7、Flutter GridView网格布局组件(遍历)
GridView创建网格列表主要有下面三种方式
1、可以通过GridView.count 实现网格布局 一行的 Widget 数量
- class HomePage extends StatelessWidget {
- const HomePage({Key? key}) : super(key: key);
- List<Widget> _getListData() {
- List<Widget> list = [];
- for (var i = 0; i < 200; i++) {
- list.add(Container(
- alignment: Alignment.center,
- color: Colors.blue,
- child: Text(
- '这是第$i条数据',
- style: const TextStyle(color: Colors.white, fontSize: 20),
- ),
- // height: 400, //设置高度没有反应
- ));
- }
- return list;
- }
- @override
- Widget build(BuildContext context) {
- return GridView.count(
- crossAxisSpacing: 10.0, //水平子 Widget 之间间距
- mainAxisSpacing: 20.0, //垂直子 Widget 之间间距
- padding: const EdgeInsets.all(10),
- crossAxisCount: 2, //一行的 Widget 数量
- childAspectRatio: 2, //宽度和高度的比例
- children: _getListData(),
- );
- }
- }
2、可以通过GridView.extent 实现网格布局 视图中每个单元格在网格交叉轴上最大的尺寸
- class HomePage5 extends StatelessWidget {
- const HomePage5({Key? key}) : super(key: key);
- List<Widget> _getListData() {
- List<Widget> list = [];
- for (var i = 0; i < 200; i++) {
- list.add(Container(
- alignment: Alignment.center,
- color: Colors.blue,
- child: Text(
- '这是第$i条数据',
- style: const TextStyle(color: Colors.white, fontSize: 20),
- ),
- // height: 400, //设置高度没有反应
- ));
- }
- return list;
- }
- @override
- Widget build(BuildContext context) {
- return GridView.extent(
- crossAxisSpacing: 10.0, //水平子 Widget 之间间距
- mainAxisSpacing: 20.0, //垂直子 Widget 之间间距
- padding: const EdgeInsets.all(10),
- childAspectRatio: 2, //宽度和高度的比例
- maxCrossAxisExtent: 400, //视图中每个单元格在网格交叉轴上最大的尺寸
- children: _getListData(),
- );
- }
- }
3、通过GridView.builder实现动态网格布局
(1)SliverGridDelegateWithFixedCrossAxisCount Flutter中用于创建具有固定列数的网格布局
- class MyApp4 extends StatelessWidget {
- MyApp4({Key? key}) : super(key: key) {
- print(ListText);
- }
- Widget _initListData(context, index) {
- return Container(
- decoration: BoxDecoration(
- color: Color.fromARGB(255, 181, 192, 27), //背景颜色
- border: Border.all(
- //边框
- color: Colors.red, //边框颜色
- width: 1.0),
- borderRadius: BorderRadius.circular(20), //圆角
- ),
- child: Column(children: [
- Image.network(ListText[index]["imageUrl"],height: 100,),
- const SizedBox(height: 10,),
- Text(ListText[index]["title"]),
- ]),
- );
- }
- @override
- Widget build(BuildContext context) {
- return GridView.builder(
- itemCount: ListText.length, //数组长度
- gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
- crossAxisSpacing: 10.0, //水平子 Widget 之间间距
- mainAxisSpacing: 10.0, //垂直子 Widget 之间间距
- crossAxisCount: 2, //一行的 Widget 数量
- childAspectRatio: 2, //宽度和高度的比例
- ),
- itemBuilder: _initListData
- );
- }
- }
(2)SliverGridDelegateWithMaxCrossAxisExtent 单个网格项目或列表项的最大宽度
- class MyApp5 extends StatelessWidget {
- MyApp5({Key? key}) : super(key: key) {
- print(ListText);
- }
- Widget _initListData(context, index) {
- return Container(
- decoration: BoxDecoration(
- color: Color.fromARGB(255, 181, 192, 27), //背景颜色
- border: Border.all(
- //边框
- color: Colors.red, //边框颜色
- width: 1.0),
- borderRadius: BorderRadius.circular(20), //圆角
- ),
- child: Column(children: [
- Image.network(ListText[index]["imageUrl"],height: 100,),
- const SizedBox(height: 10,),
- Text(ListText[index]["title"]),
- ]),
- );
- }
- @override
- Widget build(BuildContext context) {
- return GridView.builder(
- itemCount: ListText.length, //数组长度
- gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
- crossAxisSpacing: 10.0, //水平子 Widget 之间间距
- mainAxisSpacing: 10.0, //垂直子 Widget 之间间距
- childAspectRatio: 2, //宽度和高度的比例
- maxCrossAxisExtent: 800, //这个属性的作用是定义单个网格项目或列表项的最大宽度 必须
- ),
- itemBuilder: _initListData
- );
- }
- }
map遍历
- class myApp5 extends StatelessWidget {
- myApp5({super.key});
- List<String> _list = [];
- void putList() {
- for (int i = 0; i < 20; i++) {
- _list.add("列表$i");
- }
- }
- @override
- Widget build(BuildContext context) {
- return ListView(
- children: _list.map((e) {
- return ListTile(
- title: Text(e),
- );
- }).toList(),
- );
- }
- }
7、Flutter GridView网格布局组件(遍历)的更多相关文章
- flutter GridView 网格布局
当数据量很大的时候用矩阵方式排列比较清晰.此时我们可以用网格列表组件 GridView 实 现布局. GridView 创建网格列表有多种方式,常用有以下两种. 1.可以通过 GridView.cou ...
