jQuery DateTimePicker 日期和时间插件
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
日期选择插件是一个配置灵活的插件,你可以定义它的展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
文档和下载地址:
1、jQuery-Timepicker-Addon的下载地址:https://github.com/trentrichardson/jQuery-Timepicker-Addon
2、jQuery-Timepicker-Addon的的文档地址:http://trentrichardson.com/examples/timepicker/
3、DateTimePicker的演示地址:http://www.helloweba.com/demo/timepicker/
4、JQuery-UI下载地址:http://jqueryui.com/themeroller/
6、JQuery下载地址:http://www.jq22.com/jquery-info122
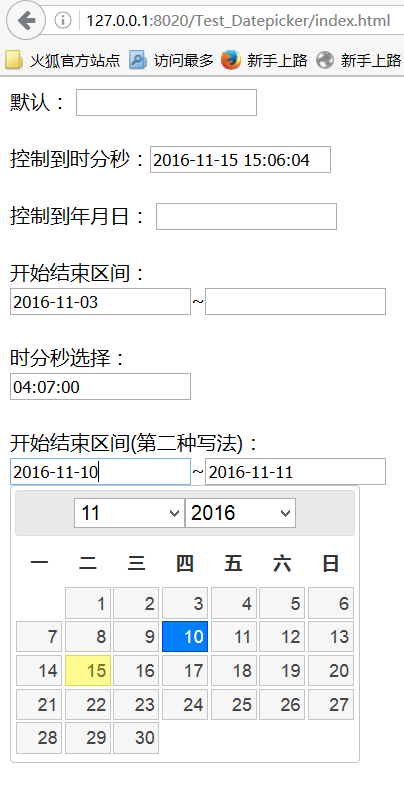
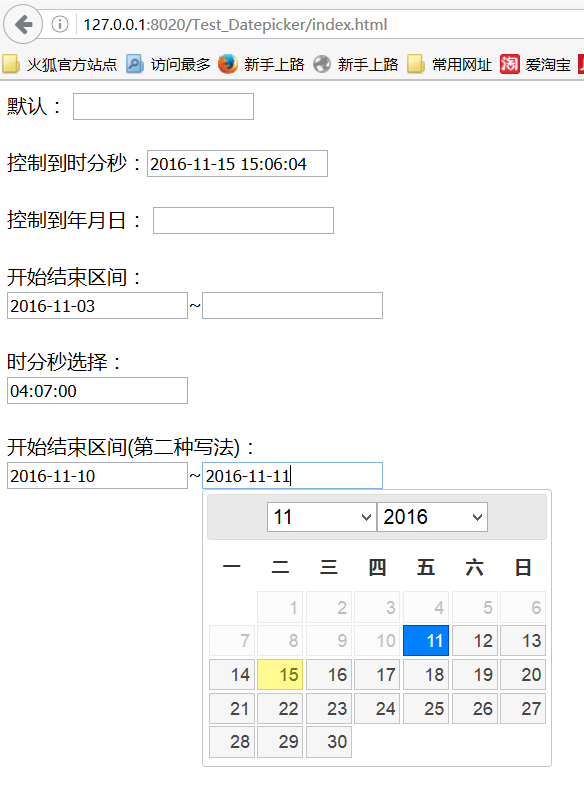
下面先看效果图:
引入js文件:
<script src="js/jquery-3.1.1.min.js"></script>
<script src="jquery-ui-1.12.1/jquery-ui.min.js"></script>
<link href="jquery-ui-1.12.1/jquery-ui.min.css" rel="stylesheet" />
<script src="jQuery-Timepicker/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript" src="jQuery-Timepicker/i18n/jquery-ui-timepicker-zh-CN.js"></script>
<link href="jQuery-Timepicker/jquery-ui-timepicker-addon.min.css" rel="stylesheet" />
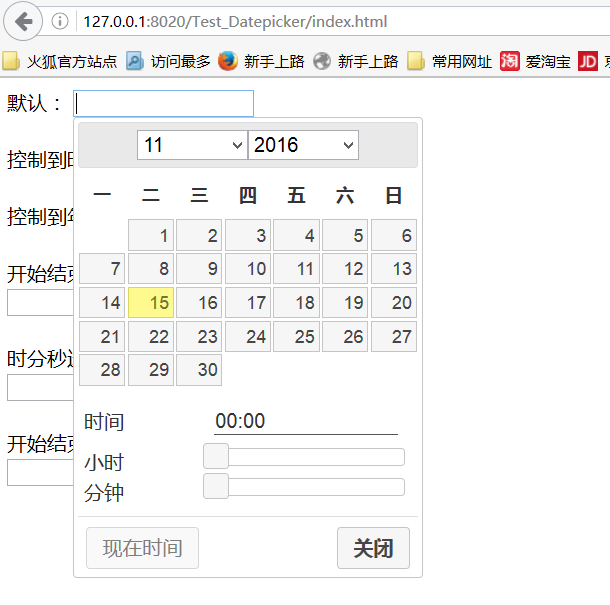
1、默认的效果:

关键代码:
$("#defult").datetimepicker();
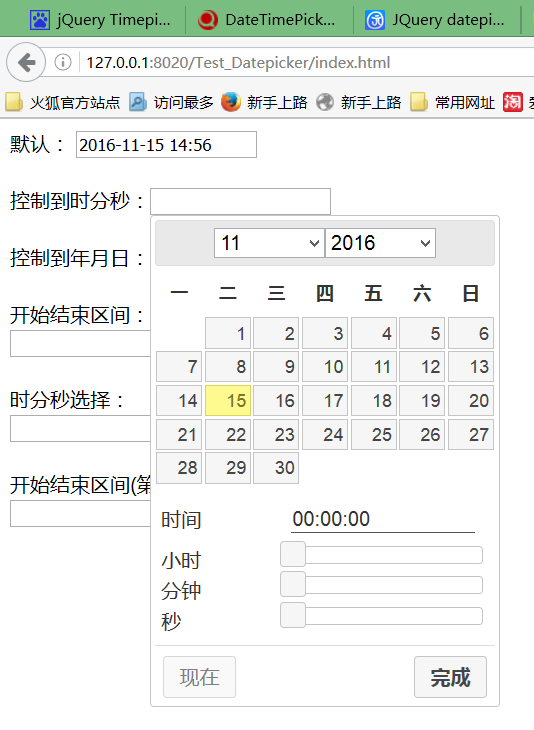
2、控制到时分秒:

关键代码:
$('#date').prop("readonly", true).datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
});
3、控制到年月日

关键代码:
$("#date_yy-mm-dd").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
}
});
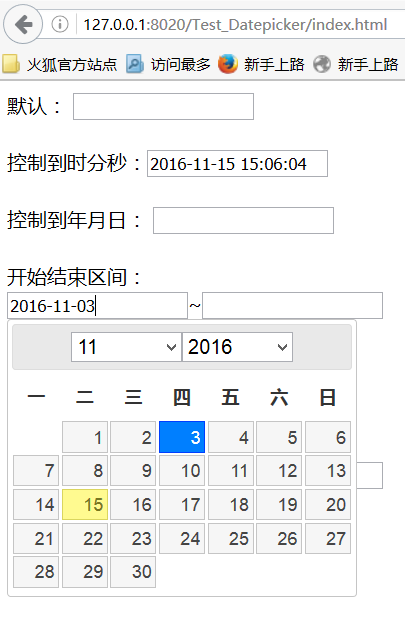
4、开始结束区间


关键代码:
$("#date_start").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_end").datepicker("option", "minDate", selectedDate);
}
});
$("#date_end").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_start").datepicker("option", "maxDate", selectedDate);
