Code-NFine:jqgrid 数据绑定
| ylbtech-Code-NFine:jqgrid 数据绑定 |
| 1. jqgrid 基本列展示返回顶部 |

1.1、.cshtml
$(function () {
gridList();
})
function gridList() {
var $gridList = $("#gridList");
$gridList.dataGrid({
url: "/SystemManage/Duty/GetGridJson",
height: $(window).height() - 96,
colModel: [
{ label: "主键", name: "F_Id", hidden: true, key: true },
{ label: '岗位名称', name: 'F_FullName', width: 150, align: 'left' },
{ label: '岗位编号', name: 'F_EnCode', width: 150, align: 'left' },
{
label: '归属机构', name: 'F_OrganizeId', width: 150, align: 'left',
formatter: function (cellvalue, options, rowObject) {
return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname;
}
},
{
label: '创建时间', name: 'F_CreatorTime', width: 80, align: 'left',
formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' }
},
{
label: "有效", name: "F_EnabledMark", width: 60, align: "center",
formatter: function (cellvalue) {
return cellvalue == 1 ? "<i class=\"fa fa-toggle-on\"></i>" : "<i class=\"fa fa-toggle-off\"></i>";
}
},
{ label: '备注', name: 'F_Description', width: 300, align: 'left' }
]
});
$("#btn_search").click(function () {
$gridList.jqGrid('setGridParam', {
postData: { keyword: $("#txt_keyword").val() },
}).trigger('reloadGrid');
});
}
1.1.2、
<div class="gridPanel">
<table id="gridList"></table>
</div>
1.2、.cs
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetGridJson(string keyword)
{
var data = dutyApp.GetList(keyword);
return Content(data.ToJson());
}
| 2. jqgrid 基本列展示+分页返回顶部 |


$(function () {
gridList();
})
function gridList() {
var $gridList = $("#gridList");
$gridList.dataGrid({
url: "/SystemManage/User/GetGridJson",
height: $(window).height() - 128,
colModel: [
{ label: '主键', name: 'F_Id', hidden: true },
{ label: '账户', name: 'F_Account', width: 80, align: 'left' },
{ label: '姓名', name: 'F_RealName', width: 80, align: 'left' },
{
label: '性别', name: 'F_Gender', width: 60, align: 'center',
formatter: function (cellvalue, options, rowObject) {
if (cellvalue == true) {
return '男';
} else {
return '女';
}
}
},
{ label: '手机', name: 'F_MobilePhone', width: 100, align: 'left' },
{
label: '公司', name: 'F_OrganizeId', width: 150, align: 'left',
formatter: function (cellvalue, options, rowObject) {
return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname;
}
},
{
label: '部门', name: 'F_DepartmentId', width: 80, align: 'left',
formatter: function (cellvalue, options, rowObject) {
return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname;
}
},
{
label: '岗位', name: 'F_DutyId', width: 80, align: 'left',
formatter: function (cellvalue, options, rowObject) {
return top.clients.duty[cellvalue] == null ? "" : top.clients.duty[cellvalue].fullname;
}
},
{
