HTML——input标签
很多表单元素都是由一个个的 input 元素组成的。它是自闭合标签,根据其 type 属性值的不同分为很多种,例如单行文本框、密码框、单选按钮、复选框、隐藏域、文件上传域、普通按钮、提交按钮以及重置按钮等。
—— input标签的基本格式为:
<input type="表单类型" />
| 常用属性值 | 说明 |
|---|---|
| text | 表示单行文本框 |
| password | 表示密码框 |
| hidden | 表示隐藏域 |
| radio | 表示单选按钮 |
| checkbox | 表示复选框 |
| file | 表示文件上传域 |
| button | 表示普通按钮 |
| submit | 表示带提交功能的按钮 |
| reset | 表示带重置功能的按钮 |
—— input的具体用法:
<body>
<form action="http://vip.biancheng.net/login.php" method="post" name="myForm">
用户名:<input type="text" name="name"><br/>
密码:<input type="password" name="password"><br/>
性别:<input type="radio" name="sex" value="boy">男
<input type="radio" name="sex" value="girl">女<br/>
爱好:读书<input type="checkbox" name="read" value="read">
跑步<input type="checkbox" name="run" value="run">
逛街<input type="checkbox" name="shopping" value="shopping">
看电影<input type="checkbox" name="movie" value="movie"><br/>
隐藏域<input type="hidden" name="hidden"><br/>
文件上传域<input type="file" name="file" src="url"><br/>
<input type="submit" value="提交">
<input type="button" value="确定">
<input type="reset" value="重置">
</form>
</body>
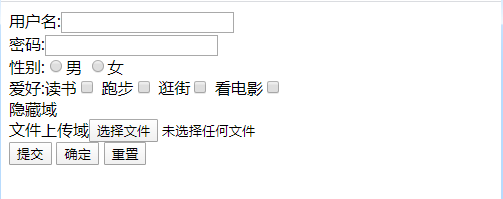
效果:

—— type的属性值说明:
text 表示常规文本框,一般用来输入一些对用户可见的文字。
password 表示密码框,输入的内容对用户不可见。
radio 表示单选按钮。当 type 属性值为 radio 时,必须为其指定相同的 name 属性值,否则实现不了单选的效果。
checkbox 表示复选框,可以选择多条内容。
hidden 表示隐藏域,在页面中对于用户是不可见的。在表单中插入隐藏域可以方便收集或发送信息。当表单提交时,隐藏域的信息也被一起提交。
file 表示上传文件域,src 属性表示文件的路径。
submit 表示提交按钮,默认值为提交,也可以根据需求使用 value 属性进行设置。点击按钮后,表单中的值会提交到预先设定好的 url 中。
button 表示普通按钮,没有提交功能。默认没有 value 值,需要手动设置,如果需要提交,建议使用 submit 按钮。
reset 表示重置按钮,同 submit 一样也有默认 value 值,默认为重置。点击按钮后,表单中填写的所有数据将被清空。
—— input标签的name属性:
当用户向表单输入信息时,服务器需要知道这个数据到底输入到了表单的哪个字段(控件)。例如登录页面,服务器需要知道哪条数据是作为用户名输入的,哪条数据是作为密码输入的。因此,HTML 规定如果表单要想正确地被提交给表单处理器,必须为每个字段都设置 name 属性。如果未设置,默认不提交其数据信息。
—— input标签的disabled属性:
如果为 <input> 标签的某个控件设置了disabled="disabled",表示将禁用该控件,使其不能再获得焦点或被修改。被禁用后,它的值不会提交到后台。如果是按钮被禁用,它的点击效果就会失效。
例子:
<form action="http://vip.biancheng.net/login.php" method="post" name="myForm">
用户名:<input type="text" name="name" disabled="disabled" value="username"><br/>
密码:<input type="password" name="password" disabled="disabled"><br/>
</form>
—— input标签的readonly属性:
readonly 属性表示只读。它有以下特点:
- 一般用在单行文本框和密码框中;
- 控件的值可以显示,但不能修改;
- 控件可以获取焦点;
- 如果有预先设置好的值,会一起提交到服务器。
HTML——input标签的更多相关文章
- 关于input标签和placeholder在IE8,9下的兼容问题
一. input常用在表单的输入,包括text,password,H5后又新增了许多type属性值,如url, email, member等等,考虑到非现代浏览器的兼容性问题,这些新的type常用在移 ...
- angular input标签只能单向传递数据的问题
angularjs input标签只能单向传递数据的问题 <ion-view title = "{{roomName}}" style = "height:90%; ...
