appium学习【五】【转】appium实现屏幕向左滑动
转自http://www.cnblogs.com/testhub/p/5949668.html
前些日子写一个滑动手机页面的小脚本,看到大家给的内容都是swipe方法,这里对swipe方法做一个小介绍:
Swipe(int start x,int start y,int end x,int y,duration)
解释:int start x-开始滑动的x坐标,
int start y -开始滑动的y坐标。
int end x -结束点x坐标,
int end y -结束点y坐标。
duration 滑动时间(默认5毫秒);
由于swipe方法需要制定的是坐标,但是由于每个手机的分辨率不同,如果我们指定了一个固定的坐标,在其他手机上也不一定能适用,所以最好的办法就是通过获取手机屏幕的坐标来滑动,
这样可以增加代码的复用性。
以下是我的python代码:
dr=webdriver.Remote("http://localhost:4725/wd/hub",desired_cups)
#获得机器屏幕大小x,y
def getSize():
x = dr.get_window_size()['width']
y = dr.get_window_size()['height']
return (x, y) #屏幕向上滑动
def swipeUp(t):
l = getSize()
x1 = int(l[0] * 0.5) #x坐标
y1 = int(l[1] * 0.75) #起始y坐标
y2 = int(l[1] * 0.25) #终点y坐标
dr.swipe(x1, y1, x1, y2,t)
简单解释一下:
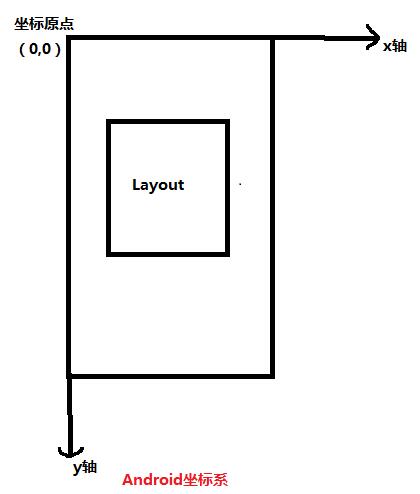
下图是屏幕的坐标图,向上滑动屏幕就是x轴不变,y轴由大到小的变化过程

以下我将向上滑动、向下滑动、向左滑动和向右滑动整理了一下,并且实现他们的调用:
#获得机器屏幕大小x,y
def getSize():
x = dr.get_window_size()['width']
y = dr.get_window_size()['height']
return (x, y) #屏幕向上滑动
def swipeUp(t):
l = getSize()
x1 = int(l[0] * 0.5) #x坐标
y1 = int(l[1] * 0.75) #起始y坐标
y2 = int(l[1] * 0.25) #终点y坐标
dr.swipe(x1, y1, x1, y2,t)
#屏幕向下滑动
def swipeDown(t):
l = getSize()
x1 = int(l[0] * 0.5) #x坐标
y1 = int(l[1] * 0.25) #起始y坐标
y2 = int(l[1] * 0.75) #终点y坐标
dr.swipe(x1, y1, x1, y2,t)
#屏幕向左滑动
def swipLeft(t):
l=getSize()
x1=int(l[0]*0.75)
y1=int(l[1]*0.5)
x2=int(l[0]*0.05)
dr.swipe(x1,y1,x2,y1,t)
#屏幕向右滑动
def swipRight(t):
l=getSize()
x1=int(l[0]*0.05)
y1=int(l[1]*0.5)
x2=int(l[0]*0.75)
dr.swipe(x1,y1,x2,y1,t)
#调用向左滑动
swipLeft(1000)
sleep(3)
#调用向右滑动
swipRight(1000)
调用向上滑动
swipeUp(1000)
调用向下滑动
swipeDown(1000)
appium学习【五】【转】appium实现屏幕向左滑动的更多相关文章
- appium 学习各种小功能总结--功能有《滑动图片、保存截图、验证元素是否存在、》---新手总结(大牛勿喷,新手互相交流)
1.首页滑动图片点击 /** * This Method for swipe Left * 大距离滑动 width/6 除数越大向左滑动距离也越大. * width:720 *height:1280 ...
