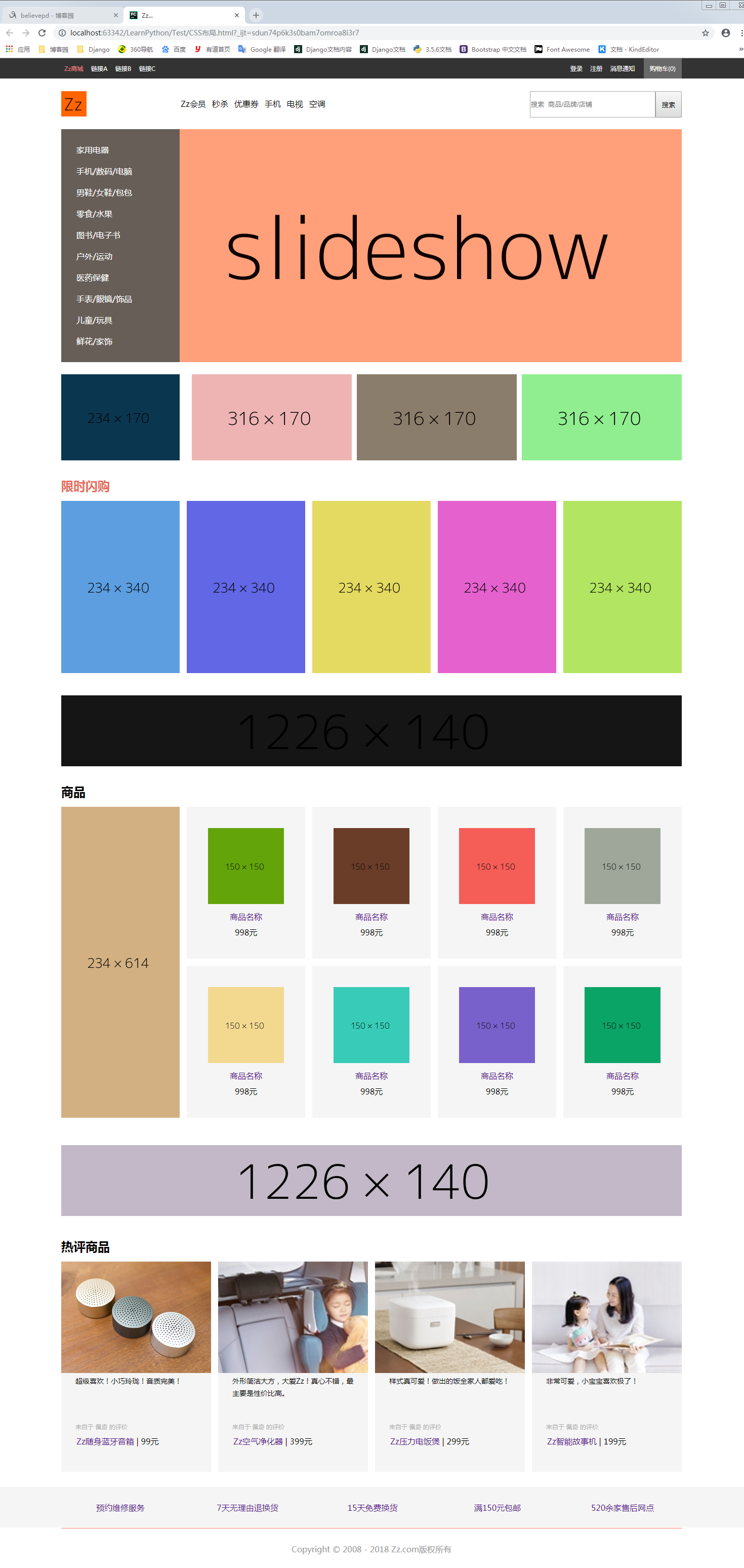
CSS练习:仿小米官网
代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Zz...</title>
<style>
/*全局样式*/
* {
margin: 0 auto;
padding: 0;
} a {
text-decoration: none;
} ul {
list-style-type: none;
} a:hover {
color: red !important;
} .fl {
float: left;
} .fr {
float: right;
} .clearfix:before,
.clearfix:after {
content: "";
display: block;
clear: both;
} /*顶部导航条样式*/
#site-name {
color: lightcoral;
} .top-nav div a {
color: white;
} .top-nav {
background-color: rgb(51, 51, 51);
width: 100%;
height: 40px;
} .container {
width: 1226px;
margin-left: auto;
margin-right: auto;
} .top-nav .container {
line-height: 40px;
font-size: 12px;
} .top-nav-left span,
.top-nav-right span {
padding-left: 6px;
padding-right: 6px;
} #shop-cart {
margin-left: 12px;
padding-left: 12px;
padding-right: 12px;
background-color: dimgray;
} /*site-header 样式*/
.site-header .container {
height: 100px;
} #header-logo {
margin-top: 25px;
} #header-nav {
line-height: 100px;
margin-left: 186px;
} #header-nav ul li {
padding-right: 12px;
} #header-nav a {
color: black;
} #header-search form {
height: 50px;
width: 300px;
margin-top: 25px;
} #header-search form input {
height: 48px;
width: 244px;
} #header-search form button {
height: 52px;
width: 52px;
outline: 0;
} /*侧栏导航样式*/
.side-bar {
width: 234px;
height: 440px;
background-color: #665E57;
padding-top: 20px;
} .side-bar ul li {
width: 234px;
line-height: 42px;
padding-left: 30px;
color: white;
} .side-bar ul li a {
color: white;
} .side-bar ul li:hover {
background-color: gray;
} .second-ad {
margin-top: 20px;
} .second-ad-right {
width: 978px;
} .second-ad-right ul li {
margin-left: 10px;
} /*限时闪购样式*/
.fp-head-box {
margin-top: 30px;
} .fp-body-box {
margin-top: 15px;
} .fp-body-box .fr {
margin-left: 14px;
} .fp-head-box h2 {
color: #e57061;
} /*横幅广告样式*/
.banner-box {
margin-top: 40px;
} /*page-main样式*/
.page-main {
margin-top: 30px;
} .page-main-head-box {
margin-top: 30px;
} .page-main .goods-box {
margin-top: 15px;
height: 614px;
} .page-main .goods-box-left {
width: 234px;
} .page-main .goods-box-right {
width: 992px;
} .goods-item-box {
width: 234px;
height: 300px;
background-color: #F5F5F5;
margin-left: 14px;
margin-bottom: 14px;
} .goods-item-box .item-img {
margin-top: 42px;
margin-left: 42px;
margin-right: 42px;
} .goods-item-box .item-title,
.goods-item-box .item-price {
text-align: center;
margin-top: 10px;
} /*热评商品样式*/
.comment-goods {
margin-top: 40px;
} .comment-title h2 {
margin-top: 30px;
