什么是浅拷贝和深拷贝,如何用 js 代码实现?
〇、简介和对比
- 简介
浅拷贝:只复制原始对象的第一层属性值。
如果属性值是值类型,将直接复制值,本值和副本变更互不影响;
如果是引用数据类型,则复制内存地址,因此原始对象和新对象的属性指向相同的内存地址,改变任一值,另一变量值也会同步变更。
深拷贝:递归地复制原始对象的所有层级。
每一个属性值都会在新的对象中重新创建,无论变量是值类型还是引用类型,修改新对象不会影响原对象。
- 实现方法
浅拷贝:可以通过 Object.assign()、扩展运算符(...)、Array.prototype.slice()、Array.prototype.concat() 等方法来实现浅拷贝。
深拷贝:可以通过 JSON.stringify() 与 JSON.parse() 的组合、递归函数、或使用一些库如 jQuery.extend() 方法来实现深拷贝。
- 适用场景
浅拷贝:当对象属性不包含引用类型或不需要深层结构复制时使用。或者说,对象结构简单,或者您希望拷贝后的对象与原对象保持一定的关联性,可以选择使用浅拷贝。
深拷贝:当对象有多层嵌套或需要完全独立的拷贝时使用。另外,当对象结构较为复杂,包含多层嵌套的引用类型时,考虑使用深拷贝以确保数据的独立性。
- 注意事项
浅拷贝:
拷贝后的对象与原对象引用类型的属性和值的共享问题;
性能开销较深拷贝小,仅复制一层属性;
没有处理循环引用的机制;
无法复制原始对象的深层属性。
深拷贝:
需要考虑性能消耗以及特殊类型(如不能复制 Function、Error 等)的处理,且可能受浏览器支持限制;
性能开销较大,特别是对于大型对象,递归复制所有层级;
需要特殊处理以避免无限递归,如使用 WeakMap 来跟踪复制过程中已经复制过的引用。
一、值类型变量无需区分浅拷贝和深拷贝
值类型数据的值存放在栈中,而引用类型的地址存放栈中,数据存放在堆中。变量浅拷贝实际就是复制的栈中的数据,对于值类型来说,浅拷贝就是直接拷贝值,等效于深拷贝。因此值变量不区分浅拷贝和深拷贝。关于值类型和引用类型
如下示例代码,针对值类型的 int 进行浅拷贝,修改副本的值,也不影响原值:
// 值类型 int
int i1=10;
int i2=i1;
i2=5; // 重新给 i2 赋值
console.log(i1,i2); // 10 5二、引用类型的浅拷贝
对于引用类型来说,它仅仅把地址保存在栈中,实际的值则在堆中。关于值类型和引用类型
浅拷贝就是针对栈中的地址的拷贝,当修改变量的值时,不影响实际的地址,当堆中的值有多个引用时,其他地址对应的值也会随之变更。
下边是几个浅拷贝的方法。
2.1 直接通过等号 = 赋值,复制的是原值的地址
先看一个简单的引用类型的示例代码,修改副本的值,也会影响原值:
// 引用类型的 object 对象
var a = { name: 'Marry' };
var b = a; // 将栈中的地址赋值给新的变量 b
b.name = 'Jone'; // 通过副本的地址修改堆中的值,会导致其他引用此地址的表量值一起变更
console.log(a.name) // Jone
console.log(b.name) // Jone
// 其实变量 a 和 b 栈中的地址一样,都指向同一个堆中的值再来看下另外一个关于对象数组的例子:
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = sourceArray;
targetArray1.push({"name":"Wangwu"});
targetArray1[0].name="Zhangsan---";
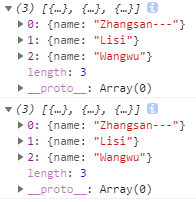
console.log(sourceArray);
console.log(targetArray1);通过 = 赋值的变量,就是将原值的地址赋值给了副本,两个变量其实是指向同一个数组的地址,因此修改任一变量的值,另外一个也会随之变动。
如下输出结果,对新的数组变量操作,原数组也随之变动:

2.2 另外四种种浅拷贝的方法:slice()、concat()、[...ArrayName]、Object.assign([],ArrayName)
这四种浅拷贝的效果是相同的,都是复制了当前数组的全部引用地址。若是新增的值,对原数组无影响;若是对原来已有的值进行修改,则原数组的对应的值也会随之变动。
特别注意:当要拷贝的对象为值类型的数组,这四种方法拷贝的直接就是数组中各项的值,就是深拷贝的效果。
如下代码四种方式,操作副本的值,添加新值和修改原副本的值,对原值会有不同效果:
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = sourceArray.slice(); // 第一种
//const targetArray1 = sourceArray.concat(); // 第二种
//const targetArray1 =[...sourceArray]; // 第三种
//const targetArray1 = Object.assign([],sourceArray); // 第四种
targetArray1.push({"name":"Wangwu"}); // 往对象数组中添加一个对象
targetArray1[0].name="Zhangsan---"; // 修改浅拷贝副本中的第一个对象值
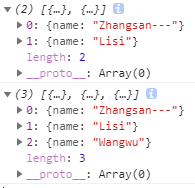
console.log(sourceArray);
console.log(targetArray1);输出结果:

若要避免多副本修改互相的影响,就需要深拷贝,下面就来看下深拷贝的实现方式。
三、引用类型的深拷贝
3.1 使用 JSON.parse(JSON.stringify(obj))
还参考上一章节的例子,将 sourceArray 进行深拷贝:
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = JSON.parse(JSON.stringify(sourceArray)); // 深拷贝
targetArray1.push({"name":"Wangwu"}); // 编辑副本数组
targetArray1[0].name="Zhangsan---";
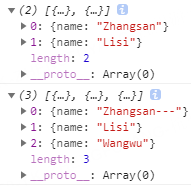
