[Web Analytics] Into to Web Analytics
Just to get started for myself.
Any developer who doesn't care about the business is not a good software engineer. --Zhentian
The cycle of doing analytics
There are five steps:
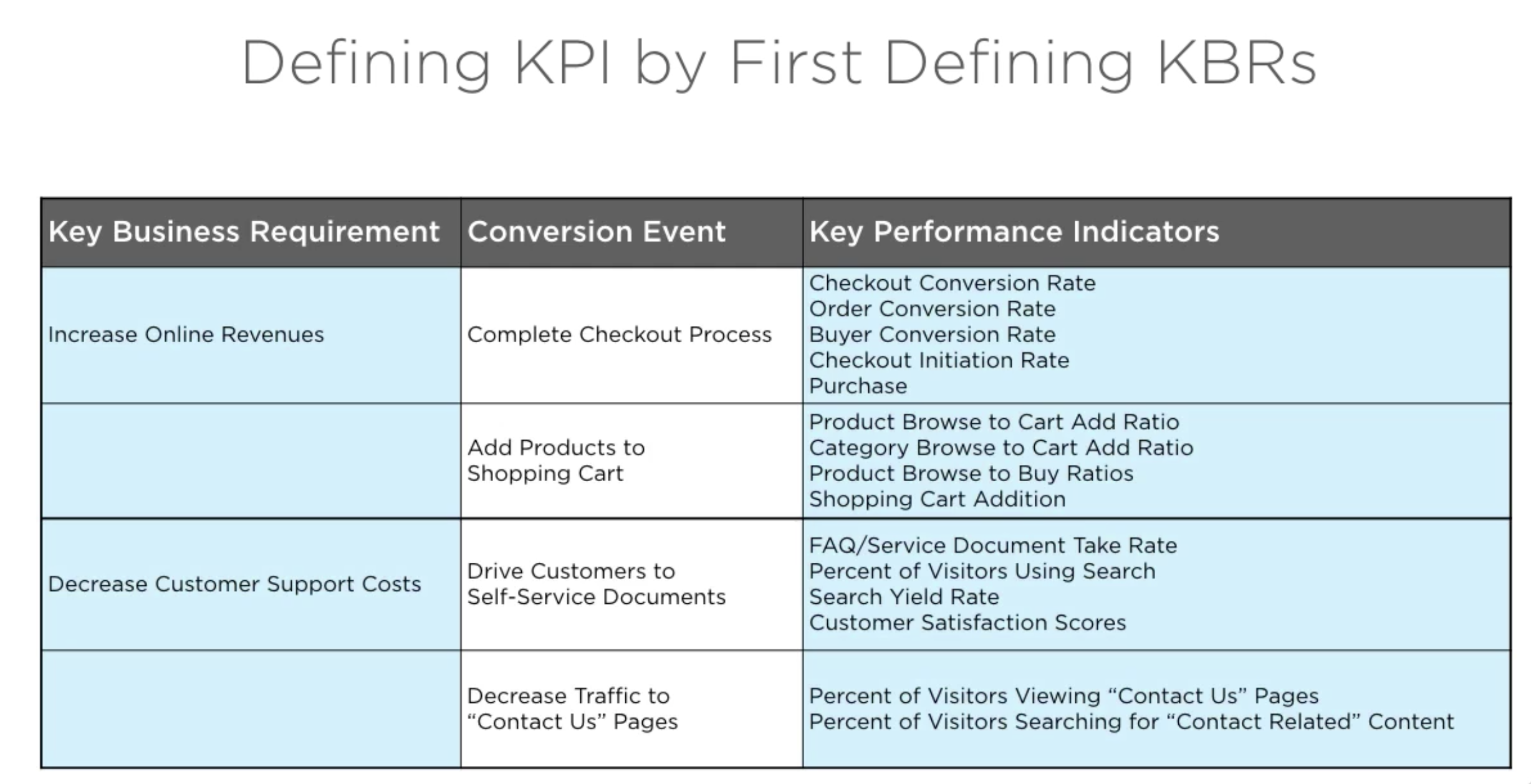
- Define & Measure KPIs: Identify and capture KPI (key performance indicator) that show if you are reaching your business goals (KBRs)
- Report: Generate reports on collected data
- Analyze: Evaluate site perofrmance
- Optimize: Implement site and marketing changes and test their effectiveness
- Innovate: Experiemnt with new ideas to drive value
KPI Examples
Business Vertical: Travel
Key Business Requirement: Increase visitor interaction with site, incrase online bookings
Conversion Events: Purchase travel services, Sign up for programs
KPI:
Revenue per booking
Look to Book Ratio
Scales Cycle
Origin & Destination Reporting
Campaign affinity variance
Business Verical: Media / Advertising
Key Business Requirement: Attract repeat visitor who explore the site in-depth and view ads on each page
Conversion Events: Content consumption by content group
KPI:
Page views
Monthly Unique Visitors
page views per visit
visits per visitors
# of Subscriptions
Business Vertical: Retail
Key Business Requirement: Drive site visitors to purchase products or services onlin
Conversion Events: Product view, Cart Addition, Purchas
KPI:
Revenue
Averatge Revenue per visit
Orders
Average order Value
Order coversion Rate

[Web Analytics] Into to Web Analytics的更多相关文章
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
手机H5 web调试利器--WEINRE (WEb INspector REmote) 调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的ch ...
