Promise的理解与使用(一)
一、Promise是什么?
Promise是JS中进行异步操作的新的解决方案(旧的方案是回调函数的形式,回调函数里嵌套函数)
从语法上来说,Promise是一个构造函数。
从功能上来说,用Promise的实例封装异步操作并获取结果。
二、为什么要用Promise?
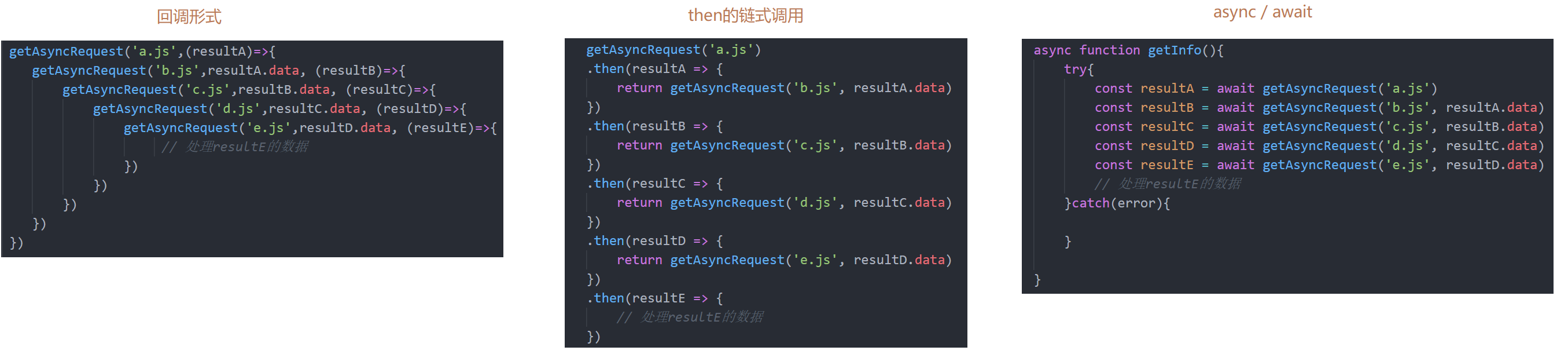
在旧的回调函数的形式中,当后一个异步请求的参数依赖于前一个异步请求的结果时,就会出现层层嵌套的情况,使得代码维护性变得比较差,Promise可以很好的解决这个问题,then的链式调用使得Promise的结构层次很清晰,async和await能使代码的运行变成同步。
下面的图片里的伪代码可以进行一个简单演示。
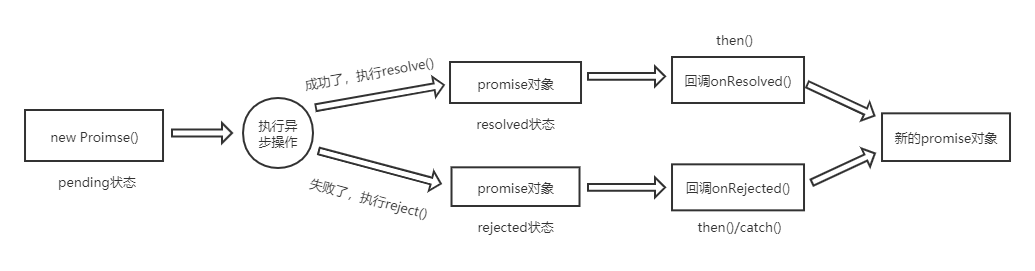
三、Promise的基本流程
我们使用Promise这个构造函数,创建它的实例对象,在入参中传入回调函数,回调函数中执行异步操作,并返回Promise的执行结果成功(resolve)或失败(reject)或抛出异常,then方法中定义成功(onResolved)及失败(onRejected)的函数,来对Promise的返回结果进行处理。要注意,promise.then也是一个promise。
基本语法如下:
new Promise((resolve, reject)=>{
// 执行异步操作,操作完成后将执行结果返回
setTimeout(()=>{
resolve(1)
}, 2000)
}).then(value=>{
// 当返回为resolve时,执行成功的处理结果
console.log('success', value)
