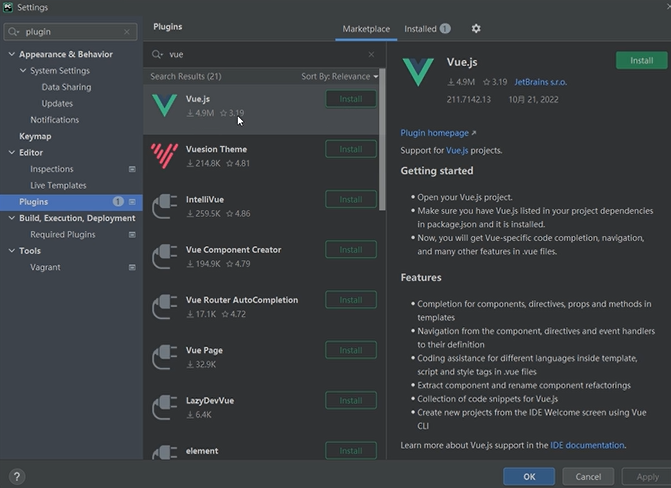
安装vue插件:提供代码补全。

v-text 和 v-html
在指令内就不需要使用{{ }},而是直接使用变量名name。

查看渲染效果:

如果p标签内之前有文字,会将原文字覆盖掉:

v-html用于渲染标签,将标签渲染到标签内:

查看效果:

v-show 和 v-if
设置v-show的值为True:

修改v-show的值为False:

可以将标签隐藏,相当于style="display:none"。
标签是隐藏了,而不是代码被删除了:

使用v-if,也是根据bool值,控制标签的显示和隐藏,但是他是通过bom的添加和删除实现的。也就是说html代码会直接被删除。dom操作更消耗资源。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>文本指令 v-text</h1>
<p v-text="name">彭于晏</p>
<h1>文本指令 v-html</h1>
<span v-html="a"></span>
<h1>v-show</h1>
<img v-show='b' src="https://tva1.sinaimg.cn/large/00831rSTly1gd1u0jw182j30u00u043b.jpg" alt="" width="300px" height="300px">
<h1>v-if</h1>
<div v-if="b1">
<a href="">点我看美女</a>
<h3>美女</h3>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
name: 'lqz',
a: '<a href="http://www.baidu.com">点我</a>',
b:true,
b1:true
},
})
</script>
</html>
指令系统之事件指令
# 事件指令是:点击事件,双击事件,滑动事件。。。。。用的最多的是点击事件click
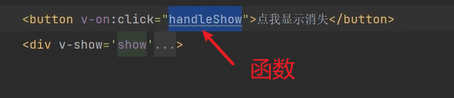
v-on:事件名='函数'
<button v-on:click="handleClick">点我看美女</button>
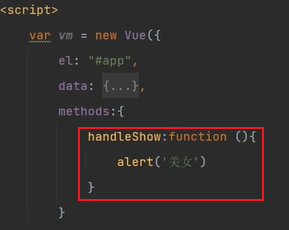
函数必须写在methods的配置项中
methods:{
'handleClick':function (){
// alert('美女')
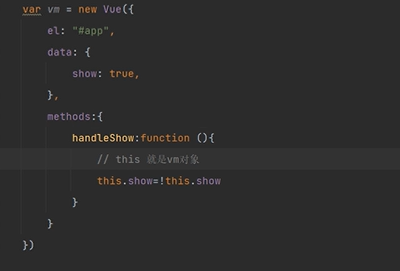
console.log(this) // this 就是当前vue实例,就是vm实例
this.show=!this.show
},
}
-点击button就会触发绑定函数(handleClick)的执行
# 放在标签上:
v-on:事件名='函数'
# 事件名可以写:
click,dbclick, input标签:change,blur,input
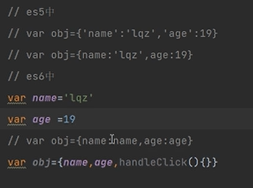
# 补充:es6 对象写法
var name = 'lqz'
var age = 19
// var obj={name:name,age:age}
var obj = {name, age, handleClick() {}}
# 可以简写成,以后都用简写
@事件名='函数'
# 小案例:点击按钮,随机切换美女图片
-1 methods配置项中写成 这种形式 es6的对象写法
handleClick() {}
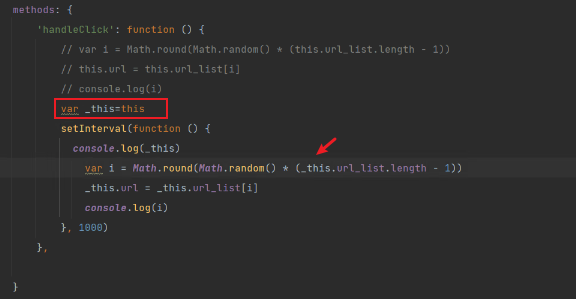
如果函数中再套函数,如何内部不是箭头函数,this指向有问题,需要在外部定义一下
var _this = this
v-on
需求:点击图片,图片消失,再次点击图片,图片显示。