} .comment-goods .comment-item {
margin-top: 15px;
} .comment-goods .comment-box-first,
.comment-goods .comment-box {
width: 296px;
height: 415px;
background-color: #F5F5F5;
} .comment-goods .comment-box {
margin-left: 14px;
} .comment-item img {
width: 296px;
height: 220px;
} .comment-goods .comment {
height: 72px;
margin: 0 28px 22px;
font-size: 14px;
line-height: 24px;
font-weight: 400;
overflow: hidden;
} .comment-goods .author {
position: relative;
height: 18px;
margin: 0 28px 8px;
padding: 0 10px 0 0;
font-size: 12px;
color: #b0b0b0;
} .comment-goods .info {
margin: 0 30px;
white-space: nowrap;
overflow: hidden;
} /*footer-service样式*/
.footer-service {
width: 100%;
height: 80px;
background-color: #F5F5F5;
margin-top: 30px; } .footer-service .container {
border-bottom: 1px solid salmon;
} .footer-service ul li {
margin-top: 30px;
margin-bottom: 30px;
width: 234px;
text-align: center;
} .footer-service .service-item-first { } .footer-service .service-item {
margin-left: 13px;
} .slogan p{
text-align: center;
color: #999999;
} .slogan {
margin-top: 30px;
margin-bottom: 30px;
}
</style>
</head>
<body>
<!--顶部导航栏 开始-->
<div class="top-nav">
<div class="container clearfix">
<div class="top-nav-left fl">
<span id="site-name">Zz商城</span>
<span><a href="">链接A</a></span>
<span><a href="">链接B</a></span>
<span><a href="">链接C</a></span>
</div>
<div id="shop-cart" class="fr">
<a href="">购物车(0)</a>
</div>
<div class="top-nav-right fr">
<span><a href="">登录</a></span>
<span><a href="">注册</a></span>
<span><a href="">消息通知</a></span>
</div>
</div>
</div>
<!--顶部导航栏 结束-->
<!--site-header 开始-->
<div class="site-header">
<div class="container">
<div id="header-logo" class="fl">
<img src="https://dummyimage.com/50x50/FF6400/?text=Zz" alt="">
</div>
<div id="header-nav" class="fl">
<ul class="clearfix">
<li class="fl"><a href="">Zz会员</a></li>
<li class="fl"><a href="">秒杀</a></li>
<li class="fl"><a href="">优惠券</a></li>
<li class="fl"><a href="">手机</a></li>
<li class="fl"><a href="">电视</a></li>
<li class="fl"><a href="">空调</a></li>
</ul>
</div>
<div id="header-search" class="fr">
<form action="" class="clearfix">
<input type="text" placeholder="搜索 商品/品牌/店铺">
<button class="fr">搜索</button>
</form>
</div>
</div>
</div>
<!--site-header 结束-->
<!--ui-viewport 开始-->
<div class="ui-viewport clearfix">
<div class="container">
<!--侧栏导航 开始-->
<div class="side-bar fl">
<ul>
<li><a href="">家用电器</a></li>
<li><a href="">手机</a>/<a href="">数码</a>/<a href="">电脑</a></li>
<li><a href="">男鞋</a>/<a href="">女鞋</a>/<a href="">包包</a></li>
