Python3 动手自己写谷歌翻译
本篇为实现谷歌翻译的功能,在编写的时候以为只是一个接口的问题。
没想到的是每次翻译都会触发一次JS的执行,在请求参数中生成一个tk。
文中tk的实现是复用的网上大神的代码生成tk。
好了,不说了直接看代码吧!
# /usr/bin/env python
# -*- coding: utf- -*-
import urllib.parse
import execjs,requests,termcolor class Return_tk(): def __init__(self):
self.ctx = execjs.compile("""
function TL(a) {
var k = "";
var b = ;
var b1 = ; var jd = ".";
var $b = "+-a^+6";
var Zb = "+-3^+b+-f"; for (var e = [], f = , g = ; g < a.length; g++) {
var m = a.charCodeAt(g);
> m ? e[f++] = m : ( > m ? e[f++] = m >> | : ( == (m & ) && g + < a.length && == (a.charCodeAt(g + ) & ) ? (m = + ((m & ) << ) + (a.charCodeAt(++g) & ),
e[f++] = m >> | ,
e[f++] = m >> & | ) : e[f++] = m >> | ,
e[f++] = m >> & | ),
e[f++] = m & | )
}
a = b;
for (f = ; f < e.length; f++) a += e[f],
a = RL(a, $b);
a = RL(a, Zb);
a ^= b1 || ;
> a && (a = (a & ) + );
a %= 1E6;
return a.toString() + jd + (a ^ b)
}; function RL(a, b) {
var t = "a";
var Yb = "+";
for (var c = ; c < b.length - ; c += ) {
var d = b.charAt(c + ),
d = d >= t ? d.charCodeAt() - : Number(d),
d = b.charAt(c + ) == Yb ? a >>> d: a << d;
a = b.charAt(c) == Yb ? a + d & : a ^ d
}
return a
}
""") def getTk(self, text):
return self.ctx.call("TL", text) def open_url(url):
headers = {'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36'}
req = requests.get(url=url, headers=headers)
return req.content.decode('utf-8') def max_length(content):
if len(content) > :
print("翻译文本超过限制!")
return def print_result(parm):
result = parm
str_end = result.find("\",")
if str_end > :
print("翻译的结果为:",result[:str_end]) def en_to_zn_translate(content, tk):
max_length(content)
content = urllib.parse.quote(content)
#英译汉
url = "http://translate.google.cn/translate_a/single?client=t" \
"&sl=en&tl=zh-CN&hl=zh-CN&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca" \
"&dt=rw&dt=rm&dt=ss&dt=t&ie=UTF-8&oe=UTF-8&clearbtn=1&otf=1&pc=1" \
"&srcrom=0&ssel=0&tsel=0&kc=2&tk=%s&q=%s" % (tk, content)
result = open_url(url)
print_result(result) def zn_to_en_translate(content,tk):
max_length(content)
content = urllib.parse.quote(content)
#汉译英
url = "http://translate.google.cn/translate_a/single?client=t"\
"&sl=zh-CN&tl=en&hl=zh-CN&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca"\
"&dt=rw&dt=rm&dt=ss&dt=t&ie=UTF-8&oe=UTF-8"\
"&source=btn&ssel=3&tsel=3&kc=0&tk=%s&q=%s"%(tk,content)
result = open_url(url)
print_result(result) def main():
js = Return_tk()
while True:
print(termcolor.colored("请先输入要进行的操作:q表示退出;e表示英文翻译成中文;z表示中文翻译成英文。","red"))
change = input("请选择翻译选项:")
if change == 'q':
break
elif change == 'e':
content = input("请输入要翻译的英文:")
tk = js.getTk(content)
en_to_zn_translate(content,tk)
elif change == 'z':
content = input("请输入要翻译的中文:")
tk = js.getTk(content)
zn_to_en_translate(content,tk)
else:
print("请输入正确的选项!") main()
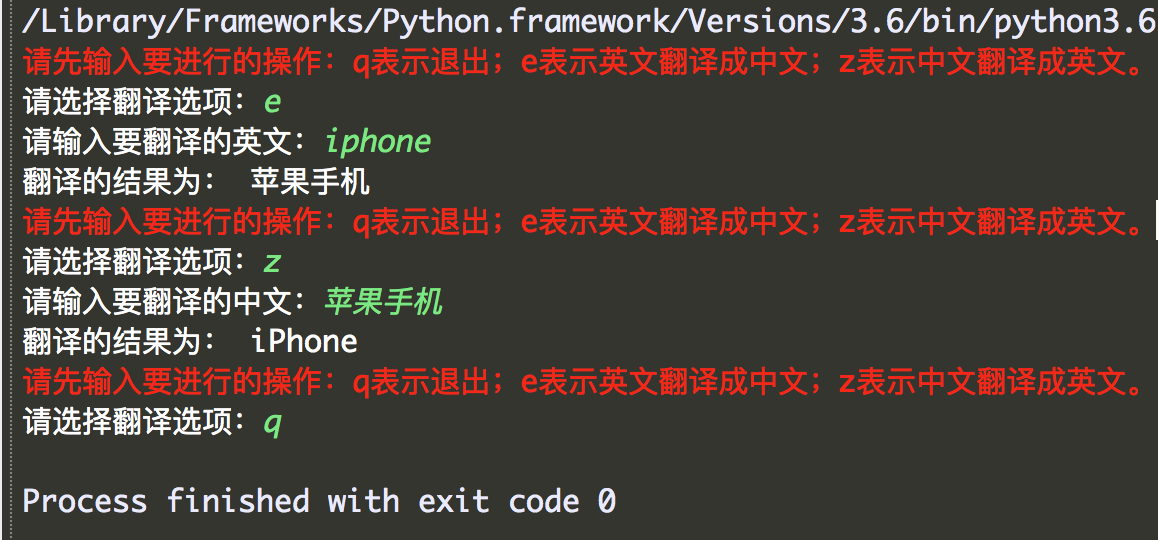
见运行效果:

总结:
从代码上来看,写的比较简洁,没有高大上的写法,只是单纯的实现一个功能。
除了tk的生成封装成了类,其他的全部是用函数式编程实现。
Python3 动手自己写谷歌翻译的更多相关文章
- 免费利用网页版谷歌翻译实现任意语言转换php版
本文源发布地址: http://ourgarden.cn/2013/07/20/%E5%85%8D%E8%B4%B9%E5%88%A9%E7%94%A8%E7%BD%91%E9%A1%B5%E7%89 ...
