CodeLab:一款让你体验丝滑般的云化JupyterLab
摘要:从AI开发特点着手,华为云AI DTSE技术布道师陈阳在DTT第五期带来主题为《云化JupyterLab:华为云CodeLab介绍》技术分享。
DTSE Tech Talk是华为云开发者联盟推出的技术公开课栏目,解读云上前沿技术,畅聊开发应用实践。由专家团队授课,答疑解惑,助力开发者使用华为云开放能力进行应用构建、技术创新。
从AI开发特点着手,华为云AI DTSE技术布道师陈阳在DTT第五期带来主题为《云化JupyterLab:华为云CodeLab介绍》技术分享,点击回看。
华为云为用户提供了云上的AI开发环境——ModelArts CodeLab,一款云化的jupyterlab,采用的是jupyter社区的jupyterlab 3.2.3版本,能够实现案例内容秒级接入与分享,而且有免费算力,规格可按需切换。
什么是jupyterlab

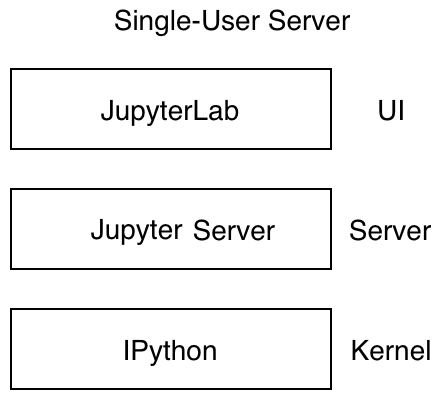
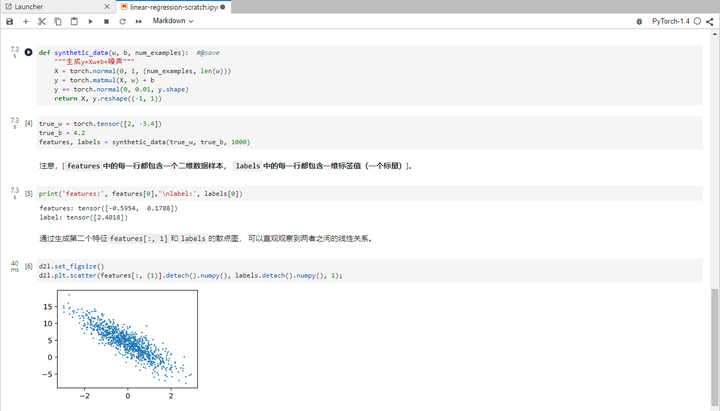
JupyterLab是一个单机交互式富媒体web化的开发环境,可以使用它编写和运行代码、操作终端、编辑MarkDown文本、查看csv文件等。在notebook中运行代码后,系统会在对应的后台运行环境基于ipython的kernel中完成代码的执行,并把执行结果返回给前台页面呈现,让用户对代码的运行有着直观的感受,加上python强大的数据分析和展现能力,让jupyterlab在AI探索、分析、教学上更加得心应手。

CodeLab与原生jupyterlab有那些不同
CodeLab对jupyterlab做了安全加固,云上资源(存储、网络、算力等)的分配挂载,并以插件的方式提供了一系列功能,给用户提供了一个即开即用AI开发环境。
丰富的案例接入。

