border-image 和 border-color 不能同时使用问题
遇到如下问题:
UI 给的设计,某部分,上边框为 图片,下边框为灰色横线。
看到这个的第一反应是,上边框用 border-image ,为了只让上边框显示图片,所以只给上边框宽度为所需宽度,我的图是 3px;然后设置 图片拉伸,如下:
(我用的rem,我的根节点设置的字号为 20px)

设置完上边框之后,我试图用:bordr-bottom: 1px solid #ccc; 可是发现没有用....尴尬...所以我灵机一动,想到使用阴影来设置下边框,设置阴影的偏移量为0,阴影宽度也为0,如下:

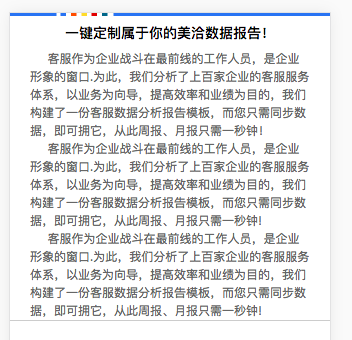
所以就完美实现如下效果:

border-image 和 border-color 不能同时使用问题的更多相关文章
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- border:0; VS border:none;
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
- CSS中设置border:none和border:0的区别
在我们设置CSS的时候,对标签元素不设置边框属性或者取消边框属性一般设置为:border:none;或border:0;两种方法均可. border:none;与border:0;的区别体现有两点:一 ...
- border:none;和border:0;的区别
一.是理论上的性能差异 [border:0;]把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已 ...
- border:none与border:0的区别
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
- 简单告诉你-"border:0"与"border:none"的区别
"border:0"与"border:none"的差异主要体现在性能差异和兼容差异.1.性能差异"border:0"表示把border定义为 ...
- border:0与border:none区别与联系
联系:前台效果均实现了无边框 区别: 要解释区别,首先得先介绍一下border这个属性. border是一个简写属性.可以设置如下属性 border-width border-style border ...
- CSS深入了解border:利用border画三角形等图形
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~! <!DOCTYPE html> <html la ...
- 有border和没有border是两回事
id="box"设立border的话,里边的p样式为display:block;margin-top:20px; 如果你把margin-top的值不断添加的话,会显示为距borde ...
- border:none;与border:0;的区别
border:none表示边框样式无,border:0表示边框宽度为0;当定义了border:none,即隐藏了边框的显示,实际就是边框宽度为0. 当定义边框时,必须定义边框的显示样式.因为边框默认样 ...
随机推荐
- ThinkPHP---案例--实现知识管理功能
[一]准备工作 (1)数据表sp_knowledge SQL语句:知识管理数据表结构 create table sp_knowledge( id int(11) not null auto_incre ...
- @EnableConfigurationProperties
参考:https://www.jianshu.com/p/7f54da1cb2eb 使用 @ConfigurationProperties 注解的类生效. 如果一个配置类只配置@Configurati ...
- No value specified for parameter1?
我使用的是jdbcTemplate,因为忘记向list中加入参数,所以报错. 解决方案,: String sql = "select * from table where id = ?&qu ...
- React-native SyntaxError: Unexpected token ...
更新 node.js 版本到 v6.11.1. https://github.com/facebook/react-native/issues/15040
- 洛谷——P3369 【模板】普通平衡树(splay)(基础splay,维护一些神奇的东东)
P3369 [模板]普通平衡树 平衡树大法好,蒟蒻(博主)最近正在收集高级数据结构的碎片,企图合成数据结构的元素之力来使自己的RP++... 您需要写一种数据结构(可参考题目标题),来维护一些数,其中 ...
- UVA - 12589 Learning Vector(dp-01背包)
题目: 思路: dp[j][h]表示选取了j个向量,且高度为h,利用01背包来解决问题. 没选当前的向量:dp[j][h] = dp[j][h]; 选了当前的向量:dp[j][h] = dp[j-1] ...
- 39页第3题 求x的n次幂
/*计算x的n次幂*/ #include<stdio.h> main(void) { int i,n; double x,y; printf("Enter x:");/ ...
- python 基础知识及运算符
可变类型:列表.字典 不可变类型:整形.字符串.元组 标示符: 1.字母数字和下划线组成 2.不能以数字开头 3.区分大小写 4.不能以保留字命名 变量: 1.用描述性的单词命名变量,不要用保留字.汉 ...
- average column data from multiple files
example in file a, data is [1 , 2, 3; 4,5,6] file b, data is [4,5, 6; 7,8,9] average=0.5 (a+b) matl ...
- 【10】AngularJS SQL
AngularJS SQL 使用 PHP 从 MySQL 中获取数据 <div ng-app="myApp" ng-controller="customersCtr ...
