react面试题(一)
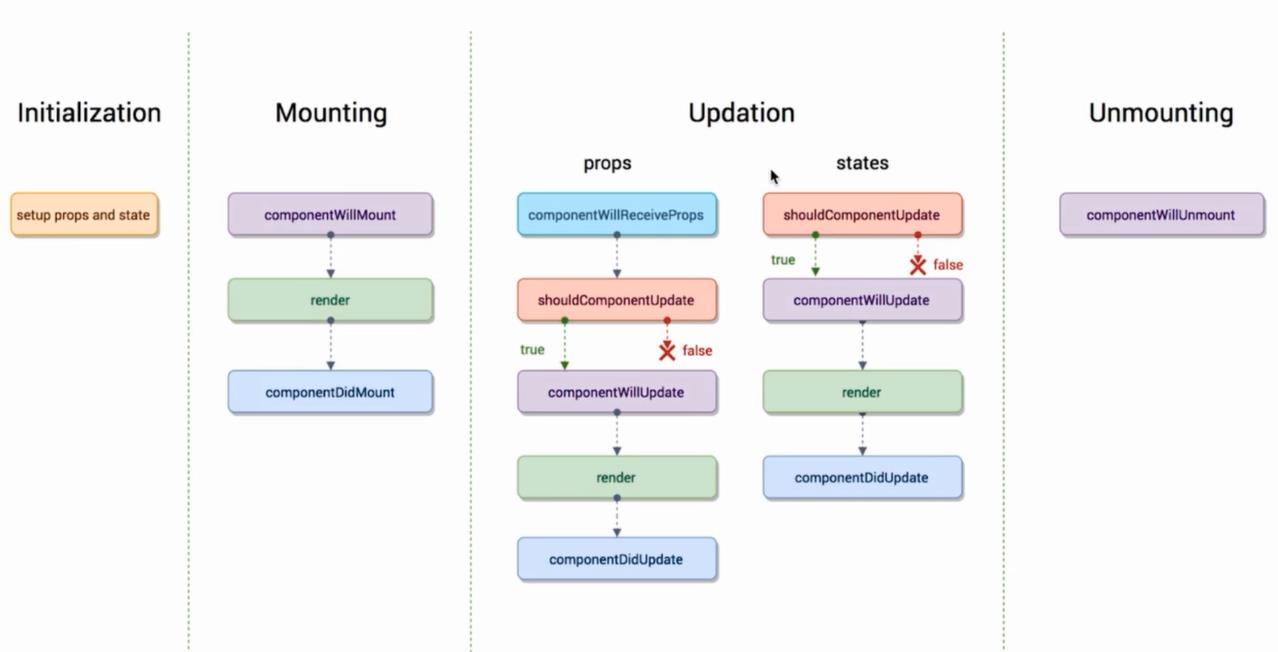
react 生命周期函数
初始化阶段:
getDefaultProps:获取实例的默认属性
getInitialState:获取每个实例的初始化状态
componentWillMount:组件即将被装载、渲染到页面上(在整个生命周期中只会触发一次)
render:组件在这里生成虚拟的 DOM 节点
componentDidMount:组件真正在被装载之后(在整个生命周期中只会触发一次)
运行中状态:
componentWillReceiveProps:组件将要接收到属性的时候调用
shouldComponentUpdate:组件接受到新属性或者新状态的时候(可以返回 false,接收数据后不更新,阻止 render 调用,后面的函数不会被继续执行了)
componentWillUpdate:组件即将更新不能修改属性和状态
render:组件重新描绘
componentDidUpdate:组件已经更新
销毁阶段:
componentWillUnmount:组件即将销毁

为什么虚拟 dom 会提高性能?
虚拟 dom 相当于在 js 和真实 dom 中间加了一个缓存,利用 dom diff 算法避免了没有必要的 dom 操作,从而提高性能。 用 JavaScript 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,插到文档当中当状态变更的时候,重新构造一棵新的对象树。 然后用新的树和旧的树进行比较,记录两棵树差异把 2 所记录的差异应用到步骤 1 所构建的真正的 DOM 树上,视图就更新了。
react diff 原理
把树形结构按照层级分解,只比较同级元素。
给列表结构的每个单元添加唯一的 key 属性,方便比较。
React 只会匹配相同 class 的 component(这里面的 class 指的是组件的名字)。
合并操作,调用 component 的 setState 方法的时候, React 将其标记为 dirty.到每一个事件循环结束, React 检查所有标记 dirty 的 component 重新绘制.
选择性子树渲染。开发人员可以重写 shouldComponentUpdate 提高 diff 的性能。
(组件的)状态(state)和属性(props)之间的区别
Props是一个属性值,里面数据是不能改变的;
State是一个状态机,根据数据的改变更改视图。
refs 是什么?