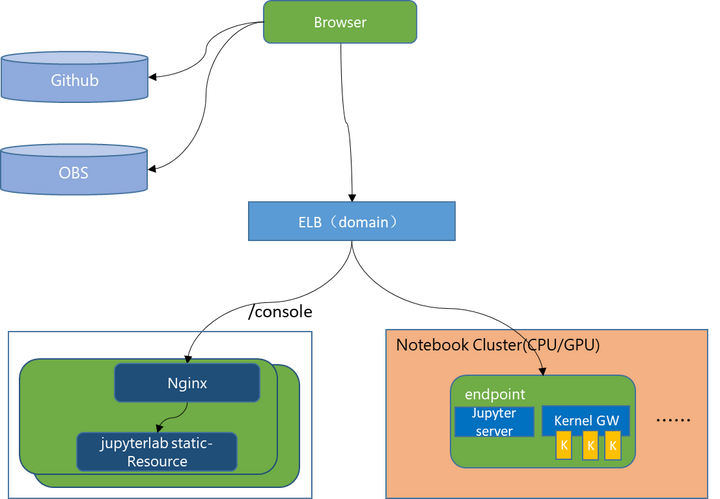
Codelab对jupyterlab进行了前后端解耦处理,把jupyterlab前端单独部署出来用于快速打开保存在obs上的ipynb文件。目前已经对接AI Gallery和mindspore社区的文档。后续还会支持一键打开github等开源社区的ipynb。
免费算力规格,按需切换。

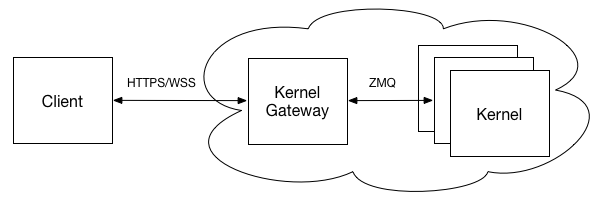
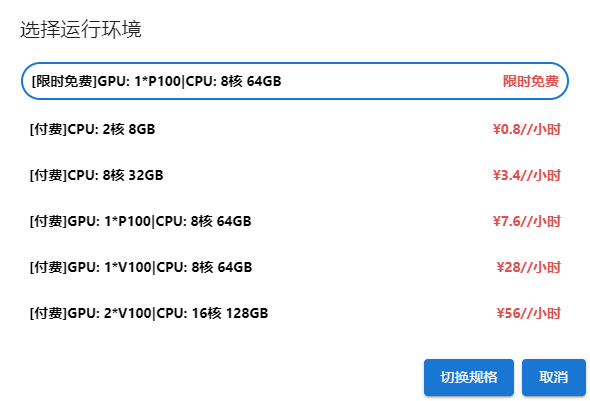
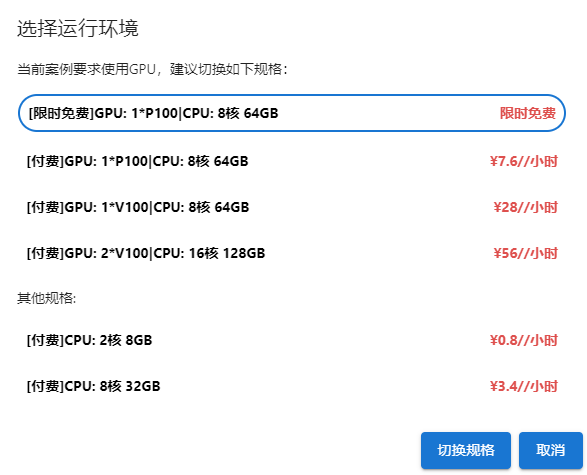
Codelab采用kernel-gateway(https://github.com/jupyter-server/kernel_gateway)方案,按需为用户创建新的规格实例,并连接切换到新规格上去,目前在北京4分别为用户提供了CPU:2核4GB和GPU:1*P100|CPU:8核64GB两种限时免费规格,以及其他付费规格使用。
Serverless化的实例管理。
Codelab的实例采用severless化管理,会采用默认镜像、算力规格、存储等为用户创建实例,并与前端维持心跳,每小时提示设置剩余时长,如果用户不再使用则会停止实例,停止72小时后会回收资源。
开发实践小Tips
CodeLab目前只在华为云北京4region部署,有两种打开方式:
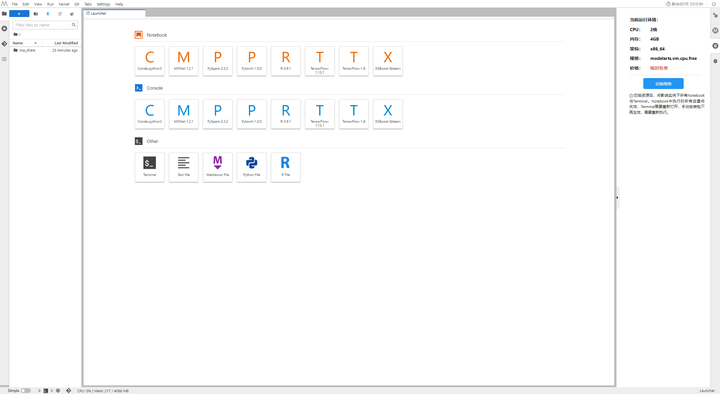
1、ModelArts Console总览页面打开直接使用:https://console.huaweicloud.com/modelarts/?region=cn-north-4#/dashboard