<li><a href="">零食</a>/<a href="">水果</a></li>
<li><a href="">图书</a>/<a href="">电子书</a></li>
<li><a href="">户外</a>/<a href="">运动</a></li>
<li><a href="">医药保健</a></li>
<li><a href="">手表</a>/<a href="">眼镜</a>/<a href="">饰品</a></li>
<li><a href="">儿童</a>/<a href="">玩具</a></li>
<li><a href="">鲜花</a>/<a href="">家饰</a></li>
</ul>
</div>
<!--侧栏导航 结束-->
<!--主广告区 开始-->
<div class="main-ad fr">
<img src="https://dummyimage.com/992x460/FFA07A/?text=slideshow" alt="">
</div>
<!--主广告区 结束-->
</div>
</div>
<!--ui-viewport 结束-->
<!--副广告区 开始-->
<div class="second-ad">
<div class="container clearfix">
<div class="second-ad-left fl">
<img src="https://dummyimage.com/234x170/0A3650/" alt="">
</div>
<div class="second-ad-right fr">
<ul>
<li class="fr">
<a href=""><img src="https://dummyimage.com/316x170/90EE90/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/316x170/8B7D6B/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/316x170/EEB4B4/" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
<!--副广告区 结束-->
<!--限时闪购 开始-->
<div class="flash-purchase">
<div class="container clearfix">
<div class="fp-head-box">
<h2>限时闪购</h2>
</div>
<div class="fp-body-box clearfix">
<ul>
<li class="fl">
<a href=""><img src="https://dummyimage.com/234x340/5c9ee0/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/b2e561/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/e561ce/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/e5da61/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/6167e5/" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
<!--限时闪购 结束-->
<!--横幅广告1 开始-->
<div class="banner-box">
<div class="container">
<a href=""><img src="https://dummyimage.com/1226x140/151515/" alt=""></a>
</div>
</div>
<!--横幅广告1 结束-->
<!--page-main 开始-->
<div class="page-main">
<div class="container clearfix">
<div class="page-main-head-box">
<h2>商品</h2>
</div>
<div class="goods-box clearfix">
<div class="goods-box-left fl clearfix">
<a href=""><img src="https://dummyimage.com/234x614/D2B082/" alt=""></a>
</div>
<div class="goods-box-right fr">
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/9ea79a/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/F55D57/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/6a3d29/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/62a40a/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/0aa466/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/7961cc/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/38ccb8/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/f3d990/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