Refs是能访问DOM元素或组件实例的一个函数;
React 的工作原理
React 会创建一个虚拟 DOM(virtual DOM)。当一个组件中的状态改变时,React 首先会通过 "diffing" 算法来标记虚拟 DOM 中的改变;
第二步是调节(reconciliation),会用 diff 的结果来更新 DOM。
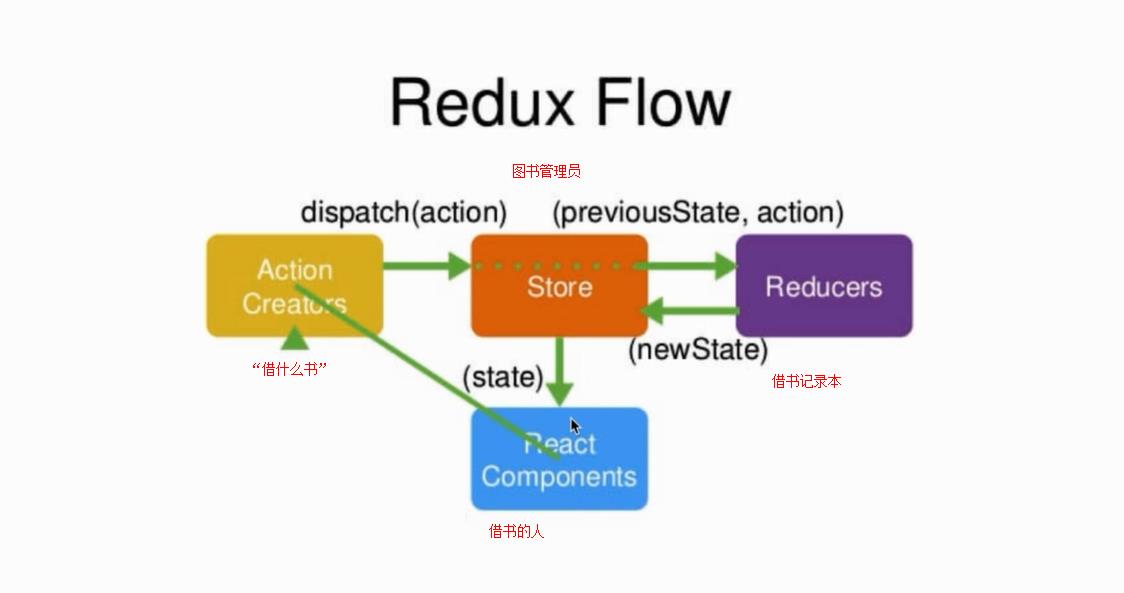
什么是redux?
redux 是一个应用数据流框架,主要是解决了组件间状态共享的问题,原理是集中式管理,主要有三个核心方法,action,store,reducer,
工作流程是 view 调用 store 的 dispatch 接收 action 传入 store,reducer 进行 state 操作,view 通过 store 提供的 getState 获取最新的数据。
新增 state,对状态的管理更加明确,通过 redux,流程更加规范了,减少手动编码量,提高了编码效率,
同时缺点时当数据更新时有时候组件不需要,但是也要重新绘制,有些影响效率。
一般情况下,我们在构建多交互,多数据流的复杂项目应用时才会使用它们。

react-redux的实现原理
react-redux是一个轻量级的封装库,它主要通过两个核心方法实现:
Provider:从最外部封装了整个应用,并向connect模块传递store。
Connect:
1、包装原组件,将state和action通过props的方式传入到原组件内部。
2、监听store tree变化,使其包装的原组件可以响应state变化
redux-thunk
背景:Redux 的基本做法,是用户发出 Action,Reducer 函数立刻算出新的 State,View 重新渲染,但这是做同步。
而如果有异步请求时,那就不能知道什么时候获取的数据有存进store里面,因此此时需要在请求成功时返回一个标识或状态,并在此时再触发action给reducer传值。
因此,为了解决异步的问题,就引入了中间件的概念。
redux-thunk 帮助你统一了异步和同步 action 的调用方式,把异步过程放在 action 中解决。
对webpack的理解
webpack是一个预编译模块方案,它会分析你的项目结构将其打包成适合浏览器加载的模块。
打包原理:把所有依赖打包成一个bundle.js文件,通过代码分割成单元片段并按需加载。
调用 setState 之后发生了什么
在代码中调用setState函数之后,React 会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation)。
经过调和过程,React 会以相对高效的方式根据新的状态构建 React 元素树并且着手重新渲染整个UI界面。
在 React 得到元素树之后,React 会自动计算出新的树与老树的节点差异,然后根据差异对界面进行最小化重渲染。
在差异计算算法中,React 能够相对精确地知道哪些位置发生了改变以及应该如何改变,这就保证了按需更新,而不是全部重新渲染。
React 中 keys 的作用
Keys 是 React 用于追踪哪些列表中元素被修改、被添加或者被移除的辅助标识。
在开发过程中,我们需要保证某个元素的 key 在其同级元素中具有唯一性。 渲染同类型元素不带key只会产生性能问题,如果渲染的是不同类型的状态性组件,组件将会被替换,状态丢失
react面试题(一)的更多相关文章
- 必须要会的 50 个 React 面试题
翻译:疯狂的技术宅 原文:www.edureka.co/blog/interv… 如果你是一位有抱负的前端程序员并准备面试,那么这篇文章很适合你.本文是你学习和面试 React 所需知识的完美指南. ...