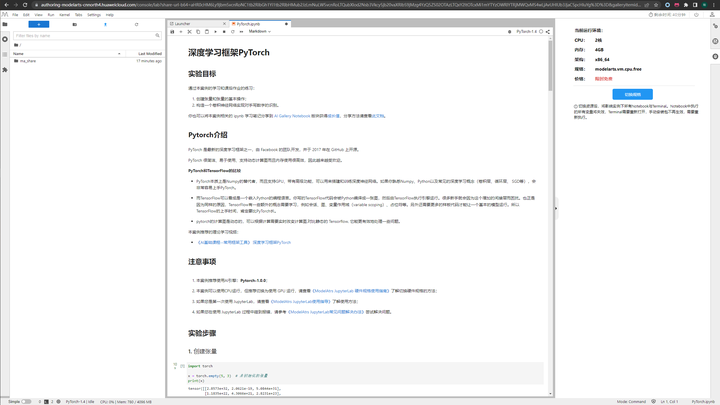
此时打开的是多kernel镜像:包含了Conda-python3、MXNet等多种kernel

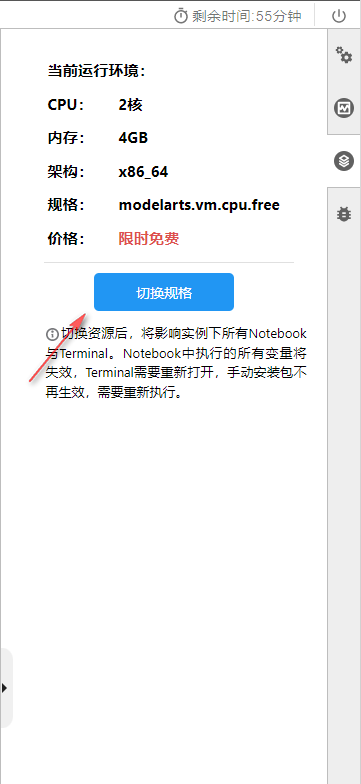
打开后使用的是免费的cpu规格,在使用过程中可以切换到免费或者付费算力规格使用:


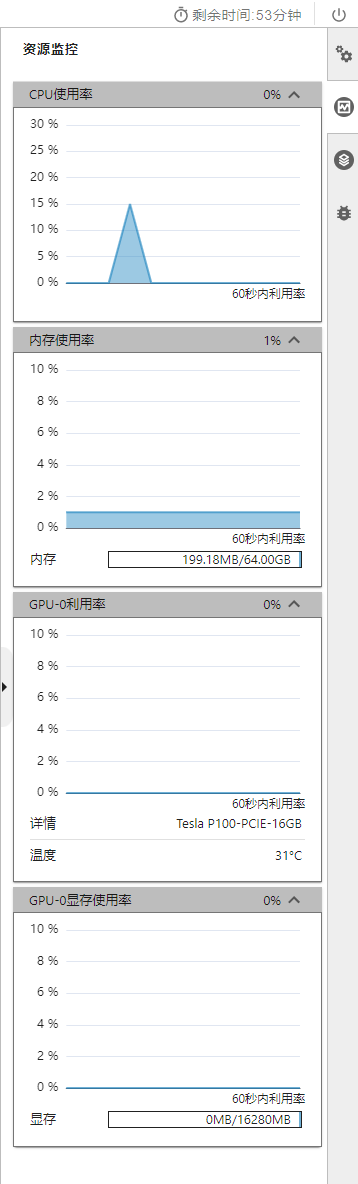
在使用过程中可以通过右边栏的资源监控查看性能消耗:

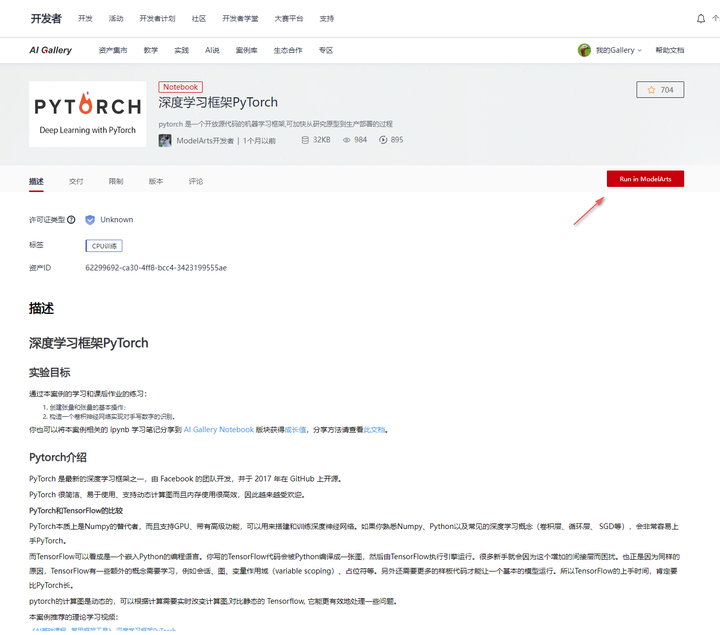
2、通过华为云AI Gallery案例进入:https://developer.huaweicloud.com/develop/aigallery/notebook/list

这种情况下会根据案例要求打开对应的镜像和kernel:

并提示用户使用案例推荐的算力规格:

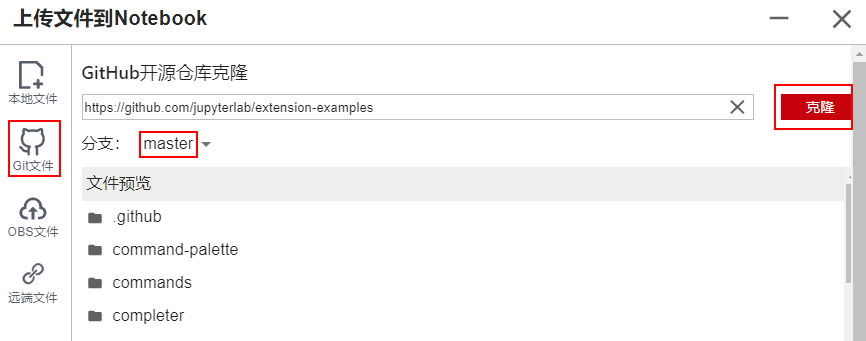
除了使用AI Gallery案例,还可以引入github社区资源:


其他好用的功能:
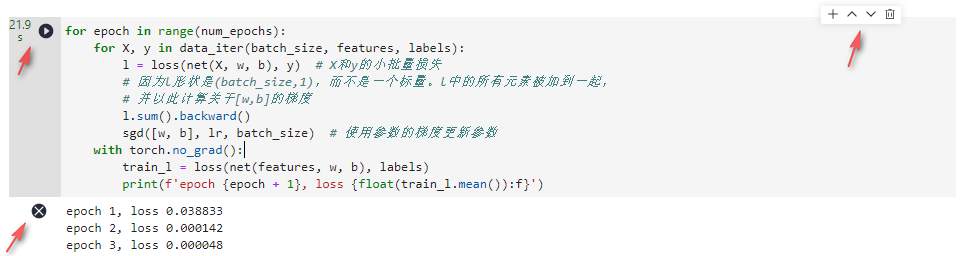
1)run button:
可以在cell左侧点击运行按钮执行代码,执行完成后显示运行时长
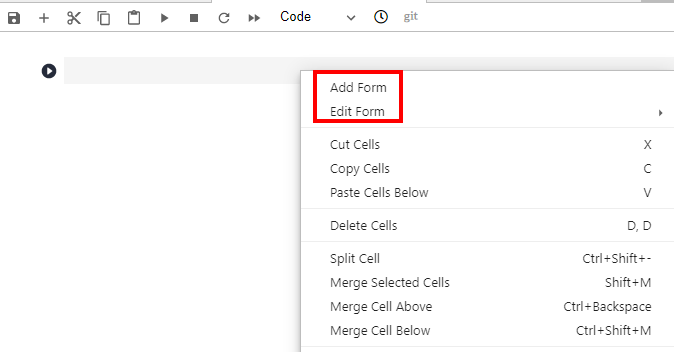
可以通过cell右上悬浮按钮增删或者移动cell

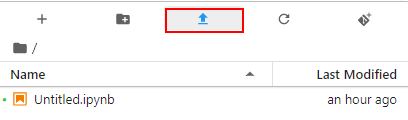
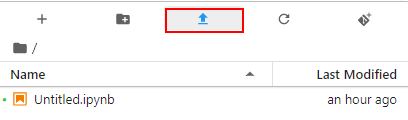
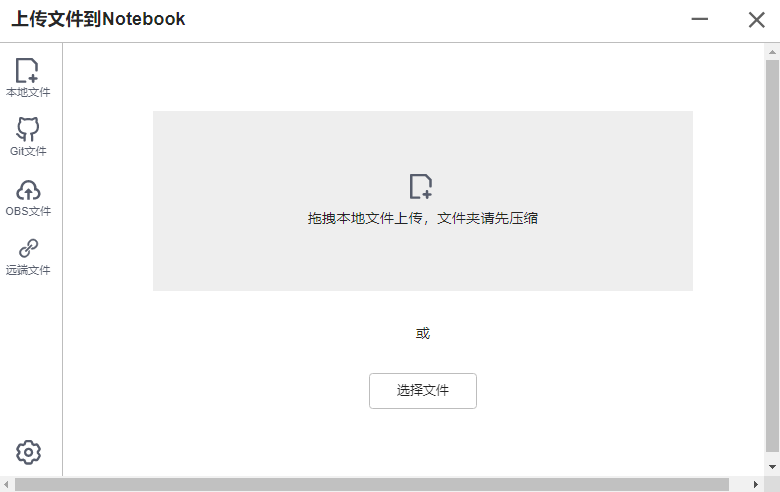
2)上传文件:
5GB以下文件,可以在界面上直接上传:


5GB以上文件可参考手册通过SDK进行obs中转传输:
https://support.huaweicloud.com/devtool-modelarts/modelarts_30_0047.html
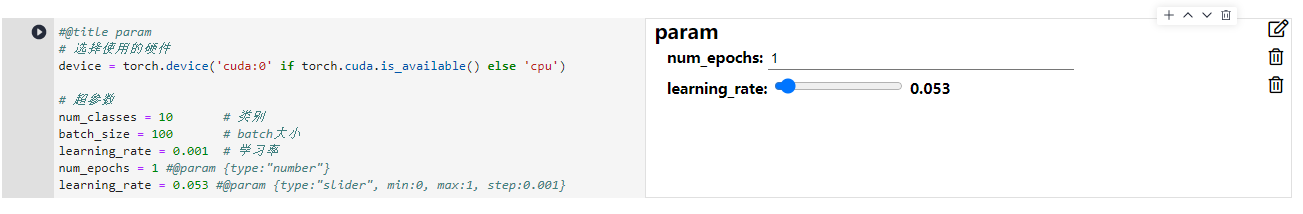
3)参数化:
代码参数化插件可以降低Notebook案例的复杂度,用户无需感知复杂的源码,UI化调整参数:


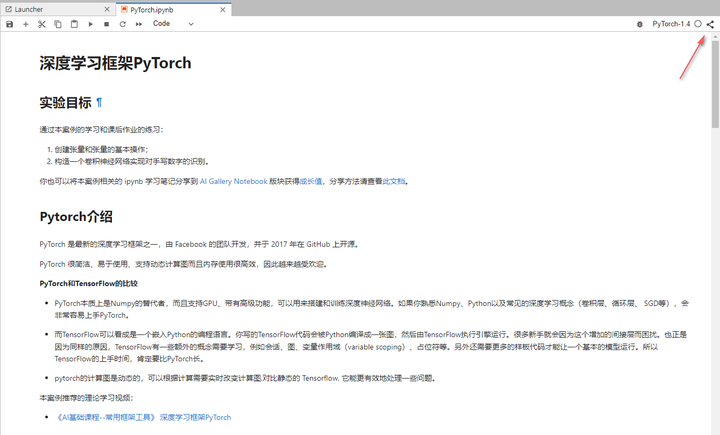
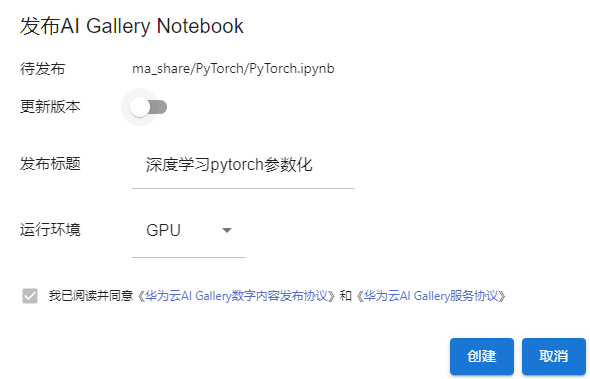
4)发布AI Gallery:
小伙伴们修改好的案例,还可以再发布到AI Gallery分享给其他人参考:



简单易用,还有免费算力规格,还是很香的,小伙伴们快来体验吧。
ModelArts CodeLab,点击了解更多。
CodeLab:一款让你体验丝滑般的云化JupyterLab的更多相关文章
- 让你的app体验更丝滑的11种方法!冲击手机应用榜单Top3指日可待
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由WeTest质量开放平台团队发表于云+社区专栏 一款app除了要有令人惊叹的功能和令人发指交互之外,在性能上也应该追求丝滑的要求,这样 ...
- 《你还在写sql语句吗?》人生苦短,进入MybatisPlus的丝滑体验
一.发展历程 依稀记得大学期间,类中写sql语句的日子,一个sql语句占据了大部分时间,到后来hibernate的出现算是解决了这一痛点.工作 后,我们又接触到了mybatis这样的框架,瞬间感觉这个 ...
- 使用 CSS3 打造一组质感细腻丝滑的按钮
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果.下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽移动效果. 温馨提示:为保证最佳的效 ...
- jQuery和css3控制箭头丝滑旋转
问题: 我们经常会遇见点击一个小三角使之丝滑的旋转180度上下旋转,怎么实现呢,需要css3搭配jq 来处理 如图:1.点击前 2.点击后(效果丝滑旋转) 1.html ...
- HMS Core Discovery第14期直播预告~纵享丝滑剪辑,释放视频创作力
[导读] 拍摄.导入.特效.卡点.BGM-几步简单的操作,我们便可将生活的瞬间用视频记录与分享.应用前沿AI技术,提供一站式视频处理能力,帮助开发者们构建更智能.更易用.更专业的视频剪辑软件,打造视频 ...
- HMS Core Discovery第14期回顾长文|纵享丝滑剪辑,释放视频创作力
HMS Core Discovery第14期直播<纵享丝滑剪辑,释放视频创作力>,已于4月21日圆满结束,本期直播我们同HMS Core视频编辑服务(Video Editor Kit)的产 ...
- 20款最佳用户体验的Sublime Text 2/3主题下载及安装方法
20款最佳用户体验的Sublime Text 2/3主题下载及安装方法
- OC语言编写:为视图添加丝滑的水波纹
先看一下最终效果图: 首先我们可以把如此丝滑的水波纹拆分一下下: 一条规律的曲线. 曲线匀速向右移动. 曲线下方的位置用颜色填充. 于是先来一条曲线吧. 对于需要产生波动如此规律的曲线,我们首先想到的 ...
- 一分钟小知识:scroll-behavior 让你的页面导航滚动更丝滑~
中午在[掘金]潜水摸鱼,看到这一个沸点,个人已经撸出特效: 下面放上 作者 的 掘金 地址 #掘金沸点# https://juejin.im/pin/5d649eaaf265da19752533d ...
- 『CDN』让你的网站访问起来更加柔顺丝滑
我是风筝,公众号「古时的风筝」,一个兼具深度与广度的程序员鼓励师,一个本打算写诗却写起了代码的田园码农! 文章会收录在 JavaNewBee 中,更有 Java 后端知识图谱,从小白到大牛要走的路都在 ...
随机推荐
- 从0到1实现 OpenTiny 组件库跨框架技术
本文分享自华为云社区<从0到1实现 OpenTiny 组件库跨框架技术>,作者:华为云社区精选 . 在华为云<DTSE Tech Talk>技术直播第44期<0基础玩转 ...
- HttpWebResponse获取DOM数据注意之ContentEncoding
public string GetKaiJ(string type = "ssq") { /*1.通过WebBrowser控件&HttpWebRequest获得网站信息*/ ...
- 队列(c++源码)
queue.h #ifndef QUEUE_H_ #define QUEUE_H_ #include<iostream> template<class T> struct No ...
- or等价改写union SQL案例
同事找我优化一些SQL,其中有个SQL比较经典,拿出来分享给大家,从原来执行2分钟,到1.4S出结果. -- 原SQL SELECT count (*) FROM ( SELECT DISTINCT ...
- Python标准库中隐藏的利器
Python安装之后,其标准库中有的模块,不一定要通过代码来引用,还可以直接在命令行中使用的. 在命令行中直接使用Python标准库的模块,最大的好处就是就是不用写代码,就能使用其中的功能,当临时需要 ...
- JavaScript高级程序设计笔记02 HTML中的JavaScript
HTML中的JavaScript <script>元素 形式 行内 其中的代码会被从上到下解释.计算完成之前,页面其余内容不会被加载,也不会被显式. 外部 下载与解析都会阻塞HTML解析, ...
- Netty源码学习4——服务端是处理新连接的&netty的reactor模式
系列文章目录和关于我 零丶引入 在前面的源码学习中,梳理了服务端的启动,以及NioEventLoop事件循环的工作流程,并了解了Netty处理网络io重要的Channel ,ChannelHandle ...
- Node.js精进(12)——ElasticSearch
ElasticSearch(简称 ES)是一款基于 Lucene 的分布式.可扩展.RESTful 风格的全文检索和数据分析引擎,擅长实时处理 PB 级别的数据. 一.基本概念 1)Lucene Lu ...
- 记录一次 postgresql 优化案例( 嵌套循环改HASH JOIN )
今天同事给我一条5秒的SQL看看能不能优化. 表数据量: select count(1) from AAAA union all select count(1) from XXXXX; count - ...
- nacos 安装和使用
Nacos 是阿里巴巴开源项目,用于构建微服务应用的服务发现.配置管理和服务管理. 在微服务项目中不同模块之间服务调用时,实现服务注册与发现. Nacos 使用: Nacos 是java开发的,依赖 ...