show是个bool值:

给按钮绑定事件,v-on不仅可以给button绑定,还可以跟更多的标签绑定:

点击事件绑定的函数写在哪里?

如何通过这个函数,修改v-show所对应的变量值,将show变量的值变为false?

由于我们写的代码都在Vue()里面,所以这个this就表示vm这个变量名所指向的对象。所以可以通过这个vm对象修改show的值(vm.show/ this.show)。
关于这个=!,相当于取反操作,可以理解为this.show = not this.show。
注意:也可以通过vm._data.show获取变量的值。
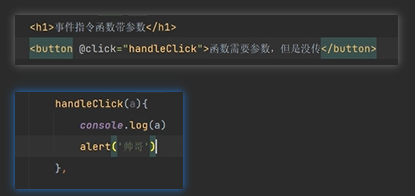
给函数传参
如果函数需要参数,但是我们不传参数,此时会怎样?

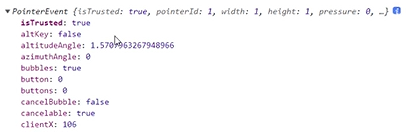
console.log(a)是什么?
是一个鼠标点击事件。函数没传参数时,会默认把事件对象传入:

这个事件还包含了鼠标点击位置的xy坐标。
函数的参数可以传:数字、字符串、布尔值、... 、变量(变量必须存在)
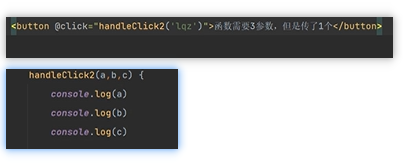
如果函数需要多个参数,但是我们少传了,此时会怎样?

没传的参数是:undefined(未定义),程序也不会发生报错。
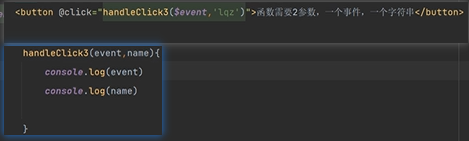
如何既传入一个值,又传入事件?