- React面试题
React 简述下React的生命周期,性能优化在哪个生命周期,ajax操作在哪个生命周期 React中key的作用是什么 什么是虚拟DOM diff算法原理 React中refs的作用是什么
- 关于React面试题汇总
1.redux中间件 中间件提供第三方插件的模式,自定义拦截 action -> reducer 的过程.变为 action -> middlewares -> reducer .这 ...
- 常见react面试题汇总
已经开源 地址:https://github.com/nanhupatar...关注我们团队: React 中 keys 的作用是什么? Keys 是 React 用于追踪哪些列表中元素被修改.被添加 ...
- 常见的React面试题
1.redux中间件 答:中间件提供第三方插件的模式,自定义拦截 action -> reducer 的过程.变为 action -> middlewares -> reducer ...
- React面试题汇总
1.如何理解React中的组件间数据传递? ①父-子 通过props传递 ②子-父 在父中创建一个可以修改state的方法,之后把这个方法通过props传递给子,在子中调用这个方法 从而达到修改父 ...
- React面试题(超详细,附答案)
生命周期 组件将要挂载时触发的函数:componentWillMount 组件挂载完成时触发的函数:componentDidMount 是否要更新数据时触发的函数:shouldComponentUpd ...
- react面试题——理解setState(源码object.assign)
setState是异步的方式 this.setState({ counter:this.state.counter+1 }) console.log(this.state.counter) s ...
- 前端面试题总结(js、html、小程序、React、ES6、Vue、算法、全栈热门视频资源)
写在前面 参考答案及资源在看云平台发布,如果大家想领取资源以及查看答案,可直接前去购买.一次购买永久可看,文档长期更新!有什么意见与建议欢迎您及时联系作者或留言回复! 文档描述 本文是关注微信小程序的 ...
随机推荐
- Sql 存储过程动态添加where条件
)= '2,3' )= '' ) if(@bussHallId is not null) set @strWhere = @strWhere + ' and bh.ID in ('+@bussHall ...
- 简单谈谈MySQL中的int(m)
转载地址:https://www.jb51.net/article/93760.htm 设置int型的时候,需要设置int(M),以前知道这个M最大是255,但是到底应该设置多少并没有在意.注意zer ...
- iOS从手机相册选择一张照片并显示 Objective-C
要先给app设置访问相册的权限: 在项目的Info.plist文件里添加Privacy - Photo Library Usage Description权限 ViewController.h: #i ...
- 《网络管理》IP地址管理与子网划分
IP地址管理——ipmaster ipmaster是一款对IP地址进行管理的软件,使用该软件可以提高网络管理员的工作效率.在大型网络中,使用该软件可以有序且高效地实现大中小型企业网IP地址的分配和管理 ...
- 并发编程学习笔记(12)----Fork/Join框架
1. Fork/Join 的概念 Fork指的是将系统进程分成多个执行分支(线程),Join即是等待,当fork()方法创建了多个线程之后,需要等待这些分支执行完毕之后,才能得到最终的结果,因此joi ...
- os下,vs code 自动编译ts
nodejs安装ts npm install -g typescript 进入工程目录,用命令初始化ts(生成tsconfig.json) tsc --init 如果要指定生成目录,打开tsconfi ...
- CSS 类名的问题
以下以数字开头的 CSS 类名不会生效: .1st{ color: red; } 一个合法的 CSS 类名必需以下面其中之一作为开头: 下划线 _ 短横线 - 字母 a-z 然后紧跟其他 _,- 数字 ...
- Java基础——从数组到集合之间关键字的区别!!!!
1.&& 和 &区别和联系: 相同点 : 结果是一样的. 不同点 :如果使用双&号判断,如果说条件一为false,不会判断条件二,但是单&号会继续判 ...
- mac os 10.10解决pod问题
转一下 http://leancodingnow.com/how-to-get-cocoapods-work-on-yosemite/
- 我的第一个随笔——MarkDown的简单用法!
目录 我的第一个笔记 1. 学习简单的markdown语法 1.1 标题 1.2 引用 1.3 倾斜与加粗 1.4无序列表 1.5有序列表 1.6图片和网页 1.7分割线 1.8代码块 1.9结尾 2 ...
