DEV Express中Bar Manager的使用
未排版
在barManager中可以添加多种元素,如皮肤按钮,复选框等,但是下拉菜单却给出了多个冗余的控件。
遗留问题:怎么设置Bar为大图标,查找是否存在Ribbon控件。
Bar
1, BarManager位于“导航和布局”分类中,将其拖动到窗体后,默认生成bar1/bar2/bar3三条,分别对应于菜单栏/工具栏和任务栏,可以拖动Bar停靠在父容器的上/下/左/右,或者浮动。
Bar本身不存在快速便捷的界面。
Bar的CanDockStyle属性标志Bar允许的停靠方式。
Bar的DockStyle属性标志Bar当前的停靠方式。
FloatLocation指示Bar在浮动模式下的默认位置。
2, 在DEV系列控件中,Options类别的属性能够决定控件 的很多基本属性,如optionsBar中:
AllowDelete,那么在Bar可编辑的模式下,可以删除该Bar。
AllowQuickComstumization允许快速用户定义,类似于控件的快速编辑,设为False,则隐藏向下的三角号。
RotateWhenVertical当停靠在左侧或右侧时,Bar是否旋转。
UseWholeRow是否占用一整行,默认情况下,在没有填满工具栏时,右侧有空白区域。
MultiLine指示当工具栏元素显示不全时,是否部署在多行。
BarButtonItem
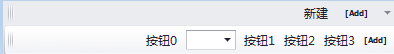
3, ButtonItem是在菜单栏或者工具栏中应用最多的控件,如新建按钮。
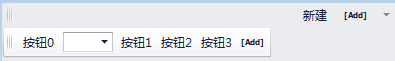
Alignment设置按钮元素的对齐方式,在菜单栏中(Menu)
对ButtonItem设置为Right,效果会出来,但是在Tool中则没有效果,因为Tool默认不使用一整行。


打开ButtonItem的快速编辑界面:

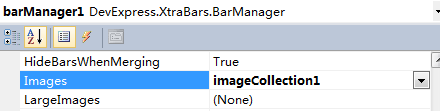
同样是修改图片/标题等基本属性,Glyph/Large Glyph和之前的设置,默认默认图片没有任何区别,注意Image Index和Large Image Index,说明在BarManager上存在设置Images和Large Images集合的地方,如图:

paintStyle属性设置Button显示Caption还是Glyph活着是Caption&Glyph。
BarCheckItem
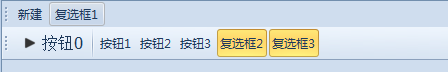
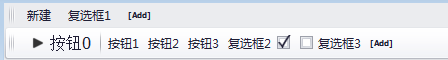
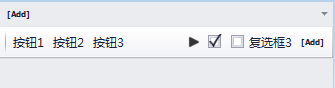
4, 当单击控件的同时会选中该控件,如果Bar中同时存在多个CheckItem时,可以同时选中多个,并且位于不同Bar中的CheckItem可以同时选中,如图:

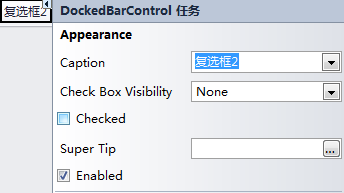
打开CheckItem的快速编辑界面:

注意Check Box Visibility可以设置是否显示复选框,以及显示复选框的位置。有BeforeText/AfterText/None三个选项。

当我们对Bar包含的任意Item设置Alignment为Right时,其右侧的Item也会随着该Item跑到右侧。尽管自身的Alignment为Default。

Hint属性设置提示信息;
ToggleSwitchItem(开关复选框)
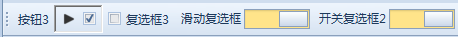
5, 该样式复选框同样可以同时选中多个,如图:

BarSubItem(下拉列表)
6, 在Bar上实现菜单栏的效果,如图:

直接在DrawDown按钮添加即可。
MenuDrawMode指示该Menu(SubItem)中Item的显示方式,largeImage或者是SmallImage。
StaticText(静态文本)
7, AutoSize设置Text文本的长度,如Content即是根据内容调节,Spring有一些莫名其妙。
LeftInDent和RightInDent与AutoSize相配合,指定控件的左侧边距和右侧边距。
TextAlignment指示文本在控件内的相对位置,有Near/Far/Center。
HeaderText
8, 标题静态文本,二者区别