- ASP.NET实现二维码 ASP.Net上传文件 SQL基础语法 C# 动态创建数据库三(MySQL) Net Core 实现谷歌翻译ApI 免费版 C#发布和调试WebService ajax调用WebService实现数据库操作 C# 实体类转json数据过滤掉字段为null的字段
ASP.NET实现二维码 using System;using System.Collections.Generic;using System.Drawing;using System.Linq;us ...
- python爬虫调用谷歌翻译接口
2019年7月4日15:53:17 (¦3[▓▓] 晚安 谷歌翻译环境 Python 3.6 第三方库 Execjs (pip install PyExecJS ) 文件列表 同目录下的四个文件: - ...
- C#借助谷歌翻译实现翻译小工具(一)基本功能实现
软件效果: 实现原理很简单,就是封装谷歌翻译网站:http://translate.google.cn/,一个WebBrowser"肢解"谷歌翻译网站的HtmlElement元素, ...
- google谷歌翻译插件-网页一键翻译
上个月转载的一篇博文,是推荐的四款非常实用的翻译插件,这几天看这个chrome插件网首页有新增了一个google谷歌翻译插件.我能说实话,这款插件比之前推荐的4款翻译插件更好用吗?也不能完全说是更好用 ...
- C#实现谷歌翻译API
由于谷歌翻译官方API是付费版本,本着免费和开源的精神,分享一下用C#实现谷歌翻译API的代码.这个代码非常简单,主要分两块:通过WebRequest的方式请求内容:获取Get方式的请求参数(难点在于 ...
- Asp.Net Core 实现谷歌翻译ApI 免费版
由于谷歌翻译官方API是付费版本,本着免费和开源的精神.分享一下用 Net Core 实现谷歌翻译API的代码. 项目引用的Nuget 包: ChakraCore.NET Newtonsoft.Jso ...
- c# 破解谷歌翻译
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- firefox浏览器 插件--【维基百科+谷歌翻译】高级应用之 带图翻译
[维基词典+谷歌翻译]插件地址: https://addons.mozilla.org/zh-CN/firefox/addon/google-dictionary-and-google-t/?src= ...
随机推荐
- Python爬虫开发【第1篇】【多线程爬虫及案例】
糗事百科爬虫实例: 地址:http://www.qiushibaike.com/8hr/page/1 需求: 使用requests获取页面信息,用XPath / re 做数据提取 获取每个帖子里的用户 ...
- iOS开发——高级篇——多线程dispatch_apply
我们知道遍历数组是一个相对耗时的操作,而同时手机的核是越来越多,所以我们需要充分利用iOS多核的作用. 特别是在遍历操作中还有其他耗时操作.像我们平时直接遍历数组的操作 ,i< ,i++){ / ...
- 设备没有可用空间 /var/spool/clientmqueue sendmail
[root@hadoop3 /]# crontab -e/tmp/crontab.TB7A7w: 设备上没有空间[root@hadoop3 /]# df -Bg文件系统 1G-块 已用 可用 已用% ...
- 基于TINY4412的Andorid开发-------简单的LED灯控制【转】
本文转载自:http://www.cnblogs.com/pengdonglin137/p/3857724.html 基于TINY4412的Andorid开发-------简单的LED灯控制 阅读 ...
- codeforces 688C C. NP-Hard Problem(bfs判断奇数长度环)
题目链接: C. NP-Hard Problem time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- U-Boot编译过程完全分析
2.1 U-Boot Makefile分析 2.1.1 U-Boot编译命令 对于mini2440开发板,编译U-Boot需要执行如下的命令: $ make m ...
- 《Image-to-Image Translation with Conditional Adversarial Networks》论文笔记
出处 CVPR2017 Motivation 尝试用条件GAN网络来做image translation,让网络自己学习图片到图片的映射函数,而不需要人工定制特征. Introduction 作者从不 ...
- SetWindowPos
SetWindowPos函数改变一个子窗口,弹出式窗口或顶层窗口的尺寸,位置和Z序.子窗口,弹出式窗口,及顶层窗口根据它们在屏幕上出现的顺序排序.顶层窗口设置的级别最高,并且被设置为Z序的第一个窗口. ...
- Linux 系统管理命令 - iotop - 动态显示磁盘 I/O 统计信息
命令详解 重要星级: ★★★★☆ 功能说明: iotop 命令是一款实时监控磁盘 I/O 的工具, 但必须以 root 用户的身份运行.使用 iotop 命令可以很方便的查看每个进程使用磁盘 I/O ...
- js字符串去除连续或全部重复字符
js字符串去除连续重复字符 ()和\number 配合使用表示重复正则第number个括号内匹配到的内容,如:(\d)\1表示重复第一个匹配块(\d)即等价于如果(\d)匹配到a,则表达式为aa 相应 ...
