UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的。除了能自定义简单的样式(UIScrollViewIndicatorStyle)和是否启用外,对于 一直显示滚动条、自定义滚动条(ScrollBar Indicators)的Width 、颜色等,都是不能很方便的设置的。 虽然不能很方便,但是还是能实现的。通过一天的努力,不断的 google 和 overflow,终于找到了几个比较完美的解决办法。
本文首发于,博客园,请搜索:博客园 - 寻自己,查看原版文章
本文首发地址:UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色) - http://www.cnblogs.com/xunziji/p/3248850.html
下面先来一步步的分析:
因为UIScrollView 是 UITableView 和 UITextView 的父类,所以可以设置的Controll: UIScrollView, UITableView, UITextView.
该方法是调用 object-c 方法显示 UIScrollView 的滚动条(ScrollBar Indicators)。但是悲剧的是滚动条(ScrollBar Indicators) 只会显示大概1.5秒左右的时间,就会自动隐藏。
不过该方法还是有一定的应用场景,比如你认为只要在 UIScrollView Load 的时间,右侧显示2秒的滚动条就能起到提示作用,那这个方法刚好满足你:
[tableProdList reloadData];
if (tableProdList.contentSize.height > tableProdList.frame.size.height){
tableProdList flashScrollIndicators];
}
UIScrollView 的 滚动条(ScrollBar Indicators),就是默认右侧的 darkgray 条,当你滚动一个 UIScrollView 的时间,这个滚动条就会显示,并且显示和隐藏都是淡入和淡出的。
这是,你或许就能猜到是什么了:UIImageView. 滚动条就是一个UIImageView,那个滚动条就是一个图片而已。而滚动条的消失、隐藏淡入淡出,都是设置的 UIImageView的 -(void) setAlpha 方法。
本文首发于,博客园,请搜索:博客园 - 寻自己,查看原版文章
本文首发地址:UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色) - http://www.cnblogs.com/xunziji/p/3248850.html