$("#date_end").val($(this).val());
}
});
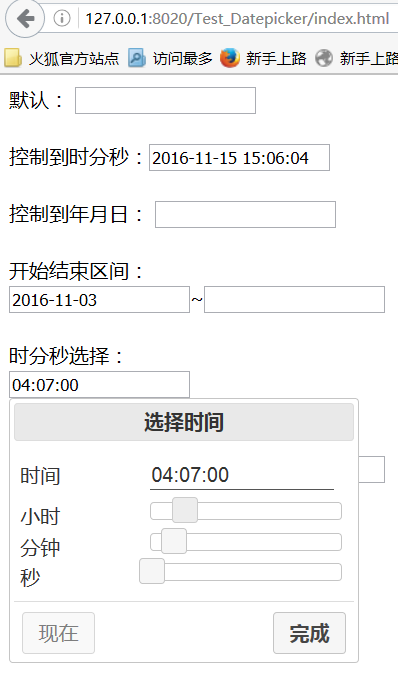
5、时分秒选择:

关键代码:
$('#date_hhmmss').prop("readonly", true).timepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
});
6、开始结束区间(第二种写法):


关键代码:
$.timepicker.dateRange(
$("#date_start_1"),
$("#date_end_1"), {
minInterval: (1000 * 60 * 60 * 24 * 1), // 区间时间间隔时间
maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 区间时间间隔时间
start: {}, // start picker options
end: {} // end picker options});
}
);
完整代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="jquery-ui-1.12.1/jquery-ui.min.js"></script>
<link href="jquery-ui-1.12.1/jquery-ui.min.css" rel="stylesheet" />
<script src="jQuery-Timepicker/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript" src="jQuery-Timepicker/i18n/jquery-ui-timepicker-zh-CN.js"></script>
<link href="jQuery-Timepicker/jquery-ui-timepicker-addon.min.css" rel="stylesheet" />
<script type="text/javascript">
(function($) { $(function() {
$.datepicker.regional['zh-CN'] = {
changeMonth: true,
changeYear: true,
clearText: '清除',
clearStatus: '清除已选日期',
closeText: '关闭',
closeStatus: '不改变当前选择',
prevText: '<上月',
prevStatus: '显示上月',
prevBigText: '<<',
prevBigStatus: '显示上一年',
nextText: '下月>',
nextStatus: '显示下月',
nextBigText: '>>',
nextBigStatus: '显示下一年',
currentText: '今天',
currentStatus: '显示本月',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'],
monthStatus: '选择月份',
yearStatus: '选择年份',
weekHeader: '周',
weekStatus: '年内周次',
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dayStatus: '设置 DD 为一周起始',
dateStatus: '选择 m月 d日, DD',
dateFormat: 'yy-mm-dd',