- flutter网格布局之GridView组件
前面总结了使用ListView来实现列表,但是,有的时候,数据量很大,需要使用矩阵方式排列才能更清晰的展示数据,在flutter中,可以使用网格列表组件GridView来实现这个布局. GridVie ...
- Flutter——GridView组件(网格列表组件)
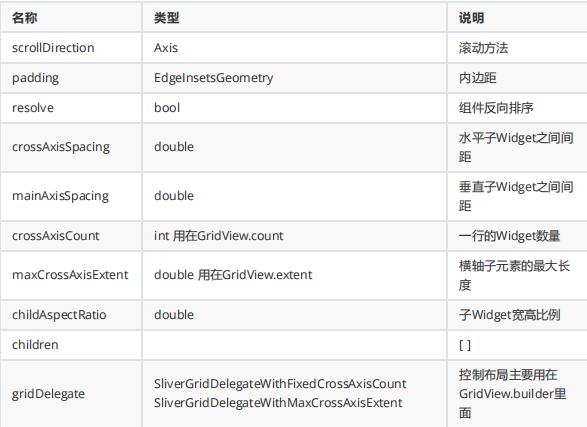
GridView组件的常用参数: 名称 类型 说明 scrollDirection Axis 滚动方法 padding EdgeInsetsGeometry 内边距 resolve bool 组件反向 ...
- 【Flutter学习】页面布局之基础布局组件
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 【Flutter学习】基本组件之基本网格Gradview组件
一,概述 数据量很大的时用矩阵方式排列比较清晰,此时用网格列表组件,即为GridView组件,可实现多行多列的应用场景. 使用GridView创建网格列表有多种方式: GridView.count 通 ...
- Android开发10.3:UI组件GridView网格视图
GridView(网格视图) 概述 GridView用于在界面上按行.列分布的方式来显示多个组件 GridView和ListView有共同的父类 : AbsListView ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 【Flutter实战】六大布局组件及半圆菜单案例
老孟导读:Flutter中布局组件有水平 / 垂直布局组件( Row 和 Column ).叠加布局组件( Stack 和 IndexedStack ).流式布局组件( Wrap )和 自定义布局组件 ...
- GridLayout(网格布局)
常用属性: 排列对齐: ①设置组件的排列方式: android:orientation="" vertical(竖直,默认)或者horizontal(水平) ②设置组件的 ...
- Android开发自学笔记(Android Studio)—4.1布局组件
一.引言 Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.在Android4.0之前,我们通常说 ...
随机推荐
- 2006年piner的面试题
数据库切换日志的时候,为什么一定要发生检查点?这个检查点有什么意义?表空间管理方式有哪几种,各有什么优劣.本地索引与全局索引的差别与适用情况.一个表a varchar2(1),b number(1), ...
- CF1364B
题目简化和分析: 这题没啥好说的,找其绝对值最大,也就是找到每一个山峰山谷. 这样不仅满足选择的个数最少,并且值最大. 正确性证明: 若 \(a\le b\le c\) \(|a-b|+|b-c|=( ...
- Unity EditorWindow GUI裁剪
Unity2017,想在编辑器自己实现一个类似TreeView的东西 public void OnGUI(Rect rect) { // ... for (int i = 0; i < 100; ...
- Kafka 在分布式系统中的 7 大应用场景
Kafka 介绍 Kafka 是一个开源的分布式流式平台,它可以处理大量的实时数据,并提供高吞吐量,低延迟,高可靠性和高可扩展性.Kafka 的核心组件包括生产者(Producer),消费者(Cons ...
- mac os 升级到13后,系统免密失败
# sudo vim /etc/ssh/ssh_config # 添加以下内容 PubkeyAcceptedKeyTypes +ssh-rsa
- 线上JAVA应用平稳运行一段时间后出现JVM崩溃问题
一.问题是怎么发现的 系统是一个定时任务系统,需要定时执行业务代码,业务代码主要是访问MYSQL数据库和缓存进行操作,该开始启动,系统日志一切正常,但是运行一段时间到凌晨后,系统就自动崩溃了,java ...
- GCD Inside: GCD 数据结构
1 OS_object OS_object由下面宏OS_OBJECT_DEC_BASE扩展而来: // 1. os/object.h OS_OBJECT_DECL_BASE(object, NSObj ...
- “技能兴鲁”职业技能大赛-网络安全赛项-学生组初赛 Crypto WP
babyRSA 查看代码 from gmpy2 import * from Crypto.Util.number import * flag = 'flag{I\'m not gonna tell y ...
- 《最新出炉》系列初窥篇-Python+Playwright自动化测试-30-处理日历时间控件-下篇
1.简介 理想很丰满现实很骨感,在应用playwright实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这样的操 ...
- Mysql数据库查询之模糊查询
一.什么是模糊查询模糊查询是根据一定的模式匹配规则,查找与指定条件相似或相符的数据.二.模糊查询实操通配符查询1.% 表示任意0个或多个字符形式一: select 查询字段 from 表名 where ...