.NET Core MVC Web最最最基础的框架搭建
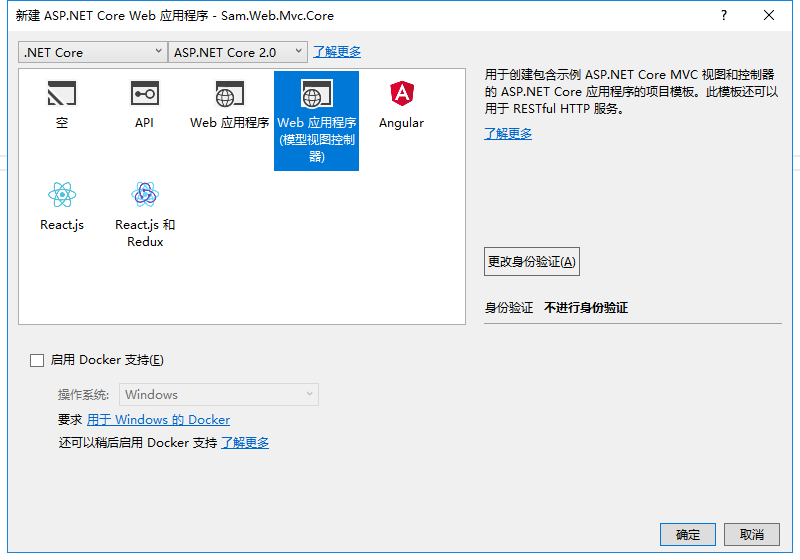
1. 使用VS创建.NET Core MVC Web项目



创建完成就是酱紫的了
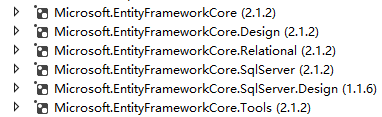
2. 用NuGet把这些全部都安装了

Install-Package Microsoft.EntityFrameworkCore
Install-Package Microsoft.EntityFrameworkCore.Design
Install-Package Microsoft.EntityFrameworkCore.Relational
Install-Package Microsoft.EntityFrameworkCore.SqlServer Install-Package Microsoft.EntityFrameworkCore.SqlServer.Design
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design
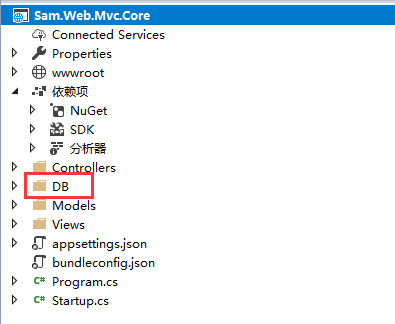
3. 新建一个用于ORM的文件夹

4. 使用DB First的方式生成ORM
运行命令:Scaffold-DbContext "Data Source=数据库IP地址;Initial Catalog=数据库名称;User Id=登录名;Password=登录密码" Microsoft.EntityFrameworkCore.SqlServer -OutputDir 目标文件夹
如:Scaffold-DbContext "Data Source=172.0.0.1;Initial Catalog=simoje;User Id=sa;Password=123456" Microsoft.EntityFrameworkCore.SqlServer -OutputDir DB
注意:
若需要重新生成ORM,在结尾加上 -Force即可
如:Scaffold-DbContext "Data Source=172.0.0.1;Initial Catalog=simoje;User Id=sa;Password=123456" Microsoft.EntityFrameworkCore.SqlServer -OutputDir DB -Force
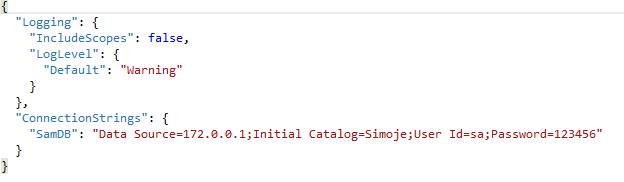
5. 打开appsettings.json
加入以下代码
"ConnectionStrings": {
"SamDB": "Data Source=172.0.0.1;Initial Catalog=Simoje;User Id=sa;Password=123456"
}
如图

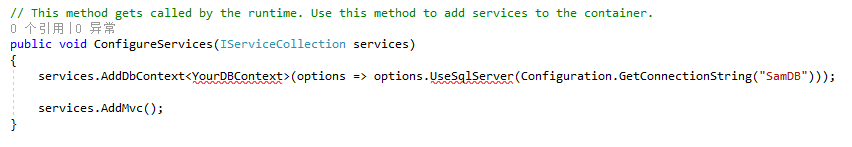
6. 打开Startup.cs
加入如下代码
services.AddDbContext<YourDBContext>(options => options.UseSqlServer(Configuration.GetConnectionString("SamDB")));
如图