在 StackOverFlow 上找解决办法的时候,很多问题的答案都指向这段代码:
#define noDisableVerticalScrollTag 836913
#define noDisableHorizontalScrollTag 836914 @implementation UIImageView (ForScrollView) - (void) setAlpha:(float)alpha { if (self.superview.tag == noDisableVerticalScrollTag) {
if (alpha == && self.autoresizingMask == UIViewAutoresizingFlexibleLeftMargin) {
if (self.frame.size.width < && self.frame.size.height > self.frame.size.width) {
UIScrollView *sc = (UIScrollView*)self.superview;
if (sc.frame.size.height < sc.contentSize.height) {
return;
}
}
}
} if (self.superview.tag == noDisableHorizontalScrollTag) {
if (alpha == && self.autoresizingMask == UIViewAutoresizingFlexibleTopMargin) {
if (self.frame.size.height < && self.frame.size.height < self.frame.size.width) {
UIScrollView *sc = (UIScrollView*)self.superview;
if (sc.frame.size.width < sc.contentSize.width) {
return;
}
}
}
} [super setAlpha:alpha];
}
@end
刚看到这段代码的时间,我想:这什么叼毛代码,我要设置 UIScrollView , 你却设置 UIImageView; 我要设置 ScrollBar Indicators,你却设置 alpha。况且这段代码要怎么用,我靠,原文就贴出来了这段代码,连解释都没有。结果害我走了好多弯路,岂不知,这段代码就能很完美的解决。
首先要解释下这段代码,不然被其他苦逼的、熬夜的、加班的程序猿看到了,也不会用,我岂不是要被骂了?:
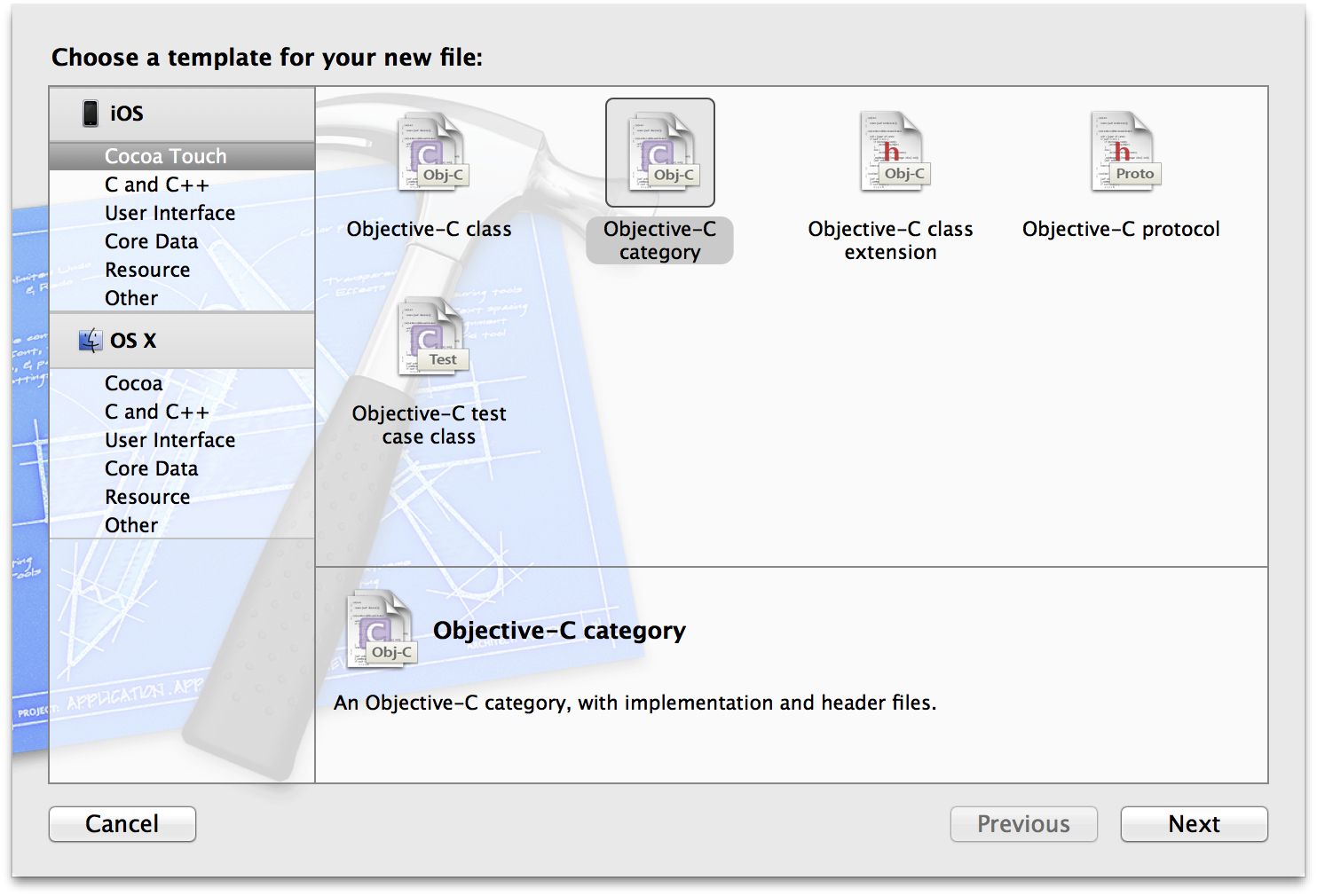