}, reason=>{
// 当返回为reject时,执行失败的处理结果
console.log('fail', reason)
})
简单图示如下

四、Promise的重要概念
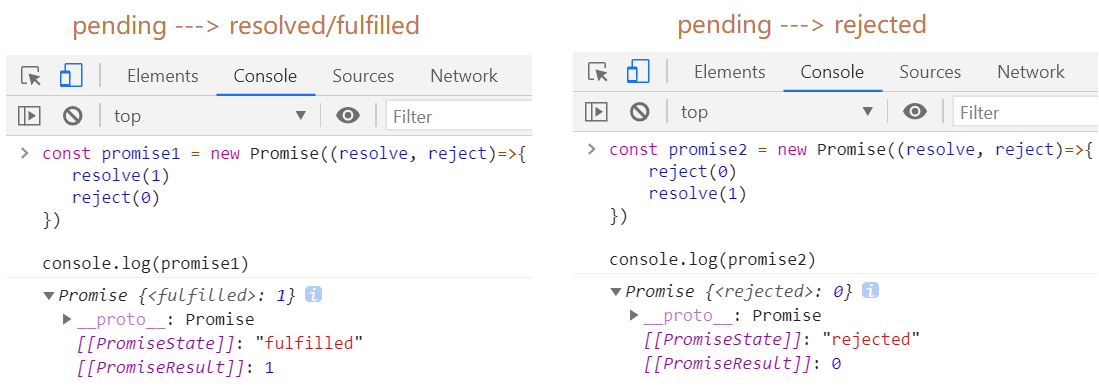
1、Promise三种状态,等待中 pending、成功 resolved/fulfilled、失败 rejected,当Promise实例创建时,即为pending状态,如何改变promise的状态
(1) resolve(value) ---- 如果当前是pending就会变为resolved
(2) reject(reason) ---- 如果当前是pending就会变为rejected
(3) 抛出异常 ---- 如果当前是pending就会变为rejected
2、Promise的状态不可逆,一旦由等待--->成功,或者由等待--->失败,就不能再变更为其它的状态。
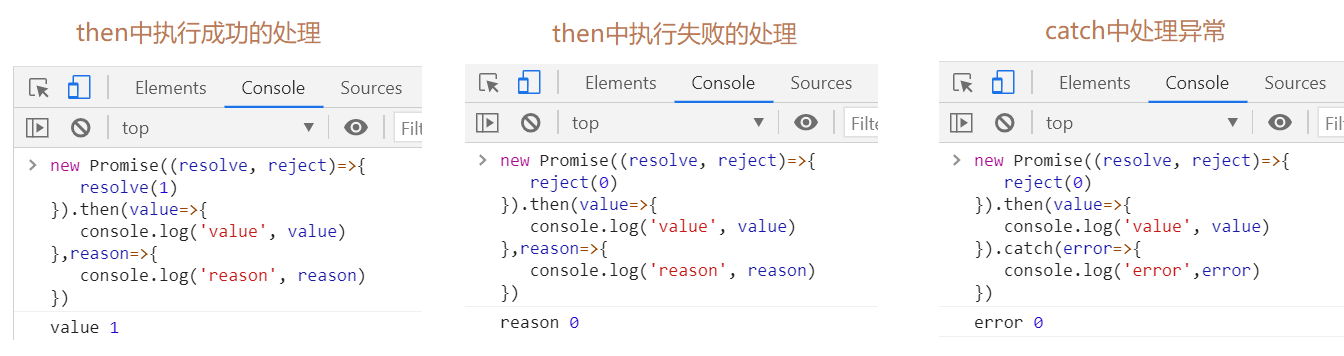
3、Promise通过.then来获取promise的执行结果,第一个参数传入成功的处理函数,第二个参数传入失败的处理函数,失败还可以通过catch进行异常穿透,最后处理。
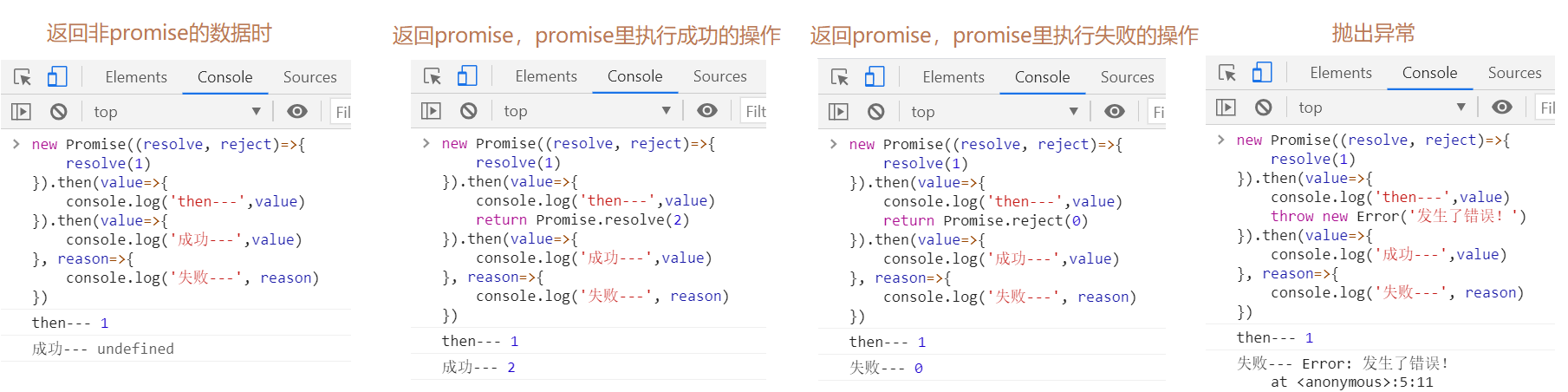
4、promise.then也是promise,所以then才能进行链式调用,then的返回结果取决于then方法里的执行结果
(1) then方法返回任意的非promise的值时,此时链式调用下一个then方法里执行的是成功的函数,(包括没有返回值,此时返回的undefined)