label: '创建时间', name: 'F_CreatorTime', width: 80, align: 'left',
formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' }
},
{
label: "允许登录", name: "F_EnabledMark", width: 60, align: "center",
formatter: function (cellvalue, options, rowObject) {
if (cellvalue == 1) {
return '<span class=\"label label-success\">正常</span>';
} else if (cellvalue == 0) {
return '<span class=\"label label-default\">禁用</span>';
}
}
},
{ label: '备注', name: 'F_Description', width: 200, align: 'left' }
],
pager: "#gridPager",
sortname: 'F_DepartmentId asc,F_CreatorTime desc',
viewrecords: false
});
$("#btn_search").click(function () {
$gridList.jqGrid('setGridParam', {
postData: { keyword: $("#txt_keyword").val() },
}).trigger('reloadGrid');
});
}
<div class="gridPanel">
<table id="gridList"></table>
<div id="gridPager"></div>
</div>
1.2、.cs
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetGridJson(Pagination pagination, string keyword)
{
var data = new
{
rows = userApp.GetList(pagination, keyword),
total = pagination.total,
page = pagination.page,
records = pagination.records
};
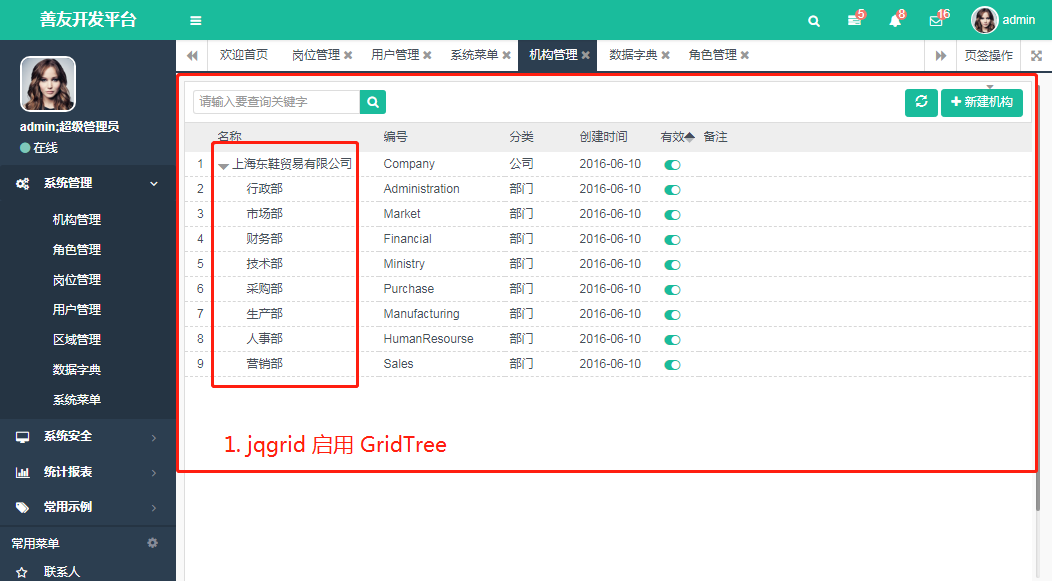
| 3. jqgird 基本展示+gridTree返回顶部 |

$(function () {
gridList();
})
function gridList() {
var $gridList = $("#gridList");
$gridList.dataGrid({
treeGrid: true,
treeGridModel: "adjacency",
ExpandColumn: "F_EnCode",
url: "/SystemManage/Organize/GetTreeGridJson",
height: $(window).height() - 96,
colModel: [
{ label: "主键", name: "F_Id", hidden: true, key: true },
{ label: '名称', name: 'F_FullName', width: 200, align: 'left' },
{ label: '编号', name: 'F_EnCode', width: 150, align: 'left' },
{
label: '分类', name: 'F_CategoryId', width: 80, align: 'left',
formatter: function (cellvalue) {
if (cellvalue == "Group") {
return "集团";
} else if (cellvalue == "Company") {
return "公司";
} else if (cellvalue == "Department") {
return "部门";
} else if (cellvalue == "WorkGroup") {
return "小组";
}
}
},
{
label: '创建时间', name: 'F_CreatorTime', width: 80, align: 'left',
formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' }
},
{
label: "有效", name: "F_EnabledMark", width: 60, align: "center",
formatter: function (cellvalue) {
return cellvalue == 1 ? "<i class=\"fa fa-toggle-on\"></i>" : "<i class=\"fa fa-toggle-off\"></i>";
}
},
{ label: '备注', name: 'F_Description', width: 300, align: 'left' }
]
});
$("#btn_search").click(function () {
$gridList.jqGrid('setGridParam', {
postData: { keyword: $("#txt_keyword").val() },
}).trigger('reloadGrid');
});
}
1.1.2、
<div class="gridPanel">
<table id="gridList"></table>
</div>
1.2、.cs
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetTreeGridJson(string keyword)
{
var data = organizeApp.GetList();
