td里面嵌套img标签后如何消除图片间隔
td里面嵌套image标签后如何消除图片间隔
CreateTime--2018年3月7日16:18:12
Author:Marydon
情景还原:
- <body>
- <div style="background: url(../images/bgImg2.jpg);width: 142px;">
- <table border="0" cellpadding="0" cellspacing="0" style="margin:0 auto;">
- <tbody>
- <tr>
- <td>
- <a href="#" target="_blank" class="">
- <img src="../images/6.png" width="112" height="78" title="第一张"/>
- </a>
- </td>
- </tr>
- <tr>
- <td>
- <a href="#" target="_blank" class="">
- <img src="../images/9.png" width="112" height="78" title="第二张"/>
- </a>
- </td>
- </tr>
- <tr>
- <td>
- <a href="#" target="_blank" class="">
- <img src="../images/14.png" width="112" height="78" title="第三张"/>
- </a>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
结果展示:图片之间有间隔

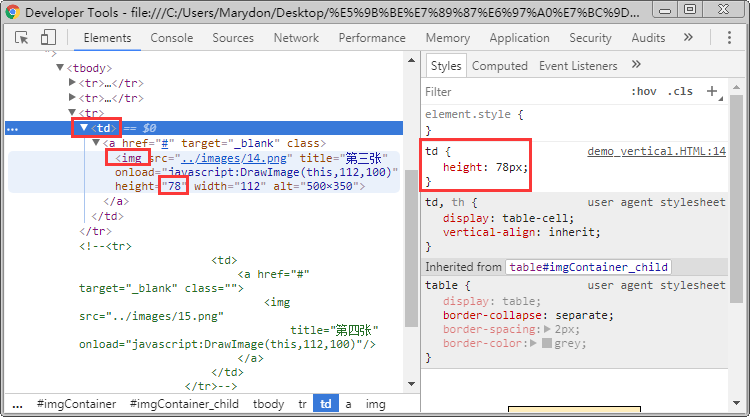
说明:图片高度为78px,但是td的高度为82px
尝试1
将table的高度改为:78*3=234px,经测试无效
尝试2
使用css样式,将td的高度统一修改为78px,td的高度仍然不变,还是82px,而且至少为82px,少于82px调整td无效。

解决方案:
在每个td里面再嵌套一个div,调整div的宽度为78px
- <body>
- <div style="background: url(../images/bgImg2.jpg);width: 142px;">
- <table border="0" cellpadding="0" cellspacing="0" style="margin:0 auto;">
- <tbody>
- <tr>
- <td>
- <div>
- <a href="#" target="_blank" class="">
- <img src="../images/6.png" width="112" height="78" title="第一张"/>
- </a>
- </div>
- </td>
- </tr>
- <tr>
- <td>
- <div>
- <a href="#" target="_blank" class="">
- <img src="../images/9.png" width="112" height="78" title="第二张"/>
- </a>
- </div>
- </td>
- </tr>
- <tr>
- <td>
- <div>
- <a href="#" target="_blank" class="">
- <img src="../images/14.png" width="112" height="78" title="第三张"/>
- </a>
- </div>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- <style type="text/css">
- td div{
- height:78px;
- }
- </style>
效果展示:

说明:白边是图片内容。
td里面嵌套img标签后如何消除图片间隔的更多相关文章
- a标签嵌套a标签在实际项目开发中遇到的坑
大家都知道HTML的嵌套规范,其中一个规范是块元素嵌套行内元素,块元素嵌套块元素,行内元素嵌套行内元素,行内元素不能嵌套块元素. 其中需要注意的是行内元素嵌套行内元素,a标签虽然是行内元素,但是a标签 ...
- Java/Js下使用正则表达式匹配嵌套Html标签
转自:http://www.jb51.net/article/24422.htm 以前写过一篇文章讲解如何使用正则表达式完美解决Html嵌套标签的匹配问题(使用正则表达式匹配嵌套Html标签),但是里 ...
- IE浏览器下a标签嵌套img标签默认带有边框
最近写在线主页时发现IE浏览器下a标签嵌套img标签默认带有边框: 解决办法:img{border:0 none;} 注意,严格意义上0和none都要加上!
- 解决前端页面a标签嵌套a标签bug
在前端页面中,一般二级导航栏会出现a嵌套a标签出现重复的父元素a标签bug 比如: <nav class="nav"> <ul> <li> &l ...
- 点击<a>标签后禁止页面跳至顶部
一.点击<a>标签后禁止页面跳至顶部 1. 使用 href="javascript:void(0);",例如: <a href="javascript: ...
- 转:前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要 ...
- c:param 标签后不要写 注释 。否则报错 Encountered illegal body of tag "c:import" tag, given its attributes
c:param 标签后不要写 注释 .否则报错 Encountered illegal body of tag "c:import" tag, given its attribu ...
- 前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要跳转 ...
- 关于p标签不能嵌套div标签引发的标签嵌套问题总结
问题由来:<p>中嵌套<div>标签,两个都是块级元素,按理应该可以正常显示,但是最后的结果居然是多出来一段<p>的效果,所以就在网上找了许多关于标签嵌套规则的资料 ...
随机推荐
- Discuz 页面不能加载插件的原因和解决方法
模板中,<!--{subtemplate common/headerF}-->这样就不能加载 source/class/class_template.php里65行附近代码 $header ...
- Jmeter重要组件介绍(一)
一.常用的取样器 二.常用的逻辑控制器 三.前置处理器 四.后置处理器 五.断言 六.定时器 七.配置元件 八.监听器
- oracle 时区
select sysdate from dual;select systimestamp from dual;select localtimestamp from dual;select curren ...
- 360浏览器 收藏夹 ico 缓存 目录
C:\Users\Administrator\AppData\Roaming\360se6\apps\data\users\default\data\ico
- 时钟周期 VS 机器周期
时钟周期vs机器周期 Clock cycle The speed of a computer processor, or CPU, is determined by the clock cycle, ...
- freenas 系统可能存在的bug
1.portal 中ip端口显示有问题. 2.创建extend/target映射之后重启iscsi服务有的时候不能启动. 3.后台/usr /etc 重启系统会自动还原.
- Jupyter IPython dead kernel and do not restart
本人遇到的情况:dead kernel & try to restart failed 查看CMD发现这个库安装有问题 解决办法 1.pip uninstall backports.shuti ...
- 使用layer时控制台出现: Failed to load resource: the server responded with a status of 404 (Not Found)
问题:layer文件路径放置出错 解决:layer文件如图:都放在创建的JS文件里,而不是单独的layer.js文件.
- 微信小程序 设置计时器(setInterval)、清除计时器(clearInterval)
1.wxml代码 <!--index.wxml--> <view class="container"> <button type='primary' ...
- Linux一键安装web环境全攻略phpstudy版
此教程主要是应对阿里云Linux云服务器ecs的web环境安装,理论上不限于阿里云服务器,此教程对所有Linux云服务器都具有参考价值. 写这篇文章的目的:网上有很多关于Linux一键安装web环境全 ...