(2) then方法里返回promise,then的返回结果由promise的执行结果决定,resolve即执行成功的函数,reject即执行失败的函数
(3) then方法中直接抛出异常,即执行失败的的函数
Promise的理解与使用(一)的更多相关文章
- promise的理解和使用
1. Promise是什么 1.1 promise 的理解 1. 抽象表达: Promise 是 JS 中进行异步编程的新的解决方案(旧的是纯回调形式) 2. 具体表达: (1)从语法上说:Promi ...
- 「每日一题」面试官问你对Promise的理解?可能是需要你能手动实现各个特性
关注「松宝写代码」,精选好文,每日一题 加入我们一起学习,day day up 作者:saucxs | songEagle 来源:原创 一.前言 2020.12.23日刚立的flag,每日一题,题目类 ...
- promise的理解和应用
老铁们,我又满血复活了,今天我准备来吹一波我对promise,如有错吴请直接指出,明白了吗?话不多说开始吧 首先我们需要知道啥叫promise,我问了问大佬,他说这个东西是 异步操作的同步代码(but ...
- 谈谈你对Promise的理解
一.Promise是什么? 理解 抽象表达: Promise 是一门新的技术(ES6 规范) Promise 是 JS 中进行异步编程的新解决方案(备注:旧方案是单纯使用回调函数) 具体表达: 从语法 ...
- promise的理解
为什么会有promise,他的作用是什么? promise主要是为了解决js中多个异步回调难以维护和控制的问题. 什么是promise? 从图中,我们可以看出,Promise是一个函数,这个函数上有在 ...