if (!string.IsNullOrEmpty(keyword))
{
data = data.TreeWhere(t => t.F_FullName.Contains(keyword));
}
var treeList = new List<TreeGridModel>();
foreach (OrganizeEntity item in data)
{
TreeGridModel treeModel = new TreeGridModel();
bool hasChildren = data.Count(t => t.F_ParentId == item.F_Id) == ? false : true;
treeModel.id = item.F_Id;
treeModel.isLeaf = hasChildren;
treeModel.parentId = item.F_ParentId;
treeModel.expanded = hasChildren;
treeModel.entityJson = item.ToJson();
treeList.Add(treeModel);
}
return Content(treeList.TreeGridJson());
}
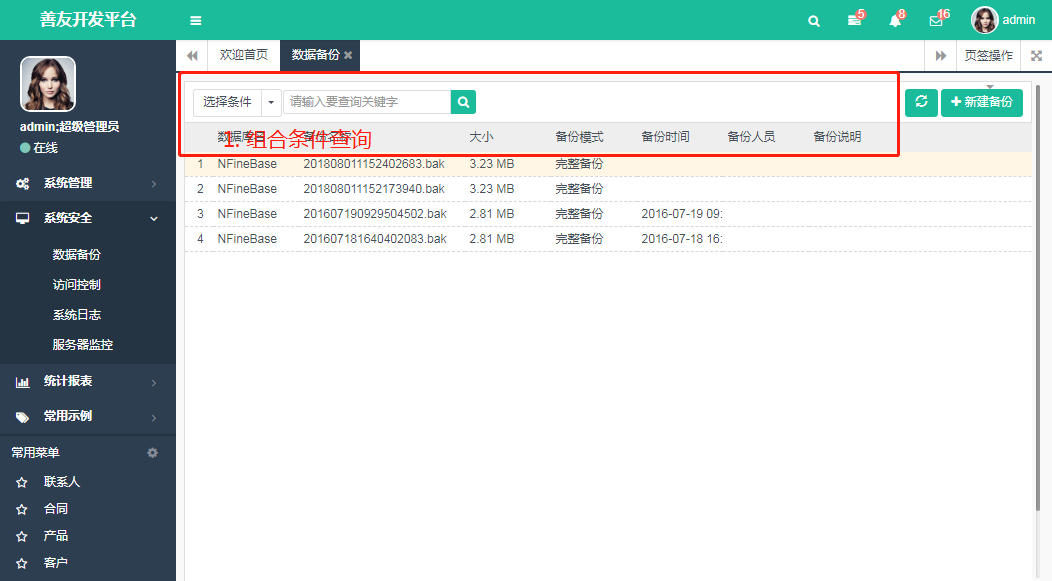
| 4. 组合条件查询返回顶部 |

1.1、 .cshtml
$(function () {
gridList();
})
function gridList() {
var $gridList = $("#gridList");
$gridList.dataGrid({
url: "/SystemSecurity/DbBackup/GetGridJson",
height: $(window).height() - 96,
colModel: [
{ label: "主键", name: "F_Id", hidden: true, key: true },
{ label: '数据库名', name: 'F_DbName', width: 100, align: 'left' },
{ label: '备份名称', name: 'F_FileName', width: 200, align: 'left' },
{ label: '大小', name: 'F_FileSize', width: 100, align: 'left' },
{
label: '备份模式', name: 'F_BackupType', width: 100, align: 'left',
formatter: function (cellvalue) {
if (cellvalue == "1") {
return "完整备份";
} else if (cellvalue == "2") {
return "差异备份";
}
}
},
{
label: '备份时间', name: 'F_CreatorTime', width: 100, align: 'left',
formatter: "date", formatoptions: { srcformat: 'Y-m-d H:i', newformat: 'Y-m-d H:i' }
},
{ label: '备份人员', name: 'F_CreatorUserId', width: 100, align: 'left' },
{ label: '备份说明', name: 'F_Description', width: 300, align: 'left' }
]
});
$("#txt_condition .dropdown-menu li").click(function () {
var text = $(this).find('a').html();
var value = $(this).find('a').attr('data-value');
$("#txt_condition .dropdown-text").html(text).attr('data-value', value)
});
$("#btn_search").click(function () {
var queryJson = {
condition: $("#txt_condition").find('.dropdown-text').attr('data-value'),
keyword: $("#txt_keyword").val()
}
$gridList.jqGrid('setGridParam', {
postData: { queryJson: JSON.stringify(queryJson) },
}).trigger('reloadGrid');
});
}
1.1.2
<div id="txt_condition" class="btn-group">
<a class="btn btn-default dropdown-text" data-toggle="dropdown">选择条件</a>
<a class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="javascript:void()" data-value="DbName">数据库名</a></li>
<li><a href="javascript:void()" data-value="FileName">备份名称</a></li>
</ul>
</div>
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetGridJson(string queryJson)
{
var data = dbBackupApp.GetList(queryJson);
return Content(data.ToJson());
}
| 5. jqgrid 级联查询返回顶部 |

$(function () {
$('#layout').layout();
treeView();
gridList();
});
function treeView() {
$("#itemTree").treeview({