console.log(sourceArray);
console.log(targetArray1);查看结果可知,原数组的值并未发生变更:

3.2 通过递归函数实现
如下代码中的递归函数 deepClone():
window.onload = function () {
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = deepClone(sourceArray);
targetArray1.push({"name":"Wangwu"});
targetArray1[0].name="Zhangsan---";
console.log(sourceArray);
console.log(targetArray1);
}
function deepClone(source) {
if (typeof source !== 'object' || source == null) { // 当入参不是对象或者为空时直接返回
return source;
}
const target = Array.isArray(source) ? [] : {}; // 判断输入变量为对象数组还是对象
for (const key in source) {
// Object.prototype.hasOwnProperty.call(source, key) 是一个 JavaScript 方法
// 用于检查对象(source)是否具有指定的属性(key)
// 如果对象具有该属性,则返回 true,否则返回 false
if (Object.prototype.hasOwnProperty.call(source, key)) {
if (typeof source[key] === 'object' && source[key] !== null) {
target[key] = deepClone(source[key]); // 若属性值仍为对象,则进行递归操作
} else {
target[key] = source[key];
}
}
}
return target;
}兼容多种数据类型的递归方法:
function deepClone(source, cache){
if (!cache) {
cache = new Map()
}
if (source instanceof Object) { // 不考虑跨 iframe
if (cache.get(source)) { return cache.get(source) }
let result
if (source instanceof Function) {
if (source.prototype) { // 有 prototype 就是普通函数
result = function () { return source.apply(this, arguments) }
} else {
result = (...args) => { return source.call(undefined, ...args) }
}
} else if (source instanceof Array) {
result = []
} else if (source instanceof Date) {
result = new Date(source - 0)
} else if (source instanceof RegExp) {
result = new RegExp(source.source, source.flags)
} else {
result = {}
}
cache.set(source, result)
for (let key in source) {
if (source.hasOwnProperty(key)) {
result[key] = deepClone(source[key], cache)
}
}
return result
} else {
return source
}
}3.3 使用 jQuery.extend()
可通过参数控制是否为深拷贝,语法:
$.extend(deepCopy, target, object1, [objectN])
// deepCopy 为 true,表示深拷贝
// 结果为对象数组:[{"name":"Zhangsan"}, {"name":"Lisi"}]
// deepCopy 为 false,表示浅拷贝
// 结果为对象:{{"name":"Zhangsan"}, {"name":"Lisi"}}
// 不能直接进行 push 操作
// target 目标对象,即将后续一个或多个对象的值,全部合并至此对象const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = $.extend(true, [], sourceArray); // 深拷贝
targetArray1.push({"name":"Wangwu"});
targetArray1[0].name="Zhangsan---";
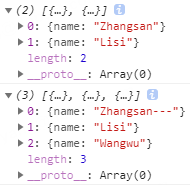
console.log(sourceArray);
console.log(targetArray1);结果为:

参考:https://segmentfault.com/a/1190000041847063 https://www.cnblogs.com/tangjiao/p/9313829.html
什么是浅拷贝和深拷贝,如何用 js 代码实现?的更多相关文章
- 如何用js代码实现图片切换效果
通过点击按钮,实现图片的隐藏与显现,切换. 实现代码:<style> .a{ width: 300px; height: 300px; border: 1px solid black; } ...
- JS中的引用、浅拷贝和深拷贝
js的深拷贝浅拷贝是很常遇到的问题,一直模模糊糊有点说不过去,所以这次好好总结一下. 1.js的引用 JS分为基础类型和引用类型两种数据类型: 基础类型:number.string.boolean.n ...
- js对象浅拷贝和深拷贝详解
js对象浅拷贝和深拷贝详解 作者:i10630226 字体:[增加 减小] 类型:转载 时间:2016-09-05我要评论 这篇文章主要为大家详细介绍了JavaScript对象的浅拷贝和深拷贝代码,具 ...