通过$event可以获取事件对象,并且$event需要写在第一个实参,并且无法使用关键字传参,只能按照位置传参。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件指令</h1>
<button v-on:click="handleShow">点我显示消失</button>
<div v-if='show'>
<img src="https://tva1.sinaimg.cn/large/00831rSTly1gd1u0jw182j30u00u043b.jpg" alt="" width="300px"
height="300px">
</div>
<h1>事件指令函数带参数</h1>
<button @click="handleClick">函数需要参数,但是没传,默认会把event事件传入</button>
<br>
<button @click="handleClick1('lqz')">函数需要参数,但是传值了</button>
<br>
<button @click="handleClick2('lqz')">函数需要3参数,但是传了1个</button>
<br>
<button @click="handleClick3($event,'lqz')">函数需要2参数,一个事件,一个字符串</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// handleShow: function () {
// // this 就是vm对象 vm.show
// this.show = !this.show
// },
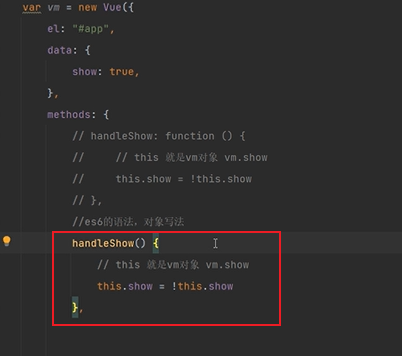
//es6的语法,对象写法,以后都这样写
handleShow() {
// this 就是vm对象 vm.show
this.show = !this.show
},
// 需要一个参数,但是没有传,会把事件传入
handleClick(a) {
console.log(a)
alert('帅哥')
},
// 需要1个,传了一个,但是需要传数字,字符串,布尔,或变量
handleClick1(name) {
console.log(name)
},
// 需要3个参数,传了一个,没问题,后面俩都是 undefined
handleClick2(a, b, c) {
console.log(a)
console.log(b)
console.log(c)
},
handleClick3(event,name){
console.log(event)
console.log(name)
}
}
})
// es5中
// var obj={'name':'lqz','age':19}
// var obj={name:'lqz',age:19}
// es6中
var name = 'lqz'
var age = 19
// var obj={name:name,age:age}
var obj = {
name, age, handleClick() {
}
}
</script>
</html>
指令系统之属性指令
# 什么叫属性?
写在标签上的 name,class,href,src,id.....都是 ---> 属性
# 属性指令语法:
v-bind:属性名='变量'
# 简写成:
v-bind:属性名='变量' ---> :属性名="变量"
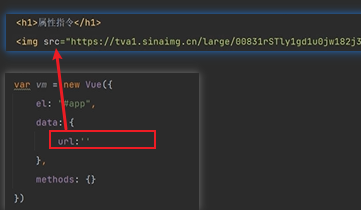
示例,有如下一张图片:

如何将src属性更换为我们的url变量所对应的链接?
需求:点击一个按钮,图片进行更换。
直接把url变量放在这里是不行的:

在前端查看,只是放了一个url的字符串:

使用插值语法也是不行的:

查看前端:

所以要使用属性指令:

实现需求:

注意:this指代当前Vue对象。
imgList里存放的是图片的链接,如何对于imgList进行随机抽取,来实现点击按钮后,图片随机显示?
handleChange() {
// floor:只取整数部分(向下取整)
//Math.random() 生成0--1直接的数字,小数
var i = Math.floor(Math.random() * this.imgList.length)
// 3 * 0-1之间的小数一定比3小,再向下取整,所以不会索引越界
console.log(i)
this.img_url = this.imgList[i]
}
如何实现无需点击,自动随机切换图片?设置一个定时器。
mounted() {
// 页面加载完,开启一个定时器,每隔3s执行函数内容,函数里面在变化变量,也就是修改图片的src属性
setInterval(() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.img_url2 = this.imgList[i]
}, 3000)
}
mounted()表示页面加载完。setInterval是定时器。3000是定时器的参数。
属性指令简写的示例:

省略了v-bind。
并不是只有图片的src属性可以被替换:

通过修改变量的值,例如vm.id_div = 'myImg'可以修改id属性的值。
相当于:<div :id='myImg'>。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>属性指令</h1>
<button @click="handleClick">点我看美女</button>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<hr>
<button @click="handleChange">点我换美女</button>
<br>
<img :src="img_url" alt="" width="300px" height="300px">
<hr>
<img :src="img_url2" alt="" width="300px" height="300px">
<hr>
<div :id="id_div">
我是div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
url: 'https://tva1.sinaimg.cn/large/00831rSTly1gd1u0jw182j30u00u043b.jpg',
img_url: 'https://p.qqan.com/up/2022-8/202283919254843.jpg',
img_url2: 'https://tva1.sinaimg.cn/large/00831rSTly1gd1u0jw182j30u00u043b.jpg',
imgList: ['https://img2.woyaogexing.com/2022/10/23/af963193e9fb67ee!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/22/95afdd5cd39d556d!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/21/f06c65142fe50c19!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/20/c0135f7e74050a74!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/20/5972f09505ac681d!400x400.jpg'],
id_div:'xxx'
},
methods: {
handleClick() {
this.url = 'https://p.qqan.com/up/2022-8/202283919254843.jpg'
},
handleChange() {
// floor:只取整数部分
//Math.random() 生成0--1直接的数字,小数
var i = Math.floor(Math.random() * this.imgList.length)
console.log(i)
this.img_url = this.imgList[i]
}
},
mounted() {
// 页面加载完,开启一个定时器,每隔3s运行函数内容,函数里面在变化变量
setInterval(() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.img_url2 = this.imgList[i]
}, 1000)
}
})
</script>
</html>
this指向问题(重要)
如果这种写法,this指向会出现问题,也就是说this就不是Vue对象了,而是一个window对象。

如果使用es6新语法,并且使用箭头函数则不会出现this指向问题:
setInterval(() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.img_url2 = this.imgList[i]
}, 1000)
总结:如果函数中再次嵌套函数,如果内层函数不是箭头函数,
es6简化写法
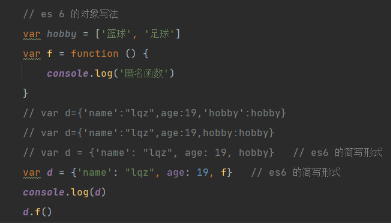
在es6的语法中,对象写法简化了很多,上述函数可以简写成:

从es5到es6写法一步步简化(es6对象写法):

使用es6的对象写法:

可以直接在对象中写一个变量f,会自动组织成f:f的形式:

事件指令的简化写法:
v-on:事件名="函数" ----> @事件名="函数"