url: "/SystemManage/ItemsType/GetTreeJson",
onnodeclick: function (item) {
$("#txt_keyword").val('');
$('#btn_search').trigger("click");
}
});
}
function gridList() {
var $gridList = $("#gridList");
$gridList.dataGrid({
height: $(window).height() - 96,
colModel: [
{ label: "主键", name: "F_Id", hidden: true, key: true },
{ label: '名称', name: 'F_ItemName', width: 150, align: 'left' },
{ label: '编号', name: 'F_ItemCode', width: 150, align: 'left' },
{ label: '排序', name: 'F_SortCode', width: 80, align: 'center' },
{
label: "默认", name: "F_IsDefault", width: 60, align: "center",
formatter: function (cellvalue) {
return cellvalue == true ? "<i class=\"fa fa-toggle-on\"></i>" : "<i class=\"fa fa-toggle-off\"></i>";
}
},
{
label: '创建时间', name: 'F_CreatorTime', width: 80, align: 'left',
formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' }
},
{
label: "有效", name: "F_EnabledMark", width: 60, align: "center",
formatter: function (cellvalue) {
return cellvalue == true ? "<i class=\"fa fa-toggle-on\"></i>" : "<i class=\"fa fa-toggle-off\"></i>";
}
},
{ label: "备注", name: "F_Description", index: "F_Description", width: 200, align: "left", sortable: false }
]
});
$("#btn_search").click(function () {
$gridList.jqGrid('setGridParam', {
url: "/SystemManage/ItemsData/GetGridJson",
postData: { itemId: $("#itemTree").getCurrentNode().id, keyword: $("#txt_keyword").val() },
}).trigger('reloadGrid');
});
}
<div class="ui-layout" id="layout" style="height: 100%; width: 100%;">
<div class="ui-layout-west">
<div id="itemTree"></div>
</div>
<div class="ui-layout-center">
<div class="topPanel">
<div class="toolbar">
</div>
<div class="search">
</div>
</div>
<div class="gridPanel">
<table id="gridList"></table>
</div>
</div>
</div>
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetTreeJson()
{
var data = itemsApp.GetList();
var treeList = new List<TreeViewModel>();
foreach (ItemsEntity item in data)
{
TreeViewModel tree = new TreeViewModel();
bool hasChildren = data.Count(t => t.F_ParentId == item.F_Id) == ? false : true;
tree.id = item.F_Id;
tree.text = item.F_FullName;
tree.value = item.F_EnCode;
tree.parentId = item.F_ParentId;
tree.isexpand = true;
tree.complete = true;
tree.hasChildren = hasChildren;
treeList.Add(tree);
}
return Content(treeList.TreeViewJson());
}
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetGridJson(string itemId, string keyword)
{
var data = itemsDetailApp.GetList(itemId, keyword);
return Content(data.ToJson());
}
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Code-NFine:jqgrid 数据绑定的更多相关文章
- WPF中的数据绑定!!!
引用自:https://msdn.microsoft.com/zh-cn/magazine/cc163299.aspx 数据点: WPF 中的数据绑定 数据点 WPF 中的数据绑定 John Pap ...