firstDay: 1,
initStatus: '请选择日期',
isRTL: false
}; }); $(function() { $.datepicker.setDefaults($.datepicker.regional['zh-CN']); $("#defult").datetimepicker(); $('#date').prop("readonly", true).datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
}); $("#date_yy-mm-dd").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) { } }); $("#date_start").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_end").datepicker("option", "minDate", selectedDate);
}
}); $("#date_end").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_start").datepicker("option", "maxDate", selectedDate);
$("#date_end").val($(this).val());
}
}); $('#date_hhmmss').prop("readonly", true).timepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
}); $.timepicker.dateRange(
$("#date_start_1"),
$("#date_end_1"), {
minInterval: (1000 * 60 * 60 * 24 * 1), // 区间时间间隔时间
maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 区间时间间隔时间
start: {}, // start picker options
end: {} // end picker options});
}
); }); }(jQuery));
</script>
</head> <body> 默认:
<input id="defult" />
<br/>
<br />
控制到时分秒:<input id="date" />
<br />
<br /> 控制到年月日:
<input id="date_yy-mm-dd" />
<br />
<br /> 开始结束区间:
<br />
<input id="date_start" />~<input id="date_end" />
<br />
<br /> 时分秒选择:
<br />
<input id="date_hhmmss" />
<br />
<br /> 开始结束区间(第二种写法):
<br />
<input id="date_start_1" />~<input id="date_end_1" />
</body> </html>
代码的下载地址:http://pan.baidu.com/s/1dFl27hJ 提取密码:adtu
jQuery DateTimePicker 日期和时间插件的更多相关文章
- jquery datetimepicker 日期时间控件的使用及参数说明
首先下载 jquery.datetimepicker.css jquery.datetimepicker.main.js 1. 引入css和js (注:该控件要依赖于jquery) <link ...