- js对象的直接赋值、浅拷贝与深拷贝
最近Vue项目中写到一个业务,就是需要把对话框的表单中的数据,每次点击提交之后,就存进一个el-table表格中,待多次需要的表单数据都提交进表格之后,再将这个表格提交,实现多个表单数据的同时提交,期 ...
- js对象的浅拷贝与深拷贝
浅拷贝和深拷贝都是对于JS中的引用类型而言的,浅拷贝就只是复制对象的引用(堆和栈的关系,原始(基本)类型Undefined,Null,Boolean,Number和String是存入堆,直接引用,ob ...
- Javascript/js 的浅拷贝与深拷贝(复制)学习随笔
js变量的数据类型值分基本类型值和引用类型值. 在ES6(ECMAScript6)以前,基本数据类型包括String.Number.Boolean.Undefined.Null. 基本类型值的复制(拷 ...
- js实现浅拷贝和深拷贝
实现浅拷贝和深拷贝 1. 浅拷贝和深拷贝的区别 简单点说,浅拷贝拷贝完后,修改拷贝的内容可能会对源内容产生影响.而深拷贝就是拷贝前后的内容相互不影响. 那为什么拷贝前后的内容会相互影响呢? ...
- 理解js浅拷贝和深拷贝
理解深拷贝和浅拷贝之前先了解下js中的基本类型和引用类型 1.基本类型: 在js中,数据的基本类型undefined,null,string,number,boolean,在变量中赋的实际值,基本类型 ...
- js 数组的浅拷贝和深拷贝
1.背景介绍 javascript分原始类型与引用类型.Array是引用类型,直接用"="号赋值的话,只是把源数组的地址(或叫指针)赋值给目的数组,指向的是同一个内存地址,其中一个 ...
- [转] js对象浅拷贝和深拷贝详解
本文为大家分享了JavaScript对象的浅拷贝和深拷贝代码,供大家参考,具体内容如下 1.浅拷贝 拷贝就是把父对像的属性,全部拷贝给子对象. 下面这个函数,就是在做拷贝: var Chinese = ...
随机推荐
- 外部工具连接SaaS模式云数据仓库MaxCompute实战——商业BI分析工具篇
简介: MaxCompute 是面向分析的企业级 SaaS 模式云数据仓库,以 Serverless 架构提供快速.全托管的在线数据仓库服务,消除了传统数据平台在资源扩展性和弹性方面的限制,最小化用户 ...
- dotnet 读 WPF 源代码笔记 为什么加上 BooleanBoxes 类
在 WPF 框架,为什么需要定义一个 BooleanBoxes 类.为什么在 D3DImage 的 Callback 方法里面,传入的是 object 对象,却能被转换为布尔.本文将告诉大家为什么需要 ...
- 在 VisualStudio 给文件起一个带分号的文件名会怎样
小伙伴都知道在 Windows 下是支持文件名使用分号的,而写过 Roslyn 的小伙伴都知道,在 csproj 项目里面使用分号分割数组.那么在 VS 里面将一个文件名添加分号会如何?下面让咱写写看 ...
- Java数字转中文数字——支持:Integer、BigDecimal
1.效果 public static void main(String[] args) { System.out.println(int2chineseNum(3456)); System.out.p ...
- Tomcat+web测试环境配置
一.JDK安装完成 二.Tomcat安装配置 1:官网下载tomact,地址为:https://tomcat.apache.org/download-80.cgi 2:将下载后的文件解压 3:进入To ...
- JAVA下唯一一款搞定OLTP+OLAP的强类型查询这就是最好用的ORM相见恨晚
JAVA下唯一一款搞定OLTP+OLAP的强类型查询这就是最好用的ORM相见恨晚 介绍 首先非常感谢 FreeSQL 提供的部分源码,让我借鉴了不少功能点,整体设计并没有参考FreeSQL(因为jav ...
- gorm 关系一对一,一对多,多对多查询
gorm 关系一对一,一对多,多对多查询 gorm v2版本 Belongs To mysql表 CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_IN ...
- 使用SQL Server语句统计某年龄段人数占总人数的比例(多层查询语句嵌套-比例分析)
需求:需统计出某个集合内,某个段所占的比例,涉及SELECT查询语句的嵌套,如有疑问可留言. 如下: --按性别进行年度挂号年龄段分析--男SELECT 年龄段,SUM(人数) 数量,cast(cas ...
- AIRIOT物联网低代码平台如何配置MQTT驱动?
MQTT驱动配置简介 MQTT全称为消息队列遥测传输(英语:Message Queuing Telemetry Transport),是ISO 标准(ISO/IEC PRF 20922)下基于发布 ( ...
- 终于搞懂了!原来 Vue 3 的 generate 是这样生成 render 函数的
前言 在之前的 面试官:来说说vue3是怎么处理内置的v-for.v-model等指令? 文章中讲了transform阶段处理完v-for.v-model等指令后,会生成一棵javascript AS ...