- 【笔记】WPF实现ViewPager引导界面效果及问题汇总
最近在开发项目的首次使用引导界面时,遇到了问题,引导界面类似于安卓手机ViewPager那样的效果,希望通过左右滑动手指来实现切换不同页面,其间伴随动画. 实现思路: 1.界面布局:新建一个UserC ...
- 动态合并GridView数据行DataRow的列
前段时间,Insus.NET一直在演示GridView控件Header头行或列:<动态变更GridView控件列名>和<动态合并或定制GridView控件Header头某些列> ...
- .NET Core 3.0预览版7中的ASP.NET Core和Blazor更新
.NET Core 3.0 Preview 7现已推出,它包含一系列ASP.NET Core和Blazor的新更新. 以下是此预览中的新功能列表: 最新的Visual Studio预览包括.NET C ...
- NFine框架JqGrid导出选中行为Excel实现方法
客户端 function PostAndGetFileByUrl(url,type,postdata) { var temp; $.ajax({ url: url, type: type, data: ...
- WPF 数据绑定 使用Code First with Database
一.准备工作 1.开发工具 Visual Studio 2013 2.安装 Entity Framework 6 Tools for Visual Studio 2012 & 2013 来实现 ...
- Code:NFine目录
ylbtech-Code:NFine目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylb ...
- Code:NFine框架
ylbtech-Code:NFine框架 1.返回顶部 1. 2. 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出 ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
随机推荐
- 关于几种UI框架简单总结
最近两年多的时间先后做过几款终端程序,UI框架从MFC转向过WxWidgets,之后再转向Qt.三种框架精通远谈不上,用起来还是没什么问题. 简单聊聊三种框架的优缺点. 1.MFC 似乎作为一种饱受批 ...
- JavaSE的static、final、abstract修饰符
static :静态常量,静态方法,静态代码块 静态变量: 静态变量属于类的,使用类名来访问,非静态变量是属于对象的,"必须"使用对象来访问. 注意: ...
- spring boot 添加mybatis,以及相关配置
首先在pom.xml文件里加入 <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifa ...
- 【kotlin】报错:required:LIst<XXX> found:List<Unit>此类型的问题
出现问题如下: 解决方式如下: 解决思路:上面报出来的错误很明显,就是说想要的是List<XXX>类型但是给的却是List<Unit>类型,给的不是它想要的嘛 关键就是解决问题 ...
- 【JavaScript】数据类型
学习不论什么一种程序设计语言.数据类型都是不可缺少的一部分内容,非常基础,也非常重要.该用何种数据类型定义变量.这也是编程中最基础的一项. ECMAScript中有5种简单数据类型:Undefined ...
- 汉澳sinox不受openssl心血漏洞影响并分析修复其漏洞代码
OpenSSL 心血(HeartBleed)漏洞 是openssl 在 2014-04-07 发布的重大安全漏洞(CVE-2014-0160)这个漏洞使攻击者可以从server内存中读取64 KB的数 ...
- mysql读写分离(主从复制)实现
mysql主从复制 怎么安装mysql数据库,这里不说了,仅仅说它的主从复制.过程例如以下: 主从最好都是同一种系统比方都是linux,或者都是windows,当然混合着也是能够成功,不解释了 1.主 ...
- 细数AutoLayout以来UIView和UIViewController新增的相关API
本文转载至 http://www.itjhwd.com/autolayout-uiview-uiviewcontroller-api/ 细数AutoLayout以来UIView和UIViewContr ...
- Eclipse中设置编码的方法
Eclipse中设置编码的方式如果要使插件开发应用能有更好的国际化支持,能够最大程度的支持中文输出,则最好使 Java文件使用UTF-8编码.然而,Eclipse工作空间(workspace)的缺省字 ...
- sqlldr trailing nullcols
由于要导入到tmp_content表的一些列(列:要导入的源文件txt or csv文件)为空,也,按理讲我当时另存为(在windows处理)csv,以,分隔.就是这个列没有内容,也该显示, ,之类的 ...
