Nginx 重新加载日志配置
最近在写一个nginx日志的切割脚本,切割完后,发现可以不重启服务,而直接重新加载日志配置文件的命令 [ kill -USR1 $nginx.pid ],但是不知道 -USR1这个参数是什么意思,最后网上找找别人的经验,话不多说,客官您往下看看。
-------------------------------我是分割线-------------------------------
在没有执行kill -USR1 $nginx.pid之前,即便已经对文件执行了mv命令而改变了文件名称,nginx还是会向新命名的文件” xxx.log_ 20130909”照常写入日志数据的。原因在于:linux系统中,内核是根据文件描述符来找文件的。
一 、对linux文件描述符的理解
文件描述符是linux内核为每个打开的文件命名的一个整数标识。
linux内核为每一个进程生成(或者说维护)一个”文件描述符表”,这个文件描述符表记录的是“此进程所打开的文件(进行标识)”。
在这里的环境中,nginx就是一个运行中的进程,这个进程早就打开了一个日志文件,在文件描述符表是记录了文件的。
即便日志文件的路径改变了,但是还是能够找到(根据文件描述符表可以定位)。
二、对kill -USR1 $nginx.pid 解释
在linux系统中,linux是通过信号与”正在运行的进程”进行通信的。linux系统中,也很多预定义好的信号,像SIGHUP。USR1是用户自定义信号。可以理解为:进程自己定义接到这个信号该干嘛(也就是进程编写者自己确定收到这个信号干嘛还是什么都不做都行,完全交给开发人员自己决定)。而在nginx中,它自己编写了代码处理当我接到USR1信号的时候,让nginx重新打开日志文件。具体原理如下:
1、nginx 的主进程收到USR1信号,会重新打开日志文件(以nginx配置文件中的日志名称命名,就是配置文件中access_log项所设置的值,如果文件不存在,会自动创建一个新的文件xxx.log)。
2、然后把日志文件的拥有者改为“工作进程(worker进程)”,目的是让worker进程就具备了对日志文件的读写权限(master和worker通常以不同用户运行,所以需要改变拥有者)。
3、nginx主进程会关闭重名的日志文件(也就是刚才使用mv命令重命名成xxx.log_ 20130909.log的文件),并通知工作进程使用新打开的日志文件(刚才主进程打开的文件xxx.log)。具体实现上更细化点就是,主进程把USR1信号发给worker,worker接到这个信号后,会重新打开日志文件(也就是配置文件中约定的xxx.log)
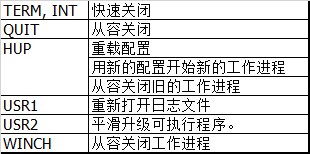
主进程可以处理以下的信号:

Nginx 重新加载日志配置的更多相关文章
- Nginx自动加载配置文件方案
nginx自动加载配置文件方案一.nginx+consul+consul-template实现过程:consul作为服务发现软件,consul-template作为nginx配置文件的模板,consu ...
- atitit.动态加载数据库配置in orm hibernate mybatis
atitit.动态加载数据库配置in orm 1. 动态加载数据库配置的优点::: 1 1.1. 组合多个配置文件... 1 1.2. 连接多个数据库 1 2. 基本的流程:::getCfg内存对象, ...
- asp.net core重新加载应用配置
asp.net core重新加载应用配置 Intro 我把配置放在了数据库或者是Redis里,配置需要修改的时候我要直接修改数据库,然后调用一个接口去重新加载应用配置,于是就尝试写一个运行时重新加载配 ...
- 写个重新加载 ocelot 配置的接口
写个重新加载 ocelot 配置的接口 Intro 我们想把 ocelot 的配置放在自己的存储中,放在 Redis 或者数据库中,当修改了 Ocelot 的配置之后希望即时生效,又不想在网关这边定时 ...
- 自动化测试-14.selenium加载FireFox配置
前言 有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 . 加载浏览器配置,需要用FirefoxProfile(profile ...
- 2.14 加载Firefox配置
2.14 加载Firefox配置(略,已在2.1.8讲过,请查阅2.1.8节课) 回到顶部 2.14-1 加载Chrome配置 一.加载Chrome配置chrome加载配置方法,只需改下面一个地方,u ...
- 加载 Firefox 配置
有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用 firebug在打开的页面上继续定位页面元素,调试起来不方便 .加载浏览器配置,需要用 FirefoxProfile(profile_d ...
- Selenium2学习(十四)-- 加载Firefox配置
前言有小伙伴在用脚本启动浏览器时候发现原来下载的插件不见了,无法用firebug在打开的页面上继续定位页面元素,调试起来不方便 . 加载浏览器配置,需要用FirefoxProfile(profile_ ...
- 利用ChromeOptions()加载用户配置
一. 如何绕过页面登录 我们在登录网站的时候,通常需要输入用户名.密码和验证码,那么有没有办法绕过登录环节呢? 有两种方法可以解决这个问题,一种是利用chrome浏览器的用户配置,一种是利用cooki ...
随机推荐
- MySQL出现:com.mysql.jdbc.exceptions.jdbc4.CommunicationsException: Communications link failure Last packet sent to the server was 0 ms ago.
1.首先检查生产环境的机器是否ping的通和telnet的通数据库 2.排查数据库连接的参数 3.看数据量是否很大 参考: http://blog.csdn.net/sclxf/article/det ...
- ERROR 1045 (28000)
mysql登陆出现这个错误时,解决方法如下: 1. 修改mysql配置文件,增加 skip-grant-tables 如我的机器是linux 所以要修改/etc/mysql/my.cnf 在mysql ...
- 【转】java中Thread类方法介绍
原文: java中Thread类方法介绍 http://blog.csdn.net/seapeak007/article/details/53395609 这篇文章找时间分析一下!!!:http:// ...
- libcurl库进行http通讯-一些主要的函数
这里就简介一下libcurl的一些主要的函数. 调用curl_global_init()初始化libcurl 调用curl_easy_init()函数得到 easy interface型指针 调用cu ...
- Magento 模块开发之DispatchEvent
在这一章节中.我们来了解 Magento 中的事件分发机制 Mage::dispatchEvent() 在创建自己的模块时, Event 事件的分发将会变成十分实用且有效 以个人的经验. 事件的分发使 ...
- 360p以上
请选择200MB以内,360p以上,时长3秒到300秒的文件.(支持格式:mp4.3gp.avi.mov.m4v.mkv文件)
- ConfigurationManager.AppSettings Property
在app.config文件中添加如下配置 <appSettings> <add key="Server" value="127.0.0.1"/ ...
- [置顶]
Snow的追寻
题目描述 Snow终于得知母亲是谁,他现在要出发寻找母亲. 王国中的路由于某种特殊原因,成为了一棵有n个节点的根节点为1的树,但由于"Birds are everywhere.", ...
- 【废弃】【WIP】JavaScript 函数
创建: 2017/10/09 更新: 2017/11/03 加上[wip] 废弃: 2019/02/19 重构此篇.原文归入废弃 增加[废弃中]标签与总体任务 结束: 2019/03/12 完成废弃 ...
- Area of Polycubes
http://poj.org/problem?id=3792 题意:给出n个小正方体的中心坐标,求构成的多重小立方体的表面积.要求输入的下一个小正方体必须与之前的正方体有一个面是相交的.如果不满足条件 ...