因为是标题文本,所以没有办法设置图片等属性。属性列表特别简单。
LinkContainer/BarListItem/其他List(与SubItem类似)
LargeButton与Button类似
Skins(皮肤)
添加到工具栏中,不需要其他任何操作。
DEV Express中Bar Manager的使用的更多相关文章
- DEV Express中NavBarCointrol的使用
尚未对内容进行删减,内容有偏差和冗余,谨慎阅读. 发现在后面,写在前面: 13,之前在Default模式下,之所以很多Appearance属性都起不到作用,是因为Control的LookAndFeel ...
- DEV Express中ImageCollection的使用
1, ImageCollection作为窗体组件的一种,位于Components分类下,拖进窗体以后,显示在界面的底部. 2, 注意ImageCollection的Imag ...
- Dev Express中Dock panel的使用
使用DockManager,添加DockPanel. 1,DockManager位于“导航和布局”分类中. 添加一个DockManager控件到窗体中以后,即是在当前窗体类中,添加一个DockMana ...
- DEV Express
记录在使用DEV Express中遇到的所有问题及解决方案 问题1:将Dev11升级到Dev14 解决方案:将解决方案中原有Dev引用删除,重新添加必须的Dev14引用,问题解决: 问题2:LC.ex ...
- nodejs+express中设置登录拦截器
在nodejs+express中,采用nodejs后端路由控制用户登录后,为了加强前端的安全性控制,阻止用户通过在浏览器地址栏中输入地址访问后台接口,在app.js中需要加入拦截器进行拦截: /*** ...
- DevExpress01:Bar Manager,bar 、Toolbars
Bar Manager : 不可见的控件 如果想在窗体或用户控件添加工具条或弹出菜单,我们需要把一个不可见的控件 BarManager拖放到这个窗体或用户控件上. 这个BarManager控件维护工具 ...
- Dev Express 安装
Dev Express 安装 点击DevExpressUniversalTrialComplete-20151209.exe开始安装 选择需要安装的产品 选择需要安装的产品目录,这里设置为D盘 开 ...
- Dev Express Report 学习总结(八)Dev Express Reports 常见问题总结
1. 在新建ASP.NET Dev Express Report时的两种方式: A. 右键Add DevExpress Item->New Item->All->从Web Repor ...
- Dev Express Report 学习总结(一) 基础知识总结
Dev Express,一个非常优秀的报表控件.像其他报表一样,该报表也包括几个主要部分:Report Header,Page Header,Group Header,Detail,Group Foo ...
随机推荐
- One hundred layer HDU - 4374
One hundred layer HDU - 4374 $sum[i][j][k]$表示第i层第j到k列的和 $ans[i][j]$表示第i层最终停留在第j列的最大值,那么显然$ans[i][j]= ...
- JavaScript-获取当前元素的相关元素或节点--方法总结
1.获取当前元素中的第一个子节点 document.getElementById("uu").firstChild 2.获取当前元素中的第一个子元素 document.getEle ...
- D. The Door Problem 带权并查集
http://codeforces.com/contest/776/problem/D 注意到每扇门都有两个东西和它连接着,那么,如果第i扇门的状态是1,也就是已经打开了,那么连接它的两个按钮的状态应 ...
- PHP多图片上传类推荐
多文件上传是PHP中的一个基础应用,反正PHPer都会遇到的问题,现在就介绍一个功能完善.强大的多文件上传类给大家吧,能用上这个类的地方会很多. <?php class Upload{ var ...
- css3 blur模糊解决ie6-ie9兼容
css3 blur模糊是css3的新特性,但是不兼容ie6-ie9,以下代码可以解决此问题: filter: progid:DXImageTransform.Microsoft.Blur(Pixel ...
- 02全志r58平台Android4.4.4下关闭内核中的CPU的开启关闭提示
02全志r58平台Android4.4.4下关闭内核中的CPU的开启关闭提示 2017/8/18 13:53 版本:V1.0 开发板:SC5806(全志R58平台) SDK:android4.4.4 ...
- 在vscode中显示空格和tab符号
转自:https://blog.csdn.net/bmzk123/article/details/86501706 使用python时最烦人的就是代码对齐,而且tab和空格还不一样,为了便于对其,希望 ...
- http接口调用,传递json格式带双引号问题
springmvc 配置好会自动转换json格式,只要配置他转格式之前,在转次String类型就好
- makefile vpath变量
在讲vpath之前,我们首先了解以下makefile文件. 在类Unix系统中,当我们使用源码编译某个软件的时候,我们会使用confiure,make,make install这三个命令,其中cofi ...
- html自己写响应式布局(说起来很高大上的样子,但是其实很简单)
第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个HTML文件,通过Tab快捷键迅速创建一个HTML模板,并命名标题. 第二步,在Body标签里添加三个 ...