- Appium基础五:appium相关API
1.获取信息类: 1.1 获取当前界面的组件: driver.currentActivity(); //获取当前界面的activity,可用于断言是否跳转到预期的activity 1.2 获取当前页面 ...
- Appium学习路—Android定位元素与操作
一.常用识别元素的工具 uiautomator:Android SDK自带的一个工具,在tools目录下 monitor:Android SDK自带的一个工具,在tools目录下 Appium Ins ...
- 【Mac + Appium + Python3.6学习(五)】之常用的Android自动化测试API总结
Github测试样例地址:https://github.com/appium-boneyard/sample-code/tree/master/sample-code/examples ①定位text ...
- Appium学习实践(四)结构优化
随着我们测试脚本中的用例越来越多,我们不可能将所有的用例都放在同一个脚本中,所以我们需要优化我们的结构.将脚本放在一个文件夹中,再通过别的脚本来执行脚本.这样,我们也可以有选择性的执行我们的脚本 先来 ...
- Appium学习实践(三)测试用例脚本以及测试报告输出
之前Appium学习实践(二)Python简单脚本以及元素的属性设置中的脚本,会有一个问题,就是在每个测试用例完成之后都会执行tearDown,然后重新setUp,这样导致脚本的执行效率偏低,而且会有 ...
- Appium学习实践(二)Python简单脚本以及元素的属性设置
1.简单的Python脚本 Appium中的设置与Appium学习实践(一)简易运行Appium中的一致 Launch后,执行脚本 #coding:utf-8 import unittest impo ...
- Appium学习实践(一)简易运行Appium
环境: Appium 1.4.13 OS X 10.10.5 真机已安装app,或者未安装,通过ipa文件来安装,并启动Appium Inspector 点击Appium中的放大镜后,自动运行App ...
- Appium 学习三:Appium-Desktop 填坑
之前使用appium执行自动化脚本,现使用appium-desktop 遇到了一些问题 1.使用name定位的报错 Locator Strategy 'name' is not supporte ...
随机推荐
- 【multimap的应用】D. Array Division
http://codeforces.com/contest/808/problem/D #include<iostream> #include<cstdio> #include ...
- react.js 父子组件数据绑定实时通讯
import React,{Component} from 'react' import ReactDOM from 'react-dom' class ChildCounter extends Co ...
- vs code 使用心得
Jetbrains 家族的软件适合java,python开发,但是对与rust,shell等的开发,则显得有些臃肿,需要一款轻快的编辑器,经过挑选,在sublime3 与 vs code 中选则了vs ...
- xhprof安装&&使用[转载]
编译安装 wget http://pecl.php.net/get/xhprof-0.9.2.tgz tar zxf xhprof-0.9.2.tgz cd xhprof-0.9.2/extensio ...
- EsAlert
https://www.cnblogs.com/zhaishaomin/p/7417306.html https://blog.csdn.net/pujiaolin/article/details/5 ...
- 前端学习之-- Jquery
Jquery学习笔记 中文参考文档:http://jquery.cuishifeng.cn Jquery是一个包含DOM/BOM/JavaScript的类库引入jquery文件方法:<scrip ...
- PostgreSQL 9.3.1 中文手册(解决关键词报错的问题)
http://www.postgres.cn/docs/9.3/sql-keywords-appendix.html
- zookeeper原理浅析(二)
参考:https://www.cnblogs.com/leocook/p/zk_1.html 代码:https://github.com/littlecarzz/zookeeper 1. 数据模型 1 ...
- HUNT:一款可提升漏洞扫描能力的BurpSuite漏洞扫描插件
今天给大家介绍的是一款BurpSuite插件,这款插件名叫HUNT.它不仅可以识别指定漏洞类型的常见攻击参数,而且还可以在BurpSuite中组织测试方法. HUNT Scanner(hunt_sca ...
- react 从零开始搭建开发环境
1.创建 package.json 项目 npm init 2.安装 webpack, 并且设置为项目依赖: npm install webpack --save-dev 当然你必须之前已经在 -g ...