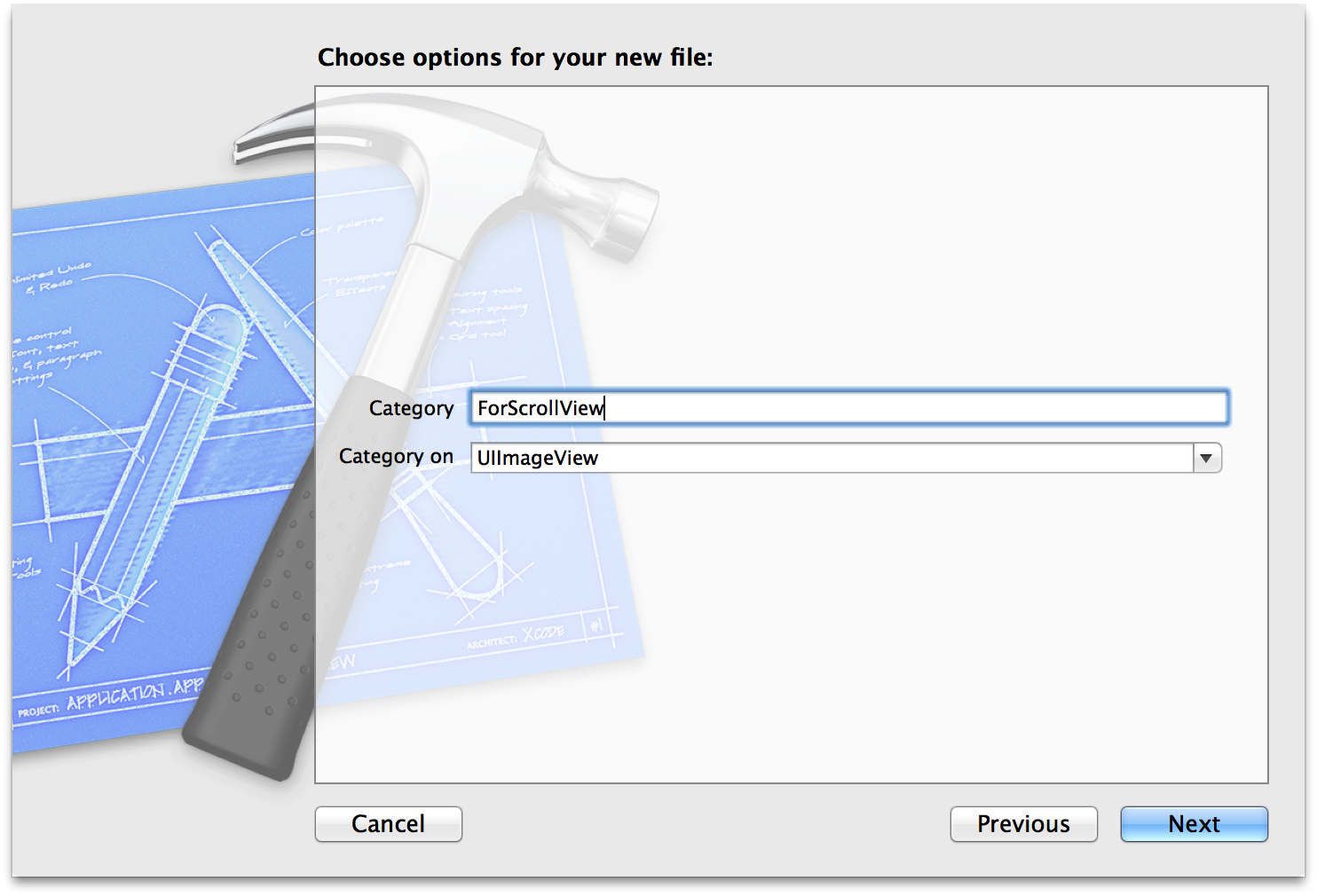
a. 这是一个 Category Objective-C提供了一个非常灵活的类(Class)扩展机制-类别(Category)。类别用于对一个已经存在的类添加方法(Methods)。你只需要知道这个类的公开接口,不需要知道类的源代码。需要注意的是,类别不能为已存在的类添加实例变量(Instance Variables)。 所以这段代码是继承了 UIImageView 类,并重写了 setAlpha 方法。关于如何把这段代码添加到项目中,见下图:


b. 该方法使用 Tag 来确定是否需要一直显示滚动条 因为该方法重写了 setAlpha,所以所有的 UIImageView 在加载的时间都会请求这段代码的,这世间不可能每个都处理,所以,通过 Controller 的Tag 来区分,也是不错的选择。当然,这里是比较 Tag 是否相等,你也可以比较 Tag 是否大于某个值等等。
c. 通过一些列的 if 比较,确定该 UIScrollView :是水平还是垂直的滚动条、该 UIImageView 是否是想要隐藏 和 UIScrollView 的正文内容区域是否溢出来确定是否要隐藏,即是否要设置:[super setAlpha:0];
d. 如果执行 [super setAlpha:0],则隐藏,return 就继续显示
使用方法:
a. 按照图片中,建立 Category ,并把代码 Copy 进去
b. 在 viewDidLoad 内:
//一直显示滚动条
prodDetailsTable.tag = ;
c. 要在 UIScrollView 数据绑定后,即加载完成后:flashScrollIndicators
//重新绑定数据
[prodDetailsTable reloadData];
[prodDetailsTable flashScrollIndicators];
本文首发于,博客园,请搜索:博客园 - 寻自己,查看原版文章
本文首发地址:UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色) - http://www.cnblogs.com/xunziji/p/3248850.html
UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)的更多相关文章
- UIScrollView/UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的.除了能自定义简单的样式(UIScrollViewIndicatorS ...