- DateTimePicker:jQuery日期和时间插件
点击在线预览效果 点击下载该插件 下面是效果截图:
- jQuery日期和时间插件(jquery-ui-timepicker-addon.js)中文破解版使用
<html> <head> <title></title> <link type="text/css" href=" ...
- datetimepicker bootstrap的时间插件显示位置问题及其他配置
位置问题: 在bootstrap中用 datetimepicker 时默认是在输入框下面弹出的, 但是遇到输入框在屏幕最下面时,日期选择框会有一部分在屏幕下面,显示不了,因此需要能够从上面弹出. 可以 ...
- jQuery DateTimePicker 日期控件
在线实例 实例演示 使用方法 <input id="datetimepicker" type="text" > 复制 $('#datetimepic ...
- 微信小程序之日期与时间插件
页面 <picker mode="time" value="{{time}}" start="{{minTime}}" end=&qu ...
- bootstrap-datetimepicker bootstrap-datepicker bootstrap-timepicker 时间插件
<!DOCTYPE html><head> <title>时间插件测试</title><style type="text/css&quo ...
- 1、用datetimepicker插件实现限定时间范围的选择 2、时间插件实现默认当天的时间和只能选择小于今天的日期
一.用datetimepicker插件实现限定时间范围的选择 1.下面是要实现的效果图,让开始时间只能从 2018-7-1 到 2018-7-7 选择. 2.html的结构 <div cla ...
- 【Bootstrap】bootstrap-datetimepicker日期时间插件
[bootstrap-datetimepicker] datetimepicker是一个比较方便的日期时间插件.有了这个之后,我们可以在类似于表单的地方提供一个友好的日期(时间)输入功能.官方文档:[ ...
随机推荐
- 使用Git的Push出现rejected - non-fast-forward错误
通过查阅资料,发现是文件冲突问题,即本地和远程的Repository中的文件出现了冲突所致,重新检查了一下,发现是在建立Repository时,添加了ReadMe.txt文件,导致和本地得项目分支不一 ...
- Html 基础介绍 基础标签
<head> <!-- 设置编码格式 --> <meta charset="UTF-8"> <!-- 设置作者 --> <me ...
- 2016 Multi-University Training Contest 2 D. Differencia
Differencia Time Limit: 10000/10000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tot ...
- svn客户端重新设置用户名和密码
在第一次使用TortoiseSVN从服务器CheckOut的时候,会要求输入用户名和密码,这时输入框下面有个选项是保存认证信息,如果选了这个选项,那么以后就不用每次都输入一遍用户名密码了. 不过,如果 ...
- Asp.Net Mvc + ComBoost.Mvc快速开发
ComBoost项目地址 http://comboost.wodsoft.com https://github.com/Kation/ComBoost/tree/develop 准备工作 首先,在Vi ...
- Code[VS] 1230 题解
1230 元素查找 题目描述 Description 给出n个正整数,然后有m个询问,每个询问一个整数,询问该整数是否在n个正整数中出现过. 输入描述 Input Description 第一行两个整 ...
- centos 7 安装和配置vncserver
前期准备: 关闭防火墙,centos的防火墙是firewalld,关闭防火墙的命令 systemctl stop firewalld.service 关闭enforce setenforce 0 ce ...
- C# Listview 数据绑定
今天搞Winform,有串数据需要绑定到TabControl里面,原来用datatable,组长说这玩意会有问题不让用,菜鸟实在不会,百度查的Listview用法,写了个数组进去绑定 using Sy ...
- Spring的通知(Advice)
Spring提供了5种Advice类型: Interception Around:JointPoint前后调用 Before:JointPoint前调用 After Returning:JointPo ...
- HttpFox
HttpFox是Firefox的插件,可以用于HTTP分析. https://addons.mozilla.org/en-US/firefox/addon/httpfox/ 安装 1. 打开F ...