</div>
</div> </div>
</div>
<!--page-main 结束-->
<!--横幅广告2 开始-->
<div class="banner-box">
<div class="container">
<a href=""><img src="https://dummyimage.com/1226x140/c3b8c7/" alt=""></a>
</div>
</div>
<!--横幅广告2 结束-->
<!--热评商品 开始-->
<div class="comment-goods">
<div class="container clearfix">
<div class="comment-title">
<h2>热评商品</h2>
</div>
<div class="comment-item">
<div class="comment-box-first fl">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/o_shop-site-1.jpg"
alt=""></a>
<p class="comment">超级喜欢!小巧玲珑!音质完美!</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz随身蓝牙音箱</a></span> | <span class="price">99元</span>
</div>
</div>
<div class="comment-box fr">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/t_shop-site-2.jpg"
alt=""></a>
<p class="comment">非常可爱,小宝宝喜欢极了!</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz智能故事机</a></span> | <span class="price">199元</span>
</div>
</div>
<div class="comment-box fr">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/t_shop-site-3.jpg"
alt=""></a>
<p class="comment">样式真可爱!做出的饭全家人都爱吃!</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz压力电饭煲</a></span> | <span class="price">299元</span>
</div>
</div>
<div class="comment-box fr">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/t_shop-site-4.jpg"
alt=""></a>
<p class="comment">外形简洁大方,大爱Zz!真心不错,最主要是性价比高。</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz空气净化器</a></span> | <span class="price">399元</span>
</div>
</div>
</div>
</div>
</div>
<!--热评商品 结束-->
<!--footer-service 开始-->
<div class="footer-service">
<div class="container clearfix">
<ul>
<li class="service-item-first fl"><a href="">预约维修服务</a></li>
<li class="service-item fr"><a href="">520余家售后网点</a></li>
<li class="service-item fr"><a href="">满150元包邮</a></li>
<li class="service-item fr"><a href="">15天免费换货</a>
<li class="service-item fr"><a href="">7天无理由退换货</a></li>
</ul>
</div>
<div class="slogan"><p>Copyright © 2008 - 2018 Zz.com版权所有</p></div>
</div>
<!--footer-service 结束-->
</body>
</html>
效果:

CSS练习:仿小米官网的更多相关文章
- 利用JQ实现的,高仿 彩虹岛官网导航栏(学习HTML过程中的小记录)
利用JQ实现的,高仿 彩虹岛官网导航栏(学习HTML过程中的小记录) 作者:王可利(Star·星星) 总结: 今天学习的jQ类库的使用,代码重复的比较多需要完善.严格区分大小写,在 $(" ...
- 高仿阴阳师官网轮播图效果的jQuery插件
代码地址如下:http://www.demodashi.com/demo/12302.html 插件介绍 这是一个根据阴阳师官网的轮播效果所扒下来的轮播插件,主要应用于定制个性化场景,目前源码完全公开 ...
- 一款仿PBA官网首页jQuery焦点图的切换特效
一款仿PBA官网首页jQuery焦点图的切换特效,非常的简单大方, 在对浏览器兼容性的方面做了不少的功夫.IE6也勉强能过去. 还是一款全屏的焦点图切换特效.大气而清新.很适合简介大方的网站. 下图还 ...