- 对Promise的理解?
ES6原生提供了promise对象 所谓Promise,就是一个对象,用来传递异步操作的消息.它代表了某个未来才会知道结果的事件(通过是一个异步操作),并且这个事件提供统一的API,可供进一步处理 P ...
- 一点对Promise的理解与总结
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/10959411.html,多谢,=.=~ axios用多了就开始疑惑它里面到底是个啥,虽然总被告知 ...
- 谈谈我对Promise的理解
一.Promise是什么? Promise是最早由社区提出和实现的一种解决异步编程的方案,比其他传统的解决方案(回调函数和事件)更合理和更强大. ES6 将其写进了语言标准,统一了用法,原生提供了Pr ...
- 简单理解ECMAScript2015中的Promise
ECMAScript6中新增了Promise对象, 所谓Promise对象,即代表着一个还未完成,但将来某时会完成的操作(通常是异步操作).使用Promise对象,我们就可以避免陷入函数层层嵌套的‘回 ...
- 深入理解promise
如今promise大行其道,关于异步方面的几乎都有它的影子,新的fetch api返回的是promise对象,generator中的yield后面一般也会跟promise对象,async的await后 ...
随机推荐
- plotly 坐标轴范围截断rangebreaks使用的一个注意点
plotly坐标轴截断混合设置且指定设置截断时间的时候需要注意先后顺序 大范围的时间要在小范围的时间前设置,比如日内时间的截断要设置在日期截断的后面 同范围的规则截断要在指定截断前设置,对日期的截断, ...
- rust语言写的贪吃蛇游戏
首先新建工程,然后用vscode打开,命令如下: cargo new snake --bin 文件结构如下: Cargo.Toml文件内容如下: [package] name = "snak ...
- Selenium - 浏览器配置(4) - 打开无痕浏览器
Selenium - 浏览器配置 无痕浏览器 开启谷歌浏览器的无痕浏览模式: from selenium import webdriver # 引入浏览器配置 chrome_options = web ...
- Django4全栈进阶之路4 APP注册
在 Django 4 中,应用(app)的注册是通过在项目的 settings.py 文件中添加应用名称来实现的.具体步骤如下: 在项目的根目录下创建一个应用目录,该目录应包含一个 apps.py 文 ...
- (偶尔更新)【Linux】Linux常见不常用命令收集
本文时间 2023-05-20 作者:sugerqube漆瓷 cd,vi,clear这些属于常见常用命令本文不再赘述. 安装命令 yum install vim举例安装vim rpm -ivh a.r ...
- 02、SECS-II 通信协议介绍
这里我们先学习 SECS-II 协议,给我的感受是先学完 SECS-II 协议,再去学习 SECS-I 和 HSMS 协议更加容易理解,所以这里我先介绍 SECS-II 协议. 文章的内容基本上来自参 ...
- jQuery 添加水印
jQuery 添加水印 <script src="../../../../AJs/jquery.min.js"></script> <script t ...
- Java 网络编程 —— 客户端协议处理框架
概述 Java 对客户程序的通信过程进行了抽象,提供了通用的协议处理框架,该框架封装了 Socket,主要包括以下类: URL 类:统一资源定位符,表示客户程序要访问的远程资源 URLConnecti ...
- CF1583H Omkar and Tours 题解
题意: 给定一个 \(n\) 个点的树,每条边有权值 \(t\) 和 \(c\).一条路径的权值为所经过节点的 \(\max(c)\). 每个点有权值 \(e\). 给出 \(q\) 个询问,每次询问 ...
- STM32低功耗配置
一.相关介绍 1.1 STM32下的电源管理 电源框图 电源标号说明 电压调节器 复位后调节器总是使能.以3种不同的模式工作. 运转模式:调节器以正常功耗模式提供1.8V电源(内核,内存和外设). 停 ...