这样就可以在配置文件中修改数据库连接字符串了
7. 使用ORM
与.NET Framework一样
using (ContextName entities = new ContextName())
{
var m = entities.TableName.FirstOrDefault();
}
至此,最最最基本的框架搭建完成,后续就可以自由进行MVC、API的开发了
.NET Core MVC Web最最最基础的框架搭建的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- .net mvc web api Autofac依赖注入框架-戈多编程
今天自己搭了一套基于三层的依赖注入mvc web api 的依赖注入框架,在此总结下相关配置 1.设置应用程序的.net Framework版本为 4.5 2.通过Nuget 安装autofac包 I ...
- Spring MVC+Spring+Mybatis+MySQL(IDEA)入门框架搭建
目录 Spring MVC+Spring+Mybatis+MySQL(IDEA)入门框架搭建 0.项目准备 1.数据持久层Mybatis+MySQL 1.1 MySQL数据准备 1.2 Mybatis ...
- IIS发布.net core mvc web站点
这里只有操作步骤! 第一.查看IIS是否安装了 AspNetCoreModule,查看路径:IIS->模块 查看 安装步骤 下载网址:https://www.microsoft.com/net/ ...
- javaWeb项目(SSH框架+AJAX+百度地图API+Oracle数据库+MyEclipse+Tomcat)之一 基础Struts框架搭建篇
即将开始着手写这个项目,所以希望通过这篇博客来记录自己学习的过程 今天开学第一天,就上了软件工程实践课,自己也开始着手做这个大作业了.首先我的项目名称叫做智能班车管理系统. 项目的概况: 该软件产品是 ...
- web app 基础界面框架搭建
一.问题的产生 基础框架界面如图1所示,目前app流行布局 图1 布局关注点: 1.Title和Footer部分为固定布局position:fixed,存在的争议是android2.x和IOS4一下说 ...
- MVC+Ef项目(1) 项目的框架搭建
一:首先我们来搭建最基本的项目框架,这里使用MVC3作为web项目,然后我们添加几个类库项目 最后的项目如下, 其中有一个 YouJiao.MvcWeb.Repository 实际就当做是 DAL层即 ...
- JAVA之Mybatis基础入门--框架搭建与简单查询
JAVA中,操作数据库有JDBC.hibernate.Mybatis等技术,今天整理了下,来讲一讲下Mybatis.也为自己整理下文档: hibernate是一个完全的ORM框架,是完全面向对象的.但 ...
- javaWeb项目(SSH框架+AJAX+百度地图API+Oracle数据库+MyEclipse+Tomcat)之二 基础Hibernate框架搭建篇
我们在搭建完Struts框架之后,从前台想后端传送数据就显得非常简单了.Struts的功能不仅仅是一个拦截器,这只是它的核心功能,此外我们也可以自定义拦截器,和通过注解的方式来更加的简化代码. 接下来 ...
随机推荐
- 使用css属性line-height实现文字垂直居中的问题
使用css属性line-height实现文字垂直居中的问题 1.使用css属性line-height实现文字垂直居中 方法比较简单,但是只能实现单行文字的垂直居中. 单行垂直居中效果如下: 要是p ...
- HTML5中meta属性
meta属性在HTML中占据了很重要的位置.如:针对搜索引擎的SEO,文档的字符编码,设置刷新缓存等.虽然一些网页可能没有使用meta,但是作为正规军,我们还是有必要了解一些meta的属性,并且能够熟 ...
- 【idea】idea快捷键
Alt+回车 导入包,自动修正 alt+shift+↑ 向上sout输出 psvm主函数 fori for Ctrl+N 查找类Ctrl+Shift+N 查找文件Ctrl+Alt+L 格式化代 ...
- Linux系统下安装和使用rz、sz命令
1.软件安装 1)编译安装 root 账号登陆后,依次执行以下命令: cd /tmp wget http://www.ohse.de/uwe/releases/lrzsz-0.12.20.tar.gz ...
- I.MX6 简单电路模拟USB设备的插入
/**************************************************************************** * I.MX6 简单电路模拟USB设备的插入 ...
- IJ:IJ来了2-调试开发环境
ylbtech-IJ:IJ来了2 1.返回顶部 1. 2. 3. 4. 2. 配置SVN返回顶部 1.SVN安装时,要选上command line client tools 2. 3. 4. 3. ...
- Ubuntu 12.04下安装配置体验GNOME 3(转载)
转自:http://www.tuicool.com/articles/zIbeIj 自己并不是一个思想前卫的人,穿衣审美也都是大众眼光.但是唯独喜欢在计算机方便尝试最新,心肝情愿的做小白鼠.近日,按耐 ...
- ZOJ5593:Let's Chat(双指针)
传送门 题意 给出x个a区间和y个b区间,询问a和b交区间的子区间长度为m的个数 分析 类似于双指针,具体见代码 trick 代码 #include <bits/stdc++.h> usi ...
- bzoj 4818: [Sdoi2017]序列计数【容斥原理+dp+矩阵乘法】
被空间卡的好惨啊---- 参考:http://blog.csdn.net/coldef/article/details/70305596 容斥,\( ans=ans_{没有限制}-ans{没有质数} ...
- echarts 实例demo 详细讲解
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> & ...