- H5监听浏览器滚动条scrollbar
监听滚动条scrollbar(适配手机) 1. document.documentElement.scrollHeight:整个html的高度,含被隐藏界面高度 2. window.pageYOffs ...
- JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度
alert($(window).height()); //浏览器时下窗口可视区域高度 alert($(document).height()); //浏览器时下窗口文档的高度 alert($(docum ...
- JTextPane或JTextPane设置了滚动条,文本增加后,滚动条自动下滑,追加文本的例子
http://zhizaibide1987.iteye.com/blog/1012955 https://zhidao.baidu.com/question/2116908942184706107.h ...
- jquery 获取浏览器窗口的可视区域高度 宽度 滚动条高
原文:http://www.open-open.com/code/view/1421827925437 alert($(window).height()); //可视区域高度 alert($(docu ...
- ProgressBar显示进度值,垂直或者水平滚动条
过去一段时间,在研究Windows的系统控件ProgressBar,一直奇怪为啥它不能显示进度值,本以为是个很简单的问题,结果搜索很久,也没有找到好的解决方案,最后终于找到一个Perfect方案,特记 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码:多行代码带有滚动条
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 界面控件 - 滚动条ScrollBar
界面是人机交互的门户,对产品至关重要.在界面开发中只有想不到没有做不到的,有好的想法,当然要尝试着做出来.对滚动条的扩展,现在有很多类是的例子. VS2015的代码编辑是非常强大的,其中有一个功能可以 ...
- 界面控件 - 滚动条ScrollBar(对滚动条消息和鼠标消息结合讲的不错)
界面是人机交互的门户,对产品至关重要.在界面开发中只有想不到没有做不到的,有好的想法,当然要尝试着做出来.对滚动条的扩展,现在有很多类是的例子. VS2015的代码编辑是非常强大的,其中有一个功能可以 ...
随机推荐
- 深入理解定时器系列——被誉为神器的requestAnimationFrame
与setTimeout和setInterval不同,requestAnimationFrame不需要设置时间间隔.这有什么好处呢?为什么requestAnimationFrame被称为神器呢?本文将详 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 【DFS】POJ 1321
POJ 1321 棋盘问题 题意:中文题不解释. 思路:经典DP,比较取巧的想法是一行行(按照题目意思一行最多只能放一个)来看,标记一列列.注意考虑到有些行可能不放的情况. /** Sample In ...
- MarkDown笔记
MarkDown是一种轻量级的标记语言,可以比较简洁地格式化文本,所以比较方便地产生可读性良好的文档. 可以使用Markdown: 整理知识,学习笔记 发布日记,杂文,所见所想 撰写发布技术文稿(代码 ...
- servlet中文乱码问题
通过response对象向页面输出内容时遇到的乱码问题可分为两种情况 1.字节流 字节流输出时可以通过设置响应头"Content-Type"的值为"text/html;c ...
- 不错的 iOS 工具
1.LSUnusedResources,移除不用图片资源
- 解决nginx中proxy_pass到tomcat的session丢失问题
之前在配置tomcat的时候都是一个项目对应一个tomcat,也就是一个端口.最近需要把两个项目整合到同一个tomcat中,通过配置nginx让两个域名指向同一tomcat的不同项目.整合完毕后发现其 ...
- 从问题看本质:socket到底是什么?
一.问题的引入——socket的引入是为了解决不同计算机间进程间通信的问题 1.socket与进程的关系 1).socket与进程间的关系:socket 用来让一个进程和其他的进程互通信息(IPC ...
- *HDU1850 博弈
Being a Good Boy in Spring Festival Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32 ...
- bzoj3048+3049+3050
这套月赛题不是特别难 T1:离散化+单调队列,队列里出现数的种类不超过K+1,找最大的num[a[i]] T2:一眼可以看出BFS+状压DP,还要SPFA预处理出各个块之间的dis T3:线段树,没什 ...