练习
#需求:
点击开始随机美女,点击美女停下(定时器停),弹出美女地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="./js/bootstrap.css">
</head>
<body>
<div id="app">
<h1 class="text-center">随机美女图片</h1>
<div class="text-center">
<img @click="" :src="default_img" alt="" style="width: 300px">
</div>
<br>
<div class="text-center">
<button @click="startFunc" class="btn btn-success ">点我开始随机</button> <!-- 当没有给函数传参时,会把点击事件传进来 -->
<button @click="stopFunc" class="btn btn-success ">点我停止随机</button>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
imgList: ['https://img2.woyaogexing.com/2022/10/23/af963193e9fb67ee!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/22/95afdd5cd39d556d!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/21/f06c65142fe50c19!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/20/c0135f7e74050a74!400x400.jpg',],
default_img: 'https://img2.woyaogexing.com/2022/10/20/c0135f7e74050a74!400x400.jpg',
timeTool: null
},
methods: {
stopFunc() {
alert(this.default_img)
clearInterval(this.timeTool)
this.timeTool = null
},
startFunc() {
if (this.timeTool === null) { // 第二次点击的时候timeTool不为null,而是存放一个定时器。
this.timeTool = setInterval(() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.default_img = this.imgList[i]
}, 20)
// -------------- 第二种写法 ---------------
// var _this = this // 函数内层还有函数的时候,此时的this会发生变化,变成window对象
// this.timeTool = setInterval(function () {
// var i = Math.floor(Math.random() * _this.imgList.length)
// _this.default_img = _this.imgList[i]
// }, 20)
}
},
}
})
</script>
</body>
</html>
【Vue day01】前端发展介绍 Vue的快速使用 插值语法 指令系统之文本指令、事件指令、属性指令的更多相关文章
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
- Vue 实例之事件 操作样式 (文本、事件、属性、表单、条件)指令
Vue 可以独立完成前后端分离式web项目的JavaScript框架 三大主流框架之一: Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复用的方式渲 ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- vue常见前端UI库
vue常见前端UI库 VUE资源汇总:https://github.com/RuMengkai/awesome-vue VUX 项目主页:https://vux.li/#/ github地址:http ...
- Vue指令:内置指令和自定义指令
Vue指令 Vue指令指的是,以v-开头的一组特殊语法 内置指令 v-text v-text指令的作用是:设置标签的内容 默认写法会替换全部内容,差值表达式{{ }}只会替换指定内容 内部支持写表达式 ...
- VUE+Element 前端应用开发框架功能介绍
前面介绍了很多ABP系列的文章<ABP框架使用>,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机 ...
- 三种Web前端框架比较与介绍--Vue, react, angular
一.Angular 1.MVVM(Model)(View)(View-model): 2.模块化(Module)控制器(Contoller)依赖注入: 3.双向数据绑定:界面的操作能实时反映到数据,数 ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
- 循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
在我们使用VUE+Element 处理界面的时候,往往碰到需要利用JS集合处理的各种方法,如Filter.Map.reduce等方法,也可以设计到一些对象属性赋值等常规的处理或者递归的处理方法,以前对 ...
- 8分钟为你详解React、Angular、Vue三大前端技术
[引言] 当前世界中,技术发展非常迅速并且变化迅速,开发者需要更多的开发工具来解决不同的问题.本文就对于当下主流的前端开发技术React.Vue.Angular这三个框架做个相对详尽的探究,目的是为了 ...
随机推荐
- Windows 搭建 Flutter 开发环境
安装 去官网地址下载 Flutter SDK. 下载地址:https://flutter.dev/docs/development/tools/sdk/releases 将安装包解压到你想安装 Flu ...
- go基础-泛型
概述 在强类型变成语言中,类型是确定不可变,如函数入参是确定类型.链表元素是确定类型,这极大限制了函数功能.也有些解决方案,为每种类型都实现一版函数,会导致大量重复代码:使用类型转换,使用特殊形参(如 ...
- 微信小程序文件预览和下载-文件系统
文件预览和下载 在下载之前,我们得先调用接口获取文件下载的url 然后通过wx.downloadFile将下载文件资源到本地 wx.downloadFile({ url: res.data.url, ...
- dbeaver软件的使用
dbeaver软件的使用 一.dbeaver简介: dbeaver是免费和开源(GPL)为开发人员和数据库管理员通用数据库工具. DBeaver [1] 是一个通用的数据库管理工具和 SQL 客户端, ...
- GPTs大受欢迎但问题多,企服软件厂商的AI Agent更被B端客户器重
GPTs大受欢迎但问题多,企服软件厂商的AI Agent更被B端客户器重 比尔盖茨预言智能体是下个平台,超自动化平台的AI Agent更靠谱? 以GPTs为代表的AI Agent只是玩具?揭秘真实可用 ...
- keycloak~关于session idle和session max的解释
keycloak可以帮助我们实现这个功能:用户token每5分钟失效一次,失效后通过refresh_token来换新的token,而refresh_token每30天失效一次,但如果用户3天都没有任何 ...
- c# 高并发必备技巧(三)
前面两篇文章主要是介绍了如何解决高并发情况下资源争夺的问题.但是现实的应用场景中除了要解决资源争夺问题,高并发的情况还需要解决更多问题,比如快速处理业务数据等, 本篇文章简要罗列一下与之相关的更多技术 ...
- [ABC281F] Xor Minimization
div class="part"> Problem Statement You are given a sequence of non-negative integers $ ...
- 【云原生 | Kubernetes 系列】— Kubernetes存储方案
目录 [云原生 | Kubernetes 系列]- Kubernetes存储方案 一.基本存储 EmptyDir HostPath NFS 搭建nfs服务器 二.高级存储 PV和PVC pv pvc ...
- MyBatis 的缓存处理
作为常见的 ORM 框架,在使用 MyBatis 的过程中可以针对相关的查询进行缓存处理以提高查询的性能.本文将简要介绍一下 MyBatis 中默认的一级缓存和二级缓存,以及自定义缓存的处理 MyBa ...