- 一款jQuery仿海尔官网全屏焦点图特效代码
一款jQuery仿海尔官网全屏焦点图特效代码,带有左右箭头的jQuery焦点图切换特效. 当焦点图切换时,下方的三块小图也相对应的进行切换.并且特效还兼容头疼的IE6.赶快去和谐了它吧! 适用浏览器: ...
- demo 基于html css 实现小米官网部分内容搭建
文件夹目录 mi-site-----------主文件夹 css------------css文件文件夹 fonts.css---矢量图标css index.css---主页面样式css reset. ...
- 小米官网轮播图js+css3+html实现
官网轮播: 我的轮播: 重难点: 1.布局 2.图片和右下角小圆点的同步问题 3.setInterval定时器的使用 4.淡入淡出动画效果 5.左右箭头点击时,图片和小圆点的效果同步 6.另一种轮播思 ...
- 小米官网的css3导航菜单
HTML代码: <div class="nav"> <ul> <li><a href="#">首页</a& ...
- 利用HTML和CSS设计一个静态的“小米商城官网首页”
一.小项目说明 这是个例行的小项目练习,主要利用html和css的基础知识,复刻一个缩减版的小米商城网页.包括[导航栏].[头部logo区,快捷键.搜索框].[网页主体].[网页尾部]几个部分.目前只 ...
- 基于jQuery仿迅雷影音官网幻灯片特效
分享一款基于jQuery仿迅雷影音官网幻灯片特效迅.雷影音官网jQuery幻灯片特效是一款带左右箭头,索引按钮切换的jQuery幻灯片代码.效果图如下: 在线预览 源码下载 实现的代码. html ...
随机推荐
- LeetCode 804. Unique Morse Code Words (唯一摩尔斯密码词)
题目标签:String 题目给了我们 对应每一个 字母的 morse 密码,让我们从words 中 找出 有几个不同的 morse code 组合. 然后只要遍历 words,把每一个word 转换成 ...
- linux替换目录下所有文件中的某字符串
linux替换目录下所有文件中的某字符串 比如,要将目录/modules下面所有文件中的zhangsan都修改成lisi,这样做: sed -i "s/zhangsan/lisi/g&quo ...
- 20170621_oracle练习
========================= 启动Oracle ========================= --->启动OracleOraDb11g_home1TNSListene ...
- centos上装eclipse步骤
1.去官网下个eclipse for linux的 地址:http://www.eclipse.org/downloads/ Eclipse IDE for Java EE Developer ...
- 【POJ 1723】 SOLDIERS
[题目链接] http://poj.org/problem?id=1723 [算法] 中位数 [代码] #include <algorithm> #include <bitset&g ...
- bzoj1297 [SCOI2009]迷路——拆点+矩阵快速幂
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1297 一看感觉是矩阵快速幂之类的,但边权不好处理啊: 普通的矩阵快速幂只能处理边权为1的,所 ...
- JSP-Runoob:JSP 自动刷新
ylbtech-JSP-Runoob:JSP 自动刷新 1.返回顶部 1. JSP 自动刷新 想象一下,如果要直播比赛的比分,或股票市场的实时状态,或当前的外汇配给,该怎么实现呢?显然,要实现这种实时 ...
- html5打开摄像头并用canvas模拟拍照
网上很多关于用HTML5打开本地摄像头的文章,但各有瑕疵.根据我自己的亲身体验,我分享一下我用HTML5打开摄像头的经验. 废话不多说,直接看代码. HTML代码: <video id=&quo ...
- day24 03 多继承
day24 03 多继承 正常的代码中 单继承==减少了代码的重复 继承表达的是一种 子类是父类的关系 1.简单的多继承关系 A,B,C,D四个类,其中D类继承A,B,C三个父类,因此也叫多继承,子 ...
- CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断
CSS样式优先级 行内>内部>外部 使用!important的css定义是拥有最高的优先级的.只是在ie6下出了一点小的bug,注意书写方式一般可以轻松避开的. CSS中的!importa ...