- 全面剖析 <input> 标签 ------ HTML\HTML5
<input>标签因其形式多样.功能强大,当之无愧成为了WEB前端开发人员最钟爱的元素之一.下面就来对<input>做一个全面的剖析: 标签定义: <input> ...
- input标签file的value属性IE兼容性问题
在IE中input标签file的value属性是只读的,不能通过js来改变,如下代码在IE中就是无效的: var input = document.getElementById('file'); in ...
- 一个input标签搞定含内外描边及阴影的按钮~
自从怀孕以来,我就变得很是轻松,偶尔写一两个页面,或者偶尔调试一个两个bug,或者偶尔给做JS的同事打打下手,修改个bug什么......一个习惯于忙碌的工作的人,这一闲下来,感觉还真TM很不舒服-怎 ...
- 控制input标签中只能输入数字以及小数点后两位
js 代码如下: /* 控制input标签中只能输入数字 和小数点后两位 */ function checkNum(obj) { //检查是否是非数字值 if (isNaN(obj.value)) { ...
- 一个解决chrome浏览器下input标签当autocomplete的时候背景变黄色同时input背景图片消失方案
最近在改一个bug即如标题所讲的一样,chrome浏览器下当input标签开启autocomplete的时候input的背景颜色变黄同时在input的背景图片也被覆盖了.为此百度了好久发现网上说的使用 ...
- input 标签实现带提示文字的输入框
方法一:html5配合css3实现带提示文字的输入框(摆脱js): webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登 ...
- 如何解决火狐FF里Input标签刷新页面后 仍然保存之前输入的内容的方法。
直接在input 标签里 增加 autocomplete="off".火狐默认为 on.
- html <input>标签类型属性type(file、text、radio、hidden等)详细介绍
html <input>标签类型属性type(file.text.radio.hidden等)详细介绍 转载请注明:文章转载自:[169IT-最新最全的IT资讯] html <inp ...
随机推荐
- HarmonyOS多音频播放并发政策及音频管理解析
音频打断策略 多音频并发,即多个音频流同时播放.此场景下,如果系统不加管控,会造成多个音频流混音播放,容易让用户感到嘈杂,造成不好的用户体验.为了解决这个问题,系统预设了音频打断策略,对多音频播放 ...
- redis 简单整理——哨兵原理[三十一]
前言 简单介绍一下哨兵的原理. 正文 一套合理的监控机制是Sentinel节点判定节点不可达的重要保证,Redis Sentinel通过三个定时监控任务完成对各个节点发现和监控: 1)每隔10秒,每个 ...
- ecplice 如何智能提示(旧)
前言 从my老博客迁移过来的. 正文 1.java智能提示 (1). 打开Eclipse,选择打开" Window - Preferences". (2). 在目录树上选择&quo ...
- mysql 重新整理——七种连接join连接[六]
前言 总结一下其中join连接. 正文 又到了盗图时刻: 上面标记好了顺序. 第一种: select * from A a left join B b on a.key=b.key 这里解释一下,这里 ...
- jenkins 持续集成和交付——一个java构件小栗子(四)
前言 介绍一下java 构建的小栗子. 正文 maven 管理 java 是用maven 管理包的,那么我们是要安装maven的. 还是那句话,安装这种东西呢,去官网下载然后自己安装,不要用yum a ...
- electron 关于jquery不可以用
前言 electron 实际是在google 内核上开发,实际上和我们在浏览器还是有些区别的. jquery 在electron 上引用是会出错的. 正文 解决方案 如果不做任何操作,在Electro ...
- xml转voc,voc转coco,coco转yolo,coco划分,coco检查,yolo检查,coco可视化
平常用coco格式的数据集比较多,所有这里整合一下数据集相关的常用的脚本. pycocotools安装 这个非常重要,因为处理coco数据集时,用pycocotools包非常方便. 自行搜索一下怎么安 ...
- python 远程windows系统执行cmd命令
如果你的服务器是windows系统,不想一台一台mstsc远程到桌面上去操作,python是有模块可以远程处理的:winrm pip install pywinrm 安装模块即可 windows系统服 ...
- 物联网浏览器(IoTBrowser)-使用深度学习开发防浸水远程报警
一.起因 新房子买在2楼,反水概率较大,加上无良开发商的劣质材料,就我所在楼栋已经发生几起反水事件,而且是高层反水,有几户重复出现反水,原因是管道中间有一个钢筋 :( 二.解决方案 1.水浸传感器+W ...
- Exception in thread "main" java.util.NoSuchElementException
Exception in thread "main" java.util.NoSuchElementException 用了两个scanner的时候,执行程序发生报错:Except ...