- Atitit.web三大编程模型 Web Page Web Forms 和 MVC
Atitit.web三大编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. ...
- Java Web学习系列——Maven Web项目中集成使用Spring、MyBatis实现对MySQL的数据访问
本篇内容还是建立在上一篇Java Web学习系列——Maven Web项目中集成使用Spring基础之上,对之前的Maven Web项目进行升级改造,实现对MySQL的数据访问. 添加依赖Jar包 这 ...
- 转 web项目中的web.xml元素解析
转 web项目中的web.xml元素解析 发表于1年前(2014-11-26 15:45) 阅读(497) | 评论(0) 16人收藏此文章, 我要收藏 赞0 上海源创会5月15日与你相约[玫瑰里 ...
- Rest风格WEB服务(Rest Style Web Service)的真相
http://blog.csdn.net/jia20003/article/details/8365585 Rest风格WEB服务(Rest Style Web Service)的真相 分类: J2E ...
- [Web API] 如何让 Web API 统一回传格式以及例外处理[转]
[Web API] 如何让 Web API 统一回传格式以及例外处理 前言 当我们在开发 Web API 时,一般的情况下每个 API 回传的数据型态或格式都不尽相同,如果你的项目从头到尾都是由你一个 ...
- [Web API] 如何让 Web API 统一回传格式以及例外处理
[Web API] 如何让 Web API 统一回传格式以及例外处理 前言 当我们在开发 Web API 时,一般的情况下每个 API 回传的数据型态或格式都不尽相同,如果你的项目从头到尾都是由你一个 ...
- javaweb学习总结十七(web应用组织结构、web.xml作用以及配置虚拟主机搭建网站)
一:web应用组织结构 1:web应用组成结构 2:安装web组成机构手动创建一个web应用程序目录 a:在webapps下创建目录web b:在web目录下创建html.jsp.css.js.WEB ...
- LWP::UserAgent - Web user agent class Web 用户agent 类:
LWPUserAgent: LWP::UserAgent - Web user agent class Web 用户agent 类: 概述: require LWP::UserAgent; my $u ...
- Atitit.web三编程模型 Web Page Web Forms 和 MVC
Atitit.web三编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. W ...
随机推荐
- Ghost Win10系统X64位和32位10041装机版下载
更多系统下载尽在系统妈:http://www.xitongma.com 特别说明: 1.C:盘分区须至少15GB(安装过程有大量的解压临时文件),安装完成后C:盘占用10GB左右! 2.安装之后如有硬 ...
- 计算机网络、OSI模型、TCP/IP族
一.计算机网络分类 1.按通信距离分类: 局域网:LAN,10m-1000m,房间.校园: 城域网:MAN,10km,城市: 广域网:WAN,100km以上,国家.全球. 二.OSI(Open Sys ...
- 自己编辑Nuget拓展包,并发布Nuget服务器,提供下载使用
1. 在NuGet官网上注册并获取API Key 到NuGet上注册一个新的账号,然后在My Account页面,获取一个API Key,如果没有则在API keys 页面创建一个就可以. 2. 下载 ...
- 边框带阴影 box-shadow
.chosen-container-active .chosen-single { border: 1px solid #5897fb; -webkit-box-shadow: 0 0 5px rgb ...
- 小程序input自动聚焦拉起键盘
微信官方提供了两种自动聚焦的方法 1,auto-focus 接受boolean值:默认为false:只需设置为true即可 自动聚焦,拉起键盘:不过官方的提示即将废弃,所以能不用还是不要用 2,foc ...
- C++11新特性之final override标识符
final: final修饰符可用于修饰类,放在类名后面,被final修饰符修饰的类不能被继承.示例代码: // 正确的示范 #include <iostream> class A { p ...
- Linux系统安装Apache
一,Apache和tomcat的区别与联系 apache是web服务器,web服务器专门处理http请求: tomcat是运行在apache上的应用服务器: apache是普通服务器,本身只支持htm ...
- Linux终端以及bash
目 录 第1章 Linux系统终端概述 1 1.1 图形化 1 1.2 字符终端 1 1.3 who和w 1 1.3.1 who 1 1.3.2 w 1 1.3.3 ...
- 第二十二节:scrapy爬虫识别验证码(一)类库安装
一.安装tesserocr 1.首先下载tesseract:https://digi.bib.uni-mannheim.de/tesseract/ ,我下载的是tesseract-ocr-setup- ...
- json pickle shelve hashlib collections time
import json # Json模块提供了四个功能:dumps.dump.loads.load dic = {'k1':'v1','k2':'v2','k3':'v3'} str_dic = js ...
